14. 전역 변수의 문제점
14.1 변수의 생명주기
14.1.1 지역 변수의 생명주기
변수는 자신이 선언된 위치에서 생성되고 소멸. 함수 내부에서 선언된 지역 변수는 함수가 호출되면 생성되고 함수가 종료하면 소멸
즉, 지역 변수의 생명 주기는 함수의 생명주기와 일치함.
function foo(){
// 변수 x 생성
var x = 'local'; // 변수 x에 값 할당
console.log(x); // local
return x;
// 변수 x 소멸
}
foo();
console.log(x); // ReferenceError : x is not defined지역 변수가 함수보다 오래 생존하는 경우도 있는데, 이는 지역 변수가 등록된 스코프를 참조하고 있으면 스코프는 소멸하지 않고 생존하기 되기 때문 (24장 클로져 참조)
호이스팅은 스코프를 단위로 동작하며, 호이스팅은 변수 선언이 스코프의 선두로 끌어 올려진 것처럼 동작하는 자바스크립트 고유의 특징을 말한다.
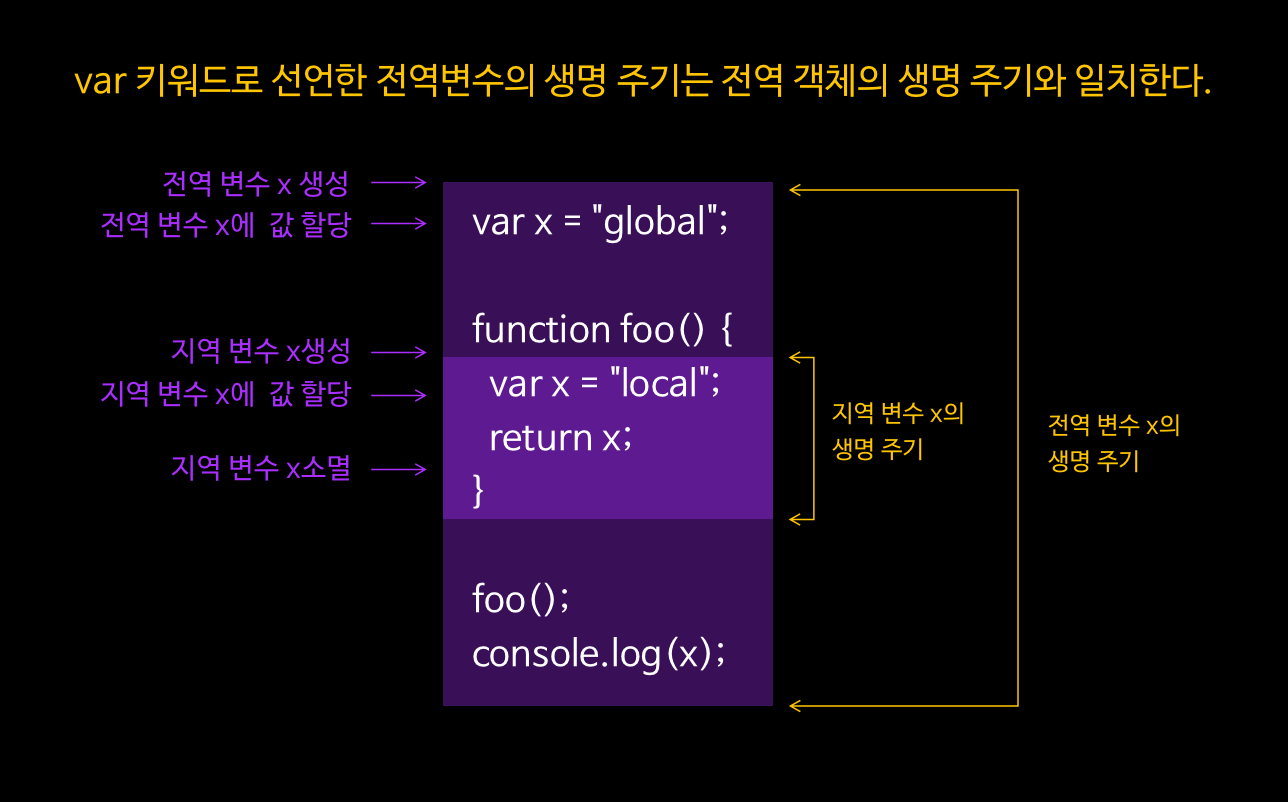
14.1.2 전역 변수의 생명 주기
전역 코드는 함수와 달리 명시적인 호출없이 실행.
