가이드
순서는 다음과 같다.
- Node.js와 Git설치
- Next.js 기본 앱 만들기(create-nextjs-app)
- 다른 페이지로 링크 시키기(/posts/first-page)
- first-page와 index.js 꾸미기
- Git CLI를 사용하여 Commit/Push하기
- 최종 제출해야 할 3가지
1. Node.js와 Git설치
다운로드
맥에서 깃 설치하기
테스트
Node.js와 Git이 잘 설치되었는지 테스트를 해보자.
cmd에 각각 git과 node -v을 입력하고 잘 출력되는지 확인한다.
git 입력시
node -v 입력시
2. Next.js 기본 앱 만들기
Visual Studio Code를 기준으로 작성하였다.
2-1. Visual Studio Code로 새롭게 만든 폴더를 연다.


2-2. Visual Studio Code 내의 터미널에서 명령어를 입력한다.
터미널을 여는 단축키는 Ctrl+~이다.
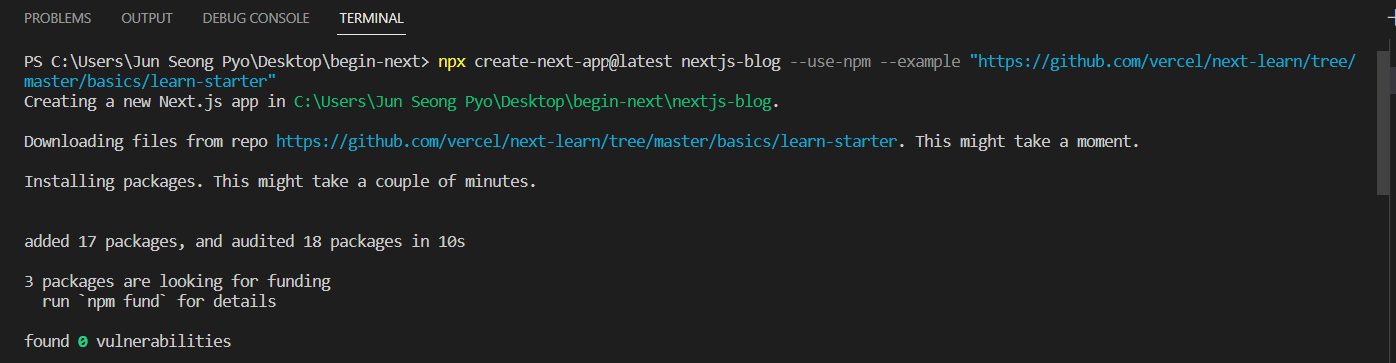
npx create-next-app@latest nextjs-blog --use-npm --example "https://github.com/vercel/next-learn/tree/master/basics/learn-starter"OK to proceed? (y)라는 문구가 나오면 y 입력하고 엔터, 혹은 그냥 엔터를 누르면 진행된다.
 (이렇게 뜨면 성공)
(이렇게 뜨면 성공)
기본적인 파일들이 만들어졌을텐데, 우리가 개발용 서버(development server)를 열기 위해서는 경로를 이동해줘야 한다. 터미널에 다음과 같은 명령어를 치도록 하자.
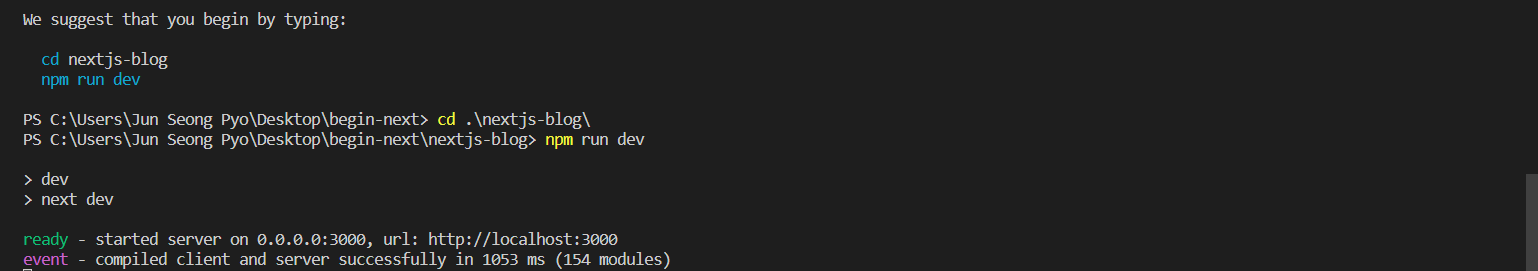
cd nextjs-blognpm run dev(경로는 Tab키를 사용하여 자동완성 시킬 수 있다.)

