함수
● 함수란 ?
하나의 특정한 작업을 수행하도록 설계된 독립적인 블록 입니다.
● 함수의 호출
자바스크립트 변수에도 이름이 있듯이 , 함수도 이름이 있습니다.
함수를 실행시키려면 함수명을 호출하면 되는데 , 아래의 코드를 보면서 설명드리자면.
function favoriteFood() {
let food = “chicken”;
return food ;
}위에서 함수의 이름은 ‘function’ 바로 다음에 나와있는 ‘favoriteFood’가 함수의 이름이 됩니다.
이제 이 이름을 호출해 봅시다.
favoriteFood();함수의 이름을 정하고 위처럼 호출하면 함수가 작동 합니다. 꼭!!! 호출을 해야 작동합니다.
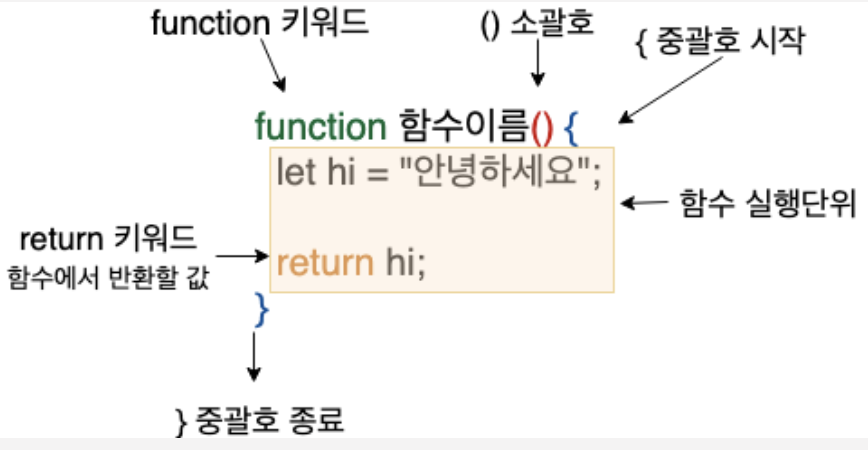
● 함수의 형태

-
function 키워드로 시작하여
-
함수 이름을 지어주고
-
함수를 알리는 소괄호 ‘()’를 열고 닫고
-
함수의 시작을 알리는 중괄호 ‘{}’를 열어줍니다.
-
실행할 코드를 중괄호 사이에 작성 합니다. (중괄호 사이를 함수의 body라고 부릅니다.)
-
return(반환) 할 것이 있다면 작성합니다.
-
마지막으로 중괄호 } 를 닫아서 함수 명령입력을 마칩니다.
출처 Wecode
