
문제상황


'팔로우 버튼 너무 느린데?'
프로젝트 진행중 백엔드 팀원에게 들은 말이다.
안그래도 그동안 경험해보고 싶었던 optimistic update 기술을 적용해보기로 했다.
일단 무엇이 버튼의 동작을 답답하게 만드는지 분석해보았다.
나는 tanstack query로 서버의 상태와 클라이언트의 상태를 분리하여 관리하고 있었고, 위의 두번째 움짤인, 특정 리뷰에 대해 '좋아요' 버튼을 누르는 상황을 예시로 코드를 보자.

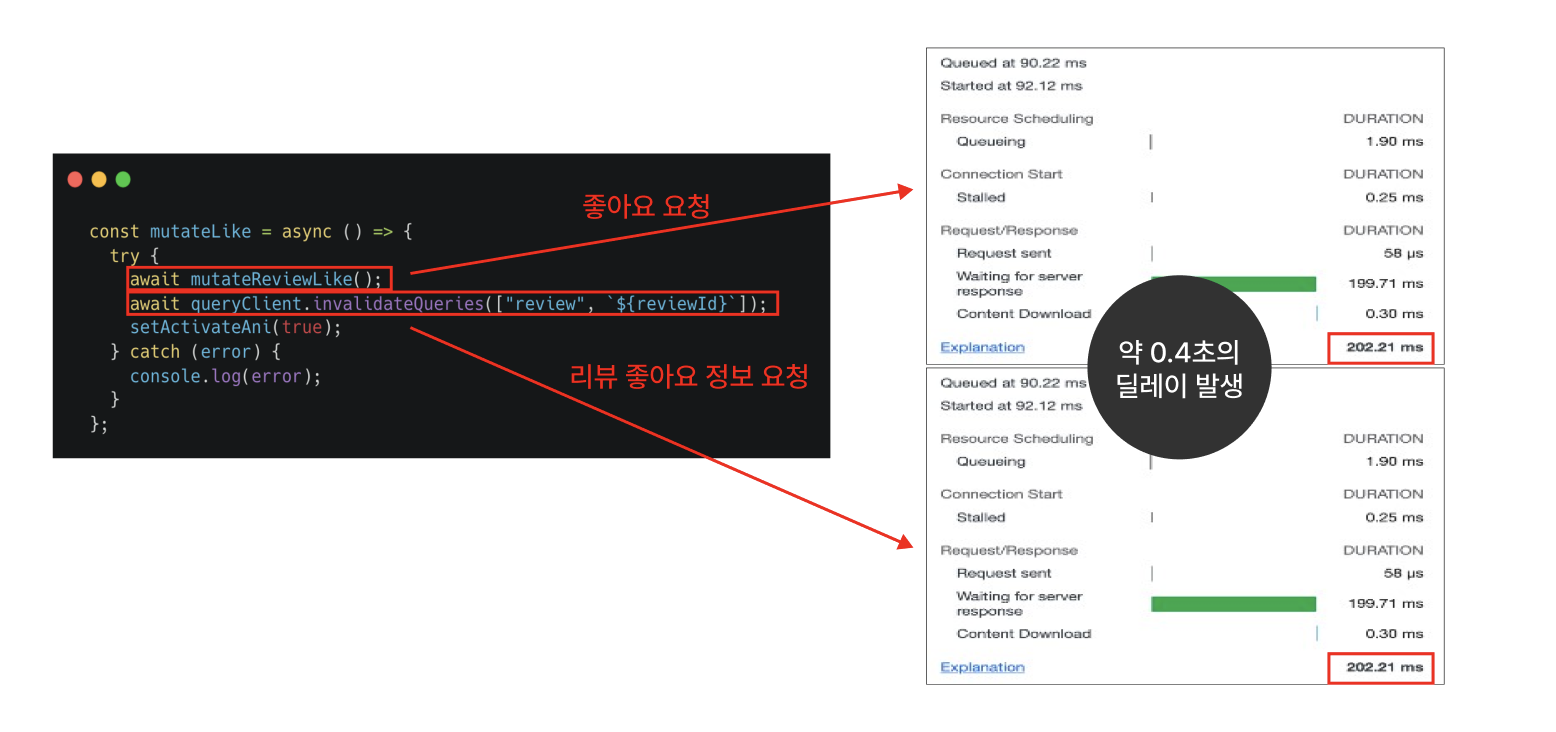
좋아요 버튼을 눌렀을 때 실행되는 mutateLike라는 함수이다.
- try문 안에는 mutateReviewLike라는 함수를 통해 해당 리뷰에 대해 좋아요를 눌렀다는 요청을 서버에 보낸다 => 약 0.2초 소요
- invalidateQueries를 활용해 리뷰의 좋아요에 대한 데이터를 stale 상태로 만들어 자동으로 refetch되게 한다. => 약 0.2초 소요
결국 두번의 요청과 응답이 오고 가고, ui가 바뀌는 데까지 0.4초 이상이 걸린다.
Optimistic Update
직역하면 낙관적 변경. 서버의 데이터를 변경하는 요청이 반드시 성공할 것이라고 가정하고, 성공했을 때 변경될 것으로 예상되는 데이터를 미리 보여주는 것을 말한다.