url: http://localhost:3000위와 같은 부분에 커서를 올리면 밑줄이 쳐지는데, 이때 Ctrl+Click으로 해당 주소를 열 수 있다.

다음과 같은 창이 뜨면 성공이다.
*만약 터미널 입력시 오류가 난다면, 맨 밑의 오류 모음을 참고하자.
3. 다른 페이지로 링크 시키기
3-1. first-page.js 만들기
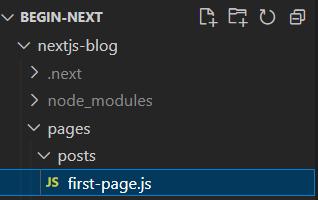
폴더명 오른쪽의 New File과 New Folder버튼을 사용하여
다음과 같은 경로로 파일을 만든다.
nextjs-blog/pages/posts/first-page.js
first-page.js에 다음과 같은 코드를 작성한다.
export default function FirstPage() {
return (
<div>
MY FIRST PAGE
</div>
)
}Ctrl+S로 파일을 저장한다음, 개발 서버에 다시 접속해보자.
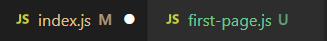
참고: 파일명 오른쪽의 흰색 동그라미가 있을 때는 아직 저장되지 않은 것이다. index.js는 저장되지 않았고, first-page.js는 저장되었다.
그리고 URL을 http://localhost:3000/posts/first-page 로 바꿔주면

아까 만든 페이지가 보인다!
3-2. index.js와 first-page.js 연결시키기
이제 특정 DIV(문장,버튼 등등)을 클릭 시 위와 같은 페이지로 연결되게 해보자. NextJS에서는 Link 태그를 사용하여 페이지를 이동시킨다.
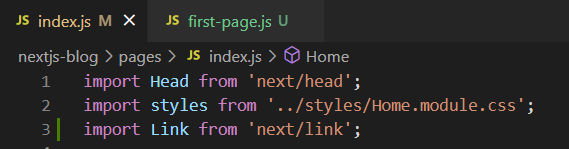
index.js의 맨 윗부분에 Link를 불러와준다.
import Link from 'next/link';
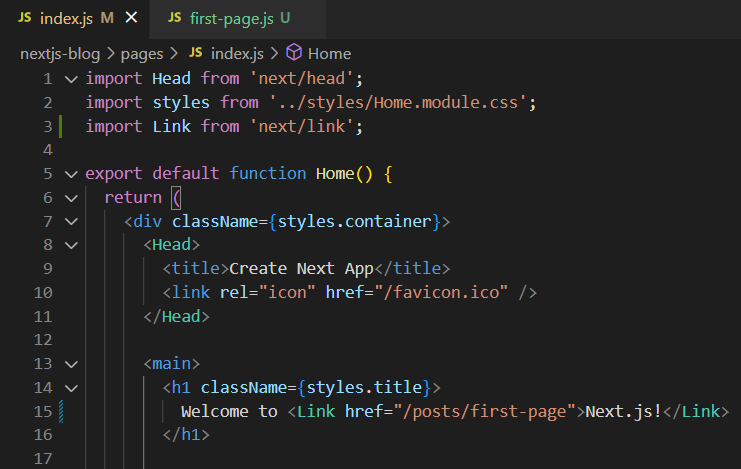
Welcome to Next.js!에서 Next.js!를 눌렀을 때 first-page로 이동되게 하자.
기존 링크를
Welcome to <a href="https://nextjs.org">Next.js!</a>다음과 같이 바꿔준다.
Welcome to <Link href="posts/first-page">Next.js!</Link>
저장 후 Next.js!를 클릭했을 때 잘 이동한다면, 성공이다!
