19. 프로토타입
자바스크립트는 프로토타입 기반의 객체지향 프로그래밍 언어
자바스크립트는 객체 기반의 프로그래밍 언어이며, 자바스크립트를 이루고 있는 거의 모든 것이 객체다. (원시값을 제외한 나머지 값은 모두 객체)
19.1 객체지향 프로그래밍
객체 : 속성을 통해 여러 개의 값(상태 데이터, 동작)을 하나의 단위로 구성한 복합적인 자료구조
객체지향 프로그래밍 : 독립적인 객체의 집합으로 프로그램을 표현하려는 프로그래밍 패러다임
객체지향 프로그래밍은 객체의 상태를 나타내는 데이터와 상태 데이터를 조작할 수 있는 동작을 하나의 논리적인 단위로 묶어 생각하는데,
따라서 객체는 상태 데이터와 동작을 하나의 논리적 단위로 묶은 복합적인 자료구조이며, 객체의 상태 데이터를 프로퍼티(property), 동작을 메서드(method)라고 함
19.2 상속과 프로토타입
상속 (inheritance) : 객체지향 프로그래밍의 핵심 개념으로, 어떤 객체의 프로퍼티 또는 메서드를 다른 객체가 상속받아 그대로 사용할 수 있는 것
자바스크립트는 프로토타입을 기반으로 상속을 구현하여, 기존의 코드를 적극적으로 재사용함으로써 불필요한 중복을 제거함
// 생성자 함수
function Circle(radius) {
this.radius = radius;
}
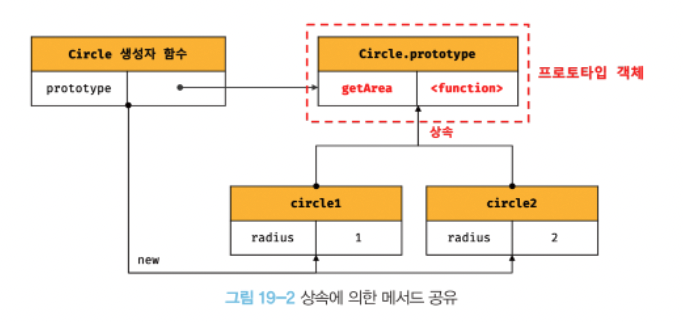
// Circle 생성자 함수가 생성한 모든 인스턴스가 getArea 메서드를 공유해서 사용할 수 있도록 프로토타입에 추가
// 프로토타입은 Circle 생성자 함수의 prototype 프로퍼티에 바인딩되어 있다.
Circle.prototype.getArea = function () {
return Math.PI * this.radius ** 2;
};
// 인스턴스 생성
// Circle 생성자 함수가 생성하는 모든 인스턴스는 자신의 상태를 나타내는 radius 프로퍼티만 개별적으로 소유하고,
// 내용이 동일한 getArea 메서드를 상속받아 사용할 수 있다. (중복 방지)
const circle1 = new Circle(1);
const circle2 = new Circle(2);
// Circle 생성자 함수가 생성한 모든 인스턴스는 부모 객체의 역할을 하는 프로토타입 Circle.prototype 으로부터 getArea 메서드를 상속받는다.
// 즉, Circle 생성자 함수가 생성하는 모든 인스턴스는 하나의 getArea 메서드를 공유한다.
console.log(circle1.getArea === circle2.getArea); // true
console.log(circle1.getArea());
console.log(circle2.getArea());
19.3 프로토타입 객체
프로토타입 객체는 객체지향 프로그래밍의 근간을 이루는 객체 간 상속을 구현하기 위해 사용됨
모든 객체는 [[Prototype]] 이라는 내부 슬롯을 가지며, 이 내부 슬롯의 값은 프로토타입의 참조다. (null 인 경우도 있음)
모든 객체는 하나의 프로토타입을 가지며, 모든 프로토타입은 생성자 함수와 연결되어 있다.
[[Prototype]] 내부 슬롯에는 직접 접근 불가, __proto__ 접근자 프로퍼티를 통해 [[Prototype]] 내부 슬롯이 가리키는 프로토타입에 간접 접근 가능
프로토타입은 자신의 constructor 프로퍼티를 통해 생성자 함수에 접근할 수 있고, 생성자 함수는 자신의 prototype 프로퍼티를 통해 프로토타입에 접근 가능

19.3.1 __proto__ 접근자 프로퍼티
모든 객체는 __proto__ 접근자 프로퍼티를 통해 자신의 프로토타입, 즉 [[Prototype]] 내부 슬롯에 간접적으로 접근 가능
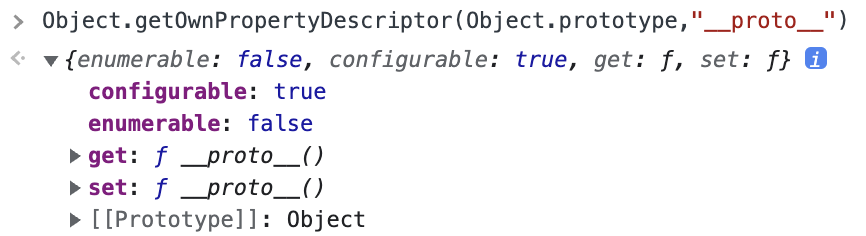
1. __proto__ 는 접근자 프로퍼티다.
접근자 프로퍼티 : 자체적으로 값([Value] 어트리뷰트)를 갖지 않고, 다른 데이터 프로퍼티의 값을 읽거나 저장할 때 쓰는 접근자 함수 ([[Get]], [[Set]] 프로퍼티 어트리뷰트)

Object.prototype 의 접근자 프로퍼티인 __proto__ 는 getter/setter 함수라고 부르는 접근자 함수([[Get]], [[Set]])를 통해 [[Prototype]] 값인 프로토타입을 취득 or 할당
__proto__ 접근자 프로퍼티를 통해 프로토타입에 접근하면 getter 함수인 [[Get]] 호출
__proto__ 접근자 프로퍼티를 통해 프로토타입에 할당하면 setter 함수인 [[Set]] 호출
const obj = {};
const parent = { x : 1 };
// getter 함수인 get __proto__가 호출되어 obj 객체의 프로토타입을 취득
obj.__proto__;
// setter 함수인 set __proto__가 호출되어 obj 객체의 프로토타입을 교체
obj.__proto__ = parent;
console.log(obj.x); // 12. __proto__ 접근자 프로퍼티는 상속을 통해 사용된다.
__proto__ 접근자 프로퍼티는 객체가 직접 소유하는 프로퍼티가 아니라 Object.prototype의 프로퍼티
모든 객체는 상속을 통해 Object.prototype.__proto__ 접근자 프로퍼티를 사용할 수 있다.
3. __proto__ 접근자 프로퍼티를 통해 프로토타입에 접근하는 이유
[[Prototype]] 내부 슬롯의 값, 즉 프로토타입에 접근하기 위해 접근자 프로퍼티를 사용하는 이유는 상호 참조에 의해 프로토타입 체인이 생성되는 것을 방지하기 위해서이다.
const parent = {};
const child = {};
// child의 프로토타입을 parent로 설정
child.__proto__ = parent;
// parent의 프로토타입을 child로 설정
parent.__proto__ = child; // TypeError : Cyclic __proto__ value프로토타입 체인은 단방향 링크드 리스트로 구현되어야 한다. 즉, 프로퍼티 검색 방향이 한쪽 방향으로만 흘러가야 한다.