함수는 함수 몸체의 마지막 문이나 반환문이 실행되면 종료되나, 전역 코드는 반환문을 사용할 수 없으므로 더이상 실행할 문이 없을 때 종료
var 키워드로 선언된 전역 변수는 전역 객체의 프로퍼티가 되는데, 브라우저 환경에서 전역 객체 window는 웹페이지를 닫을 때까지 유효하므로,
var 키워드로 선언된 전역 변수는 웹페이지를 닫을 때까지 유효함. var 키워드로 선언한 전역 변수의 생명 주기는 전역 객체의 생명주기와 일치

14.2 전역 변수의 문제점
암묵적 결합
전역 변수는 전역 어디서든 참조하고 할당할 수 있기 때문에, 모든 코드가 전역 변수를 참조하고 변경할 수 있는 암묵적 결합을 허용하는 것.
변수의 유효 범위가 크면 클수록 코드의 가독성은 나빠지고 의도치 않게 상태가 변경될 수 있는 위험성도 높아짐
긴 생명주기
전역 변수는 생명 주기가 길기 때문에, 메모리 리소스도 오랜 기간 소비하고, 전역 변수의 상태를 변경할 수 있는 시간도 길고 기회도 많음.
var 키워드는 변수의 중복 선언을 허용하므로, 생명 주기가 긴 전역 변수는 변수 이름이 중복될 가능성이 높아지며 의도치 않은 재할당이 이뤄질 수 있음
스코프 체인 상에서 종점에 존재
전역 변수는 스코프 체인 상에서 종점에 존재하므로, 변수를 검색할 때 전역 변수가 가장 마지막에 검색되며, 즉, 전역 변수의 검색 속도가 가장 느림
네임스페이스 오염
자바스크립트는 파일이 분리되어 있다 해도 하나의 전역 스코프를 공유하기 때문에, 다른 파일 내에 동일한 이름으로 명명된 전역 변수나 전역 함수가 같은 스코프에 존재할 수 있음
14.3 전역 변수의 사용을 억제하는 방법
전역 변수의 무분별한 사용은 위험하고, 전역 변수를 반드시 사용할 이유가 없다면 지역 변수를 사용하는 것이 좋음. 변수의 스코프는 좁으면 좁을수록 좋다.
14.3.1 즉시 실행 함수
모든 코드를 즉시 실행 함수로 감싸면 모든 변수는 즉시 실행 함수의 지역 변수가 되는 특성을 이용해 전역 변수의 사용 제한
이 방법을 사용하면 전역 변수를 생성하지 않으므로 라이브러리 등에 자주 사용됨
(function (){
var foo = 10; // 즉시 실행 함수의 지역 변수
...
}());
console.log(foo); // ReferenceError : foo is not defined14.3.2 네임 스페이스 객체
전역에 네임스페이스 역할을 담당할 객체를 생성하고 전역 변수처럼 사용하고 싶은 변수를 프로퍼티로 추가하는 방법
네임 스페이스 객체에 또 다른 네임스페이스 객체를 프로퍼티로 추가해서 네임스페이스를 계층적으로 구성할 수도 있음
var MYAPP = {}; // 전역 네임스페이스 객체
MYAPP.name = 'Lee';
console.log(MYAPP.name); // Lee
MYAPP.person = {
name : 'Lee',
address : 'Seoul'
};
console.log(MYAPP.person.name); // Lee네임 스페이스를 분리해서 식별자 충돌을 방지할 수는 있으나, 네임스페이스 객체 자체가 전역 변수에 할당되므로 좋은 방법은 아님
14.3.3 모듈 패턴
모듈 패턴은 클래스를 모방해서 관련이 있는 변수와 함수를 즉시 실행 함수로 감싸 하나의 모듈을 만드는데, 클로저를 기반으로 동작함. (24장 클로저 참조)
모듈 패턴의 특징은 젼역 변수의 억제는 물론 캡슐화까지 구현할 수 있다는 것
캡슐화 (encapsulation) : 객체의 상태(state)를 나타내는 프로퍼티와, 프로퍼티를 참조하고 조작할 수 있는 동작(behavior)인 메서드를 하나로 묶는 것
정보 은닉 (information hiding) : 객체의 특정 프로퍼티나 메서드를 감추는 것
자바스크립트는 public, private 등의 접근 제한자를 제공하지 않기 때문에 정보 은닉을 구현하기 위해 모듈 패턴을 사용하기도 함
var Counter = (function () {
// private 변수
var num = 0;
// 외부로 공개할 데이터나 메서드를 프로퍼티로 추가한 객체를 반환한다.