(출처: TanStack Query 공식문서 )
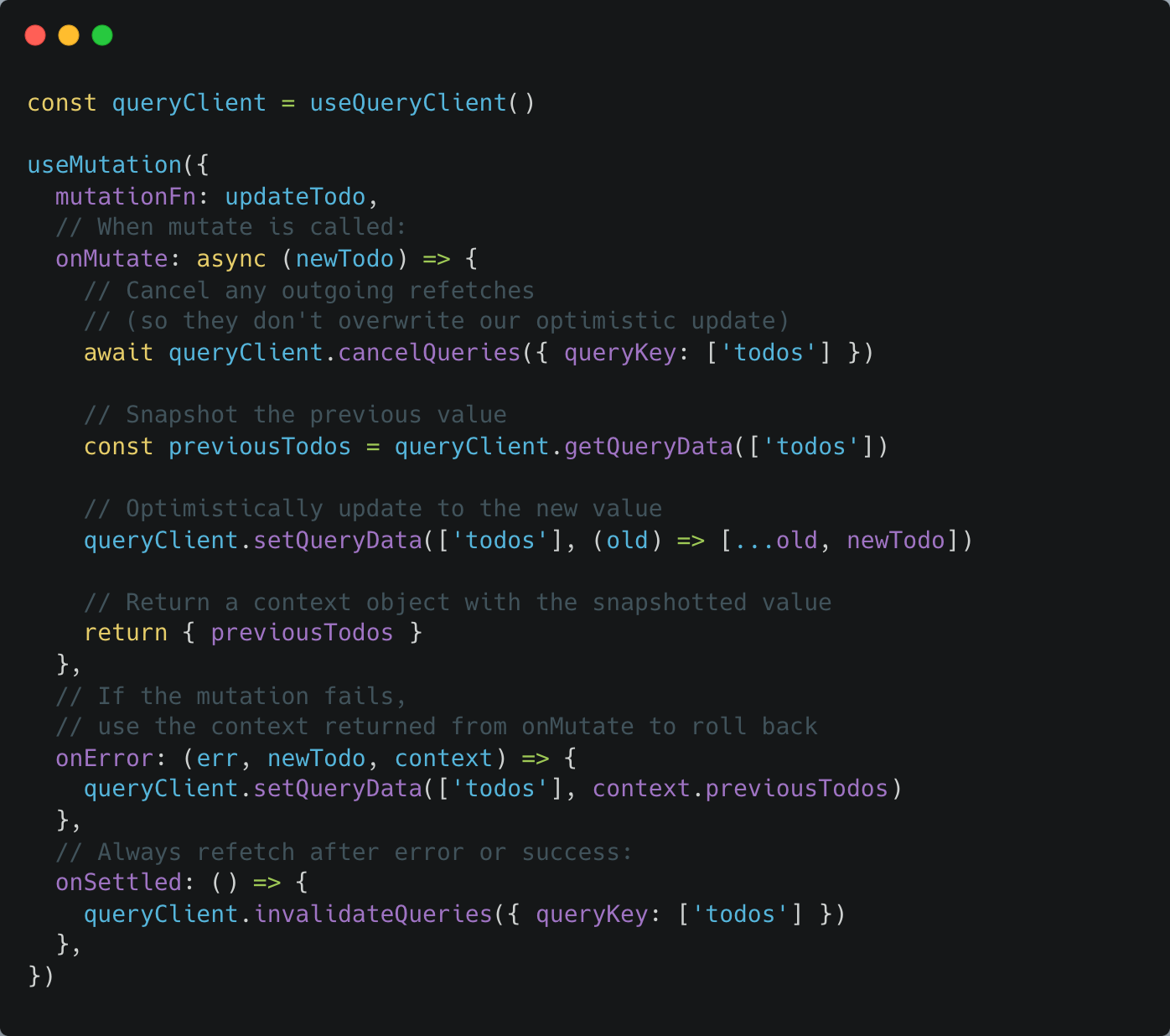
useMutation의 onMutate 옵션을 활용해 구현할 수 있다.
- onMutate는 mutationFn이 실행되기 이전에 실행되는데, 여기에서 queryClient에 캐시된 바꾸고 싶은 