위의 예제와 같이 순환 참조(circular reference) 하는 프로토타입 체인이 만들어지면 프로토타입 체인 종점이 존재하지 않기 때문에 무한 루프에 빠진다.
따라서 아무 체크없이 무조건적으로 프로토타입을 교체할 수 없도록 __proto__ 접근자 프로퍼티를 통해 프로토타입에 접근하고 교체하도록 구현되어 있다.
4. __proto__ 접근자 프로퍼티를 코드 내에서 직접 사용하는 것은 권장하지 않는다.
모든 객체가 __proto__ 접근자 프로퍼티를 사용할 수 있는 것은 아니기 때문에, 코드 내에서 __proto__ 접근자 프로퍼티를 직접 사용하는 것은 권장하지 않음
직접 상속을 통해 Object.prototype 을 상속받지 않은 객체를 생성할 수도 있기 때문에, __proto__ 접근자 프로퍼티를 사용할 수 없는 경우가 있음
// obj는 프로토타입 체인의 종점이다. 따라서 Object.__proto__ 를 상속받을 수 없다.
const obj = Object.create(null);
// obj는 Object.__proto__를 상속받을 수 없다.
console.log(obj.__proto__); // undefined
// 따라서 __proto__ 보다 Object.getPrototypeOf 메서드를 사용하는 편이 좋다.
console.log(Object.getPrototype(obj)); // null 따라서 __proto__ 접근자 프로퍼티 대신 프로토타입의 참조를 취득하고 싶은 경우에는 Object.getPrototypeOf 메서드를 사용하고,
프로토타입을 교체하고 싶은 경우에는 Object.SetprototypeOf 메서드를 사용할 것을 권장
const obj = {};
const parent = { x : 1 };
// obj 객체의 프로토타입을 취득
Object.getPrototypeOf(obj); // obj.__proto__;
// obj 객치의 프로토타입을 교체
Object.setPrototypeOf(obj, parent); // obj.__proto__ = parent;
console.log(obj.x); // 119.3.2 함수 객체의 prototype 프로퍼티
함수 객체만이 소유하는 prototype 프로퍼티는 생성자 함수가 생성할 인스턴스의 프로토타입을 가리킨다.
// 함수 객체는 prototype 프로퍼티를 소유한다.
(function(){}).hasOwnProperty('prototype'); // true
// 일반 객체는 prototype 프로퍼티를 소유하지 않는다.
({}).hasOwnProperty('prototype'); // false따라서 생성자 함수로서 호출할 수 없는 함수, non-constructor (화살표 함수, ES6 메서드 축약 표현으로 정의된 메서드)는
prototype 프로퍼티를 소유하지 않으며, 프로토타입도 생성하지 않는다.
// 화살표 함수는 non-construntor다.
const Person = name => {
this.name = name;
};
// non-constructor는 prototype 프로퍼티를 소유하지 않는다.
console.log(Person.hasOwnProperty('prototype')); // false
// non-constructor는 프로토타입을 생성하지 않는다.
console.log(Person.prototype); // undefined
// ES6의 메서드 축약 표현으로 정의한 메서드는 non-constructor이다.
const obj = {
foo(){}
}
// non-constructor는 prototype 프로퍼티를 소유하지 않는다.
console.log(obj.foo.hasOwnProperty('prototype'))
// non-constructor는 프로토타입을 생성하지 않는다.
console.log(obj.foo.prototype)모든 객체가 가지고 있는 __proto__ 접근자 프로퍼티와 함수 객체만이 가지고 있는 prototype 프로퍼티는 결국 동일한 프로토타입을 가리키지만 사용 주체가 다르다.
| 구분 | 소유 | 값 | 사용 주체 | 사용 목적 |
|---|---|---|---|---|
__proto__ 접근자 프로퍼티 | 모든 객체 | 프로토타입의 참조 | 모든 객체 | 객체가 자신의 프로토타입에 접근 또는 교체하기 위해 사용 |
| prototype 프로퍼티 | constructor | 프로토타입의 참조 | 생성자 함수 | 생성자 함수가 자신이 생성할 객체(인스턴스)의 프로토타입을 할당하기 위해 사용 |
