
📌내용 정리
📌파이썬 기본
파이썬을 전반적으로 훑어본 결과 기존에 알고 있던 자바스크립트와 크게 다르지 않았다. 자바스크립트와 파이썬에서 사용하는 키워드들이 상이하기 때문에 파이썬 사용시 그때그때 필요한 파이썬의 키워드들을 검색 및 적용한다면 큰 문제는 없다고 생각했다.
그랩님이 공유해주신 자료를 토대로 간단하게 옮겨두었다. 앞으로 필요할 때마다 찾아본 내용들을 차근차근 정리할 예정이다.
알고리즘 공부시 파이썬으로 공부하려고 했었는데 마침 파이썬을 접하게 되어서 좋은 기회라고 생각이 들었다.
📌Git 기초 및 상황별 대처 방법
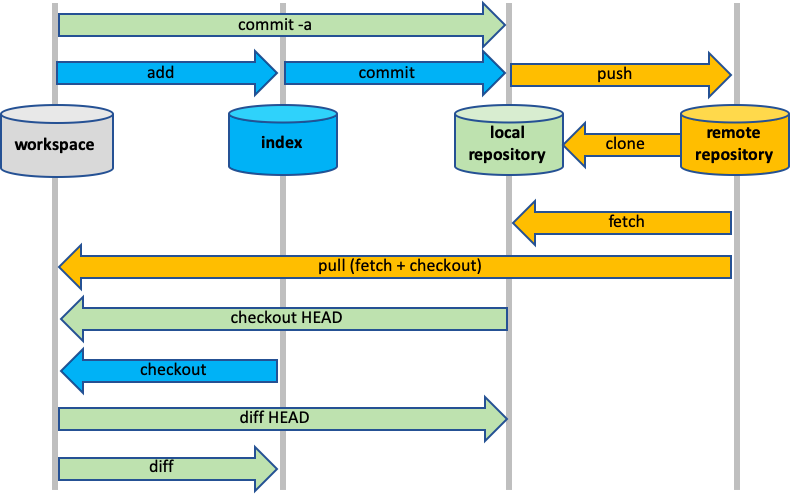
git 기초

이전에 알고 있었던 git의 작업공간인 workspace, staging area, local repository, remote repository에 대해 다시 리마인드했다.
상황별 Git 다루는 법
파이널 프로젝트 당시 git log, restore, stash를 정말 많이 사용했었는데, 왜 이렇게 사용해야했는지 알게 되었다.
📌클린코드
클린 코드 내용 중 주석, 포맷팅이 가장 눈에 들어왔다. 그 내용은 아래와 같다
주석
모든 내용을 주석으로 넣게 되면 코드가 지저분할 수 있습니다. 대부분은 좋은 Naming으로 충분히 해결이 가능합니다.
네이밍으로 표현할 수 없는 영역은 주석으로 표현해주면 됩니다.
- 법적인정보를 담을 때
- 의도를 명확하게 설명할 때
- 중요성을 강조할 떄
- 결과를 경고할 때관용적으로 사용되는 키워드
- TODO: 당장은 아니지만 다음에 해야할 때
- FIXME: 치명적인 에러를 발생하는 코드는 아니지만 수정해야 할 때
- XXX: 더 생각해볼 필요가 있을 때포맷팅
Vertical Formatting
- 한 파일에 코드를 다 넣지 말고, 개념에 맞게 파일을 나눠서 사용합니다.
- 다른 개념의 코드는 Spacing으로 분리하기
- 비슷한 개념의 코드는 붙여서 사용하기Horizontal Formatting
- 한 줄에 코드를 다 넣기보단 변수 등을 활용해서 가독성 높이기
- 네이밍 잘해서 길이 줄이기📌내 프로젝트에 피드백 해보기
파이널 프로젝트의 코드를 보면 한 파일에 너무 많은 코드들이 들어가 있는 상태이다. 따라서 앞서 배운 주석과 포맷팅 중 Vertical Formatting, Horizontal Formatting을 적용해서 전반적인 코드의 가독성을 높이고 싶다. 추후 리팩토링 기간 중에 맨 처음 적용하고 싶다!
