
- 그동안 가장 이해 안됐었던 map 함수가 리액트로 프로젝트를 진행하면서 정말 많이 썼고 , 많이 쓰면서 감을 많이 잡은것 같았다.
Map
출처 : MDN
기본 개념
- Map 메서드는 '배열' 내의 모든 요소 각가에 대해 주어진 함수를 호출한 결과를 모아 새로운 배열을 반환 합니다.
구문은 아래와 같습니다.
arr.map(element , index , array)
-
element (currentValue)
처리할 현재 요소 -
index
처리할 현재 요소의 인덱스 -
array
map()을 호출한 배열
반환 값 (return)
배열의 각 요소에 대해 실행한 callback의 결과를 모은 새로운 배열 .
• 설명이 길었는데 예제로 한번 보자
-
응용 1)
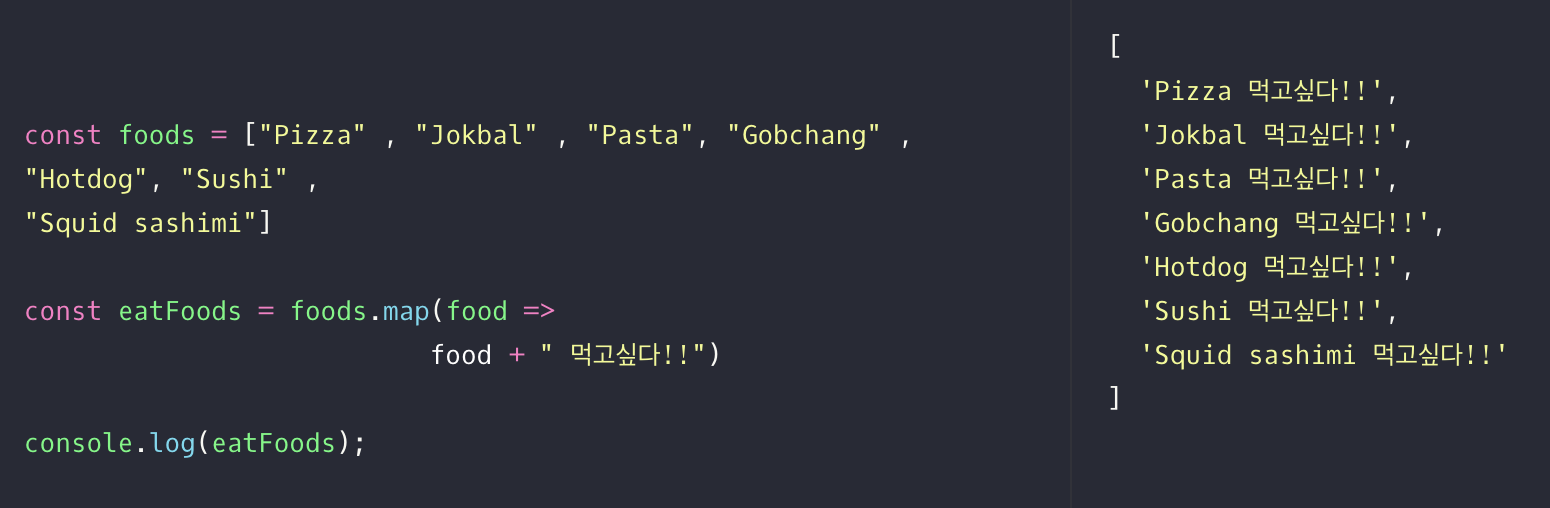
'foods'라는 변수에 [Pizza , Pasta 등등 ] 배열 안에 넣은 후 각 음식 뒤에 '먹고싶다!!' 라는 말을 붙이고 싶다.
우리가 'map' 메서드를 몰랐다면 일일히 수기로 Pizza 먹고싶다!! , Jokbal 먹고싶다!! 라고 적어야 할텐데 ,
아래와 같이 map 을 사용하면 간단하게 사용 가능하다.

배열에 담긴 변수(foods)에 .map()을 사용하여 'food' 라는 인자에 "먹고싶다"는 글을 덧붙인다.
'food'는 'foods' 에 있는 요소 하나 하나를 데려 온다 .
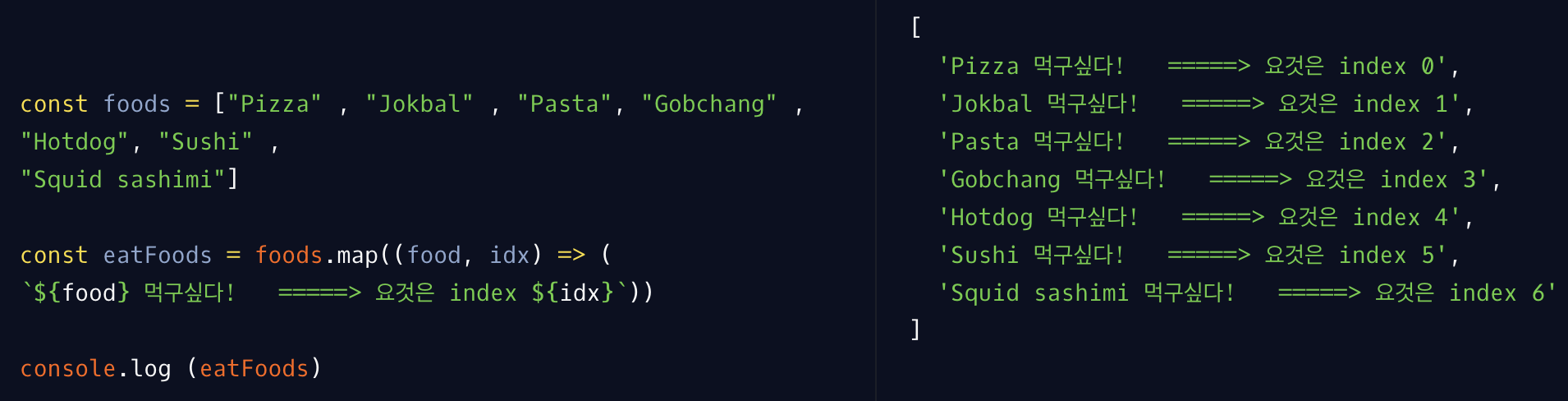
- 응용 2)
map(food, idx)에서 2번째 인자값 쪽에는 index를 가져 올수 있다.