5주차 강의를 따라 Github Page로 배포 후 내비게이션 바에 설정해놓은 온도가 표시되지 않는 것을 확인했다.
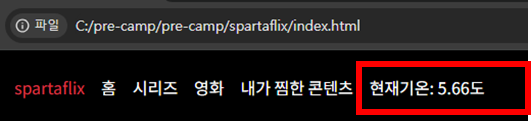
- 로컬

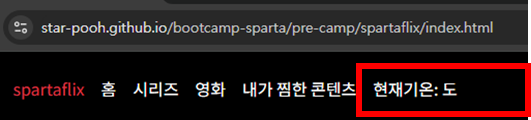
- Github Page

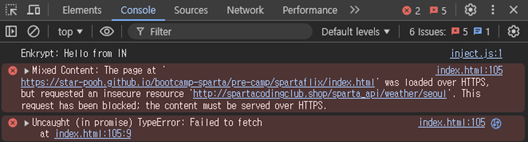
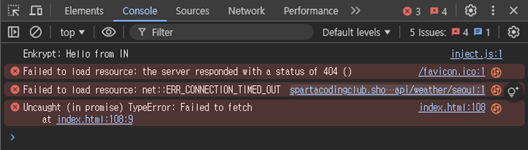
콘솔 창에서 확인한 결과 Mixed Content 로 인해 해당 요청이 막혔다라는 메시지가 있었다.

Mixed Content란?
HTTPS를 통해 제공되는 페이지에서 HTTP를 통해 로드되는 컨텐츠가 있는 경우를 뜻한다.
일반적으로 이미지, 스크립트, 스타일 시트 등 외부 리소스가 있는 경우 발생한다.
에러를 해결하기 위해 찾아본 결과,
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests"> head 태그 안에 위의 meta 태그를 추가해주면 된다고 했다.
위 태그를 적용시키게 되면 http 요청을 https 요청으로 변경해준다. 이렇게 되면 https 페이지에서 https를 통한 로드이기 때문에 데이터를 가져올 수 있게 된다.
위에서 설명한 meta 태그를 사용하기 위해선 한가지 필수 조건이 있는데 그것은 리소스를 제공하는 서버에서 https에 대한 지원이 있어야만 가능한 것이었다. 다시 말해서 리소스를 제공하는 서버에서 https를 지원하지 않는다면 meta 태그를 사용해도 리소스를 얻을 수 없다는 것이다.
하지만... 그 사실을 모르고 있었기에 404 에러(Not Found, 페이지가 존재하지 않음)를 받게 되었다.

강의용 API는 로컬 환경에서만 동작하도록 되어있다는 답변을 받았기 때문에 우선은 일단락되었다.

✅참고할만한 다른 방법
- https를 지원하는 리소스 서버의 리소스 사용하기
- 필요한 리소스를 다운로드하여 사용하기
- (서버를 직접 만들었다면) http ↔ https 변환 작업 추가하기