데이터를 getQueryData를 활용해 가져오고, setQueryData로 변경될 것으로 예측한 데이터를 넣어주면 된다.
- onError 옵션을 활용해 혹시나 mutate 요청이 실패했을 때 이전 데이터로 롤백해줄 수 있다.
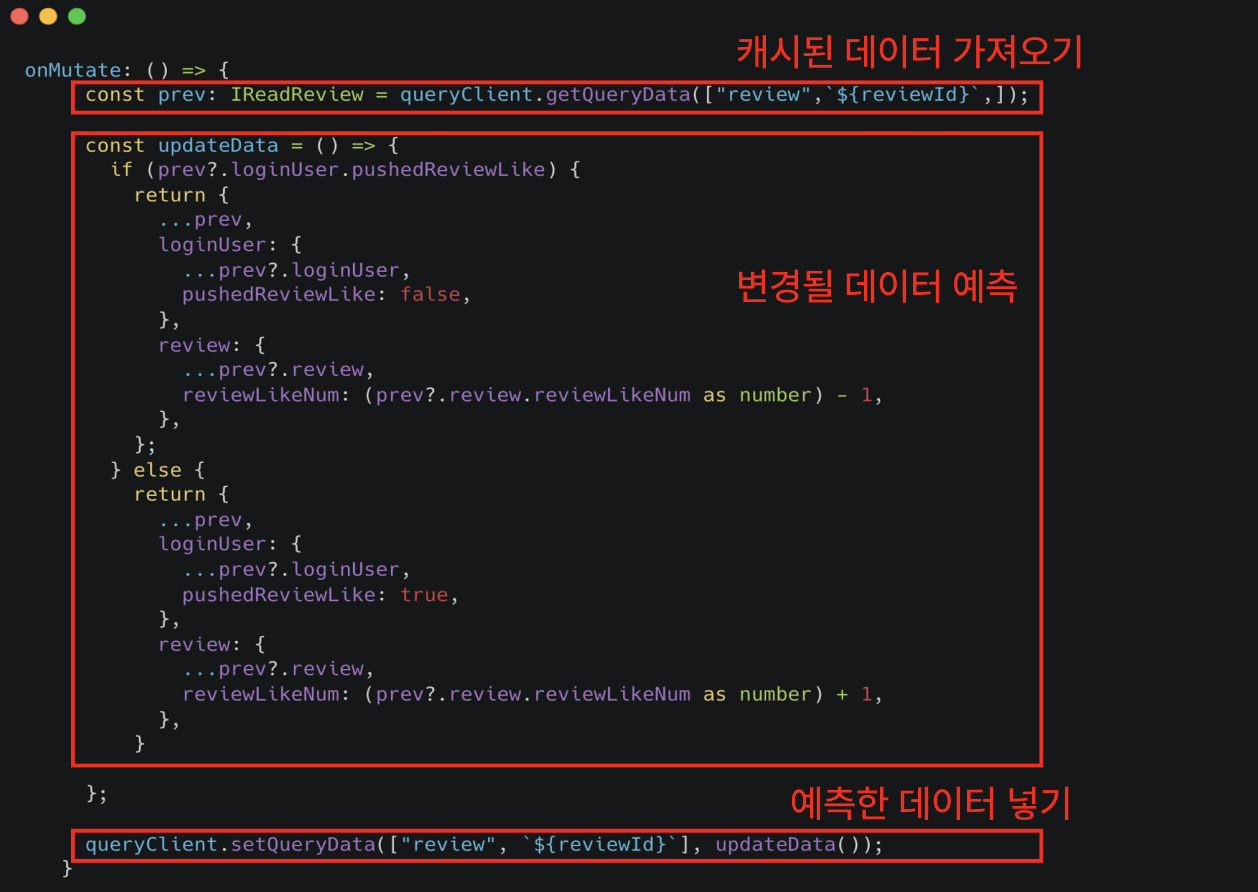
적용하기

