Infinite scroll
수 백개의 상품 데이터를 한꺼번에 받아와 페이지에 나열하기에 메모리와 시간이 많이 소요되므로
상품 20개씩 데이터를 받아오고 , 스크롤 끝지점에 도달하면 다시 상품 20개를 받아오는 방식으로 구현합니다.


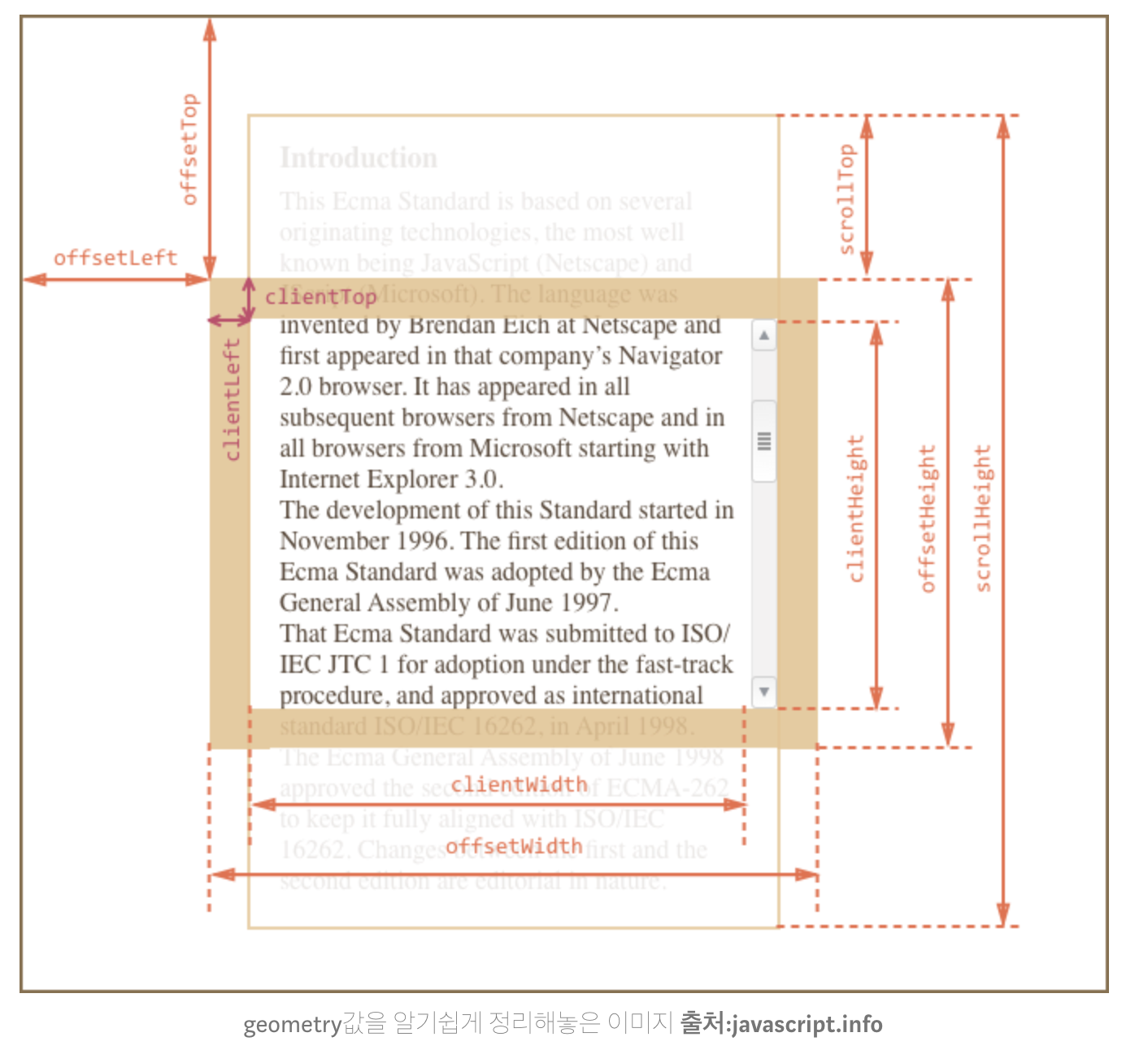
scrollHeight = 전체화면에 대한 높이
clientHeight = 사용자가 눈으로 보고있는 화면의 높이
scrollTop = 사용자가 스크롤해서 내린만큼의 높이
- clientHeight + scrollTop의 높이가 scrollHeight의 높이와 같아지면 새로운 데이터((LIMIT)20개)를 받아와 렌더링 하는 방식으로 구현.
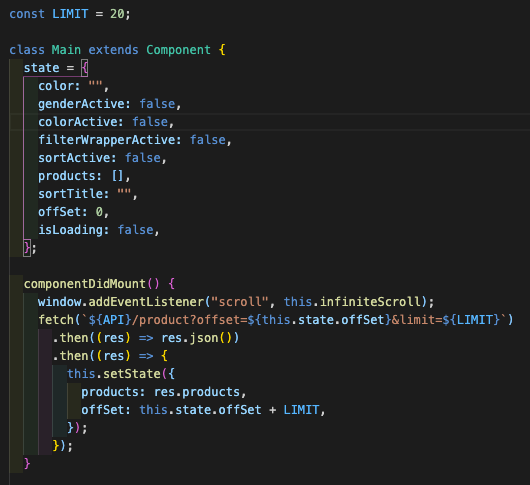
첫 페이지가 rendering 되면 컴디마에 offSet (0) + LIMIT(20)
즉 20개 상품을 products: [] 에 저장(전개연산자를 이용)
스크롤 이벤트가 발생하면 기존 offSet값 (20) + LIMIT (20)해서 새로운 20개 상품을 products에 추가로 저장 ...
👇👇👇👇 참고 자료 👇👇👇👇