27. 배열
27.1 배열이란?
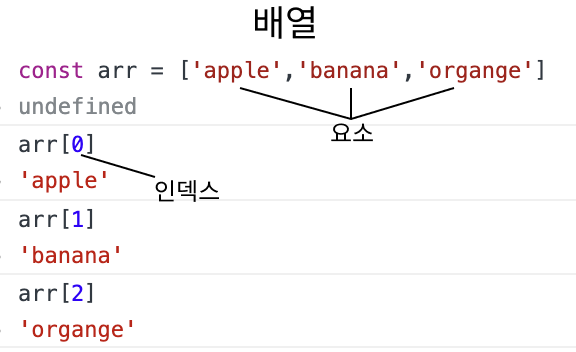
배열 (array) : 여러 개의 값을 순차적으로 나열한 자료구조
요소 (element) : 배열이 가지고 있는 값. 자바스크립트의 모든 값은 배열의 요소가 될 수 있음(원시값, 객체, 함수, 배열 등)
인덱스 (index) : 배열의 요소의 위치를 나타내는 정수. 0부터 시작
요소에 접근할 때는 대괄호 표기법을 사용함.

length 프로퍼티 : 배열 요소의 개수(배열의 길이)를 나타내는 프로퍼티
배열은 인덱스와 length 프로퍼티를 갖기 때문에 반복문을 쓰면 순차적으로 요소에 접근할 수 있음
// 배열의 순회
for (let i=0; i < arr.length; i++){
console.log(arr[i]); // 'apple' 'banana' 'orange'
}27.2 자바스크립트 배열은 배열이 아니다
자바스크립트에서의 배열은 사실 좀 특이한 객체임. 배열 아님. 아무튼 아님.
자바스크립트에서는 배열이라는 타입이 존재하지 않으며, 배열은 객체 타입. 배열의 프로포타입 객체 = Array.prototype
typeof arr // -> object일반적인 자료구조에서 말하는 배열은 밀집 배열
밀집 배열 : 배열의 요소가 하나의 데이터 타입으로 통일되어 있으며 서로 연속적으로 인접해 있는 배열
밀집 배열은 각 요소가 동일한 데이터 크기를 가지고, 빈틈없이 연속적으로 이어져 있어 인덱스를 통해 단 한번의 연산으로 임의의 요소에 접근할 수 있음 (O(1))
요소의 접근이 효율적이고, 고속으로 동작
배열에 요소를 삽입하거나 삭제하는 경우 배열의 요소를 이동시켜야 하는 단점
자바스크립트의 배열은 일반적인 배열의 동작을 흉내 낸 특수한 객체. 자바스크립트는 문법적으로 희소 배열을 허용
희소 배열 : 배열의 요소가 연속적으로 이어져 있지 않고, 일부가 비어있는 배열
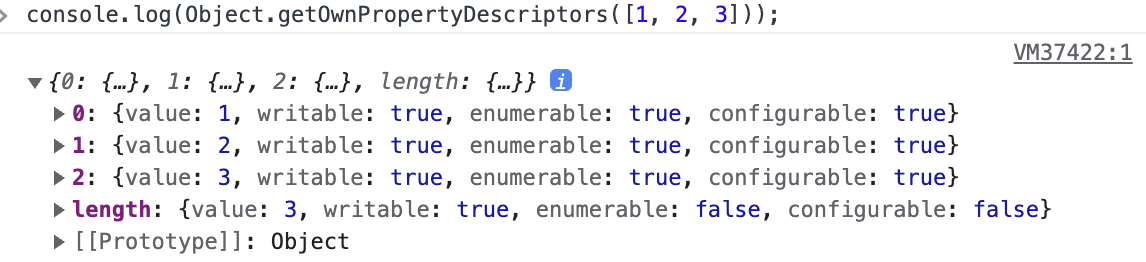
자바스크립트 배열은 인덱스를 나타내는 문자열을
프로퍼티로 가지며, length 프로퍼티를 가지는 특수한 객체. 자바스크립트 배열의 요소는 프로퍼티(인덱스)의 값

-
자바스크립트 배열은 해시 테이블로 구현된 객체이므로 인덱스로 요소에 접근하는 경우 일반적인 배열보다 성능적인 면에서 느림
-
특정 요소를 검색하거나 요소를 삽입 또는 삭제하는 경우 일반적인 배열보다 빠름
-
인덱스로 배열 요소에 접근할 때 일반적인 배열보다 느릴 수 밖에 없는 구조적 단점을 보완하기 위해 배열을 일반 객체와 구별하여 좀 더 배열처럼 동작하도록 최적화하여 구현
=> 배열이 일반 객체보다 약 2배 정도 빠름
배열과 일반 객체의 차이
| 구분 | 객체 | 배열 |
|---|---|---|
| 구조 | 프로퍼티키와 프로퍼티 값 | 인덱스와 요소 |
| 값의 참조 | 프로퍼티 키 | 인덱스 |
| 값의 순서 | X | O |
| length 프로퍼티 | X | O |
27.3 length 프로퍼티와 희소 배열
length 프로퍼티 : 요소의 개수(배열의 길이). 빈 배열의 경우 length 프로퍼티는 0.
