6. 데이터 타입
데이터 타입 (data type) : 값의 종류.
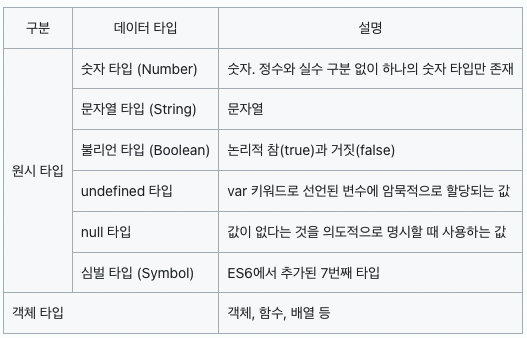
자바스크립트의 모든 값은 데이터 타입을 갖는다. 자바스크립트(ES6)는 7개의 데이터 타입을 제공한다.
7개 데이터 타입은 원시 타입(primitive type)과 객체 타입(object / reference type)으로 분류할 수 있다.

6.1 숫자 타입
C나 자바의 경우 정수와 실수를 구분해서 다양한 숫자 타입을 제공하나 자바스크립트는 독특하게 하나의 숫자 타입만 존재
ECMAScript 사양에 따르면 숫자 타입의 값은 배정밀도 64비트 부동소수점 형식을 따른다. 즉, 모든 수를 실수로 처리함
// 숫자 타입
var integer = 10; // 정수
var double = 10.12; // 실수
var negative = -20; // 음의 정수정수로 표시되어도 사실 실수이기 때문에 정수로 표시되는 수끼리 나누더라도 실수가 나올 수 있다.
//숫자 타입은 모두 실수로 처리된다.
console.log(1===1.0); // true
console.log(4 / 2); // 2
console.log(3 / 2;) // 1.5 숫자 타입은 추가적으로 세 가지 특별한 값도 표현할 수 있다.
- Infinity : 양의 무한대
- -Infinity : 음의 무한대
- NaN : 산술 연산 불가 (not-a-number) / 자바스크립트는 대소문자를 구별하므로 NaN을 Nan, NAN, nan 등으로 표현하면 에러가 발생
6.2 문자열 타입
텍스트 데이터를 나타내는데 사용. 문자열은 0개 이상의 16비트 유니코드(UTF-16)의 집합으로 전 세계 대부분의 문자를 표현할 수 있음
문자열은 작은따옴표(' '), 큰따옴표(" "), 또는 백틱(``)으로 텍스트를 감싸며, 자바스크립트에서 가장 일반적인 표기법은 작은 따옴표를 사용하는 것
//문자열 타입
var string;
string = '문자열'; // 작은따옴표
string = "문자열"; // 큰따옴표
string = `문자열`; // 백틱(ES6)
string = '작은따옴표로 감싼 문자열 내의 "큰따옴표"는 문자열로 인식된다.';
string = "큰따옴표로 감싼 문자열 내의 '작은따옴표'는 문자열로 인식된다.";문자열을 따옴표로 감싸지 않으면 자바스크립트 엔진은 키워드나 식별자 같은 토큰으로 인식
자바스크립트의 문자열은 원시 타입이며, 변경 불가능한 값(immutable value)
6.3 템플릿 리터럴
ES6부터 템플릿 리터럴이라고 하는 새로운 문자열 표기법이 도입되었는데, 템플릿 리터럴은 멀티라인 문자열, 표현식 삽입, 태그드 템플릿 등 편리한 문자열 처리 기능을 제공
템플릿 리터럴은 작은따옴표 또는 큰따옴표 같은 일반적인 따옴표 대신 백틱(``)을 사용
6.3.1 멀티라인 문자열
일반 문자열 내에서는 줄바꿈(개행)이 허용되지 않아서 일반 문자열 내에서 줄바꿈 등의 공백을 표현하려면 백슬래시(\)로 시작하는 이스케이프 시퀀스를 사용해야 한다.
일반 문자열과 달리 템플릿 리터럴 내에서는 이스케이프 시퀀스를 사용하지 않고도 줄바꿈이 허용되며, 모든 공백도 있는 그대로 적용된다.
var template = `<ul>
<li><a href="#">Home</a></li>
</ul>`
console.log(template);출력 결과
<ul>
<li><a href="#">Home</a></li>
</ul>6.3.2 표현식 삽입
문자열은 문자열 연산자 +를 사용해 연결할 수 있다. +연산자는 피연산자 중 하나 이상이 문자열인 경우 문자열 연결 연산자로 동작하며, 그 외 경우는 덧셈 연산자로 동작한다.
var first = 'saint'
var last = 'H'
// ES5 문자열 연결
console.log('My name is '+first + ' ' + last + '.') // My name is saint H.템플릿 리터럴에서는 ${ } 으로 표현식을 감싸서 표현식을 삽입할 수 있다. 표현식의 평가 결과가 문자열이 아니더라도 문자열로 타입이 강제로 변환되어 삽입된다.
var first = 'saint'
var last = 'H'
// ES6 표현식 삽입
console.log(`My name is ${first} ${last}.`); // My name is saint H.6.4 불리언 타입
불리언 타입의 값은 논리적 참, 거짓을 나타내는 true와 false 뿐이다.
