
테오의 스프린트를 두 번째로 참여했다. 저번 4기에 참여했을 때는 블로그를 안했을 때라서 따로 글을 쓰지 않았었는데, 그러다 보니 그 당시에 배웠던 점과 계획들이 기억에서 많이 옅어진 것 같다. 이번에는 회고글을 남겨 스프린트 기간 동안 했던 고민들과 배운 점들, 향후 내가 가야할 방향에 대한 생각을 기록으로 남겨보고자 한다.
1. 진행 과정
1-1. 일정
4기 때와는 달리 이번에 참여한 테오의 스프린트 8기는 취준생들을 대상으로 한 오전반으로 진행되었다. 4기 때는 수요일에 시작해서 일요일까지 5일동안 단기간에 기획, 개발, 배포를 끝내고 월요일에 회고를 하며 끝내는 단기간에 집중하게 되는 일정이였던 반면에, 이번 스프린트 8기는 22.05.11 ~ 22.05.23 기간동안 2차에 걸쳐 스프린트를 진행하여 1차에는 기획, 개발, 첫 번째 배포, 2차에는 리팩토링 및 보완, 추가 기능 개발, 2차 배포를 하는 형식으로 진행되었다.
솔직히 말하면 이번 스프린트는 일정이 좀 루즈했던 것 같다.
나를 포함해서 팀원들의 집중력이 흩어지는게 느껴졌다.