length 프로퍼티 값은 배열에 요소를 추가하거나 삭제하면 자동 갱신됨
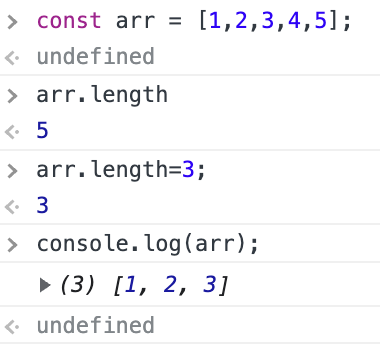
length 프로퍼티 값은 요소의 개수를 바탕으로 결정되지만 임의의 숫자 값을 명시적으로 할당할 수도 있음
현재 length 프로퍼티 값보다 작은 숫자 값을 할당하면 배열의 길이가 줄어듦

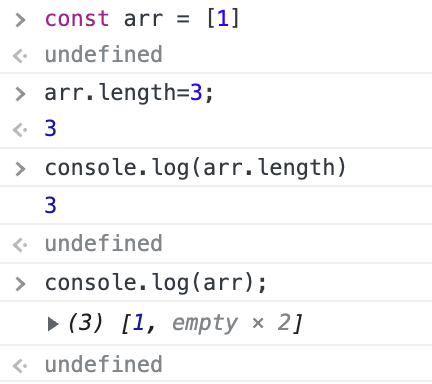
현재 length 값보다 큰 숫자 값을 할당하면, length 프로퍼티 값은 변경되지만 실제로 배열의 길이가 늘어나지는 않음

위 예제의 emnty * 2 는 실제로 추가된 배열의 요소가 아니고, arr[1], arr[2]에는 값이 존재하지 않음 ( = undefined)
일반적인 배열의 length는 배열 요소의 개수(배열의 길이)와 언제나 일치하지만,
희소 배열은 length와 배열 요소의 개수가 일치하지 않으며, 항상 length가 실제 요소 개수보다 큼
배열을 생성할 경우에는 희소 배열을 생성하지 않도록 주의 필요.
배열에는 같은 타입의 요소를 연속적으로 위치시키는 것이 최선
27.4 배열 생성
배열을 생성하는 방법
- 배열 리터럴
- Array 생성자 함수
- Array.of 메서드 (ES6)
- Array.from 메서드 (ES6)
27.4.1 배열 리터럴
배열 리터럴은 0개 이상의 요소를 쉼표로 구분하여 대괄호( [ ] )로 묶는다. 배열 리터럴은 객체 리터럴과 달리 프로퍼티 키가 없고 값만 존재
const arr = [1, 2, 3];
console.log(arr.length); // 0배열 리터럴에 요소를 하나도 추가하지 않으면 배열의 길이, 즉 length 프로퍼티 값이 0인 배열이 됨
const arr = [];
console.log(arr.length); // 0배열 리터럴에 요소를 생략하면 희소 배열 생성
const arr = [1, , 3]; // 희소 배열
// 희소 배열의 length는 배열의 실제 요소 개수보다 언제나 크다
console.log(arr.length); // 3
console.log(arr); // [1, empty, 3]
console.log(arr[1]); // undefined27.4.2 Array 생성자 함수
Array 생성자 함수는 전달된 인수의 개수에 따라 다르게 동작하므로 주의가 필요
-
전달된 인수가 1개이고 숫자인 경우 length 프로퍼티 값이 인수인 배열을 생성 (희소배열). length
```js const arr = new Array(10); console.log(arr); // [empty * 10] console.log(arr.length); // 10 console.log(Object.getOwnPropertyDescriptors(arr)); /* { length: {value: 10, writable: true, enumerable: false, configurable: false} } */ ``` -
전달된 인수가 없는 경우 빈 배열 생성. 배열 리터럴 [] 과 같음
```js new Araay(); // -> [] ``` -
전달된 인수가 2개이상이거나 숫자가 아닌 경우 인수를 요소로 갖는 배열 생성
```js // 전달된 인수가 2개 이상이면 인수를 요소로 갖는 배열 생성 new Array(1, 2, 3); // -> [1, 2, 3] // 전달된 인수가 1개지만 숫자가 아니면 인수를 요소로 갖는 배열 생성 new Array({}); // -> [{}] ```
Array 생성자 함수는 new 연산자 없이 호출해도 배열을 생성하는 생성자 함수로 동작 (Array 생성자 함수 내부에서 new.target 을 확인하기 때문)
Array(1, 2, 3); // -< [1, 2, 3]27.4.3 Array.of (ES6)
Array.of 메서드는 전달된 인수를 요소로 갖는 배열을 생성. Array 생성자 함수와 다르게 전달된 인수가 1개이고 숫자이더라도 인수를 요소로 갖는 배열 생성함
Array.of(1); // -> [1]
Array.of(1, 2, 3); // -> [1, 2, 3]
Array.of('string'); // -> ['string']27.4.4 Array.from (ES6)
Array.from 메서드는 유사 배열 객체 또는 이터러블 객체를 인수로 전달받아 배열로 변환하여 반환
// 유사 배열 객체를 변환하여 배열 생성
Array.from({ length:2, 0: 'a', 1: 'b'}); // -> ['a', 'b']
// 이터러블을 변환하여 배열 생성
Array.from('Hello'); // -> ['H', 'e', 'l', 'l', 'o']두 번째 인수로 전달한 콜백 함수에 첫 번째 인수에 의해 생성된 배열의 요소값과 인덱스를 순차적으로 전달하면서 호출하고, 콜백 함수의 반환값으로 구성된 배열 반환
// Array.from에 length만 존재하는 유사 배열 객체를 전달하면 undefined를 요소로 채움
Array.from({ length: 3 }); // -> [undefined, undefined, undefined]
// Array.from은 두 번째 인수로 전달한 콜백 함수의 반환값으로 구성된 배열 반환
Array.from({ length: 3 }, (v, i) => i ); // [0, 1, 2]27.5 배열 요소의 참조
배열 요소를 참조할 때에는 대괄호 표기법( [ ] ) 사용. 대괄호 안에는 인덱스 기입.