return {
increase() {
return ++num;
},
decrease() {
return --num;
},
};
}());
// private 변수는 외부로 노출되지 않는다.
console.log(Counter.num); // undefined
console.log(Counter.increase()); // 1
console.log(Counter.increase()); // 2
console.log(Counter.decrease()); // 1
console.log(Counter.decrease()); // 0
console.log(Counter) // {increase: ƒ, decrease: ƒ}위 예제의 즉시 실행 함수는 객체를 반환하는데, 이 객체에는 외부로 노출할 변수나 함수를 담아 반환하고 이때 반환되는 객체의 프로퍼티는 외부로 노출되는 퍼블릭 멤버가 된다.
외부로 노출하고 싶지 않은 변수나 함수는 반환하는 객체에 추가하지 않으면 외부에서 접근할 수 없는 프라이빗 멤버가 된다.
14.3.4 ES6 모듈
ES6 모듈은 파일 자체의 독자적인 모듈 스코프를 제공하며, 모듈 내에서 var 키워드로 선언한 변수는 더는 전역 변수가 아니며 window 객체의 프로퍼티도 아니다.
모던 브라우저에서는 ES6 모듈을 사용할 수 있다. script 태그에 type="module" 어트리뷰트를 추가하면 로드된 자바스크립트 파일은 모듈로서 동작한다.
모듈의 파일 확장자는 mjs를 권장
<script type="module" src="lip.mjs"></script>ES6 모듈은 IE를 포함한 구형 브라우저에서는 동작하지 않으며, 브라우저의 ES6 모듈 기능을 사용하더라도 트랜스파일링이나 번들링이 필요하기 때문에,
브라우저가 지원하는 ES6 모듈 기능보다는 Webpack 등의 모듈 번들러를 사용하는 것이 일반적
15. let, const 키워드와 블록 레벨 스코프
15.1 var 키워드로 선언한 변수의 문제점
15.1.1 변수의 중복 선언 허용
var 키워드로 선언한 변수는 중복 선언이 가능하다.
만약 동일한 이름의 변수가 선언되어 있는 것을 모르고 변수를 중복 선언하면서 값까지 할당하면 의도치않게 먼저 선언된 변수의 값이 변경되는 부작용 발생
var x = 1;
var y = 1;
// var 키워드로 선언된 변수는 같은 스코프 내에서 중복 선언을 허용한다.
// 초기화문이 있는 변수 선언문은 자바스크립트 엔진에 의해 var 키워드가 없는 것처럼 동작한다.
var x = 100;
// 초기화문이 없는 변수 선언문은 무시된다.
var y;
console.log(x); // 100
console.log(y); // 115.1.2 함수 레벨 스코프
var 키워드로 선언한 변수는 오직 함수의 코드 블록만을 지역 스코프로 인정하기 때문에 if문, for문 코드 블록 내에서 선언해도 모두 전역 변수가 됨
함수 레벨 스코프는 의도치 않게 전역 변수가 중복 선언되는 경우의 가능성이 높다
var x = 1;
if(true){
// x는 전역변수다. 이미 선언된 전역변수 x가 있으므로 x변수는 중복 선언된다.