근데 이게 나한테는 오히려 득이 된 부분도 있다. 이 부분은 뒤에서 후술하겠다.
1-2. 기획 과정
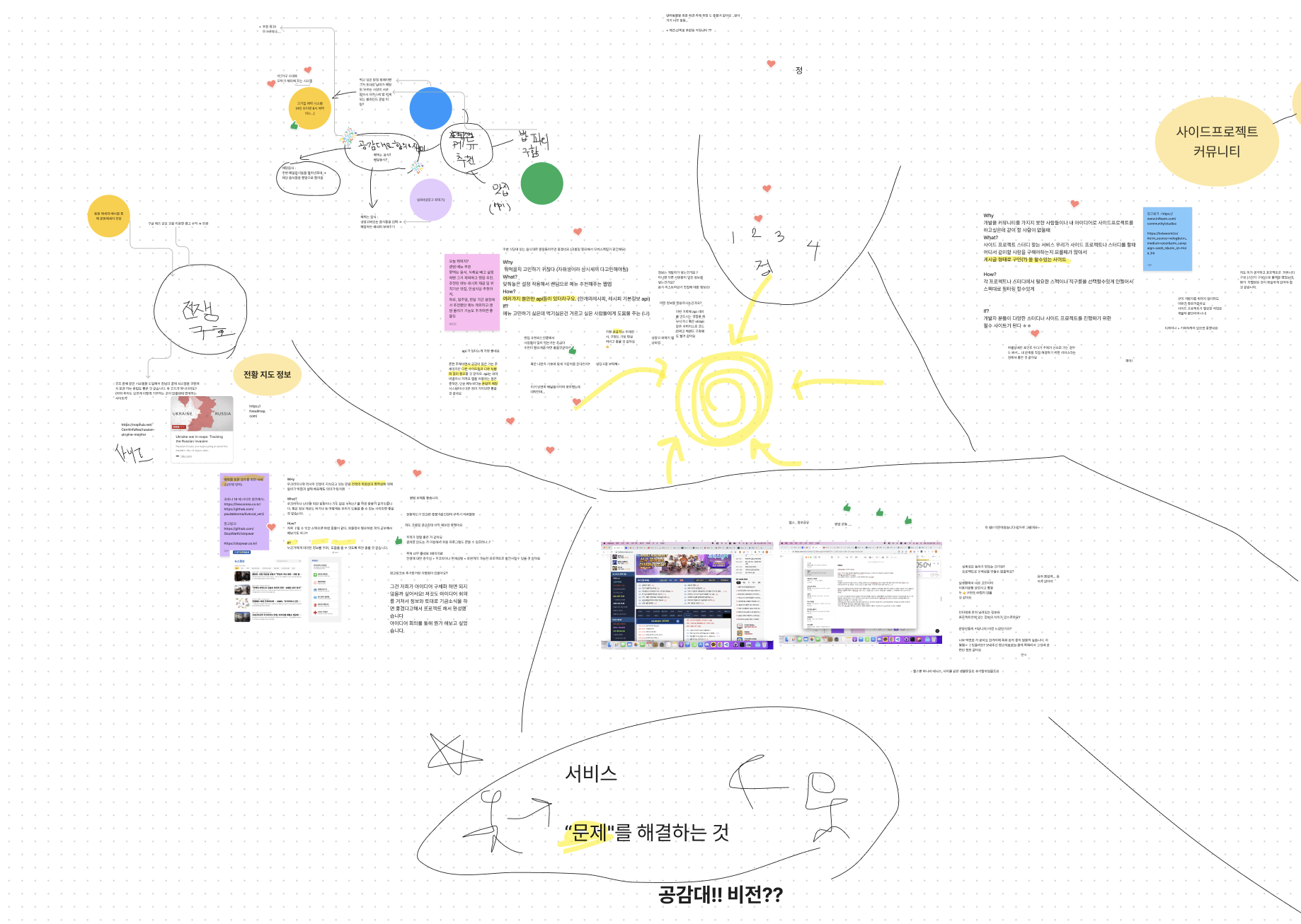
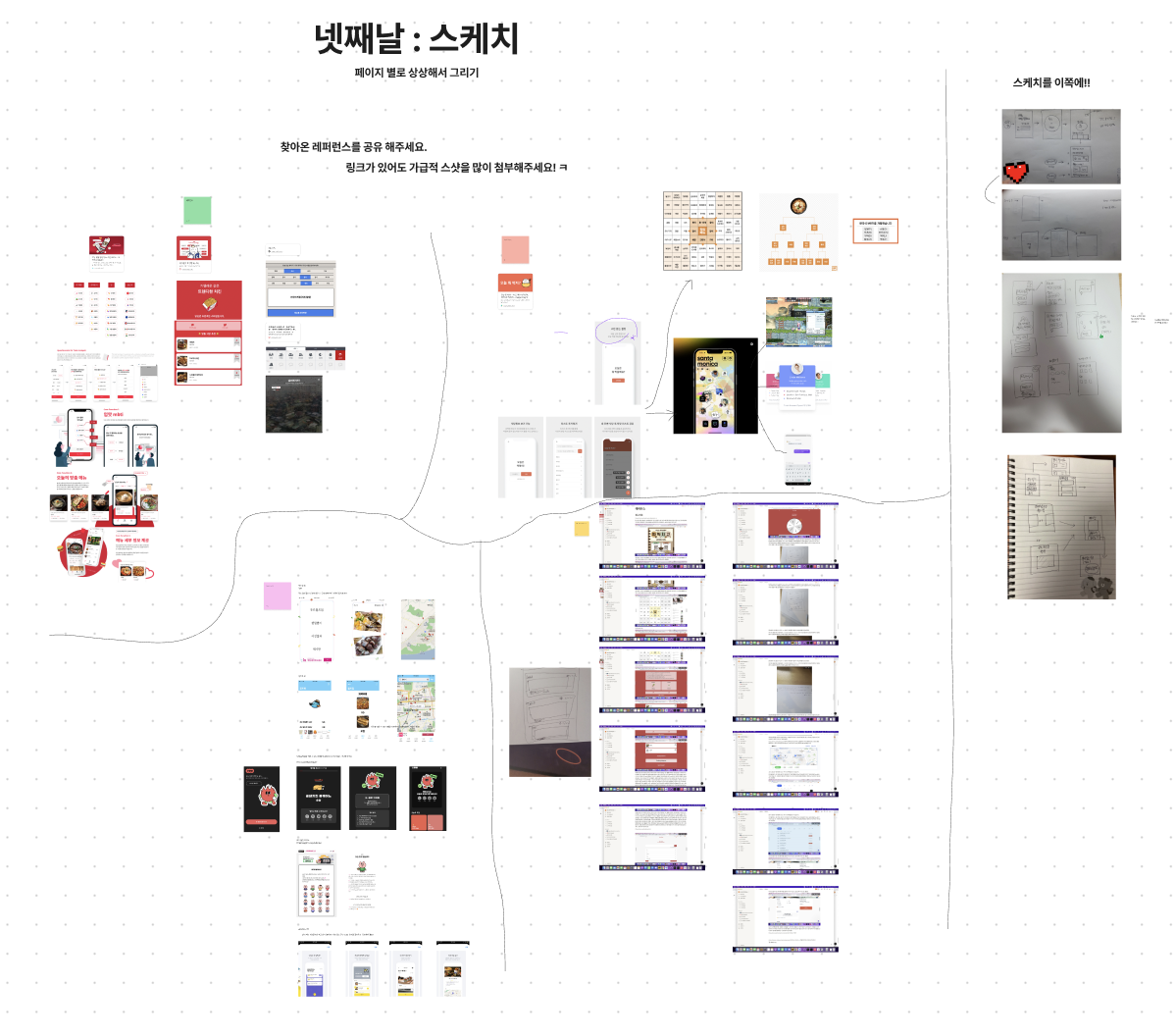
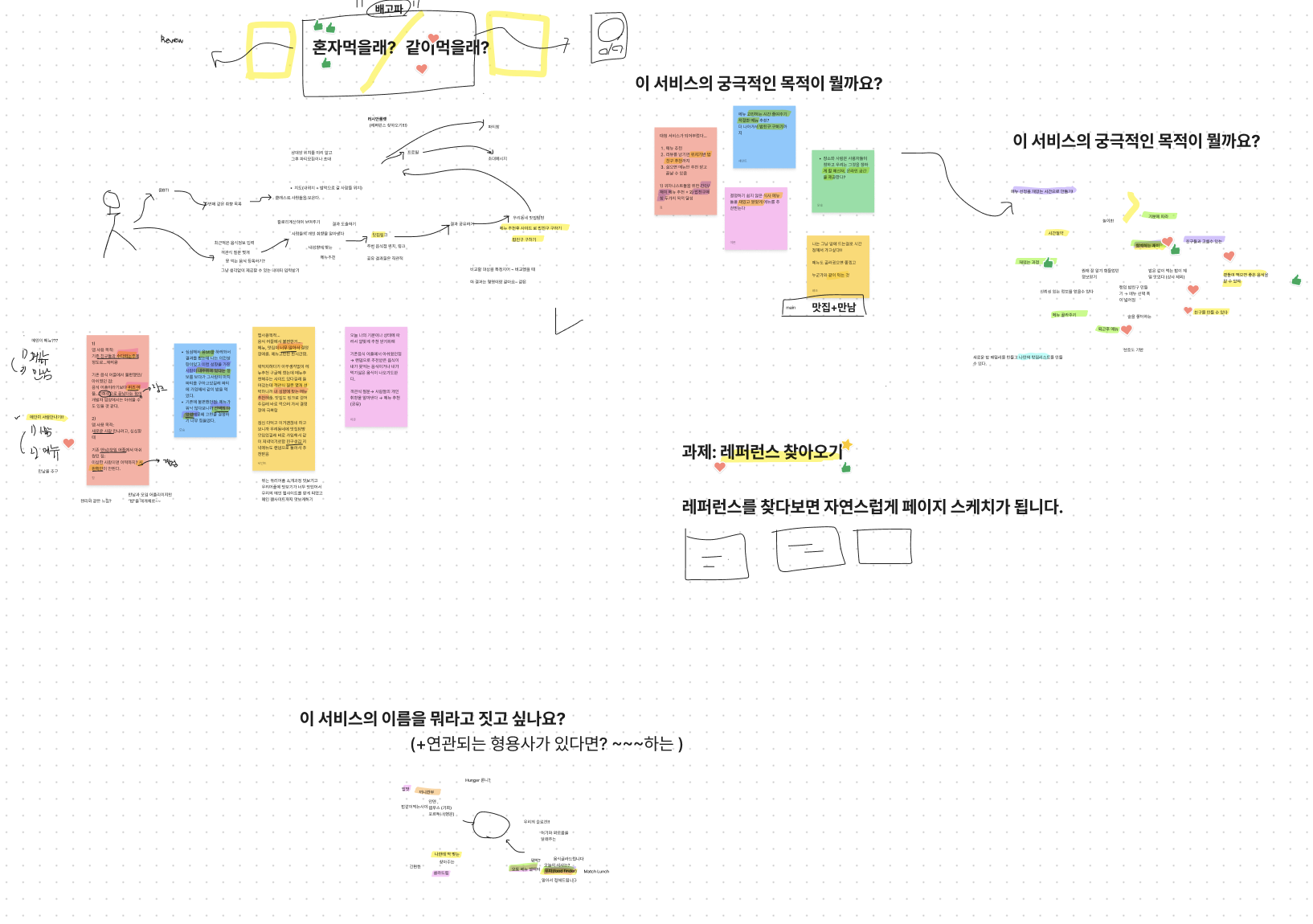
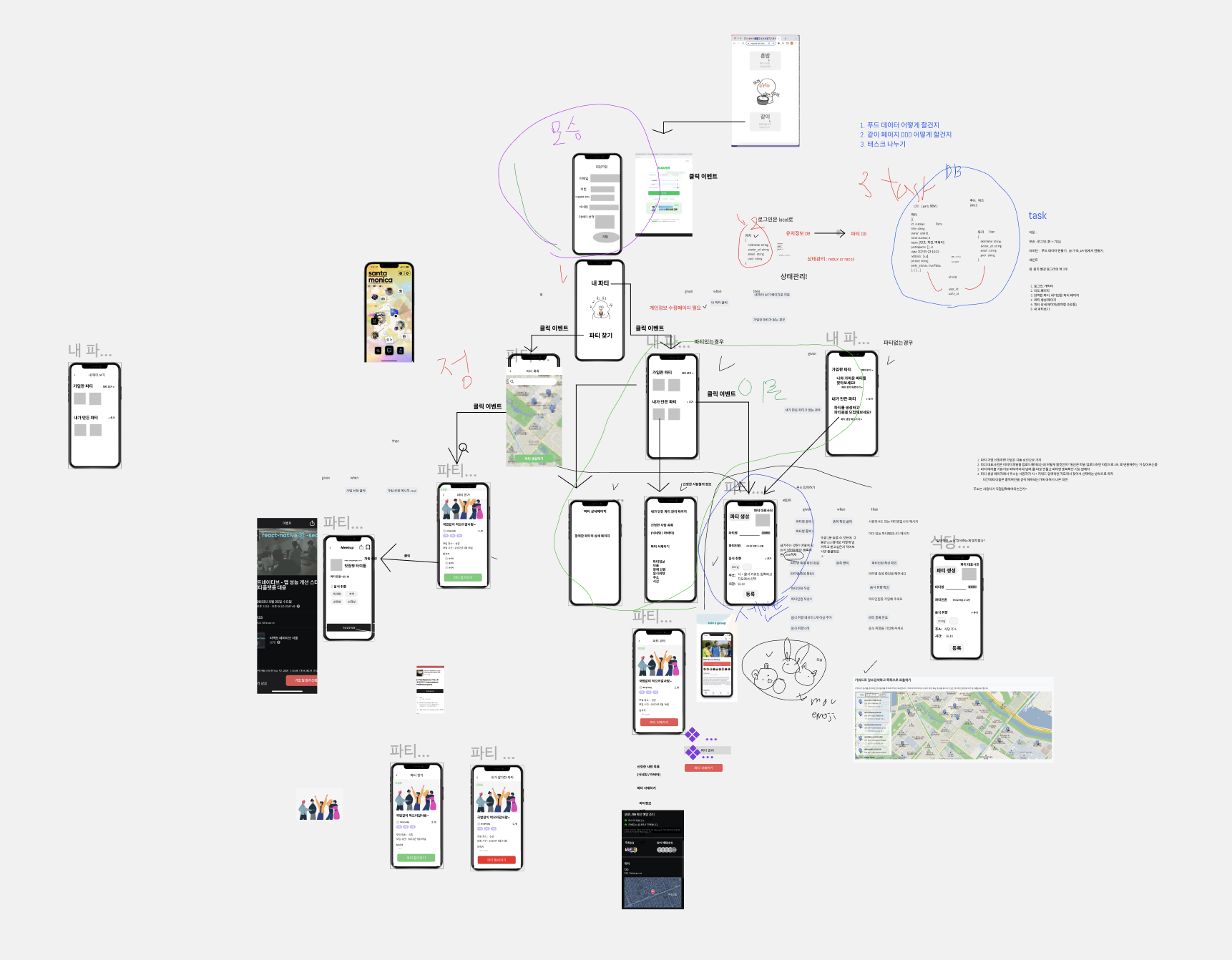
