
문제

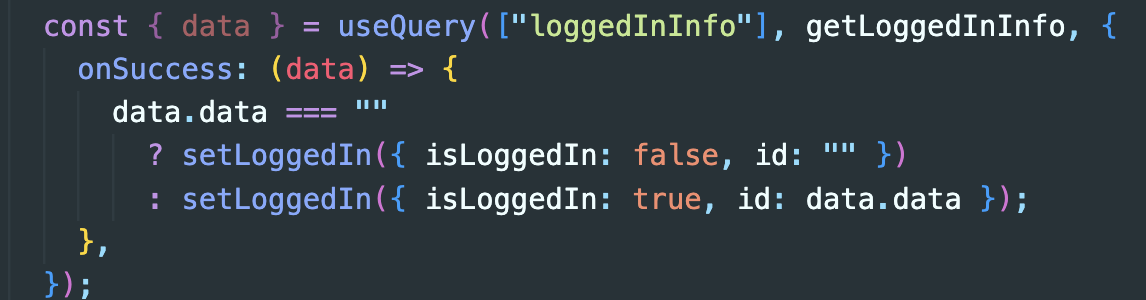
리액트의 최상위 컴포넌트 실행 시, 위와 같이 useQuery를 이용해 로그인 상태에 대한 정보를 ["loggedInInfo"]라는 키값의 데이터로 가져왔다. 하지만 로그인, 로그아웃을 해서 로그인 상태가 변경되었음에도 불구하고, 데이터가 캐싱되어 있기 때문에 변경되지 않는다.
해결

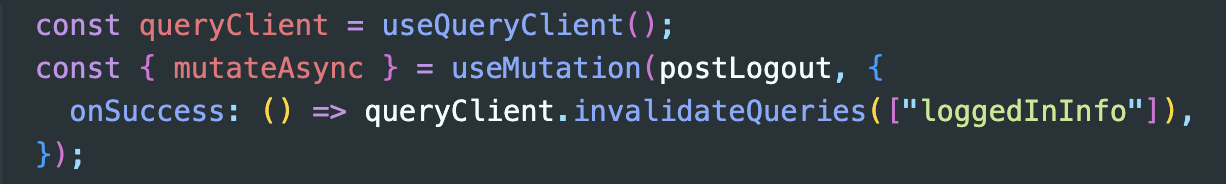
useMutation을 이용해 로그아웃하는 함수를 호출하고, onSuccess 콜백으로 invalidateQueries를 사용해서 ["loggedInInfo"]라는 키값에 해당하는 데이터를 invalidate 시킨다. 그러면 해당 데이터가 즉각 stale 상태(데이터가 만료된 상태)가 되어 refetching 된다.
정리하자면:
postLogout 호출
→ 성공시 ["loggedInInfo"] 키값에 해당하는 데이터 날려버림
→ 데이터 refetch