3-3. first-page.js 기본 세팅
import Link from 'next/link'
export default function FirstPage() {
return (
<div>
<h2>Write your message here!</h2>
<Link href="/">Back to home</Link> //GO TO "/"(MAIN PAGE)
</div>
)
}
4. 웹페이지 꾸미기
4.1 HTML 기본
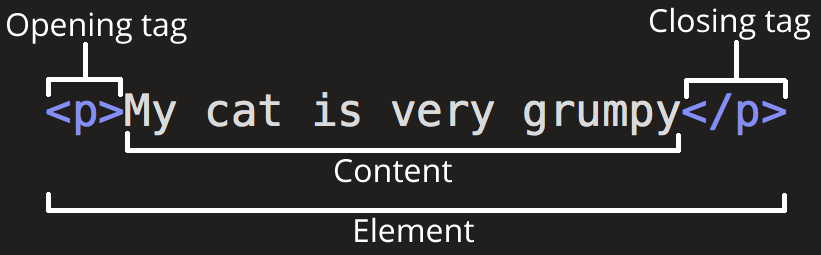
웹페이지를 꾸미기 전, html의 tag에 대해 먼저 알아야 한다.

1. 태그는 /를 사용해 항상 닫아줘야 한다.
2. 태그와 태그 사이에 Content, 즉 쓰고자 하는 글이 들어간다.
3. 여러 태그를 사용해 Content에 다양한 속성을 부여할 수 있다.
<h1 className={styles.title}>
Welcome to <Link href="posts/first-page">Next.js!</Link>
</h1>즉, Next.js!라는 문장은 다음과 같이 이해할 수 있다.
<h1></h1>태그에 감싸져 있으므로 글씨 크기가 커지고 글씨 굵기가 굵어짐.
<Link></Link>태그에 감싸져 해당 문장을 클릭했을 때 "posts/first-page" 주소로 이동4.2 대충 꾸미기
중요 : 디자인 다 달라야합니다. 누가봐도 비슷한 부분이 있으면 점수 깎는다고 합니다.
꾸미기를 위한 간단한 태그 소개
0. div/span tag
<div>Divison의 약자로, 레이아웃을 나누는 데 쓰인다. 특별한 기능은 없다.</div>
<div>자동 줄바꿈이 된다.</div>
<div style="color:#0E4A84">보통 CSS와 함께 사용된다.</div>
<span>특별한 기능이 없고 레이아웃을 나누는데 쓰인다.</span>
<span>줄바꿈이 되지 않는다.</span>
<span>줄을 바꾸고 싶다면 br 태그를 사용하자.
- p tag
<p>"줄바꿈 되는 일반 문장"</p><p>"줄바꿈 되지롱"</p>"줄바꿈 되는 일반 문장"
"줄바꿈 되지롱"
- h tag
<h1>이렇게 바뀝니다.</h1>
<h2>이렇게 바뀝니다.</h2>
<h3>이렇게 바뀝니다.</h3>
...
<h6>이렇게 바뀝니다.</h6>이렇게 바뀝니다.
이렇게 바뀝니다.
이렇게 바뀝니다.
...이렇게 바뀝니다.
3. **ul/oi tag** 순서 있는 리스트/순서 없는 리스트<ol>
<li>장유유서</li>
<li>삼십이립</li>
</ol>
순서 없는 리스트
<ul>
<li>가는 데 순서 없어</li>
<li>가는 데 순서 없어</li>
</ul>- 장유유서
- 삼십이립
- 가는 데 순서 없어
- 가는 데 순서 없어
이제 Content에 해당하는 문장을 맘대로 꾸미면 된다. 예를 들어
- Next.js를 본인 이름으로 바꾼다.
Welcome to <Link href="posts/first-page">Jun Seong Pyo!</Link>- Description을 소개 문구로 바꾼다.
<p className={styles.description}>
Let me introduce myself
</p>- 웹에 대해 배우고 싶다면 FORIF로 오세요!
5. Git CLI -> Commit/Push!
5.1 Github Repository 만들기
https://github.com/
Github에 접속해 계정이 없다면 계정을 만들고 로그인한다.

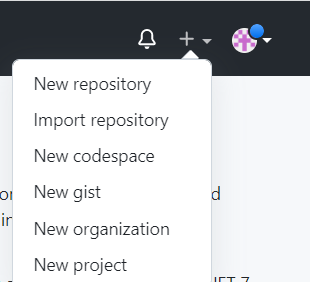
New repository를 클릭해 새로운 저장소를 만든다.