존재하지 않는 요소에 접근하면 undefined 반환 => 배열이 인덱스를 나타내는 문자열을 프로퍼티로 갖는 객체이기 때문
const arr = [1, 2]
console.log(arr[0]); // 1
console.log(arr[1]); // 2
console.log(arr[2]); // undefined27.6 배열 요소의 추가와 갱신
객체에 프로퍼티를 동적으로 추가할 수 있는 것처럼 배열에도 요소를 동적으로 추가할 수 있음
존재하지 않는 인덱스를 사용해 값을 할당하면 새로운 요소가 추가되고, length 프로퍼티 값은 자동으로 갱신
const arr = [0];
// 배열 요소의 추가
arr[1] = 1;
console.log(arr); // [0, 1]
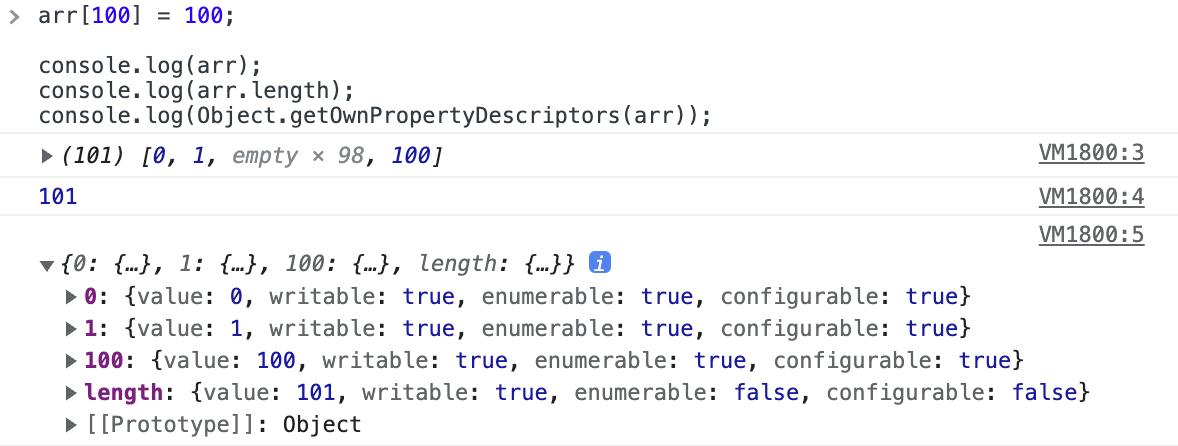
console.log(arr.length); // 2현재 배열의 length 프로퍼티 값보다 큰 인덱스로 새로운 요소를 추가하면 희소 배열이 됨
이 때 인덱스로 요소에 접근하여 명시적으로 값을 할당하지 않은 요소는 생성되지 않음

이미 요소가 존재하는 요소에 값을 재할당하면 요소값이 갱신됨
arr[1] = 10;
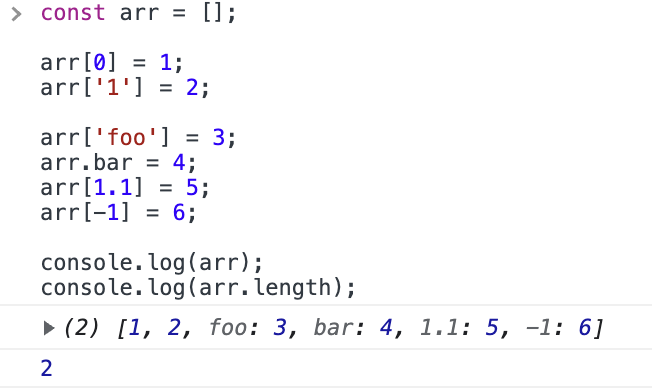
console.log(arr); // [0, 10, empty * 98, 100]인덱스는 요소의 위치를 나타내므로 반드시 0 이상의 정수를 사용.
만약 정수 이외의 값을 인덱스처럼 사용하면 요소가 생성되는 것이 아니라 프로퍼티가 생성되고, 이 때 추가된 프로퍼티는 length 프로퍼티 값에 영향을 주지 않음

27.7 배열 요소의 삭제
배열은 사실 객체이기 때문에 배열의 특정 요소를 삭제하기 위해 delete 연산자를 사용할 수 있음 => 희소 배열로 만드니까 사용하지 않는게 좋다
const arr = [1, 2, 3];
// 배열 요소의 삭제
delete arr[1];
console.log(arr); // [1, empty, 3]
// length 프로퍼티에 영향을 주지 않는다. 즉, 희소 배열이 된다.