// 이는 의도치 않게 변수값이 변경되는 부작용을 발생시킨다.
var x = 10;
}
console.log(x); // 10var i = 10;
for(var i =0; i < 5; 1++){
console.log(i); // 0 1 2 3 4
}
// 의도치 않게 i 변수의 값이 변경되었다.
console.log(i); // 515.1.3 변수 호이스팅
var 키워드로 변수를 선언하면 변수 호이스틍에 의해 변수 선언문 이전에 참조할 수 있다.
이는 에러를 발생시키지는 않지만 프로그램 실행 흐름상 맞지 않을뿐더러 코드의 가독성을 떨어트리고 오류를 발생시킬 수 있다.
// 변수 호이스팅에 의해 이미 foo 변수 선언 (1. 선언 단계)
// 변수 foo는 undefined로 초기화 (2. 초기화 단계)
console.log(foo); // undefined
// 변수에 값을 할당(3. 할당 단계)
foo = 123;
console.log(foo); // 123
// 변수 선언은 런타임 이전에 자바스크립트 엔진에 의해 암묵적으로 실행
var foo;15.2 let 키워드
15.2.1 변수 중복 선언 금지
let 키워드로 이름이 같은 변수를 중복 선언하면 문법 에러(SyntaxError) 발생
var foo = 123;
// var 키워드로 선언된 변수는 같은 스코프 내에서 중복 선언 허용
// 아래 변수 선언문은 자바스크립트 엔진에 의해 var 키워드가 없는 것처럼 동작
var foo = 456;
let bar = 123;
// let이나 const 키워드로 선언된 변수는 같은 스코프 내에서 중복 선언을 허용하지 않는다.
let bar = 456; // SyntaxError : Identifier 'bar' has already been declared15.2.2 블록 레벨 스코프
var 키워드로 선언한 변수는 오직 함수의 코드 블록만을 지역 스코프로 인정하는 함수 레벨 스코프
let 키워드로 선언한 변수는 모든 코드 블록(함수, if문, for문, while문, try/catch문 등)을 지역 스코프로 인정하는 블록 레벨 스코프
let foo = 1; // 전역 변수
{
let foo = 2; // 지역 변수
let bar = 3; // 지역 변수
}
console.log(foo); // 1
console.log(bar); // ReferenceError : bar is not defined함수도 코드블록이므로 스코프를 만드는데, 이때 함수 내의 코드 블록은 함수 레벨 스코프에 중첩됨

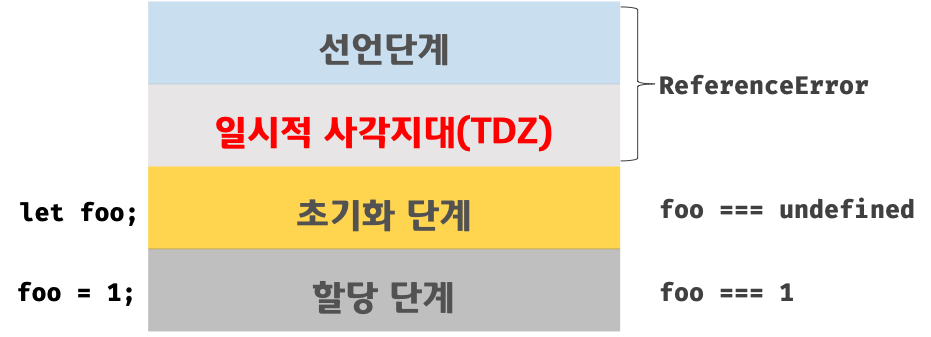
15.2.3 변수 호이스팅
let 키워드로 선언한 변수는 변수 호이스팅이 발생하지 않는 것처럼 동작하는데, 이는 선언단계와 초기화단계가 분리되어 진행되기 때문.