위와 같이 onMuate 함수를 작성했다. 아쉬운점은, 한두가지의 데이터 변경을 하기 위해, 복잡한 객체를 구조분해할당으로 헤집고 비집고 들어가 변경하느라 코드가 굉장히 길어졌다는 것이다.
그래도 아래와 같은 결과물을 보니 개선하길 잘했다는 생각이 들었다.
결과
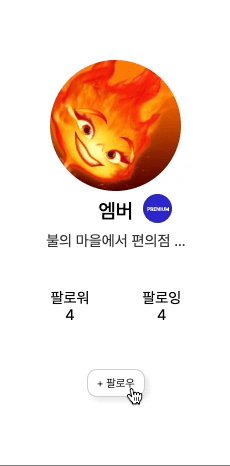
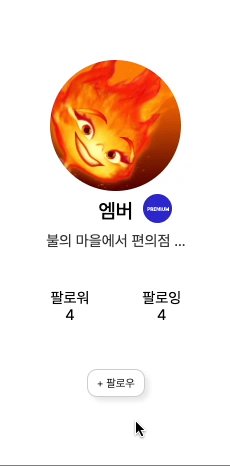
<적용전>

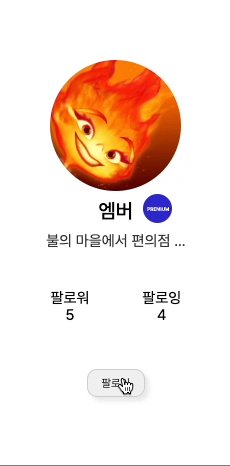
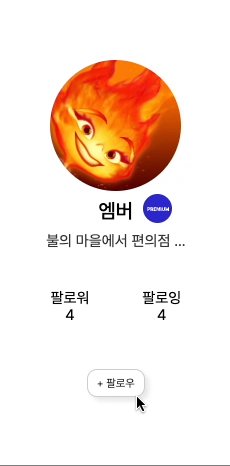
<적용후>

| 적용전 | 적용후 |
|---|---|
 |  |
버튼이 훨씬 더 부드럽게 동작한다. 특히 팔로우 버튼에서 많이 체감되는 거 같다.

기가 막히고 코가 막힙니다. 멋진 코딩실력~!