console.log(arr.length); // 3delete 메서드보다 Array.prototype.splice 메서드를 사용하자
const arr = [1, 2, 3];
// Array.prototype.splice(삭제를 시작할 인덱스, 삭제할 요소 수)
// arr[1]부터 1개의 요소 제거
arr.splice(1, 1);
console.log(arr); // [1, 3]
// length 프로퍼티가 자동 갱신됨
console.log(arr.length); // 227.8 배열 메서드
배열을 다룰 때 다양한 빌트인 메서드 있음. Array 생성자 함수 => 정적 메서드 제공, Array.prototype => 프로토타입 메서드 제공
배열 메서드가 결과물을 반환하는 패턴 => 가급적 원본 배열을 변경하지 않는 메서드를 사용하는게 좋음
- 원본 배열(배열 메서드를 호출한 배열. 배열 메서드 구현체 내부에서의 this)을 직접 변경**하는 메서드 (mutator method)
- 원본 배열을 직접 변경하지 않고 새로운 배열을 생성하여 반환하는 메서드 (accessor method)
27.8.1 Array.isArray
Array 생성자 함수의 정적 메서드
전달된 인수가 배열이면 true, 배열이 아니면 false 반환
// true
Array.isArray([]);
Array.isArray([1, 2]);
Array.isArray(new Array());
// false
Array.isArray();
Array.isArray({});
Array.isArray(null);
Array.isArray(undefined);
Array.isArray(1);
Array.isArray('Array');
Array.isArray(true);
Array.isArray(false);
Array.isArray({ 0: 1, length: 1});27.8.2 Array.prototype.indexOf
원본 배열에서 인수로 전달된 요소를 검색하여 인덱스 반환
- 원본 배열에 인수로 전달한 요소와 중복되는 요소가 여러 개 있으면
첫 번째로 검색된 요소의 인덱스반환 - 원본 배열에 인수로 전달한 요소가 존재하지 않으면
-1반환. NaN은 검색 안되고 무조건 -1 반환
const arr = [1, 2, 2, 3];
// 배열 arr에서 요소 2를 검색하여 첫 번째로 검색된 요소의 인덱스르 반환
arr.indexOf(2); // -> 1
// 배열 arr에 요소 4가 없으므로 -1 반환
arr.indexOf(4); // -> -1
// 두 번째 인수는 검색을 시작할 인덱스. 두 번째 인수를 생략하면 처음부터 검색
arr.indexOf(2, 2); // -> 2indexOf 메서드 대신 ES7 에서 도입된 Array.prototype.includes 메서드를 사용하면 가독성이 좋음
const foods = ['apple', 'banana', 'orange'];
// foods 배열에 'orange' 요소가 있는지 검색해서 없으면 추가
if(foods.indexOf('orange')){
foods.push('orange')
}
// foods 배열에 'orange' 요소가 있는지 검색해서 없으면 추가
if(!foods.includes('orange')){
foods.push('orange');
}27.8.3 Array.prototype.push
인수로 전달받은 모든 값을 원본 배열의 마지막 요소로 추가하고 변경된 length 프로퍼티 값을 반환. 원본 배열을 직접 변경
const arr = [1, 2];
// 인수로 전달받은 모든 값을 원본 배열 arr의 마지막 요소로 추가하고 변경된 length 값 반환
let result = arr.push(3, 4);
console.log(result); // 4
// push 메서드는 원본 배열을 직접 변경
console.log(arr); // [1, 2, 3, 4]push 메서드는 성능 면에서 좋지 않아서, 마지막 요소로 추가할 요소가 하나뿐이라면 length 프로퍼티를 사용해서 배열의 마지막에 요소를 직접 추가하는 것이 더 빠름
const arr = [1, 2];
arr[arr.length] = 3;
console.log(arr); // [1, 2, 3]스프레드 문법(ES6)을 사용하는게 부수효과가 없어서 좋음
const arr = [1, 2];
const newArr = [...arr, 3];
console.log(newArr); // [1, 2, 3]27.8.4 Array.prototype.pop
원본 배열에서 마지막 요소를 제거하고 제거한 요소 반환. 원본 배열을 직접 변경. 원본 배열이 빈 배열이면 undefined 반환.