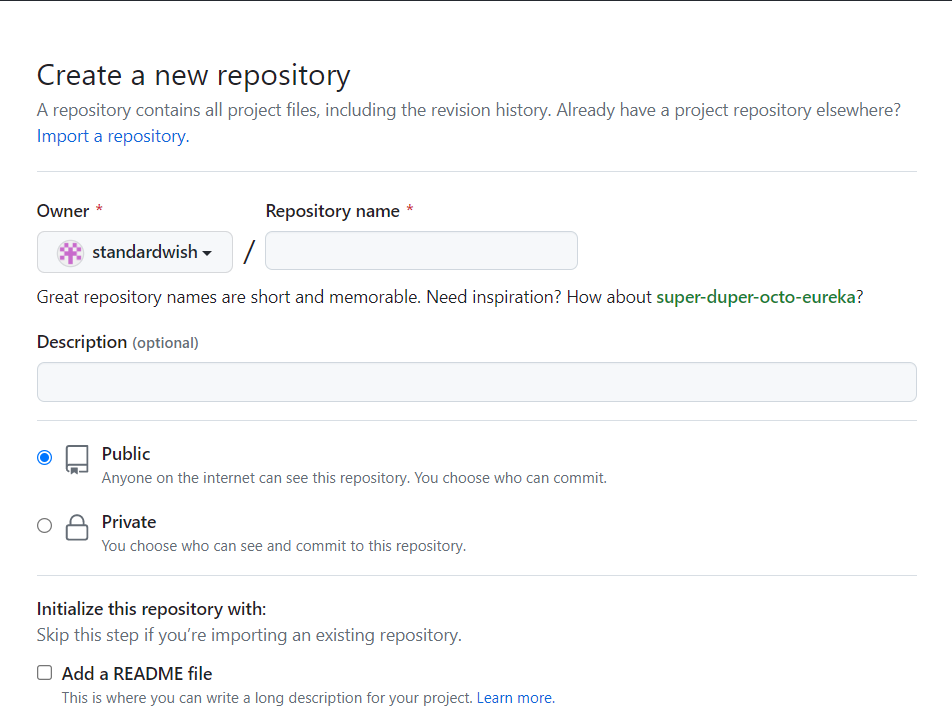
Public(교수님이 보실 수 있도록)에 체크해주자.
Add a README file은 체크하지 말자.

완성!
5.2 Git CLI를 이용한 Commit/Push

vscode 내 터미널을 새로 열고, 다음과 같은 명령어 한 줄씩 입력하면 된다. 개발 서버는 꺼도/켜도 상관없다.
cd nextjs-blog //nextjs-blog 폴더를 repository에 올리기 위함이다.
git init // 이제부터 이 폴더는 git의 영향을 받는다.
git add . // 모든 파일을 원격 저장소에 올리겠다.
git config --global user.email "이메일" //github계정의 이메일을 쓰면 된다.
git config --global user.name "이름" //Github계정의 아이디를 쓴다.
git commit -m "First Commit"
git branch -M main
git remote add origin https://github.com/[github 계정명]/[원격저장소명].git
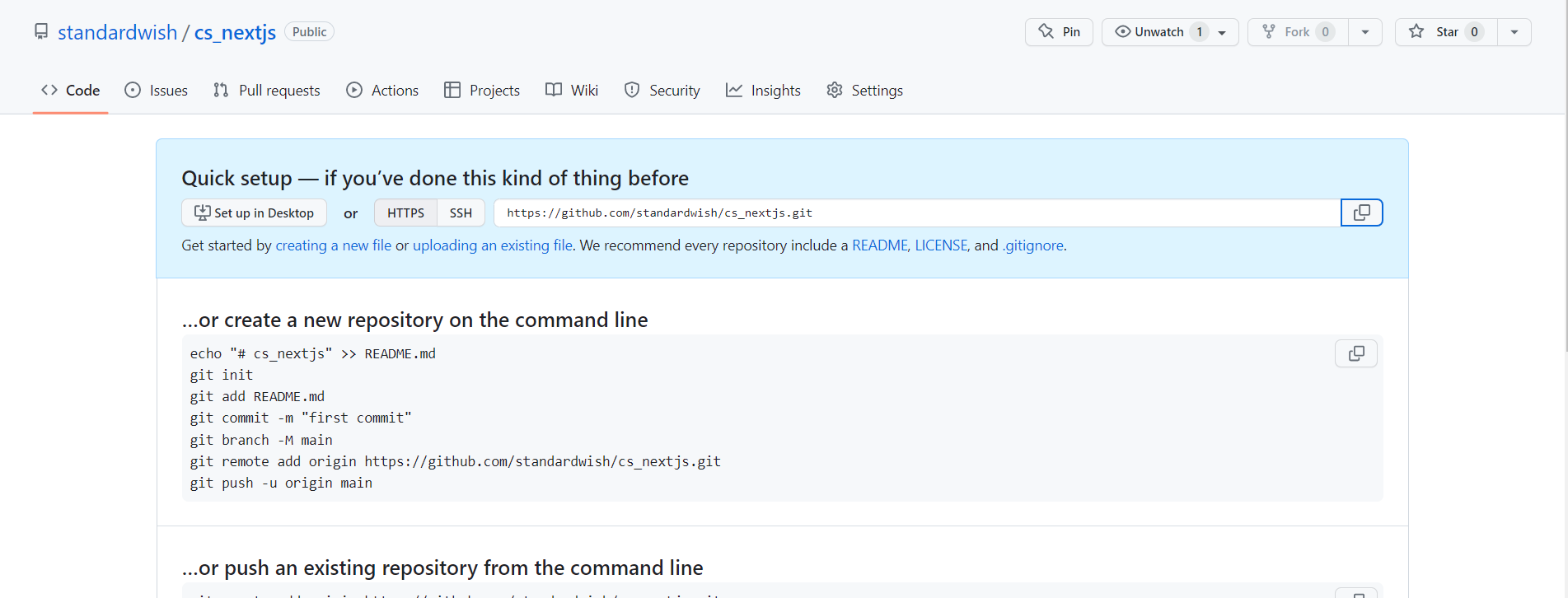
git push -u origin main예시는 다음과 같다.