런타임 이전에 자바스크립트 엔진에 의해 암묵적으로 선언 단계가 먼저 진행되지만 초기화 단계는 변수 선언문에 도달했을 때 실행된다.
let 키워드로 선언한 변수는 스코프의 시작 지점부터 초기화 단계 시작 지점(변수 선언문)까지 변수를 참조할 수 없는데,
이 구간을 일시적 사각지대(TDZ;Temporal Dead Zone) 라고 함
// 런타임 이전에 선언 단계가 실행되지만, 아직 변수가 초기화되지 않음
// 초기화 이전의 일시적 사각지대에서는 변수를 참조할 수 없다
console.log(foo); // ReferenceError : foo is not defined
let foo; // 변수 선언문에서 초기화 단계가 실행된다.
console.log(foo); // undefined
foo = 1; // 할당문에서 할당 단계가 실행된다.
console.log(foo); // 1
15.2.4 전역 객체와 let
var 키워드로 선언한 전역 변수와 전역 함수, 선언하지 않은 변수에 값을 할당한 암묵적 전역은 전역 객체 window의 프로퍼티가 된다.
전역 객체의 프로퍼티를 참조할 때는 window를 생략할 수 있다.
let 키워드로 선언한 전역 변수는 전역 객체의 프로퍼티가 아닌, 개념적인 블록 (전역 렉시컬 환경의 선언적 환경 레코드) 내에 존재하게 된다.
15.3. const 키워드
const 키워드는 상수(constant)를 선언하기 위해 사용하지만, 반드시 상수만을 위해 사용하지는 않는다.
15.3.1 선언과 초기화
const 키워드로 선언한 변수는 반드시 선언과 동시에 초기화해야 한다.
const foo; // SyntaxError : Missing initailizer in const declaration
const foo = 1;const 키워드로 선언한 변수는 let 변수와 마찬가지로 블록 레벨 스코프를 가지며, 변수 호이스팅이 발생하지 않는 것처럼 동작한다.
{
// 변수 호이스팅이 발생하지 않는 것처럼 동작한다.
console.log(foo); // ReferenceError : cannat access 'foo' before initialization
const foo = 1;
console.log(foo); // 1
}
// 블록 레벨 스코프를 갖는다.
console.log(foo); // ReferenceError : foo is not defined15.3.2 재할당 금지
const 키워드로 선언한 변수는 var, let 과 다르게 재할당이 금지된다.
const foo = 1;
foo = 2; // TypeError : Assignment to constant variable15.3.3 상수
const 키워드로 선언된 변수에 원시 값을 할당한 경우, 원시 값은 변경할 수 없는 값 (immutable value)이고,
const 키워드로 선언된 변수는 재할당이 금지되므로 할당된 값을 변경할 수 있는 방법은 없다.
이러한 특징을 이용해 const 키워드를 상수를 표현하는데 사용하는데 이때 변수 이름을 대문자로 표현해 상수임을 명확히 나타내고, 여러 단어로 이루어진 경우 스네이크 케이스로 표현
// 세율을 의미하는 0.1을 변경할 수 없는 상수로 사용
// 변수 이름을 대문자로 선언해 상수임을 명확히 표현
const TAX_RATE = 0.1;
// 세전 가격
let preTaxPrice = 100;
// 세후 가격
let afterTaxPrice = preTaxPrice + (preTaxPrice * TAX_RATE);
console.log(afterTaxPrice); // 11015.3.4 const 키워드와 객체
const 키워드로 선언된 변수에 객체를 할당한 경우 값을 변경할 수 있다. 객체는 재할당 없이도 직접 변경이 가능하기 때문
새로운 값을 재할당하는 것은 불가능하지만 프로퍼티 동적 생성, 삭제 브로퍼티 값의 변경을 통해 객체를 변경하는 것은 가능하다.
const person = {
name : 'Lee'
};
person.name = 'Kim';
console.log(person); // {name : 'Kim'}15.4 var vs. let vs. const
변수 선언에는 기본적으로 const 를 사용하고 let 은 재할당이 필요한 경우 한정해 사용하는 것이 좋다. const 키워드를 사용하면 의도치 않은 재할당을 방지해서 조금 더 안전하다.
- ES6를 사용하면 var 키워드는 사용하지 않는다.
- 재할당이 필요한 경우 한정해 let 키워드를 사용하고, 변수의 스코프는 최대한 좁게 만든다.
- 변경이 발생하지 않고 읽기 전용으로 사용하는 원시 값과 객체에는 const 키워드를 사용한다. const 키워드는 재할당을 금지하므로 var, let 키워드보다 안전하다