const arr = [1, 2];
let result = arr.pop();
console.log(result); // 2
console.log(arr); // [1]27.8.4 Array.prototype.unshift
인수로 전달받은 모든 값을 원본 배열의 선두 요소로 추가하고 변경된 length 프로퍼티 값 반환. 원본 배열을 직접 변경
const arr = [1, 2];
let result = arr.unshift(3, 4);
console.log(result); // 4
console.log(arr); // [3, 4, 1, 2]스프레드 문법을 사용하는게 부수 효과가 없어서 좋음
const arr = [1, 2];
const newArr = [3, ...arr];
console.log(newArr); // [3, 1, 2]27.8.6 Array.prototype.shift
원본 배열에서 첫 번째 요소를 제거하고 제거한 요소 반환. 원본 배열을 직접 변경. 원본 배열이 빈 배열이면 undefined 반환
const arr = [1, 2];
let result = arr.shift();
console.log(result); // 1
console.log(arr); // [2]27.8.7 Array.prototype.concat
인수로 전달된 값들(배열 또는 원시값)을 원본의 마지막 요소로 추가한 새로운 배열 반환. 인수로 전달된 값이 배열인 경우 배열을 해체하여 새로운 배열의 요소로 추가. 원본 배열 변경X
const arr1 = [1, 2];
const arr2 = [3, 4];
let result = arr1.concat(arr2);
console.log(result); // [1, 2, 3, 4]
result = arr1.concat(3);
console.log(result); // [1, 2, 3]
result = arr1.concat(arr2, 5);
console.log(result); // [1, 2, 3, 4, 5]push와 unshift 메서드와 concat 메서드의 차이점
- push, unshift => 원본 배열 직접 변경. / concat => 원본 배열을 변경하지 않고 새로운 배열 반환
- push, unshift를 사용할 경우 원본 배열을 반드시 변수에 저장해야함. / concat을 사용할 경우 반환값을 반드시 변수에 할당받아야 함
- 인수로 전달받은 값이 배열인 경우 push, unshift는 배열을 그대로 추가. / concat은 인수로 전달받은 배열을 해체하여 새로운 배열에 추가
concat 메서드는 스프레드 문법(ES6)으로 대체 가능
let result = [1, 2].concat([3, 4]);
console.log(result); // [1, 2, 3, 4]
result = [...[1, 2], ...[3, 4]];
console.log(result); // [1, 2, 3, 4]책에서는 push / unshift 메서드와 concat 메서드를 사용하는 대신 스프레드 문법을 일관성 있게 사용하는 것을 권장
27.8.8 Array.prototype.splice
원본 배열 중간에 요소를 추가하거나 중간에 있는 요소를 제거하는 경우 splice 메서드 사용. splice 메서드는 3개의 매개변수가 있고, 원본 배열을 직접 변경. 제거 요소 반환
start: 원본 배열의 요소를 제거하기 시작할 인덱스. start만 지정하면 원본 배열의 start부터 모든 요소 제거. start가 음수일 경우 배열의 끝에서의 인덱스. -1 : 맨끝deleteCount: 원본 배열의 요소를 제거하기 시작할 인덱스인 start부터 제거할 요소의 개수. 0개이면 아무 요소도 제거 안함items [옵션]: 제거할 위치에 삽입할 요소들의 목록. 생략할 경우 원본 배열에서 요소 제거만 함
const arr = [1, 2, 3, 4];
// 원본 배열 인덱스 1부터 2개 요소 제거, 새 요소 20, 30을 그 자리에 삽입
const result = arr.splice(1, 2, 20, 30);
// 제거한 요소를 배열로 반환
console.log(result); // [2, 3]
// splice 메서드는 원본 배열을 직접 변경
console.log(arr); // [1, 20, 30, 4]- splice 메서드의 두 번째 인수를 0으로 지정하면 아무 요소도 제거 안하고 새로운 요소만 삽입
const arr = [1, 2, 3, 4];
// 원본 배열 인덱스 1부터 0개 요소 제거, 새 요소 100을 그 자리에 삽입
const result = arr.splice(1, 0, 100);
// 제거한 요소를 배열로 반환
console.log(result); // []
// splice 메서드는 원본 배열을 직접 변경
console.log(arr); // [1, 100, 2, 3, 4]- splice 메서드의 세 번째 인수를 생략하면 원본 배열에서 지정된 요소를 제거만 함
const arr = [1, 2, 3, 4];
// 원본 배열의 인덱스 1부터 2개의 요소 제거
const result = arr.splice(1, 2);
// 제거한 요소를 배열로 반환
console.log(result); // [2, 3]
// splice 메서드는 원본 배열을 직접 변경
console.log(arr); // [1, 4]- splice 메서드의 두 번째 인수를 생략하면 첫 번째 인수로 전달된 시작 인덱스부터 모든 요소를 제거
const arr = [1, 2, 3, 4];
// 원본 배열의 인덱스 1부터 모든 요소 제거
const result = arr.splice(1);
// 제거한 요소를 배열로 반환
console.log(result); // [2, 3, 4]
// splice 메서드는 원본 배열을 직접 변경
console.log(arr); // [1]- 특정 요소를 제거하려면 indexOf 메서드를 통해 특정 요소의 인덱스를 취득한 다음 splice 메서드로 제거
const arr= [1, 2, 3, 1, 2];
function remove(array, item){
// 제거할 item 요소의 인덱스 취득
const index = array.indexOf(item);
// 취득한 인덱스를 이용해 요소 제거
if(index !== -1) array.splice(index, 1);
return array
}
console.log(remove(arr, 2)); // [1, 3, 1, 2]
console.log(remove(arr, 10)); // [1, 3, 1, 2]- filter 메서드를 사용하면 특정 요소 모두 삭제 (중복된 요소 전부)
27.8.9 Array.prototype.slice
인수로 전달된 범위의 요소들을 복사하여 배열로 반환. 원본 배열 변경X. 두 개의 매개변수를 가짐