6.5 undefined 타입
undefined 타입의 값은
undefined가 유일하다.자바스크립트 엔진이 변수르르 초기화할 때 사용하는 값. 변수를 선언한 이후 값을 할당하지 않은 변수를 참조하면 undefined가 반환됨
변수에 값이 없다는 것을 명시하고 싶을 때는
null사용
6.6 null 타입
null 타입의 값은
null이 유일하다. 자바스크립트는 대소문자를 구별하므로 null은 Null, NULL 등과 다르다.프로그래밍 언어에서 null은 변수에 값이 없다는 것을 의도적으로 명시(의도적 부재; intentional absence)할 때 사용
변수에 null을 할당하는 것은 변수가 이전에 참조하던 값을 더이상 참조하지 않겠다는 뜻
6.7 심벌 타입
심벌 (Symbol)은 ES6에서 추가된 7번째 타입으로, 변경 불가능한 원시 타입의 값이다.
다른 값과 중복되지 않는 유일무이한 값으로, 이름이 충돌할 위험이 없는 객체의 유일한 프로퍼티 키를 만들기 위해 사용한다.
심벌 외의 원시값은 리터럴을 통해 생성하지만 심벌은 Symbol 함수를 호출해 생성한다. (33장 참조)
6.8 객체 타입
자바스크립트는 객체 기반의 언어이며, 자바스크립트를 이루고 있는 거의 모든 것이 객체이다. (11장 참조)
6.9 데이터 타입의 필요성
값은 메모리에 저장하고 참조할 수 있어야 한다. 메모리에 값을 저장하려면 먼저 확보해야할 메모리 공간의 크기를 결정해야 한다.
즉, 몇 바이트의 메모리 공간을 사용해야 낭비와 손실 없이 값을 저장할 수 있는지 알아야 한다. => 데이터 타입의 종류에 따라 정해진 크기의 메모리 공간을 확보
- 값을 저장할 때 확보해야 하는 메모리 공간의 크기를 결정하기 위해
- 값을 참조할 때 한 번에 읽어 들여야 할 메모리 공간의 크기, 즉 메모리 셀의 개수(바이트 수)를 결정하기 위해
- 메모리에서 읽어 들인 2진수를 어떻게 해석할지 결정하기 위해
6.10 동적 타이핑
6.10.1 동적 타입 언어와 정적 타입 언어
자바스크립트는 동적 타입 언어 (dynamic / weak type). C나 자바와 같은 정적 타입 언어와 다름
변수를 선언 할때 타입을 선언하지 않고 var, let, const 키워드를 사용해 변수를 선언할 뿐이며, 어떠한 데이터 값이라도 자유롭게 할당 할 수 있다.
자바스크립트의 변수는 선언이 아닌 할당에 의해 타입이 결정(타입 추론type inference)된다.
재할당에 의해 변수의 타입은 언제든지 동적으로 변할 수 있다. ⇒ 동적 타이핑 (dynamic typing)
변수는 타입을 갖지 않는다. 값은 타입을 갖는다.
6.10.2 동적 타입 언어와 변수
동적 타입 언어의 변수는 값을 확인하기 전에는 타입을 확신할 수 없다. 변수의 타입이 고정되어 있지 않고 동적으로 변하기 때문에
개발자의 의도와는 상관없이 자바스크립트 엔진에 의해 암묵적으로 타입이 자동으로 반환되기도 함. 유연성은 높지만 신뢰성은 떨어진다.
7. 연산자
연산자 (operator) 는 하나 이상의 표현식을 대상으로 산술, 할당, 비교, 논리, 타입, 지수 연산 등을 수행해 하나의 값을 만든다.
이 때 연산의 대상을 피연산자 (operand)라고 하며, 피연산자는 값으로 평가될 수 있는 표현식이어야 함.