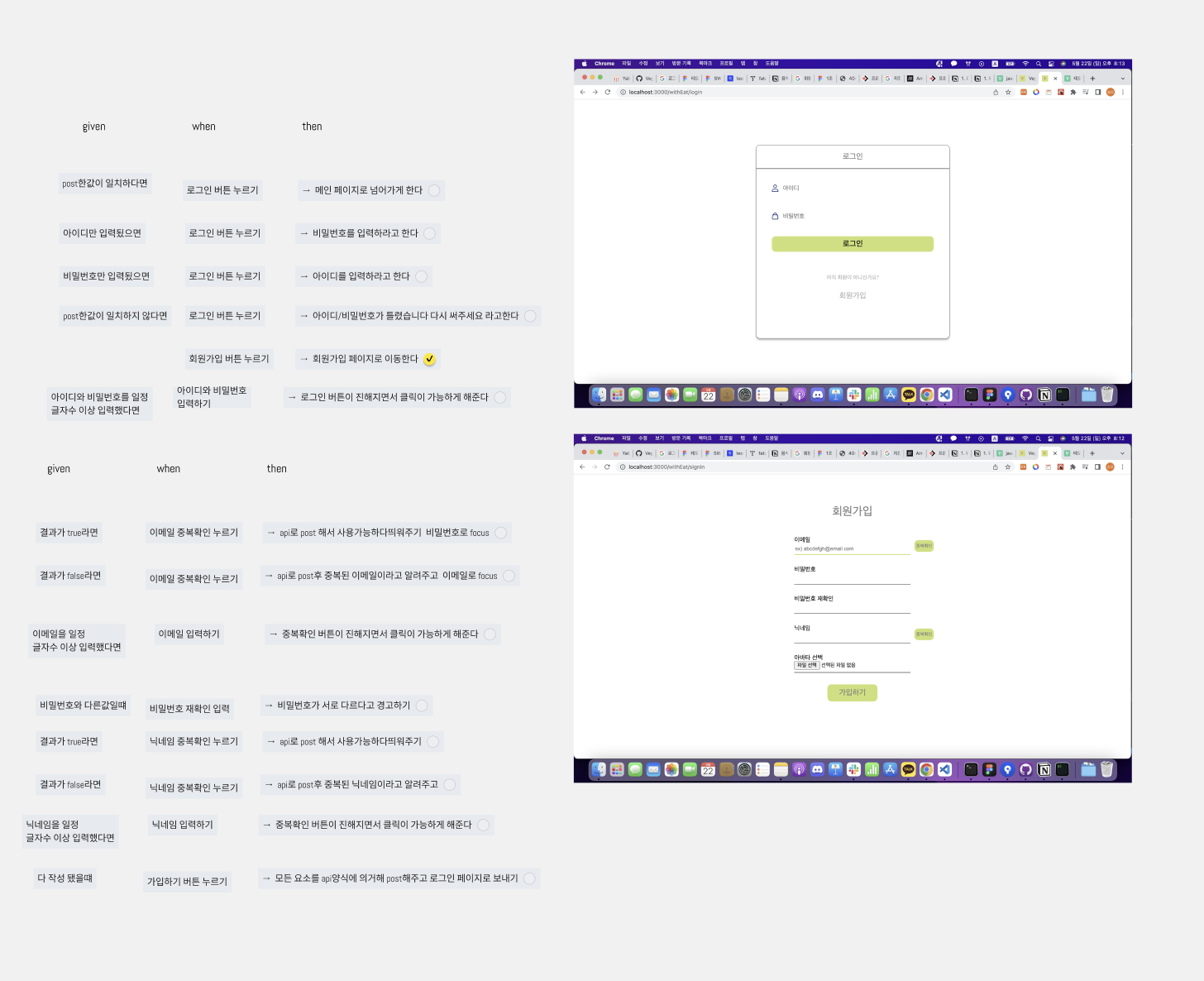
피그잼을 이용해서 회의를 진행했고, 이 과정을 통해 아이디어를 발산, 발전시켰다. 주제 선정, 아이디어 구체화, 디자인 스케치, BDD / DDD 구성 등 기획 전 단계에서 팀원들이 함께 실시간으로 피드백을 주고 받고 정리하였다.



