Class
상속기능을 구현하는 class
Constructor를 만드는 신문법
형식
class 부모 {
constructor() {
this.name = 'Apeachicetea';
this.sayHey = function() {
console.log('공부 좀 해라!');
}
}
}
함수를 추가 하고 싶다면
1. constructor에 추가한다(instance 속성에 바로 적용됨.)
class 부모 {
constructor() {
this.name = 'Apeachicetea';
this.sayHey = function() {
console.log('공부 좀 해라!');
}
}
}
2. class 안에 추가한다(테슬라.prototype에 추가됨.)
모든 instance에 함수를 공유할 수 있다.
class 테슬라 {
constructor(a, b) {
this.model = a
this.since = b;
}
buy() {
console.log('model3 사고 싶다!');
}
sell() {
console.log('model3 팔고 싶다!');
}
}
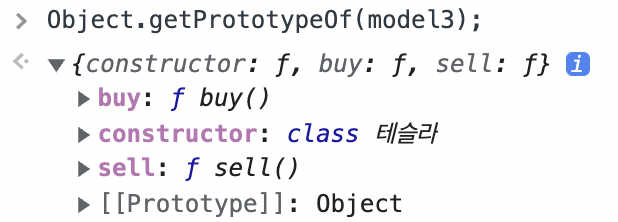
Object.getPrototypeOf();
객체의 부모유전자를 확인할 수 있는 메소드
Object.getPrototypeOf(model3);