아래 코드는 파이널 프로젝트 당시 Home 컴포넌트 인데 한 파일에 너무 많은 코드가 많고, Naming이 애매한 경우가 많다.
function Home() {
const [value, setValue] = useState('');
const [scrollY, setScrollY] = useState(0);
const [errorMessage, setErrorMessage] = useState('');
const [title, setTitle] = useState([]);
const [homeSearch, setHomeSearch] = useState(false);
const navigate = useNavigate();
const dispatch: Dispatch = useDispatch();
const getTitle = useCallback(async () => {
const postTitle = await axios.post(
`${process.env.REACT_APP_SERVER}/posts/title`,
{},
{
headers: {
'Content-Type': 'application/json',
},
withCredentials: false,
},
);
const title = postTitle.data.data.map((el: IElProps) => el.title);
setTitle(title);
}, [title, setTitle]);
const handleFollow = useCallback(() => {
setScrollY(window.pageYOffset); // window 스크롤 값을 ScrollY에 저장
}, [setScrollY]);
useEffect(() => {
const watch = () => {
window.addEventListener('scroll', handleFollow);
};
watch(); // addEventListener 함수를 실행
return () => {
window.removeEventListener('scroll', handleFollow); // addEventListener 함수를 삭제
};
});
useEffect(() => {
setHomeSearch(false);
getTitle();
}, []);
useEffect(() => {
if (homeSearch) {
const getSeach = async () => {
const data = await axios.post(
`${process.env.REACT_APP_SERVER}/posts/search?keyword=${value}`,
{},
{
headers: {
'Content-Type': 'application/json',
},
withCredentials: true,
},
);
dispatch(HomeSearch(data.data.data));
};
getSeach();
navigate(`/search?keyword=${value}`);
}
}, [homeSearch, value]);
const arr = title.filter((el: string) => {
return el.toLowerCase().includes(value.toLowerCase());
});
const filteredArr: string[] = [];
for (let i = 0; i < arr.length; i += 1) {
if (filteredArr.length >= 10) {
break;
}
const isIn = filteredArr.includes(arr[i]);
if (!isIn) {
filteredArr.push(arr[i]);
}
}
const searchListOnClick = async (e: React.SyntheticEvent<EventTarget>) => {
setValue((e.target as HTMLInputElement).innerText);
setHomeSearch(true);
};
const handleOnChange = (e: React.FormEvent<HTMLInputElement>) => {
setValue(e.currentTarget.value);
};
const handleOnSubmit = async (e: React.FormEvent<HTMLFormElement>) => {
e.preventDefault();
const data = await axios.post(
`${process.env.REACT_APP_SERVER}/posts/search?keyword=${value}`,
{},
{
headers: {
'Content-Type': 'application/json',
},
withCredentials: true,
},
);
dispatch(HomeSearch(data.data.data));
setErrorMessage('여기에 입력해주세요!');
navigate(`/search?keyword=${value}`);
};
const deleteValueOnClick = useCallback(() => {
setValue('');
}, [setValue]);
const UpScrollOnClick = useCallback(() => {
if (!window.scrollY) {
return;
}
window.scrollTo({
top: 0,
behavior: 'smooth',
});
}, []);
return (
<>
<Nav />
<HomeWrapper>
<Wrapper>
<Fade delay={400}>
<IntroWrapper>
<Intro src={intro} alt={logo1} />
</IntroWrapper>
{/* <Logo src={logo1} /> */}
</Fade>
<SearchBox>
<Fade delay={500}>
<Text>개발하면서 궁금했던 점을</Text>
<Text>바로 검색해보세요!</Text>
<HiOutlineChevronDoubleDown className="down" />
</Fade>
<Fade delay={600}>
<Searchbar>
<Form onSubmit={handleOnSubmit}>
<SearchBarWrapper>
<SearchInput
onChange={handleOnChange}
value={value}
placeholder={errorMessage || '여기에 입력해주세요!'}
/>
<DeleteBtn onClick={deleteValueOnClick}>×</DeleteBtn>
{arr.length !== 0 && value !== '' ? (
<SearchBarBox>
<SearchList
type="button"
list={filteredArr}
chooseList={searchListOnClick}
/>
</SearchBarBox>
) : null}
</SearchBarWrapper>
<Button type="submit">
<FaSearch className="search" />
</Button>
</Form>
</Searchbar>
</Fade>
</SearchBox>
</Wrapper>
<Box>
<LeftBox>
<Fade delay={500}>
<Logo src={logo2} />
</Fade>
<Fade delay={500}>
<TextBox>
<Number>01</Number>
<Title>공식문서들 봐도 이해가 안되셨나요?</Title>
<Fade delay={700}>
<Descriprtion>
이해가 안된 부분만 발취해서 질문해보세요.