이런 과정을 통해 팀원들의 다양한 의견이 반영되고 좀 더 발전된 아이디어가 되지 않았나 싶다. 내가 냈던 아이디어가 주제로 선정되었는데, 팀원들이 모두 참여한 기획 과정을 거친 주제는 처음에 내가 생각했던 것보다 훨씬 좋았다. 그리고 내 아이디어가 다른 사람들의 또 다른 아이디어를 만나 발전하는 과정을 지켜보는게 재미있었다.
1-3. 개발 과정
1주차 첫 번째 개발 및 배포 과정에서는 혼밥 챕터에서 각자가 원하는 페이지를 하나씩 맡아서 태스크를 분담하였다. 사실 우리 프로젝트의 가장 큰 문제점이 각 페이지들끼리의 통일성, 글로벌 CSS 및 폴더 구조 등 전체적인 협의가 필요한 부분에서 부족하다는 점인데, 지금 생각해보니 이 때 일정이 꼬였던게 원인이 크다. 토요일 밤이 넘어서야 기획을 어느 정도 마무리하고 개발을 할 준비가 됐는데, 일요일에는 각자 개인적인 일정들이 조금씩 있어서 시간 맞추기가 어려웠다. 당장 일요일 하루, 조금 더 양보해서 월요일 저녁 전까지 1차적인 개발을 끝내고 배포까지 해야되는데 일요일에 시간이 다 안맞는 바람에 부랴부랴 태스크 분담을 하고 각자 진행해 버려서 한 프로젝트 내에서 통일성이 안맞는 부분이 생겼다.
2주차 두 번째 개발 과정에서는 1주차 때 혼밥 챕터에서 부족한 부분들을 보완하면서, 구현을 못했던 같이 챕터를 구상하고 구현했다. 이 부분에서 서버와 DB가 필요한 소요가 있어 팀원 중 한 분이 백엔드 쪽을 담당하기도 했다. 1주차때보다는 태스크 분담도 더 잘했고, 협의가 필요한 부분에서는 확실한 의사 표현으로 회의 시간도 단축되었다. 혼밥 챕터보다는 같이 챕터에서 팀이 원할하게 돌아간다는 생각을 했는데 이름을 따라간건가? 어쨋든 2주차에서는 혼밥 챕터의 부족한 점을 보완하고 같이 챕터를 구현해서 배포를 마칠 수 있었다.


2. 좋았던 점
2-1. 새로운 걸 많이 해봄
이번 스프린트에서 좋았던 점은 일단 새롭게 해 본 것이 많다는 점이다. 이번 기회를 통해 내가 처음으로 경험할 수 있었던 것들을 나열하자면 다음과 같다.
Vite로 빌드 처음 해봄지도 API처음 써봄Cloudinary로 이미지 업로드 및 변환 서비스 처음 써봄
아까 일정이 루즈했던 덕분에 나한테 오히려 득이된 부분이 있다던게 바로 이 때문이다. 진짜 새로운 것들을 많이 써봤는데 배우고 소화하는데 무리가 없었다. 이걸 다행이라고 해야할지는 모르겠다.
2-2. 새로운 사람을 많이 만남
비전공자 출신이라 아는 개발자가 적은게 항상 아쉬운데, 이번에 프론트엔드를 공부하는 사람들을 많이 만날 수 있어서 좋았다. 그리고 각자에게 다양한 것을 배우고, 많은 자극을 받을 수 있었다. 특히 PL이었던 이몬에게는 개발에 대해서 많이 배웠고, 어떻게 쓰는지 헷갈릴 때는 이몬에게 항상 물어보면서 해결했던 것 같다(근데 물어보는거 다 앎). 포트폴리오에 대한 부분도 조언을 해줘서 좋았다. 그리고 모승을 보면서는 나를 다시 돌아보게 되었다. 모승은 비록 나보다는 공부한 기간이 짧아서 이번 프로젝트에서는 어쩔 수 없이 기술적으로는 조금 모르는 부분들이 있었지만, 배우고자 하는 자세와 열정이 대단해서 빠르게 발전할 거라고 생각한다. 그리고 오프라인 스터디까지 하는 열의를 가진 목소리가 좋은 정과 코드 컨벤션과 깃허브 커밋 메시지에 대해 꿀팁들을 많이 알려주고 백엔드까지 맡은 다재다능한 라이언에게도 많이 배웠다. 그리고 다른 조였지만 많은 얘기를 나눌 수 있었던 퉁이리에게도 열정적인 자세에 대한 자극을 받을 수 있었다. 회고 과정을 통해서 디자이너의 관점이나 생각을 알 수 있게 해준 제이미에게도 감사를...
