.gif)
combineReducers(index.js에서)
다른 종류의 state를 저장하고 싶으면 reducer를 더 만들면 된다.
reducer를 더 만들었으면 createStore()안에 넣어야함.
이때 필요한 것이 combineReducers
import { combineReducers } from 'redux';
let store = createStore(combineReducers({reducer, reducer2}));
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
import { Provider } from 'react-redux';
import { combineReducers, createStore } from 'redux';
let initialValue = [
{ id: 0, name: 'jeju', quan: 2 },
{ id: 1, name: 'gimpo', quan: 5 },
{ id: 2, name: 'seoul', quan: 7 },
{ id: 3, name: 'busan', quan: 1 },
{ id: 4, name: 'deagu', quan: 12 }
]
function reducer(state = initialValue, action) {
let copyValue = [...initialValue];
if(action.type === 'plus'){
if(copyValue[0].quan !== 10) {
copyValue[0].quan++;
return copyValue;
}
else if(copyValue[0].quan === 10) {
copyValue[0].quan = 10
return copyValue;
}
}
else if(action.type === 'minus'){
if(copyValue[0].quan !== 0) {
copyValue[0].quan--;
return copyValue;
}
else if(copyValue[0].quan === 0) {
copyValue[0].quan = 0
return copyValue;
}
}
else {
return state;
}
}
let alertInitial = true;
function reducer2(state=alertInitial, action){
if(action.type === 'close'){
state=false
return state;
}
else {
return state;
}
}
let store = createStore(combineReducers({reducer, reducer2}));
ReactDOM.render(
<React.StrictMode>
<Provider store={ store }>
<App />
</Provider>
</React.StrictMode>,
document.getElementById('root')
);
Store의 데이터 변화
그러나 reducer 1개 이상이 전달이 되면, A.js안에 있는 함수명 함수의 인자 state에 변화가 생긴다.
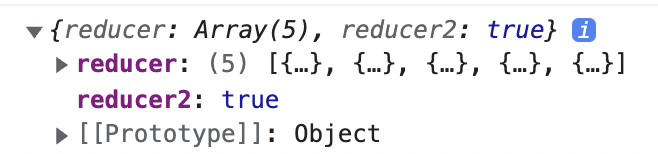
이것을 console.log(state)로 확인해보면 다음과 같다.
store의 데이터 생김새 : { reducer: ?, reducer2: ? }

아래와 같이 적절하게 변수에 다시 할당해주면 된다.
function 함수명(state){
console.log(state);
return {
state: state.reducer,
alert: state.reducer2
}
}