// 생성자 함수
function Person(name){
this.name = name;
}
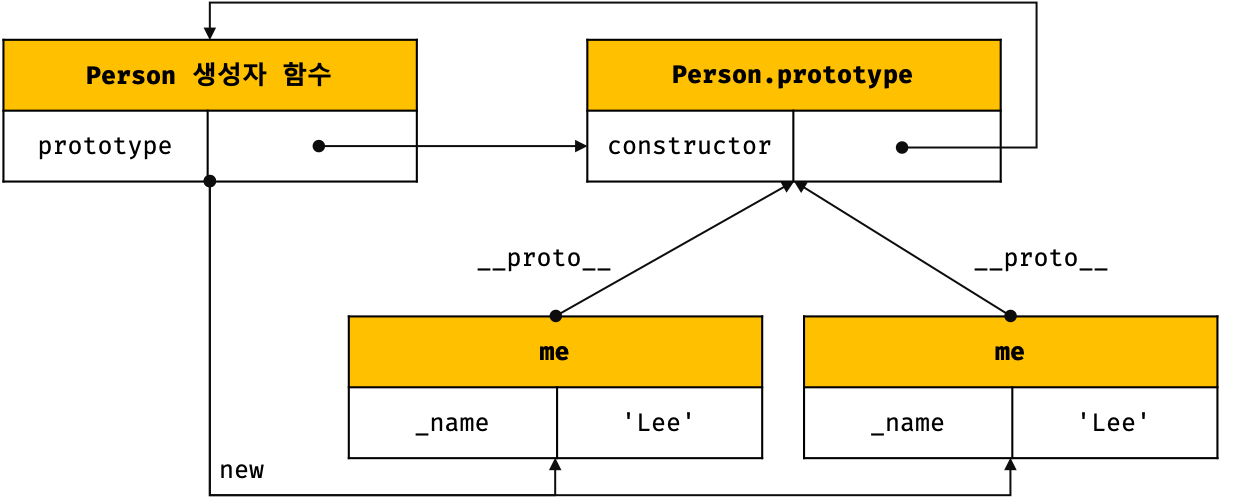
const me = New Person('Lee');
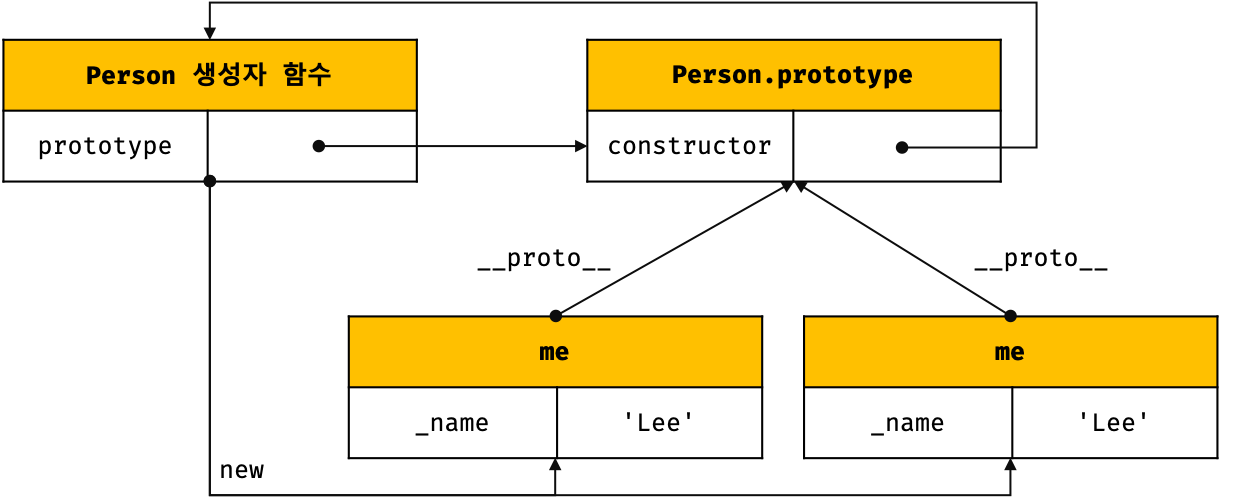
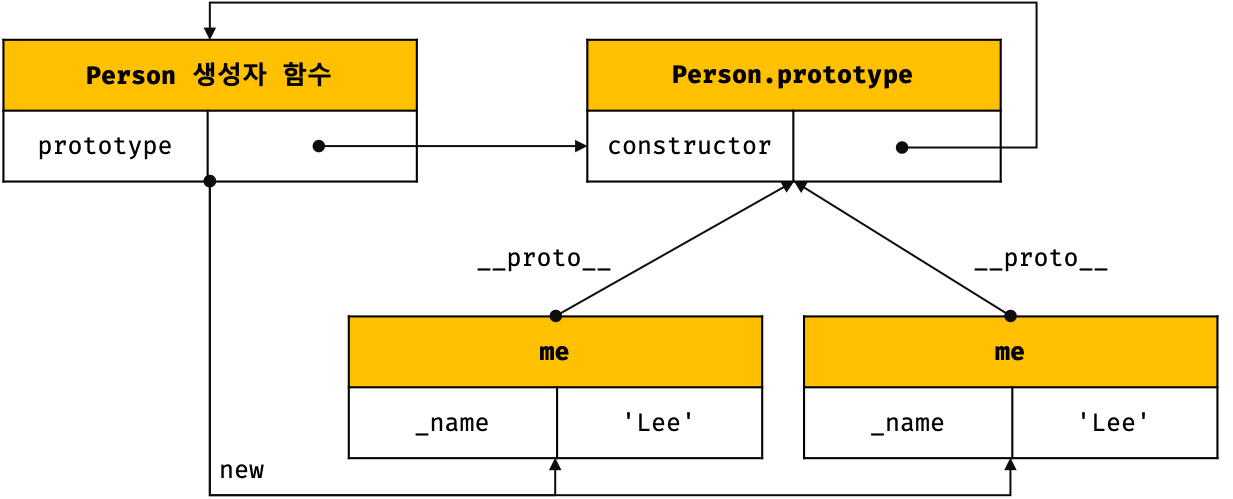
// Person.prototype과 me.__proto__는 동일한 프로토타입을 가리킨다.
console.log(Person.prototype === me.__proto__); // true19.3.3 프로토타입의 construntor 프로퍼티와 생성자 함수
모든 프로토타입은 constructor 프로퍼티를 갖는다. 이 constructor 프로퍼티는 prototype 프로퍼티로 자신을 참조하고 있는 생성자 함수를 가리킨다.
이 연결은 생성자 함수가 생성될 때, 즉 함수 객체가 생성될 때 이뤄진다.
// 생성자 함수
function Person(name){
this.name = name;
}
const me = new Person('Lee');
// me 객체의 생성자 함수는 Person
// me 객체의 프로토타입 Person.prototype 에 있는 constructor 프로퍼티를 상속받아 사용할 수 있다.
console.log(me.constructor === Person ); // true
19.4 리터럴 표기법에 의해 생성된 객체의 생성자 함수와 프로토타입
생성자 함수에 의해 생성된 인스턴스는 프로토타입의 constructor 프로퍼티에 의해 생성자 함수(인스턴스를 생성한 생성자 함수)와 연결
리터럴 표기법에 의한 객체 생성 방식과 같이, new 연산자와 함께 생성자 함수를 호출하여 인스턴스를 생성하는게 아닌 객체 생성 방식도 있다.
// 객체 리터럴
const obj = {};
// 함수 리터럴
const add = function(a, b){ return a + b };
// 배열 리터럴
const arr = [1, 2, 3];
// 정규 표현식 리터럴
const regexp = /is/ig;리터럴 표기법에 의해 생성된 객체도 물론 프로토타입이 존재하지만,
리터럴 표기법에 의해 생성된 객체의 경우 프로토타입의 constructor 프로퍼티가 가리키는 생성자 함수가 반드시 객체를 생성한 생성자 함수라고 할 수 없다.
// obj 객체는 Object 생성자 함수로 생성한 객체가 아니라 객체 리터럴로 생성
const obj = {};
// 근데 obj 객체의 생성자 함수는 Object 생성자 함수다?
console.log(obj.constructor === Object); // true위의 예제에서 객체 리터럴로 생성했는데 consturctor 가 Object와 연결되어있다. ECMAScript에 그렇게 정의되어 있기 때문
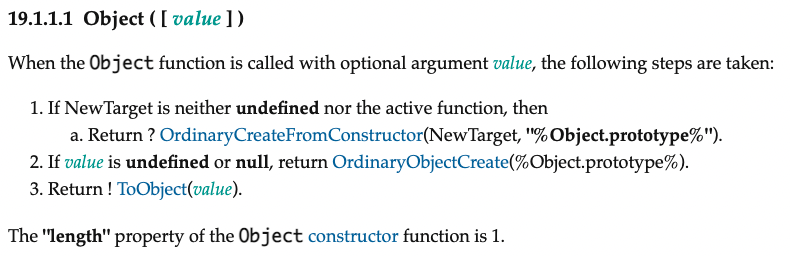
Object 생성자 함수에 인수를 전달하지 않거나 undefined 또는 null 을 인수로 전달하면서 호출하면,
내부적으로 추상연산 OrdinaryObjectCreate를 호출하여 Object.prototype을 프로토타입으로 갖는 빈 객체를 생성

https://262.ecma-international.org/11.0/#sec-object-value
// 2. Object 생성자 함수에 의한 객체 생성
// 인수가 전달되지 않았을 때 추상 연산 OrdinaryObjectCreate를 호출하여 빈 객체를 생성한다.
let obj = new Object();
console.log(obj);
// 1. new.target이 undefined나 Object가 아닌 경우
// 인스턴스 -> Foo.prototype -> Object.prototype 순으로 프로토타입 체인이 생성된다.
class Foo extends Object {}
new Foo(); // Foo {}
// 3. 인수가 전달된 경우에는 인수를 객체로 변환한다.
// Number 객체 생성
obj = new Object(123);
console.log(obj);
// String 객체 생성
obj = new Object('123');
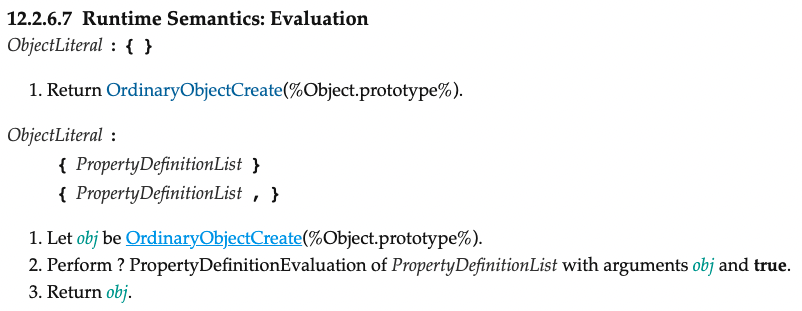
console.log(obj);객체 리터럴이 평가될 때는 다음과 같이 추상 연산 OrdinaryObjectCreate를 호출하여 빈 객체를 생성하고 프로퍼티를 추가하도록 정의되어 있다.