이런 기회를 만들어준 테오를 포함해서 함께한 팀원 모두에게 감사하다.
3. 아쉬웠던 점
3-1. 결정을 안함
이번 스프린트는 4기 때와는 달리 기획 단계에서 굉장히 시간을 많이 썼는데, 내가 생각했을 때에는 결정이 필요할 때 결정을 하지 않았기 때문이라고 생각한다. 주제 선정에서부터 이런 경향들이 보였는데, 사실 이제와서 말하는건데 나는 처음부터 내 아이디어가 주제로 선정될 거라고 생각했다. 내 아이디어가 제일 괜찮은 아이디어라서가 아니라 대다수의 팀원들이 내 아이디어를 가장 긍정적으로 생각하는게 느껴졌기 때문이다. 테오가 말한 결정을 최대한 미루라는 조언을 나는 다양한 생각의 발현을 통해서 더 좋은 결정이 무엇인지 고민하라는 의미로 생각했지만, 우리는 진짜로 결정을 그냥 미뤄버리기만 했던 것 같다. 다들 서로의 눈치만 봤던 것 같다. 이러한 경향은 페이지를 구체화하고 디자인을 결정할 때에도 지속되서 각자 좋은 아이디어를 끊임없이 내놓기는 했으나, 이를 취합, 정리하고 최종적으로 어떤 형태로 우리 프로젝트에 반영할 것인지에 대한 논의는 오히려 부족했다고 생각한다.
3-2. 회의가 힘듦
또 아쉬웠던 점은 회의가 힘들었다는 점이다. 진짜로 회의 과정 그 자체가 힘들었는데, 팀원들이 회의에 지쳐서 정작 필요한 부분에 대해 회의할 때에는 체력들이 많이 방전되어 있을 정도였다. 내가 생각한 원인은 다음과 같다.
- 하고 싶은 말이 너무 많음
- 남의 말을 안듣고, 자기가 하고 싶은 얘기만 함
- 회의 시간에 회의 주제 외의 얘기를 너무 많이 함
사실 나는 개발자로서는 아니었지만 회사 생활을 3년 가까이 경험했기 때문에, 개발 실력 외에는 문제가 없다고 생각해서 커뮤니케이션이나 소프트 스킬에 대해서는 오히려 고민이 적었다. 이번 스프린트를 통해 개발자로서의 소프트 스킬에 대해서 생각해볼 수 있는 기회가 되었다.
4. 향후 내가 가야할 방향
4-1. "왜?"를 고민하는 습관을 들이자
이번 스프린트를 기간 동안 특히 왜? 라는 생각을 많이 했던 것 같은데, 이렇게 생각하는 습관이 나를 더 발전시킬 수 있을 것 같다. 왜 타입스크립트를 쓸까? 왜 vite로 빌드하는게 좋을까? 왜 이 코드를 쓰지? 등의 질문과 나름대로의 해답을 내면서 개인적인 역량의 발전이 있었다고 생각한다. 무분별하게 기술을 쓰기보다는 이유를 생각하면서 기술을 썼던게 어떠한 장점이 있는지, 또 단점은 무엇이고 더 개선할 수 있는 방법은 무엇인지 등의 후속 질문으로 이어져 많은 것을 더 배울 수 있었다. 더 나아가자면 왜 이런 프로젝트를 해야하는지를 생각해서 비즈니스적인 측면 또한 고려해볼 수 있었다. 항상 왜?를 고민하는 습관을 들여야겠다.
왜? 에 대한 고찰을 블로그 글을 통해 자주 기록으로 남겨야겠다.