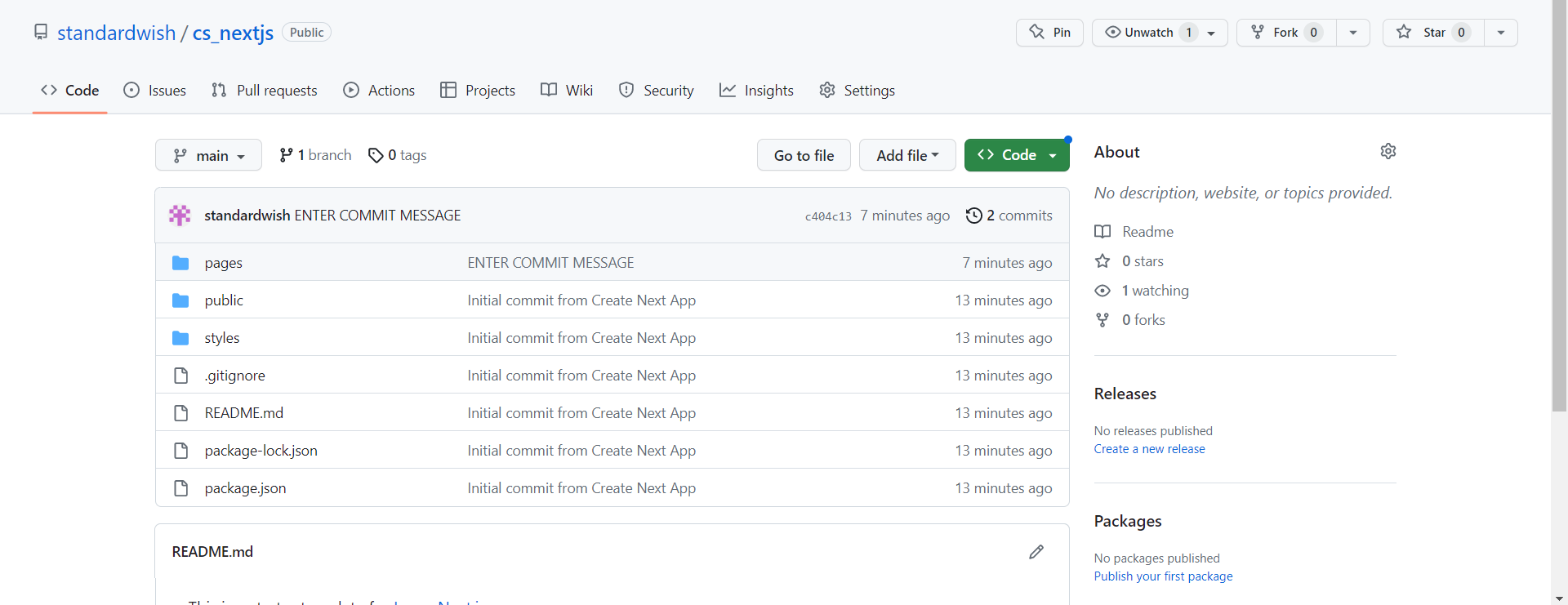
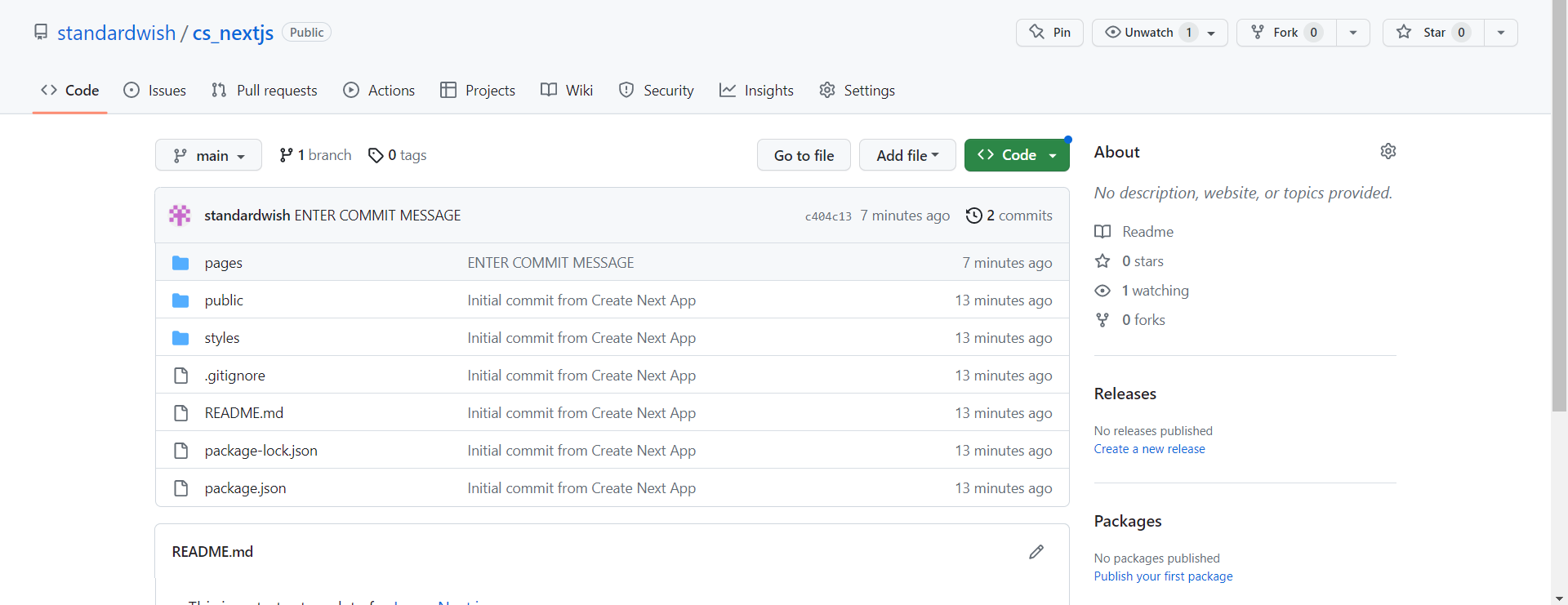
git remote add origin https://github.com/standardwish/cs_nextjs.git 다음과 같이 파일이 업로드 되면 최종 성공이다.
다음과 같이 파일이 업로드 되면 최종 성공이다.
* 이후 파일을 수정한 후 다시 git에 올리고 싶다면
git add . //수정된 모든 파일을 올릴 것이다.
git commit -m "Message" //왜 수정했는지, 어떤 것이 수정되었는지 메세지에 작성하면 된다. 커밋에 대한 규칙도 있는데, commit convention 참고
git push
에러 모음
1. Git Push 시 오류날 때(맥북 사용시)
다음 링크를 참고하세요.
GitHub 토큰 인증 에러 해결
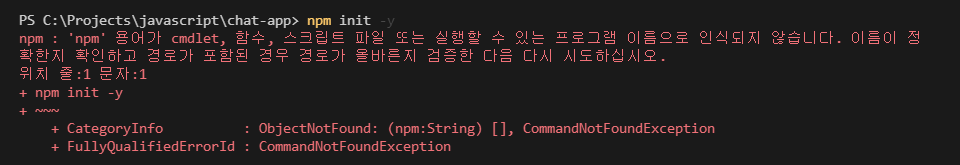
2. 'npm' 용어가 cmdlet, 함수, ...
 전역 환경변수 설정을 해주어야 합니다.
전역 환경변수 설정을 해주어야 합니다.
다음 링크를 참고하세요.
VS Code 프로젝트 폴더에 npm 설치 에러