Object 생성자 함수 호출과 객체 리터럴의 평가는 추상 연산 OrdinaryObjectCreate를 호출하여 빈 객체를 생성하는 점에서 동일,
new.target의 확인이나 프로퍼티를 추가하는 처리 등 세부 내용은 다름. 객체 리터럴에 의해 생성된 객체는 Object 생성자 함수가 생성한 객체가 아님
함수 객체의 경우도 Function 생성자 함수를 호출하여 생성한 함수는 렉시컬 스코프를 만들지 않고 전역 함수인 것처럼 스코프를 생성하며 클로저도 만들지 않는다.
함수 선언문과 함수 표현식을 평가하여 함수 객체를 생성한 것은 Function 생성자 함수가 아닌데, constructor 프로퍼티를 통해 확인하면 같다.
// foo 함수는 Function 생성자 함수로 생성한 함수 객체가 아니라 함수 선언문으로 생성했다.
function foo(){}
// 하지만 constructor 프로퍼티를 통해 확인해보면 함수 foo의 생성자 함수는 Function 생성자 함수다.
console.log(foo.constructor === Function); // true리터럴 표기법에 의해 생성된 객체도 상속을 위해 프로토타입이 필요하여, 가상적인 생성자 함수를 갖는다.
프로토타입은 생성자 함수와 더불어 생성되며, prototype, constructor 프로퍼티에 의해 연결되어 있기 때문이다.
프로토타입과 생성자 함수는 단독으로 존재할 수 없고 언제나 쌍으로 존재한다.
리터럴 표기법에 의해 생성된 객체의 생성자 함수와 프로토타입
| 리터럴 표기법 | 생성자 함수 | 프로토타입 |
|---|---|---|
| 객체 리터럴 | Object | Object.prototype |
| 함수 리터럴 | Function | Function.prototype |
| 배열 리터럴 | Array | Array.prototype |
| 정규 표현식 리터럴 | RegExp | RegExp.prototype |
19.5 프로토타입의 생성 시점
모든 객체는 생성자 함수와 연결되어 있으며, 프로토타입은 생성자 함수가 생성되는 시점에 더불어 생성됨
생성자 함수는 사용자가 직접 정의한 사용자 정의 생성자 함수와 자바스크립트가 기본 제공하는 빌트인 제공 생성자 함수로 구분할 수 있음
19.5.1 사용자 정의 생성자 함수와 프로토타입 생성 시점
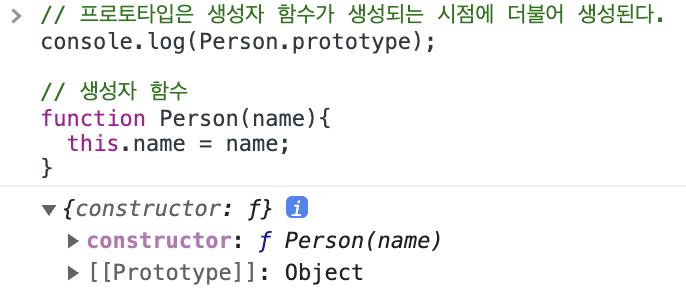
생성자 함수로서 호출할 수 있는 함수, 즉 contructor는 함수 정의가 평가되어 함수 객체를 생성하는 시점에 프로토타입도 더불어 생성됨
// 함수 정의(constructor)가 평가되어 함수 객체를 생성하는 시점에 프로토타입도 더불어 생성된다.
console.log(Person.prototype); // {constructor: ƒ}
// 생성자 함수
function Person(name){
this.name = name;
}생성자 함수로서 호출할 수 없는 함수, 즉 non-consturctor는 프로토타입이 생성되지 않는다.
// 화살표 함수는 non-consturctor
const Person = name => {
this.name = name;
};
// non-constructor는 프로토타입이 생성되지 않는다.
console.log(Person.prototype); // undefined함수 선언문은 런타임 이전에 자바스크립트 엔진에 의해 먼저 실행되므로, 함수 선언문으로 정의된 Person 생성자 함수는 어떤 코드보다 먼저 평가되어 함수 객체가 된다.
이때 프로토타입도 더불어 생성되고, 생성된 프로토타입은 Person 생성자 함수의 prototype 프로퍼티에 바인딩된다.

이처럼 빌트인 생성자 함수가 아닌 사용자 정의 함수는 자신이 평가되어 함수 객체로 생성되는 시점에 프로토타입도 더불어 생성되며,
생성된 프로토타입의 프로토타입은 언제나 Object.prototype이다.
19.5.2 빌트인 생성자 함수와 프로토타입 생성 시점
모든 빌트인 생성자 함수는 전역 객체(CSR에서는 window, SSR에서는 global)가 생성되는 시점(코드가 실행되기 이전 시점)에 생성되고, 이때 프로토타입이 함께 생성됨.
생성된 프로토타입은 빌트인 생성자 함수의 prototype 프로퍼티에 바인딩됨.
이후 생성자 함수 또는 리터럴 표기법으로 객체를 생성하면 프로토타입은 생성된 객체의 [[Prototype]] 내부 슬롯에 할당됨으로써 생성된 객체가 프로토타입을 상속받음

19.6 객체 생성 방식과 프로토타입의 결정
객체의 생성 방법 : 객체 리터럴, Object 생성자 함수, 생성자 함수, Object.create 메서드, 클래스(ES6)
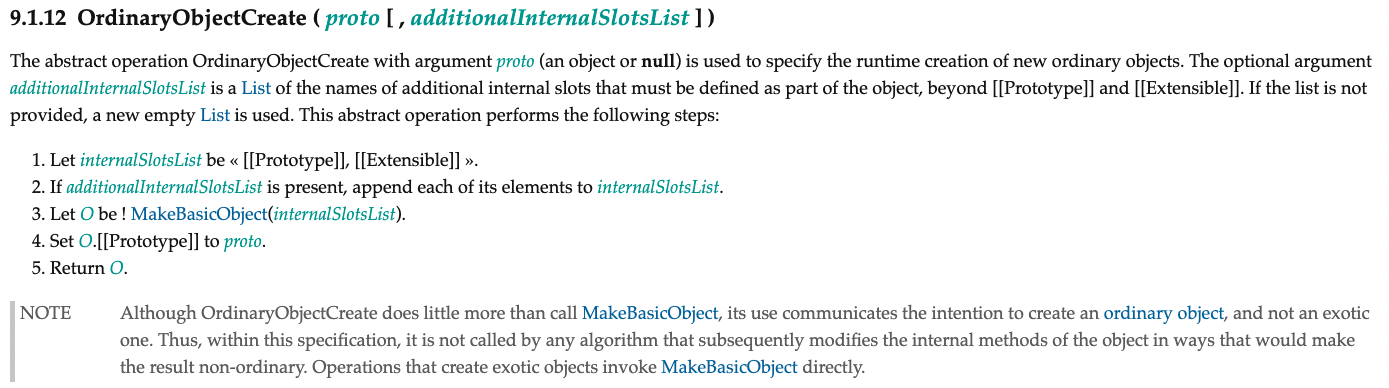
다양한 방법으로 생성된 모든 객체는 각 방식마다 세부적인 객체 생성 방식의 차이는 있으나 모두 추상 연산 OrdinaryObjectCreate 에 의해 생성됨
OrdinaryObjectCreate는 필수적으로 자신이 생성할 객체의 프로토타입을 인수로 전달 받고, 추가할 프로터피 목록을 옵션으로 전달할 수 있음
즉, 프로토타입은 추상 연산 OrdinaryObjectCreate에 전달되는 인수에 의해 결정되며, 이 인수는 객체가 생성되는 시점에 객체 생성 방식에 의해 결정됨
19.6.1 객체 리터럴에 의해 생성된 객체의 프로토타입
자바스크립트 엔진은 객체 리터럴을 평가하여 객체를 생성할 때 추상 연산 OrdinaryObjectCreate를 호출하며,
이때 OrdinaryObjectCreate에 전달되는 프로토타입은 Object.prototype. 즉, 객체 리터럴에 의해 생성되는 객체의 프로토타입은 Object.prototype
const obj = { x : 1 };
// 객체 리터럴에 의해 생성된 obj 객체는 Object.prototype을 상속받는다.