피연산자와 연산자의 조합으로 이뤄진 연산자 표현식도 값으로 평가될 수 있는 표현식
연산자의 종류
// 산술 연산자
5 * 4 // 20
// 문자열 연결 연산자
'My name is' + 'Lee' // 'My nama is Lee'
// 할당 연산자
color = 'red' // 'red'
// 비교 연산자
3 > 5 // false
// 논리 연산자
true & false // false
// 타입 연산자
typeof 'Hi' // string7.1 산수 연산자
산술 연산자 : 피연산자를 대상으로 수학적 게산을 수행해 새로운 숫자 값을 만듦. 산술 연산이 불가능한 경우 NaN 반환
7.1.1 이항 산술 연산자
이항 산술 연산자는 2개의 피연산자를 연산하여 숫자 값을 만든다. 모든 이항 산술 연산자는 피연산자의 값을 변경하는 부수 효과가 없고 새로운 값을 만들 뿐이다.
| 이항 산술 연산자 | 의미 | 부수 효과 |
|---|---|---|
| + | 덧셈 | X |
| - | 뺄셈 | X |
| * | 곱셉 | X |
| / | 나눗셈 | X |
| % | 나머지 | X |
7.1.2 단항 산술 연산자
단항 산술 연산자는 1개의 피연산자를 산술 연산하여 값을 만든다.
| 단항 산술 연산자 | 의미 | 부수 효과 |
|---|---|---|
| ++ | 증가 | O |
| -- | 감소 | O |
| + | 어떠한 효과도 없다. 음수를 양수로 반전하지도 않는다. | X |
| - | 양수를 음수로, 음수를 양수로 반전한 값을 반환한다. | X |
주의할 점은 증가/감소(++/--) 연산자는 피연산자의 값을 변경하는 부수효과가 있다. 즉, 증가/감소 연산을 하면 피연산자의 값을 변경하는 암묵적 할당이 이뤄진다.
증가/감소(++/--) 연산자는 위치에 의미가 있다.
-
피연산자 앞에 위치한 전위 증가/감소 연산자 (prefix) : 피연산자의 값을 증가/감소시킨 후, 다른 연산을 수행
-
피연산자 뒤에 위치한 후위 증가/감소 연산자 (postfix) : 먼저 다른 연산을 수행한 후, 피연산자의 값을 증가/감소시킴
```js var x = 5, result; // 선할당 후증가 result = x++; console.log(result, x); // 5 6 // 선증가 후할당 result = ++x; console.log(result, x); // 7 7 ```
7.1.3 문자열 연결 연산자
+ 연산자는 피연산자 중 하나 이상이 문자열인 경우 문자열 연결 연산자로 동작하고 그 외의 경우에는 산술 연산자로 동작
// 문자열 연결 연산자
'1' + 2; // -> '12'
1 + '2'; // -> '12'
// 산술 연산자
1 + 2; // -> 3암묵적 타입 변환(타입 강제 변환) : 개발자의 의도와 상관없이 자바스크립트 엔진에 의해 암묵적으로 타입이 자동 변환될 수 있다.
7.2 할당 연산자
할당 연산자는 우항에 있는 피연산자의 평가 결과를 좌항에 있는 변수에 할당. 할당 연산자는 좌항의 변수에 값을 할당하므로 변수 값이 변하는 부수 효과가 있음
| 할당 연산자 | 예 | 동일 표현 | 부수 효과 |
|---|---|---|---|
| = | x = 5 | x = 5 | O |
| += | x += 5 | x = x + 5 | O |
| -= | x -= 5 | x = x - 5 | O |
| *= | x *= 5 | x = x * 5 | O |
| /= | x /= 5 | x = x / 5 | O |
| %= | x %= 5 | x = x % 5 | O |
할당문은 값으로 평가되는 표현식인 문으로서 할당된 값으로 평가된다.
var x;
// 할당문은 표현식인 문이다.
console.log(x = 10); // 107.3 비교 연산자
비교 연산자는 좌항과 우항의 피연산자를 비교한 다음 그 결과를 불리언 값으로 반환한다.
7.3.1 동등/일치 비교 연산자
동등 비교 연산자와 일치 비교 연산자는 좌항과 우항의 피연산자가 같은 값으로 평가되는지 비교해 불리언 값을 반환한다.
동등 비교 연산자보다 일치 비교 연산자가 더 엄격한 비교를 한다.
| 비교 연산자 | 의미 | 설명 | 부수 효과 |
|---|---|---|---|
| == | 동등 비교 | x와 y의 값이 같음 | X |
| === | 일치 비교 | x와 y의 값과 타입이 같음 | X |
| != | 부동등 비교 | x와 y의 값이 다름 | X |
| !== | 불일치 비교 | x와 y의 값과 타입이 다름 | X |
동등 비교 연산자(==)는 좌항과 우항의 피연산자를 비교할 때 먼저 암묵적 타입 변환을 통해 타입을 일치시킨 후 같은 값인지 비교
일치 비교 연산자(===)는 암묵적 타입 변환없이 타입과 값이 같은지 비교한다.
NaN은 자신과 일치하지 않는 유일한 값으로, 일치 비교 연산자로는 false가 나옴. 따라서 숫자가 NaN인지 조사하려면 빌트인 함수 isNaN을 사용한다.