start: 복사를 시작할 인덱스. 음수인 경우 배열의 끝에서의 인덱스. ex) slice(-2) 는 배열의 끝에서부터 두 개의 요소 복사end: 복사를 종료할 인덱스. 이 인덱스에 해당하는 요소는 복사X. 생략시 기본값은 length 프로퍼티 값(배열 끝까지)
const arr = [1, 2, 3];
// arr[0]부터 arr[1] 이전(arr[1] 미포함)까지 복사하여 반환
arr.slice(0, 1); // -> [1]
// arr[1]부터 arr[2] 이전)(arr[2] 미포함)까지 복사하여 반환
arr.slice(1, 2); // -> [2]- slice 메서드의 두 번째 인수를 생략하면 첫 번째 인수로 전달된 시작 인덱스부터 모든 요소를 복사하여 배열로 반환
const arr = [1, 2, 3];
arr.slice(1); // ->[2, 3]- slice 메서드의 첫 번째 인수가 음수인 경우 배열의 끝에서부터 요소를 복사하여 배열로 반환
const arr = [1, 2, 3];
arr.slice(-1); // -> [3]
arr.slice(-2); // -> [2, 3]- slice 메서드의 인수를 모두 생략하면 원본 배열의 복사본을 생성하여 반환. 이 때 생성된 복사본은 얕은 복사
const arr = [1, 2, 3];
const copy = arr.slice();
console.log(copy); // [1, 2, 3]
console.log(copy === arr); // false27.8.10 Array.prototype.join
원본 배열의 모든 요소를 문자열로 변환한 후, 인수로 전달받은 문자열(구분자)로 연결한 문자열을 반환. 구분자는 생략 가능하며 기본 구분자는 콤마(',')
const arr = [1, 2, 3, 4];
arr.join(); // -> '1,2,3,4'
arr.join(''); // -> '1234'
arr.join(':'); // -> '1:2:3:4' 27.8.11 Array.prototype.reverse
원본 배열의 순서를 반대로 뒤집고 변경된 배열을 반환. 원본 배열을 직접 변경
const arr = [1, 2, 3];
const result = arr.reverse();
console.log(arr); // [3, 2, 1]
console.log(result); // [3, 2, 1]27.8.12 Array.prototype.fill (ES6)
인수로 전달받은 값을 배열의 처음부터 끝까지 요소로 채우고 원본 배열을 반환. 원본 배열을 직접 변경
const arr = [1, 2, 3];
arr.fill(0);
console.log(arr); // [0, 0, 0]두 번째 인수로 요소 채우기를 시작할 인덱스 전달
const arr = [1, 2, 3];
arr.fill(0, 1);
console.log(arr); // [1, 0, 0]세 번째 인수로 요소 채우기를 멈출 인덱스 전달
const arr = [1, 2, 3, 4, 5];
arr.fill(0, 1, 3);
console.log(arr); // [1, 0, 0, 4, 5]fill 메서드를 사용하면 배열을 생성하면서 특정 값으로 요소를 채울 수 있음
const arr = new Array(3);
console.log(arr); // [empty * 3]
const result = arr.fill(1);
console.log(arr); // [1, 1, 1]
console.log(result); // [1, 1, 1]27.8.13 Array.prototype.includes (ES7)
배열 내에 특정 요소가 포함되어 있는지 확인하여 true, false 반환
const arr = [1, 2, 3];
// 배열에 요소 2가 포함되어 있는지 확인
arr.includes(2); // -> true
// 배열에 요소 100이 포함되어 있는지 확인
arr.includes(100); // -> false두 번째 인수로 검색을 시작할 인덱스 전달. 생략시 기본값 0. 음수를 전달하면 length 프로퍼티 값과 음수 인덱스를 합산(length + index)하여 검색 시작 인덱스 설정
const arr = [1, 2, 3];
// 배열에 요소 1이 포함되어 있는지 인덱스 1부터 확인
arr.includes(1, 1); // -> false
// 배열에 요소 3이 포함되어 있는지 인덱스 2(arr.length - 1)부터 확인
arr.includes(3, -1); // -> true27.8.14 Array.prototype.flat (ES10;ECMAScipt 2019)
인수로 전달한 깊이만큼 재귀적으로 배열을 평탄화. 인수를 생략할 경우 기본값 1. 인수로 Infinity를 전달하면 중첩 배열 모두를 평탄화
[1, [2, 3, 4, 5]].flat(); // -> [1, 2, 3, 4, 5]
[1, [2, [3, [4]]]].flat(); // -> [1, 2, [3, [4]]]
[1, [2, [3, [4]]]].flat(1); // -> [1, 2, [3, [4]]]
[1, [2, [3, [4]]]].flat(2); // => [1, 2, 3, [4]]
[1, [2, [3, [4]]]].flat().flat(); // -> [1, 2, 3, [4]]
[1, [2, [3, [4]]]].flat(infinity); // -> [1, 2, 3, 4]27.9 배열 고차 함수
고차 함수(Higer-Order Function;HOF) : 함수를 인수로 전달받거나 함수를 반환하는 함수
고차 함수는 외부 상태의 변경이나 가변 데이터를 피하고 불변성을 지향하는 함수형 프로그래밍에 기반을 둠.
함수형 프로그래밍은 순수 함수와 보조 함수의 조합을 통해 로직 내 존재하는 조건문과 반복문을 제거하여 복잡성을 해결하고, 변수의 사용을 억제하여 상태 변경을 피하려는 프로그래밍 패러다임. 함수형 프로그래밍은 순수 함수를 통해 부수 효과를 최대한 억제하여 오류를 피하고 프로그램의 안정성을 높이려는 노력의 일환
27.9.1 Array.prototype.sort
배열의 요소를 정렬하고 정렬된 배열 반환. 기본적으로 오름차순으로 요소 정렬. 원본 배열을 직접 변경
const fruits = ['Banana', 'Orange', 'Apple'];
fruits.sort();
console.log(fruits); // ['Apple', 'Banana', 'Orange']내림차순으로 요소를 정렬하려면 sort 메서드를 사용한 후 reverse 메서드를 사용하여 순서를 뒤집으면 됨
const fruits = ['Banana', 'Orange', 'Apple'];
fruits.sort();
console.log(fruits); // ['Apple', 'Banana', 'Orange']
fruits.reverse();
console.log(fruits); // ['Orange', 'Banana', 'Apple']숫자 요소를 정렬할 때는 주의가 필요함.