console.log(obj.constructor === Object); // true
console.log(obj.hasOwnProperty('x')); // true19.6.2 Object 생성자 함수에 의해 생성된 객체의 프로토타입
Object 생성자 함수를 인수 없이 호출하면 빈 객체가 생성되며, 객체 리터럴과 마찬가지로 추상 연산 OrdinaryObjectCreate가 호출됨.
이때 OrdinaryObjectCreate에 전달되는 프로토타입은 Object.prototype. 즉, Object 생성자 함수에 의해 생성되는 객체의 프로토타입은 Object.prototype
const obj = new Object();
obj.x = 1;
// Object 생성자 함수에 의해 생성된 obj 객체는 Object.prototype을 상속받는다.
console.log(obj.constructor === Object); // true
console.log(obj.hasOwnProperty('x')); // true객체 리터럴과 Object 생성자 함수에 의한 객체 생성 방식의 차이는 프로퍼티를 추가하는 방식
객체 리터럴 방식은 객체 리터럴 내부에 프로퍼티를 추가, Object 생성자 함수 방식은 일단 빈 객체를 생성한 이후 프로퍼티를 추가
19.6.3 생성자 함수에 의해 생성된 객체의 프로토타입
new 연산자와 함께 생성자 함수를 호출하여 인스턴스를 생성하면 다른 객체 생성 방식과 마찬가지로 추상 연산 OrdinaryObjectCreate 호출됨.
이때 OrdinaryObjectCreate에 전달되는 프로토타입은 생성자 함수의 prototype 프로퍼티에 바인딩되어 있는 객체.
즉, 생성자 함수에 의해 생성되는 객체의 프로토타입은 생성자 함수의 prototype 프로퍼티에 바인딩되어 있는 객체
function Person(name){
this.name = name;
}
const me = new Person('Lee');
표준 빌트인 객체인 Object 생성자 함수와 더불어 생성된 프로토타입 Object.prototype은 다양한 빌트인 메서드(hasOwnProperty, propertyIsEnumerable 등) 를 갖고있으나,
사용자 정의 생성자 함수 Person과 더불어 생성된 프로토타입 Person.prototype 의 프로퍼티는 consturctor 하나뿐
프로토타입 Person.prototype에 프로퍼티를 추가/삭제하면 프로토타입 체인에 즉각 반영되어 하위(자식) 객체가 상속받을 수 있다.
function Person(name){
this.name = name;
}
// 프로토타입 메서드
Person.prototype.sayHello = function(){
console.log(`Hi! my name is ${this.name}`);
};
const me = new Person('Lee');
const you = new Person('Kim');
me.sayHello(); // Hi! my name is Lee
you.sayhello(); // Hi! my name is Kim19.7 프로토타입 체인
function Person(name){
this.name = name;
}
// 프로토타입 메서드
Person.prototype.sayHello = function(){
console.log(`Hi! my name is ${this.name}`);
}
const me = new Person('Lee');
// hasOwnproperty는 Object.prototype의 메서드
console.log(me.hasOwnProperty('name')); // truePerson 생성자 함수에 의해 생성된 me 객체가 Object.prototype의 메서드 hasOwnProperty를 호출할 수 있음
이는 me 객체가 person.prototype 뿐만 아니라 Object.prototype도 상속받았다는 것을 의미함. 프로토타입의 프로토타입은 언제나 Object.prototype
Object.getPrototype(me) === person.prototype; // true
Object.getPrototype(Person.prototype) === Object.prototype; // true
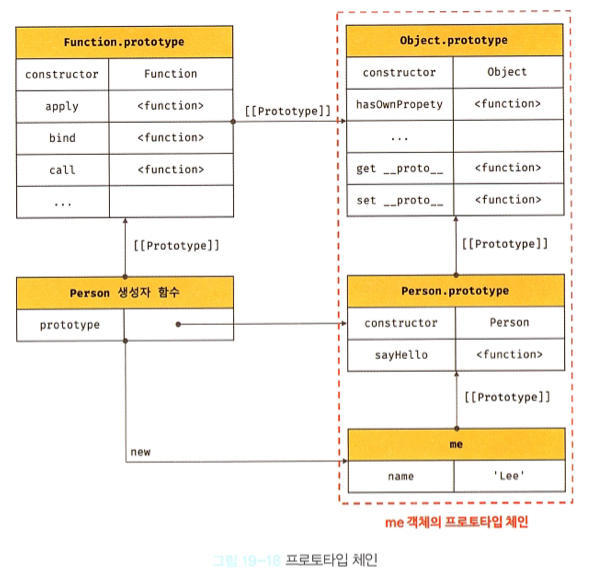
프로토타입 체인
자바스크립트 객체의 프로퍼티(메서드 포함)에 접근하려고 할 때, 해당 객체에 접근하려는 프로퍼티가 없다면 [[Prototype]] 내부 슬롯의 참조에 따라 자신의 부모 역할을 하는 프로토타입의 프로퍼티를 순차적으로 검색하는 것. 프로토타입 체인은 자바스크립트가 객체지향 프로그래밍의 상속을 구현하는 메커니즘
me.hasOwnProperty('name'); 메서드를 호출하면 자바스크립트는 다음과 같은 과정을 거쳐 메서드를 검색
- hasOwnproperty 메서드를 호출한 me 객체에서 hasOwnProperty 메서드 검색. me 객체에 hasOwnProperty가 없으므로 프로토타입 체인을 따라 [[Prototype]] 내부 슬롯에 바인딩되어 있는 프로토타입 Person.protytpe으로 이동하여 hasOwnProperty 검색
- Person.prototype에도 hasOwnProperty가 없으므로 프로토타입 체인을 따라 [[Prototype]] 내부 슬롯에 바인딩되어있는 Object.prototype으로 이동하여 검색
- Object.prototype에는 hasOwnProperty가 존재하므로 자바스크립트 엔진은 Object.prototype.hasOwnProperty를 호출. 이때 this 에는 me 객체 바인딩
Object.prototype.hasOwnProperty.call(me, 'name');프로토타입 체인의 최상위에 위치하는 객체는 언제나 Object.prototype이므로, 모든 객체는 Object.prototype을 상속받음.