7.3.2 대소 관계 비교 연산자
대소 관계 비교 연산자는 피연산자의 크기를 비교하여 불리언 값을 반환한다.
| 대소 관계 비교 연산자 | 의미 | 설명 | 부수 효과 |
|---|---|---|---|
| > | x > y | x가 y보다 크다 | X |
| < | x < y | x가 y보다 작다 | X |
| >= | x >= y | x가 y보다 크거나 같다 | X |
| <= | x <= y | x가 y보다 작거나 같다 | X |
7.4 삼항 조건 연산자
조건식 ? 조건식이 true일 때 반환할 값 : 조건식이 false일 때 반환할 값삼항 조건 연산자는 첫 번째 피연산자 true로 평가되면 두 번째 피연산자를 반환하고, 첫 번째 피연산자가 false로 평가되면 세 번째 피연산자를 반환
삼항 조건 연산자 표현식은 표현식이므로 값처럼 사용할 수 있지만, if ...else는 표현식이 아닌 문으로 값처럼 사용할 수 없음.
7.5 논리 연산자
논리 연산자는 우항과 좌항의 피연산자(부정 논리 연산자의 경우 우항의 피연산자)를 논리 연산
| 논리 연산자 | 의미 | 부수 효과 |
|---|---|---|
| || | 논리합(OR) | X |
| && | 논리곱(AND) | X |
| ! | 부정(NOT) | X |
드 모르간의 법칙을 활용하면 복잡한 표현식을 좀 더 가독성 좋은 표현식으로 변환할 수 있다.
!(x || y) === (!x && !y);
!(x && y) === (!x || !y);7.6 쉼표 연산자
쉼표 연산자는 왼쪽 피연산자부터 차례대로 피연산자를 평가하고 마지막 피연산자의 평가가 끝나면 마지막 피연산자의 평가 결과를 반환
var x, y, z;
x = 1, y = 2, z = 3; // 37.7 그룹 연산자
소괄호 () 로 피연산자를 감싸는 그룹 연산자는 자신의 피연산자인 표현식을 가장 먼저 평가. 그룹 연산자는 연산자 우선순위가 가장 높음
7.8 typeof 연산자
typeof 연산자는 피연산자의 데이터 타입을 문자열로 반환
7가지 문자열 string, number, boolean, undefined, symbol, object, function 중 하나를 반환. null 로 반환하는 경우는 없으며 함수의 경우 function 반환
- typeof 연산자로 null 값을 연산하면
null이 아닌object를 반환. 따라서 값이 null 타입인지 확인할 때는 일치 연산자(===) 사용
var foo = null;
typeof foo === null; // false
foo === null; // true- 선언하지 않은 식별자를 typeof로 연산하면
ReferenceError가 아닌undefined를 반환한다.
7.9 지수 연산자
ES7에서 도입된 지수 연산자는 좌항의 피연산자를 밑(base)으로, 우항의 피연산자를 지수(exponent)로 거듭 제곱하여 숫자 값을 반환함
2 ** 2; // -> 4
2 ** 0; // -> 1지수 연산자는 다른 산술 연산자와 마찬가지로 할당 연산자와 함께 사용할 수 있음
var num = 5;
num **= 2; // -> 25지수 연산자는 이항 연산자 중에서 우선 순위가 가장 높음
7.10 그 외의 연산자
| 연산자 | 개요 |
|---|---|
| ?. | 옵셔널 체이닝 연산자 |
| ?? | null 병합 연산자 |
| delete | 프로퍼티 삭제 |
| new | 생성자 함수를 호출할 때 사용하여 인스턴스 생성 |
| instanceof | 좌변의 객체가 우변의 생성자 함수와 연결된 인스턴스인지 판별 |
| in | 프로퍼티 존재 확인 |
7.11 연산자의 부수 효과
대부분의 연산자는 다른 코드에 영향을 주지 않으나 일부 연산자는 다른 코드에 영향을 주는 부수 효과가 있다 (할당 연산자(=), 증가/감소 연산자(++/--), delete 연산자)
7.12 연산자 우선순위
연산자 우선순위는 연산자가 실행되는 순서. 우선순위가 높을수록 먼저 실행됨
연산자 우선순위를 모두 기억하기 어렵고 실수하기 쉬우니 우선순위가 가장 높은 그룹 연산자를 사용하여 우선순위를 명시적으로 조절하는 것을 권장
7.13 연산자 결합 순서
연산자 결합 순서란 연산자의 어느 쪽(좌항 또는 우항)부터 평가를 수행할 것인지를 나타내는 순서
| 결합 순서 | 연산자 |
|---|---|
| 좌항 -> 우항 | +, -, /, %, <, <=, >, >=, &&, ` |
| 우항 -> 좌항 | ++, --, 할당 연산자(=, +=, -=, ...), !x, +x, -x, ++x, --x, typeof, delete, ? ... : ... |