4-2. 무엇을 공부할 것인가
스프린트를 하면서 나름대로 배운 점도 많고 또 앞으로 무엇을 어떻게 공부할지에 대해 생각하게 되었다. 공부할게 여전히 너무 많고, 꼭 알아야 할 부분이 무엇인지 다시 한 번 생각해보게 되었다.
4-2-1. Vite
일단 vite 에 대해서 조금 더 파봐야겠다. 이번에 vite 를 처음 써보면서 빠른 속도의 장점 때문에 쓴다는 사실은 알았으나, 스크립트 태그 내에서의 환경 변수 사용법 등 해결 못한 부분들이 있는데 이러한 부분들에 대한 공부가 필요하다.
4-2-2. TypeScript
이번에 처음으로 타입스크립트를 사용해봤는데, 생각보다 쉬우면서도 어려운 점들이 있다. 일단 타입스크립트가 왜 인기가 많은지는 확실히 알았다. 타입 지정 오류들을 겪으면서 이렇게 오류들을 보여주니까 런타임에서는 에러가 적어지는구나 라고 생각했고, 특히 협업 과정에서는 타입스크립트로 작성된 코드가 그 코드의 의도가 좀 더 명확히 보인다. 타입스크립트 공부도 확실하게 해서 다음에는 좀 더 자신있게 사용하겠다.
4-2-3. React 동작원리에 대한 연구
React를 사용하면 확실히 편하다. 근데 이번에 왜?라는 질문들을 수없이 던지면서 Why React? 라는 생각까지 하게 되었고, 내가 리액트 동작원리에 대해서 관심이 부족했다는 생각이 들었다. 리액트를 가장 많이 사용하는만큼 이번에 확실하게 연구하고 공부해서 보다 명확하게 이해하는 것이 나에게 도움이 될 것 같다. 우선 브라우저 렌더링 과정과 DOM과 Virtual DOM, 다양한 훅의 사용법들에 대해서 확실하게 짚고 넘어가야겠다.
5. 끝마치며
지금 생각보다 글이 길어져서 당황스럽다. 일요일 오전에 가벼운 마음으로 써보려고 했던 글이 너무 길어졌는데, 그만큼 이번 스프린트를 통해 느낀 점과 배운 바가 많았기 때문인 것 같다. 이번에 배우고 깨닫게 된 부분들을 잘 갈무리하고, 좋은 개발자가 되기 위해 더 노력하자!
8개의 댓글
상세한 회고 고마워요 세인트!! 결정을 안해야할 때에는 결정을 하려들고 빠른 결정이 필요한 경우에는 결정을 미루는 경우를 저도 목격을 했지요. 연차가 쌓이다보면 개발실력이 어느정도 생기다보니까 회사의 대부분의 문제는 내가 구현을 못해서만은 아니더라구요. 소프트스킬의 중요성을 항상 느끼곤 합니다.
개발 일정이나 개발 관리에 대해서는 일절 터치를 하지 않았는데 향후 이런식으로 조금 더 긴 스프린트를 하게 되면 데일리 스크럼이랑 칸반이나 PM같이 개발을 컨트롤 하는 프로세스도 생각을 해봐야 할 것 같네요. ㅎ 좋은 인사이트를 줄 수 있는 회고 고맙습니다.
개발자들에게 소프트 스킬은 정말 중요하지만 배우기도 경험하기도 힘들기에 이러한 이벤트를 하게 된 것인데 개발자이다 보니 특히 취준생들이다보니 다들 개발이나 기술적인 부분에 포커싱을 더 두는 것이 느껴지더라구요. 이것또한 숙제겠지요.
함께 해서 즐거웠고 회고 글 잘 읽고 갑니다. 고마워요 :)



이번에 협업 하면서 저도 느낀점이 물론 코딩스킬도 중요하지만 소프트스킬도 중요한것이라 느낀것 같아여. 세인트는 이전 회사에서도 일하시던 짬도 있고 나이도 있으시니 이부분은 아마 회사 가서 협업할떄 엄청난 장점이 되어서 다가 올거라 생각합니다. 마지막날 회고에 나중에 진짜 보나 ? 라고 하셨는데 정말 좋은인연이라 생각하고 제가 당장엔 힘들지만 훗날 취업으로 상경해서 꼭 한번 커피타임 가져열