Object.prototype을 프로토타입 체인의 종점(end of prototype chain)이라 함. Object.prototype의 [[Prototype]] 내부 슬롯의 값은 null
프로토타입 체인의 종점인 Object.prototype에서도 프로퍼티를 검색할 수 없는 경우 undefined 반환 (에러 발생 X)
자바스크립트 엔진은 프로토타입 체인을 따라 프로퍼티/메서드를 검색하며, 프로토타입 체인은 상속과 프로퍼티 검색을 위한 메커니즘이라 할 수 있다.
반면에 프로퍼티가 아닌 식별자는 스코프 체인에서 검색하며, 스코프 체인은 식별자 검색을 위한 메커니즘이라고 할 수 있다.
me.hasOwnProperty('name');위 예제의 경우 먼저 스코프 체인에서 me 식별자를 검색하고 찾으면, me 객체의 프로토타입 체인에서 hasOwnProperty 메서드를 검색
스코프 체인과 프로토타입 체인은 별도로 동작하는 것이 아니라 서로 협력하여 식별자와 프로퍼티를 검색하는데 사용됨
19.8 오버라이딩과 프로퍼티 섀도잉
프로토타입 프로퍼티 : 프로토타입이 소유한 프로퍼티(메서드 포함)
인스턴스 프로퍼티 : 인스턴스가 소유한 프로퍼티
프로토타입 프로퍼티와 같은 이름의 프로퍼티를 인스턴스에 추가하면 인스턴스 프로퍼티로 추가.
상속 관계에 의해 프로퍼티가 가려지는 현상을 프로퍼티 섀도잉 이라고 함
const Person = (function(){
// 생성자 함수
function Person(name){
this.name = name;
}
// 프로토타입 메서드
Person.prototype.sayHello = function(){
consolt.log(`Hi! My name is ${this.name}`)
};
// 생성자 함수를 반환
return Person;
}());
const me = new Person('Lee');
// 인스턴스 메서드
me.sayHello = function(){
console.log(`Hey! My name is ${this.name}`);
};
// 인스턴스 메서드가 호출된다. 프로토타입 메서드는 인스턴스 메서드에 의해 가려진다.(오버라이딩)
me.sayHello(); // Hey! My name is Leedls인스턴스 메서드 sayHello 가 프로토타입 메서드 sayHello 를 오버라이딩해서 프로토타입 메서드 sayHello가 가려짐 (프로퍼티 섀도잉)
오버라이딩 : 상위 클래스가 가지고 있는 메서드를 하위 클래스가 재정의하여 사용하는 방식
오버로드 : 함수의 이름은 동일하지만 매개변수의 타입 또는 개수가 다른 메서드를 구현하고 매개변수에 의해 메서드를 구별하여 호출하는 방식 (자바스크립트는 지원 X)
인스턴스 메서드 sayHello 를 삭제해도 프로토타입 메서드가 아닌 인스턴스 메서드 sayHello 가 삭제됨
// 인스턴스 메서드 삭제
delete me.sayHello;
// 인스턴스에는 sayHello 메서드가 없으므로 프로퍼티 메서드 호출
me.sayHello(); // Hi! My name is Lee
// 프로토타입 메서드 삭제 시도
delete me.sayHello;
// 프로토타입 메서드는 삭제되지 않음
me.sayHello(); // Hi! My name is Lee다시 한번 sayHello 삭제해도 프로토타입 메서드는 삭제되지 않음.
하위 객체를 통해 프로토타입에 get 엑세스는 허용되나 set 액세스는 허용되지 않기 때문
프로토타입 프로퍼티를 변경 / 삭제하려면 하위 객체를 통해 프로토타입 체인으로 접근하는 것이 아니라 프로토타입에 직접 접근해야됨
// 프로토타입 메서드 변경
Person.prototype.sayHello = function(){
console.log(`Hey! My name is ${this.name}`);
};
me.sayHello(); // Hey! My name is Lee
// 프로토타입 메서드 삭제
delete Person.prototype.sayHello;
me.sayHello(); // TypeError : me.sayHello is not a function19.9 프로토타입의 교체
부모 객체인 프로토타입을 동적으로 변경할 수 있는 특징을 활용해 객체 간의 상속 관계를 동적으로 변경할 수 있음
프로토타입은 생성자 함수 또는 인스턴스에 의해 교체할 수 있음
19.9.1 생성자 함수에 의한 프로토타입의 교체
const Person = (function(){
function Person(name){
this.name = name;
}
// 1️⃣ 생성자 함수의 prototype 프로퍼티를 통해 프로토타입을 교체
Person.prototype = {
sayHello(){
console.log(`Hi! My name is ${this.name}`);
}
};
return Person;
}());
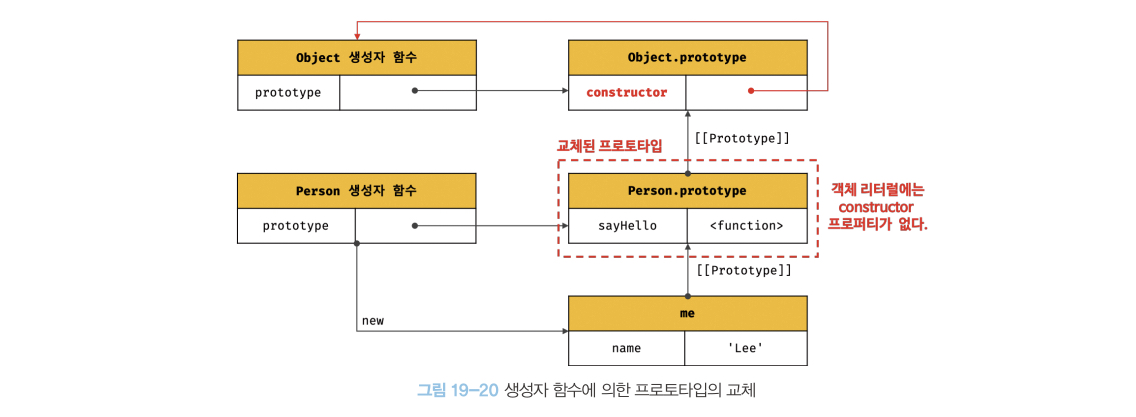
const me = new Person('Lee');1️⃣ 에서 Person.prototype 에 객체 리터럴 할당 = Person 생성자 함수가 생성할 객체의 프로토타입을 객체 리터럴로 교체

프로토타입으로 교체한 객체 리터럴에는 constructor 프로퍼티가 없음. constructor 프로퍼티는 자바스크립트 엔진이 프로토타입을 생성할 때 암묵적으로 추가한 프로퍼티
따라서 me 객체의 생성자 함수를 검색하면 Person이 아닌 Object가 나옴
// 프로토타입을 교체하면 constructor 프로퍼티와 생성자 함수 간의 연결이 파괴됨
console.log(me.constructor === Person); // false
// 프로토타입 체인을 따라 Object.prototype의 constructor 프로퍼티가 검색됨
console.log(me.constructor === Object); // true프로토타입을 교체하면 constructor 프로퍼티와 생성자 함수 간의 연결이 파괴
프로토타입으로 교체한 객체 리터럴에 constructor 프로퍼티를 추가하여 프로토타입의 constructor 프로퍼티를 되살릴 수 있음
const Person = (function(){
function Person(name){
this.name = name;
}
// 1️⃣ 생성자 함수의 prototype 프로퍼티를 통해 프로토타입을 교체
Person.prototype = {
// constructor 프로퍼티와 생성자 함수 간의 연결 설정
constructor : Person,
sayHello(){
console.log(`Hi! My name is ${this.name}`);
}
};
return Person;
}());
const me = new Person('Lee');
// constructor 프로퍼티가 생성자 함수를 가리킴
console.log(me.constructor === Person); // true
console.log(me.constructor === Object); // false19.9.2 인스턴스에 의한 프로토타입의 교체
프로토타입은 생성자 함수의 prototype 프로퍼티뿐만 아니라 인스턴스의 __proto__ 접근자 프로퍼티(또는 Object.getPrototypeOf 메서드)를 통해 접근 가능.