sort 메서드는 유니코드 순서에 따라 정렬하는데 숫자 타입일 때는 배열을 일시적으로 문자열로 변환한 후 정렬하기 때문에 앞자리 기준으로 정렬하게 됨
따라서 숫자 요소를 정렬할 때는 sort 메서드에 정렬 순서를 정의하는 비교 함수를 인수로 전달해야 함
비교 함수의 반환값이 0보다 작으면 비교 함수의 첫 번째 인수를 우선하여 정렬하고, 0이면 정렬하지 않고, 0보다 크면 두 번째 인수를 우선하여 정렬
정렬한 배열에서 첫 번째 인수, 마지막 인수는 최소/최대값이 됨
const points = [40, 100, 1, 5, 2, 25, 10];
// 오름차순 정렬
points.sort((a, b) => a - b);
console.log(points); // [1, 2, 5, 10, 25, 40, 100]
// 내림차순 정렬
console.log((a, b)=> b - a);
console.log(points); // [100, 40, 25, 5, 2, 1]27.9.2 Array.prototype.forEach
for문을 대체할 수 있는 고차 함수로, forEach 메서드는 자신의 내부에서 반복문을 실행. undefined 값 반환
forEach 메서드는 반복문을 추상화한 고차 함수로서 내부에서 반복문을 통해 자신을 호출한 배열의 모든 요소를 순회하면서 수행해야할 처리를 콜백 함수로 전달받아 반복 호출
const numbers = [1, 2, 3];
const pows = [];
// forEach 메서드는 numbers 배열의 모든 요소를 순회하면서 콜백 함수를 반복 호출
numbers.forEach(item => pows.push(item * 2));
console.log(pows); // [1, 4, 9]forEach 메서드는 콜백함수를 호출할 때 3개의 인수, forEach 메서드를 호출한 배열의 요소값, 인덱스, forEach 메서드를 호출한 배열(this)를 순차적으로 전달
forEach 메서드는 원본 배열을 변경하지는 않지만, 콜백 함수를 통해 원본 배열을 변경할 수는 있음 (세번째 매개변수 변경)
const numbers = [1, 2, 3];
numbers.forEach((item, index, arr) => { arr[index] = item ** 2; });
console.log(numbers); // [1, 4, 9]forEach 메서드의 두 번째 인수로 forEach 메서드의 콜백 함수 내부에서 this로 사용할 객체를 전달할 수 있음
class Numbers {
numberArray = [];
multiply(arr) {
arr.forEach(function(item){
this.numberArray.push(item * item);
}, this); // forEach 메서드의 콜백 함수 내부에서 this로 사용할 객체
}
}
const numbers = new Numbers();
numbers.multiply([1, 2, 3]);
console.log(numbers.numbersArray); // [1, 4, 9]화살표 함수 사용이 더 나은 방법
class Numbers {
numberArray = [];
multiply(arr) {
// 화살표 함수 내부에서 this를 참조하면 상위 스코프의 this를 그대로 참조
arr.forEach(item => this.numberArray.push(item * item));
}
}
const numbers = new Numbers();
numbers.multiply([1, 2, 3]);
console.log(numbers.numbersArray); // [1, 4, 9]27.9.3 Array.prototype.map
map 메서드는 자신을 호출한 배열의 모든 요소를 순회하면서 인수로 전달받은 콜백 함수를 반복 호출하고, 콜백 함수의 반환값들로 구성된 새로운 배열 반환. 원본 배열 변경X
요소값을 다른 값으로 매핑한 새로운 배열을 생성하기 위한 고차 함수
const numbers = [1, 4, 9];
const roots = numbers.map(item => Math.sqrt(item));
console.log(roots); // [1, 2, 3]
console.log(numbers); // [1, 4, 9]map 메서드는 콜백 함수를 호출할 때 map 메서드를 호출한 배열의 요소값과, 인덱스, map 메서드를 호출한 배열 자체(this)를 순차적으로 전달
map 메서드의 두 번째 인수로 map 메서드의 콜백 함수 내부에서 this로 사용할 객체를 전달할 수 있음
27.9.4 Array.prototype.filter
자신을 호출한 배열의 모든 요소를 순회하면서 인수로 전달받은 콜백 함수를 반복 호출하고, 콜백 함수의 반환값이 true인 요소로만 구성된 새로운 배열 반환. 원본 배열 변경X
filter 메서드가 생성하여 반환한 새로운 배열의 length 프로퍼티 값은 filter 메서드를 호출한 배열의 length 프로퍼티 값과 같거나 적음
arr.filter(callback(element[, index[, array]])[, thisArg])fileter 메서드 인수 : 1. 콜백 함수, 2. 콜백을 실행할때 this로 쓸 값(옵션)
fileter 메서드 콜백 함수 인수 : 1. 요소값 2. 요소 인덱스 3. 순회(traverse)되는 배열 객체(filter 메서드를 호출한 배열;this)
const numbers = [1, 2, 3, 4, 5];
// numbers 배열에서 홀수인 요소만 필터링 (1은 true로 평가)
const odds = numbers.filter(item => item % 2);
console.log(odds); // [1, 3, 5]filter 메서드는 콜백 함수를 호출할 때, filter 메서드를 호출한 배열의 요소값과 인덱스, filter 메서드를 호출한 배열(this)를 순차적으로 전달
