
Constructor
용도
비슷한 object를 여러개 만들 때 사용한다.
사실 별로 쓸일이 많지 않단다...
사용법
아래 people에 담긴 객체를 Constructor 문법으로 만들면 어떻게 될까?
let people = {
name : 'Apeachicetea',
age : 15,
sayHi : function() {
console.log('안녕하세요! ' + this.name + '입니다!');
//여기서 this는 sayhi함수를 지니고 있는 object를 의미한다.
}
}
형식
Construtor형식은 아래와 같다.
this의 의미는 : 기계(Construtor)로부터 새로 생성되는 object를 말한다.
파라미터는 원하는 대로 사용가능하다.
fucntion 작명(첫글자는 대문자)(name, age) {
this.name : name;
this.age : age;
this.sayHi : function() {
console.log('안녕하세요! ' + this.name + '입니다!');
}
사용시 new 작명(); 정의한대로 object가 생성된다.
function Machine(nic, age) {
this.name = nic;
//this의 의미는 기계로부터 새로 생성되는 object를 말한다.
//새로 생성되는 object는 instance라고 불린다.
this.age = age;
this.sayHi = function() {
console.log('안녕하세요! ' + this.name + '입니다!');
}
}
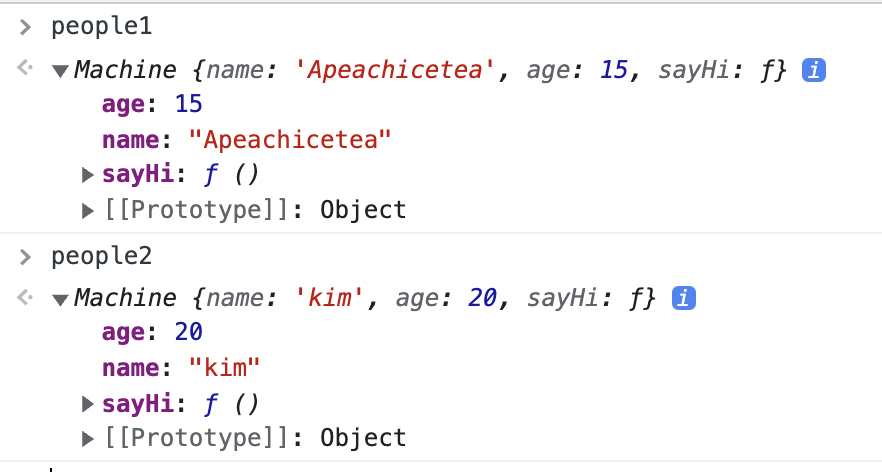
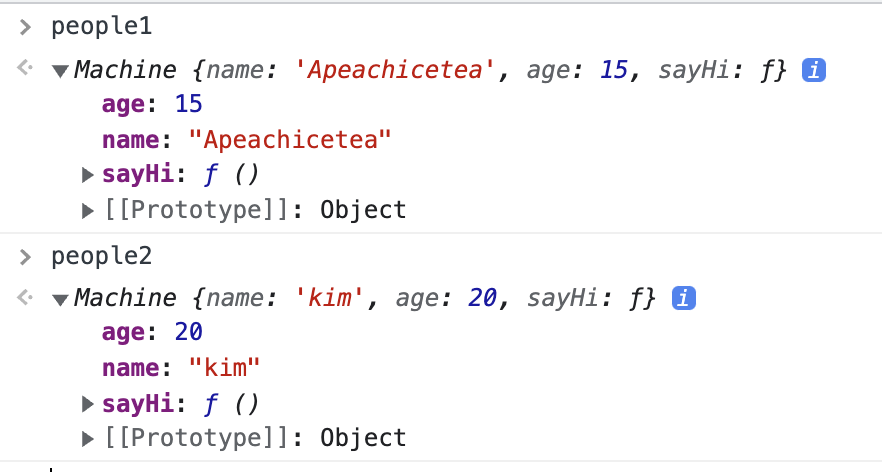
let people1 = new Machine('Apeachicetea', 15);
let people2 = new Machine('kim', 20);
콘솔창