인스턴스의 __proto__ 접근자 프로퍼티(또는 Object.getPrototypeOf 메서드) 를 통해 프로포타입을 교체할 수 있음
생성자 함수의 prototype 프로퍼티에 다른 임의의 객체를 바인딩하는 것은 미래에 생성할 인스턴스의 프로토타입을 교체하는 것
__proto__접근자 프로퍼티를 통해 프로토타입을 교체하는 것은 이미 생성된 객체의 프로토타입을 교체하는 것
function Person(name){
this.name = name;
}
const me = new Person('Lee');
// 프로토타입으로 교체할 객체
const parent = {
sayHello() {
console.log('Hi! my name is ${this.name}');
}
};
// 1️⃣ me 객체의 프로토타입을 parent 객체로 교체
Obejct.setPrototype(me, parent);
// 위 코드는 아래의 코드와 동일하게 동작
// me.__proto__ = parent;
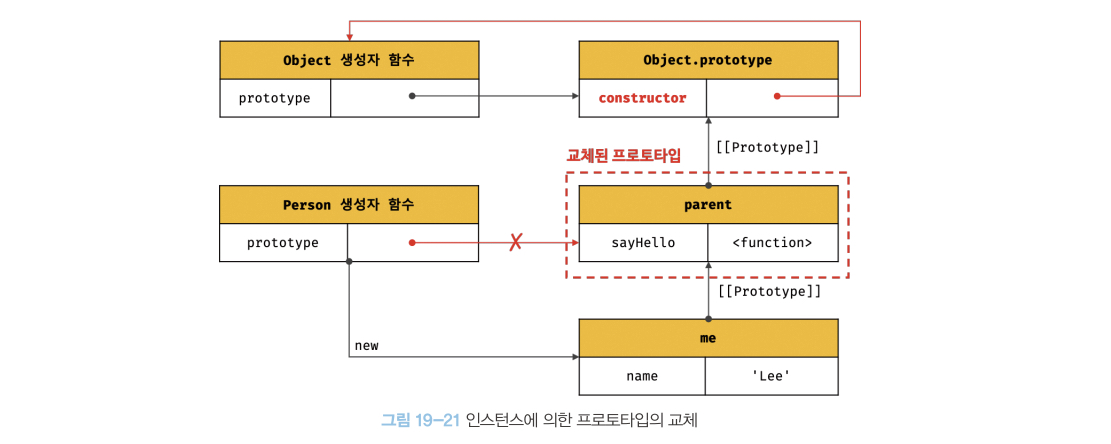
me.sayHello(); // Hi! My name is Lee1️⃣ 에서 객체의 프로토타입을 parent 객체로 교체

생성자 함수에 의한 교체와 마찬가지로 프로토타입으로 교체한 객체에는 constructor 프로퍼티가 없으므로 constructor 프로퍼티와 생성자 함수 간의 연결 파괴
따라서 프로토타입의 constructor 프로퍼티로 me 객체의 생성자 함수를 검색하면 Person이 아닌 Object가 나옴
// 프로토타입을 교체하면 constructor 프로퍼티와 생성자 함수 간의 연결이 파괴됨
console.log(me.constructor === Person); // false
// 프로토타입 체인을 따라 Object.prototype의 constructor 프로퍼티가 검색됨
console.log(me.constructor === Object); // true프로토타입으로 교체한 객체 리터럴에 constructor 프로퍼티를 추가하여 프로토타입의 constructor 프로퍼티를 되살릴 수 있음
function Person(name){
this.name = name;
}
const me = new Person('Lee');
// 프로토타입으로 교체할 객체
const parent = {
constructor : Person,
sayHello() {
console.log('Hi! my name is ${this.name}');
}
};
// 1️⃣ me 객체의 프로토타입을 parent 객체로 교체
Obejct.setPrototype(me, parent);
// 위 코드는 아래의 코드와 동일하게 동작
// me.__proto__ = parent;
me.sayHello(); // Hi! My name is Lee
// constructor 프로퍼티가 생성자 함수를 가리킴
console.log(me.constructor === Person); // true
console.log(me.constructor === Object); // false
// 생성자 함수의 prototype 프로퍼티가 교체된 프로토타입을 가리킨
console.log(Person.prototype === Object.getPrototype(me)); // true생성자 함수에 의한 프로토타입 교체 시 Person 생성자 함수의 prototype 프로퍼티가 교체된 프로토타입을 가리키지만,
인스턴스에 의한 프로토타입 교체 시 Person 생성자 함수의 prototype 프로퍼티가 교체된 프로토타입을 가리키지 않음
프로토타입 교체를 통해 객체 간의 상속 관계를 동적으로 변경하는 것은 번거롭기 때문에, 프로토타입은 직접 교체하지 않는 것이 좋다.
상속 관계를 인위적으로 설정하려면 직접 상속이 더 편리하고 안전. 또는 클래스를 사용하면 간편하고 직관적으로 상속 관계를 구현할 수 있음
19.10 instantof 연산자
instanceof 연산자는 이항 연산자로서 좌변에 객체를 가리키는 식별자, 우변에 생성자 함수를 가리키는 식별자를 피연산자로 받고,
우변의 피연산자가 함수가 아닌 경우 TypeError 발생
우변의 생성자 함수의 prototype 에 바인딩된 객체가 좌변의 객체의 프로토타입 체인 상에 존재하면 true, 아니면 false
객체 instanceof 생성자함수instanceof 연산자는 생성자 함수의 prototype 에 바인딩된 객체가 프로토타입 체인 상에 존재하는지 확인
따라서, 생성자 함수에 의해 프로토타입이 교체되어 constructor 프로퍼티와 생성자 함수 간의 연결이 파괴되어도, 생성자 함수의 prototype 프로퍼티와 프로토타입 간의 연결은 파괴되지 않으므로 instanceof 는 아무 영향도 안받음
const Person = (function(){
function Person(name){
this.name = name;
}
// 생성자 함수의 prototype 프로퍼티를 통해 프로토타입을 교체
Person.prototype = {
sayHello(){
console.log(`Hi! My name is ${this.name}`);
}
};
return Person;
}());
const me = new Person('Lee');
console.log(me.constructor === Person); // false
console.log(me instanceof Person); // true
console.log(me instanceof Object); // true19.11 직접 상속
19.11.1 Object.create 에 의한 직접 상속
Object.create 메서드는 명시적으로 프로토타입을 지정하여 새로운 객체 생성. 다른 객체 생성 방식과 마찬가지로 추상 연산 OrdinaryObjectCreate 호출
-
첫 번째 매개변수: 생성할 객체의 프로토타입으로 지정할 객체 -
두 번째 매개 변수: 생성할 객체의 프로퍼티 키와 프로퍼티 디스크립터 객체로 이루어진 객체 (생략 가능) -
반환값 : 지정된 프로토타입 및 프로퍼티를 갖는 새로운 객체
Object.create 메서드는 첫 번째 매개변수에 전달한 객체의 프로토타입 체인에 속하는 객체 생성. 즉, 객체를 생성하면서 직접적으로 상속 구현
Object create 장점
- new 연산자가 없어도 객체 생성 가능
- 프로토타입을 지정하면서 객체 생성 가능
- 객체 리터럴에 의해 생성된 객체도 상속받을 수 있음
ESLint 에서는 Object.prototype 의 빌트인 메서드를 객체가 직접 호출하는 것은 권장 X. Object.create 로 프로토타입 체인 종점에 위치하는 객체 생성할 수 있기 때문
따라서 Object.prototype 빌트인 메서드는 간접적으로 호출하는 것을 권장
// 프로토타입이 null인 객체 생성
const obj = Object.create(null);
obj.a = 1;
// console.log(obj.hasOwnProperty('a'));
// TypeError: obj.hasOwnProperty is not a function
// Object.prototype 빌트인 메서드는 객체로 직접 호출하지 않음
console.log(Object.prototype.hasOwnProperty.call(obj, 'a')); // true19.11.2 객체 리터럴 내부에서 __proto__ 에 의한 직접 상속 (ES6)
Object.create 메서드에 의한 직접 상속은 두 번째 인자로 프로퍼티 정의하는 것이 번거로움
객체를 생성한 이후 프로퍼티를 추가하는 방법도 있으나 이 또한 깔끔한 방법은 아님