filter 메서드의 두 번째 인수로 filter 메서드의 콜백 함수 내부에서 this로 사용할 객체를 전달할 수 있음
filter 메서드를 사용해 특정 요소를 제거할 경우 특정 요소가 중복되어 있다면 중복된 요소가 모두 제거. 특정 요소 하나만 제거하려면 splice 메서드 사용
27.9.5 Array.prototype.reduce
자신을 호출한 배열을 모든 요소를 순회하면서 인수로 전달받은 콜백 함수를 반복 호출하고, 콜백 함수의 반환값을 다음 순회 시에 콜백 함수의 첫 번째 인수로 전달하면서 콜백 함수를 호출하여 하나의 결과값을 만들어 반환. 원본 배열 변경X
reduce 메서드 인수 : 1. 콜백 함수, 2. 초기값
reduce 메서드 콜백 함수 인수 : 1. 초기값 or 콜백 함수의 이전 반환값, 2. reduce 메서드를 호출한 배열 요소값, 3. 인덱스, 4. reduce 메서드를 호출한 배열 자체 (this)
const sum = [1, 2, 3, 4].reduce((accumulator, currentValue, index, array) => accumulator + currentValue, 0);
console.log(sum); // 10| 구분 | 콜백 함수에 전달되는 인수 | 콜백 함수의 반환값 (accumulator + currentValue) |
|||
| accumulator | currnetValue | index | array | ||
| 첫 번째 순회 | 0 (초기값) | 1 | 0 | [1, 2, 3, 4] | 1 |
| 두 번째 순회 | 1 | 2 | 1 | [1, 2, 3, 4] | 3 |
| 세 번째 순회 | 3 | 3 | 2 | [1, 2, 3, 4] | 6 |
| 네 번째 순회 | 6 | 4 | 3 | [1, 2, 3, 4] | 10 |
reduce 메서드를 호출할 때는 초기값을 생략하지 말고 언제나 전달하는 것이 안전함
27.9.6 Array.prototype.some
자신을 호출한 배열의 요소를 순회하면서 인수로 전달된 콜백 함수를 호출하고, 콜백 함수의 반환값이 단 한 번이라도 참이면 true, 모두 거짓이면 false 반환.
즉, 배열의 요소 중에 콜백 함수를 정의한 조건을 만족하는 요소가 1개 이상 존재하는지 확인하여 그 결과를 불리언 타입으로 반환. 호출한 배열이 빈 배열이면 false 반환
some 메서드의 콜백 함수는 some 메서드를 호출한 요소값과 인덱스, some 메서드를 호출한 배열 자체(this)를 순차적으로 전달받을 수 있음
[5, 10, 15].some(item => item > 10); // -> true
[5, 10, 15].some(item => item < 0); // -> false
[].some(item => item > 3); // -> falsesome 메서드의 두 번째 인수로 some 메서드의 콜백 함수 내부에서 this로 사용할 객체를 전달할 수 있음
27.9.7 Array.prototype.every
자신을 호출한 배열의 요소를 순회하면서 인수로 전달된 콜백 함수를 호출하고, 콜백 함수의 반환값이 모두 참이면 true, 단 한 번이라도 거짓이면 false 반환.
즉, 배열의 모든 요소가 콜백 함수를 통해 정의한 조건을 모두 만족하는지 확인하여 그 결과를 불리언 타입으로 반환. 호출한 배열이 빈 배열이면 true 반환
every 메서드 콜백 함수의 인수 : every 메서드를 호출한 요소값, 인덱스, every 메서드를 호출한 배열 자체(this)
every 메서드의 두 번째 인수로 every 메서드의 콜백 함수 내부에서 this로 사용할 객체 전달 가능
27.9.8 Array.prototype.find (ES6)
자신을 호출한 배열의 요소를 순회하면서 인수로 전달된 콜백 함수를 호출하고, 반환값이 true인 첫 번째 요소 반환. 반환값이 true인 요소가 없으면 undefined 반환
find 메서드 콜백 함수의 인수 : find 메서드를 호출한 요소값, 인덱스, find 메서드를 호출한 배열 자체(this)
find 메서드의 두번째 인수 : 콜백 함수 내부에서 this로 사용할 객체
const users = [
{ id : 1, name: 'Lee'},
{ id : 2, name: 'Kim'},
{ id : 3, name: 'Choi'},
{ id : 4, name: 'Park'},
];
users.find(user => user.id === 2); // { id : 2, name: 'Kim'}27.9.9 Array.prototype.findIndex (ES6)
자신을 호출한 배열의 요소를 순회하면서 인수로 전달된 콜백 함수를 호출하여 반환값이 true인 첫 번째 요소의 인덱스 반환. 반환값이 true인 요소가 없으면 -1 반환
findIndex 메서드 콜백 함수의 인수 : find 메서드를 호출한 요소값, 인덱스, findIndex 메서드를 호출한 배열 자체(this)
find 메서드의 두번째 인수 : 콜백 함수에서 내부에서 this로 사용할 객체
27.9.10 Array.prototype.flatMap (ES10)
flatMap 메서드는 map 메서드를 통해 생성된 새로운 배열을 평탄화. 즉, map 메서드와 flat 메서드를 순차적으로 실행하는 효과가 있음
단, flat 메서드는 1단계만 평탄화
const arr = ['hello', 'world'];
arr.map(x => x.split('')).flat();
// -> ['h','e','l','l','o','w','o','r','l','d']
arr.flatMap(x => x.split(''));
// -> ['h','e','l','l','o','w','o','r','l','d']