</Descriprtion>
<Descriprtion>
다양한 분야의 전문가들이 여러분들을 기다리고 있습니다.
</Descriprtion>
</Fade>
</TextBox>
</Fade>
</LeftBox>
</Box>
<Box>
<RightBox>
<Fade delay={500}>
<TextBox>
<Number>02</Number>
<Title>알고리즘에 고민이 많으신가요?</Title>
<Fade delay={700}>
<Descriprtion>
문제를 풀다가 막히는 부분이 생기면 질문해보세요.
</Descriprtion>
<Descriprtion>
알고리즘의 전문가들이 여러분들을 기다리고 있습니다.
</Descriprtion>
</Fade>
</TextBox>
</Fade>
<Fade delay={500}>
<Logo src={logo3} />
</Fade>
</RightBox>
</Box>
<Box>
<LeftBox>
<Fade delay={500}>
<Logo src={logo4} />
</Fade>
<Fade delay={500}>
<TextBox>
<Number className="three">03</Number>
<Title className="three">개발하면서 오류를 만나셨나요?</Title>
<Fade delay={700}>
<Descriprtion className="three">
여러분이 겪은 오류를 공유해주세요.
</Descriprtion>
<Descriprtion className="three">
수많은 오류를 해결한 전문가들이 여러분들을 기다리고
있습니다.
</Descriprtion>
</Fade>
</TextBox>
</Fade>
</LeftBox>
</Box>
<Box>
<RightBox>
<Fade delay={500}>
<TextBox>
<Number className="four">04</Number>
<Title className="four">협업 시 문제가 있으신가요?</Title>
<Fade delay={700}>
<Descriprtion className="four">
해결되지 않은 문제를 공유해주세요.
</Descriprtion>
<Descriprtion className="four">
수많은 협업을 진행해 온 전문가들이 여러분들을 기다리고
있습니다.
</Descriprtion>
</Fade>
</TextBox>
</Fade>
<Fade delay={500}>
<Logo className="logo5" src={logo5} />
</Fade>
</RightBox>
</Box>
</HomeWrapper>
{scrollY >= 500 ? (
<UpScrollBtn>
<FiChevronsUp
className="upscroll"
type="button"
onClick={UpScrollOnClick}
>
위로가기
</FiChevronsUp>
</UpScrollBtn>
) : null}
<FooterWrapper>
<Footer />
</FooterWrapper>
</>
);
}
export default Home;






While researching ways to supplement my income from within the comfort of my Canadian home, I stumbled upon Jackpot City Casino in a blog post. The site's range of games included progressive jackpots, which promised big payouts. Skeptical but curious, I tried a few games and was lucky enough to win a modest sum early on. It wasn't a fortune, but it was exciting to see that real money could indeed be won, and it added a new dimension to my monthly budget planning.