ES6에서는 객체 리터럴 내부에서 __proto__ 접근자 프로퍼티를 사용하여 직접 상속을 구현할 수 있음
const myProto = { x: 10 };
const obj = {
y: 20,
// 객체를 직접 상속받음
// obj -> myProto -> Object.prototype -> null
__proto__: myProto
};
// 위 코드는 아래와 동일함
const obj = Object.create(myProto, {
y: { value: 20, writable: true, enumerable: true, configurable: true }
});
console.log(obj.x, obj.y); // 10 20
console.log(Object.getPrototypeOf(obj) === myProto); // true19.12 정적 프로퍼티/메서드
정적 프로퍼티/메서드는 생성자 함수로 인스턴스를 생성하지 않아도 참조/호출할 수 있는 프로퍼티/메서드를 뜻함
정적 프로퍼티/메서드는 생성자 함수가 생성한 인스턴스로 참조/호출할 수 없음
반대로 프로토타입 메서드를 호출하면 인스턴스를 생성해야 하지만 정적 메서드는 인스턴스를 생성하지 않아도 호출할 수 있음
this를 참조하지 않는 프로토타입 메서드는 정적 메서드로 변경해도 동일한 효과를 얻을 수 있음
참고) 프로토타입 프로퍼티/메서드를 표기할 때 prototype을 #으로 표기하는 경우도 있음 (Object.prototype.isPrototypeOf = Object#isPrototypeOf)
// 생성자 함수
function Person(name){
this.name = name;
}
// 프로토타입 메서드
Person.prototype.sayHello = function(){
console.log(`Hi! My name is ${this.name}`);
};
// 정적 프로퍼티
Person.staticProp = 'static prop';
// 정적 메서드
Person.staticMethod = function(){
console.log('staticMethod');
};
const me = new Person('Lee');
// 생성자 함수에 추가한 정적 프로퍼티/메서드는 생성자 함수로 참조/호출한다.
Person.staticMethod(); // staticMethod
// 정적 프로퍼티/메서드는 생성자 함수가 생성한 인스턴스로 참조/호출할 수 없다.
// 인스턴스로 참조/호출할 수 있는 프로퍼티/메서드는 프로토타입 체인 상에 존재해야 한다.
me.staticMethod(); // TypeError: me.staticMethod is not a function19.13 프로퍼티 존재 확인
19.13.1 in 연산자
in 연산자는 객체 내에 특정 프로퍼티가 존재하는지 여부를 확인
// key : 프로퍼티 키를 나타내는 문자열
// Object : 객체로 평가되는 표현식
Key in objectconst person = {
name: 'Lee',
address: 'Seoul'
};
console.log('name' in person); // true
console.log('address' in person); // true
console.log('age' in person); // falsein 연산자는 확인 대상 객체의 프로퍼티뿐 아니라 확인 대상 객체가 상속받은 모든 프로토타입의 프로퍼티를 확인하므로 주의가 필요
in연산자 대신 ES6에서 도입된 Reflect.has 메서드를 사용할 수도 있음
const person = { name: 'Lee' };
console.log(Reflect.has(person, 'name')); // true
console.log(Reflect.has(person, 'toString')); // true19.13.2 Object.prototype.hasOwnProperty 메서드
Object.prototype.hasOwnProperty 메서드를 사용해도 객체에 특정 프로퍼티가 존재하는지 확인 가능
인수로 전달받은 프로퍼티 키가 객체 고유의 프로퍼티 키인 경우에만 true, 상속받은 프로토타입 프로퍼티 키인 경우 false 반환
console.log(person.hasOwnProperty('name')); // true
console.log(person.hasOwnProperty('age')); // false
console.log(person.hasOwnProperty('toString')); // false19.14 프로퍼티 열거
19.14.1 for ... in 문
for ... in 문은 객체의 모든 프로퍼티를 순회하며 열거
for ... in 문은 객체의 프로퍼티 개수만큼 순회하며 for ... in 문의 변수 선언문에서 선언한 변수에 프로퍼티 키를 할당
for (변수선언문 in 객체){...}const person = {
name: 'Lee',
address: 'Seoul'
};
// for ... in 문의 변수 prop에 person 객체의 프로퍼티 키가 할당
for (const key in person){
console.log(key + ': ' + person[key]);
}
// name: Lee
// address: Seoulfor ... in 문은 객체의 프로토타입 체인 상에 존재하는 모든 프로토타입의 프로퍼티 중에서 프로퍼티 어트리뷰트 [[Enumerable]]의 값이 true인 프로퍼티를 순회하며 열거
toString 메서드처럼 열거할 수 없도록 정의되어 있는 프로퍼티는 열거안됨
const person = {
name: 'Lee',
address: 'Seoul',
__proto__: { age: 20}
};
for (const key in person){
console.log(key + ': ' + person[key]);
}
// name: Lee
// address: Seoul
// age: 20for ... in 문은 프로퍼티 키가 심벌인 프로퍼티는 열거하지 않음
상속받은 프로퍼티는 제외하고 객체 자신의 프로퍼티만 열거하려면 Object.prototype.hasOwnProperty 메서드를 사용하여 객체 자신의 프로퍼티인지 확인해야 함
배열에는 for ... in 문을 사용하지 말고 일반적인 for 문, for ... of 문, Array.prototype.forEach 메서드 사용 권장
19.14.2 Object.keys/values/entries 메서드
객체 자신의 고유 프로퍼티만 열거하기 위해서는 for ... in 문 보다 Object.keys/values/entries 메서드 사용 권장
Object.keys 메서드는 객체 자신의 열거 가능한 프로퍼티 키를 배열로 반환
const person = {
name: 'Lee',
address: 'Seoul',
__proto__: {age: 20}
};
console.log(Object.keys(person)); // ["name", "address"]Obejct.values 메서드(ES8)는 객체 자신의 열거 가능한 프로퍼티 값을 배열로 반환
console.log(Object.values(person)); // ["Lee", "Seoul"]Object.entries 메서드(ES8)는 객체 자신의 열거 가능한 프로퍼티 키와 값의 쌍의 배열을 배열에 담아 반환
console.log(Object.entries(person)); // [["name", "Lee"], ["address", "Seoul"]]
Object.entries(person).forEach(([key, value]) => console.log(key, value));
// name Lee
// address Seoul