React | 기초
1. 개념
1.1 리액트
프론트엔드 개발을 위한 자바스크립트 오픈소스 라이브러리이다.
- 오픈소스 : 소스가 저작권자에 의해 공개가 되어 있음. 누구나 자유롭게 사용, 복제, 배포, 수정 가능한 소프트웨어를 뜻한다.
- 라이브러리 : 다른 프로그램에서 호출하여 사용할 수 있도록 제공하는 일종의 함수 집합이다.
React의 3가지 특징
-
선언형: 하나의 파일에 명시적으로 작성할 수 있게 JSX를 활용한 선언형 프로그래밍을 지향한다. 무엇에 집중하여 프로그래밍 하는 것이다.
=> 코드를 자세히 분석하지 않고도 실제 기능을 상상할 수 있는 것.
<=> 명령형(절차형) 프로그래밍은 '어떻게'에 집중하여 프로그래밍 하는 것이다. -
컴포넌트 기반: 독립적으로 나뉘어진 코드 조각들로 UI를 구성한다. -
범용성: 어느 자바스크립트 환경이든 유연하게 사용 가능하고, 리액트 네이티브로 모바일 앱 개발도 할 수 있다.
1.2 JSX
JavaScript XML의 줄임말로 이 문법을 활용해서 UI를 구성하는 React 엘리먼트를 만들 수 있다. JavaScript 문법과 HTML 문법을 동시에 이용해 기능과 구조를 한눈에 확인할 수 있다.
- JSX는 HTML 문법과 다르다. Javascript를 확장한 문법이다.
- JSX를 반드시 사용해야 하는 건 아니지만, 단순하고 코드 가독성이 좋다.
- Babel은 JSX를 브라우저가 이해할 수 있는 JS로 컴파일 한다. 그 후에 렌더링이 된다.

// JSX 없이 활용한 React
return React.createElement("h1", null, `Hello, ${formatName(user)}!`);
// JSX 를 활용한 React
return <h1>Hello, {formatName(user)}!</h1>;
}JSX 규칙
- JSX에서 여러 엘리먼트를 작성하고자 하는 경우, opening tag와 closing tag로 감싸주어야 한다.
- 빈태그로도 가능하지만, 속성값을 줄 수는 없다. 1depth에 있는 태그는 오로지 1개여야만 한다.
- React에서 CSS class 속성을 지정하려면 "className"으로 표기해야 한다.
- JSX에서 JavaScript 표현식 사용 시, 꼭 중괄호를 이용한다. 그렇지 않으면, 일반 텍스트로 인식한다.
- React 엘리먼트가 JSX로 작성되면 "대문자"로 시작해야 한다. 이 JSX 컴포넌트를 사용자 정의 컴포넌트라고 한다.
- 조건부 렌더링은 if문이 아닌 삼항연산자를 이용한다.
- React에서 여러 개의 HTML 엘리먼트를 표시할 때는
map() 메소드를 사용한다.- map 함수를 사용할 때는 반드시 "key" JSX 속성을 넣어야 한다.
- key는 데이터가 가지는 고유한 id 값(식별자)을 활용한다.
- id가 없는 경우, 배열의 요소가 가지는 인덱스를 이용하지만, 최후의 수단(as a last resort)으로 사용한다.
Warning : Each child in a list should have a unique "key" prop.
- 문제에서 나온 해설
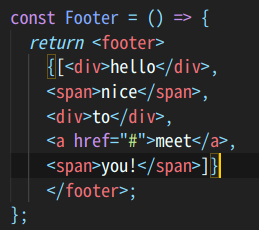
- 단일 요소이기 때문에 ()를 생략할 수 있고, 별도의 감싸는 태그가 존재하지 않아도 된다.
- 배열의 각 요소는 각각 변수에 담길 수 있는 하나의 JSX 표현식이다.(?)
map 메소드
function Blog() {
const blogs = posts.map((post) => (
<div key={post.id}>
<h3>{post.title}</h3>
<p>{post.content}</p>
</div>
));
return <div className="post-wrapper">{blogs}</div>;
}

- 위에는 map 메소드를 활용한 모두 맞는 보기이다. 자바스크립트에서 사용할 때와 조금은 다른 것 같다. 원래는 새로운 배열을 반환하는 메소드인데.. 여기에선 여러 개의 HTML 엘리먼트들을 만들어낸다.
- 중괄호를 쓰게 되면 JavaScript 코드로 인지하므로 꼭 return 이 존재해야 한다.
- 소괄호(())로 묶으면 () 안의 값이 return값이 된다.

이 메소드는 새로운 배열을 반환할텐데, 이게 어떻게 작동하지? 생각했는데 한 번 실험을 해보니 배열과 쉼표를 그냥 무시하고 렌더링이 되는 것 같다.
하드코딩
직접 모든 데이터를 코드에 작성하는 것을 하드코딩(hard coding)이라고 부른다.
1.3 컴포넌트
컴포넌트는 "하나의 기능 구현을 위한 여러 종류의 코드 묶음이다." 혹은 "UI를 구성하는 필수 요소이다."
- 컴포넌트는 각자 독립적인 기능을 가지며, 컴포넌트를 여러개 만들고 조합하여 복잡한 애플리케이션을 만들 수 있다.
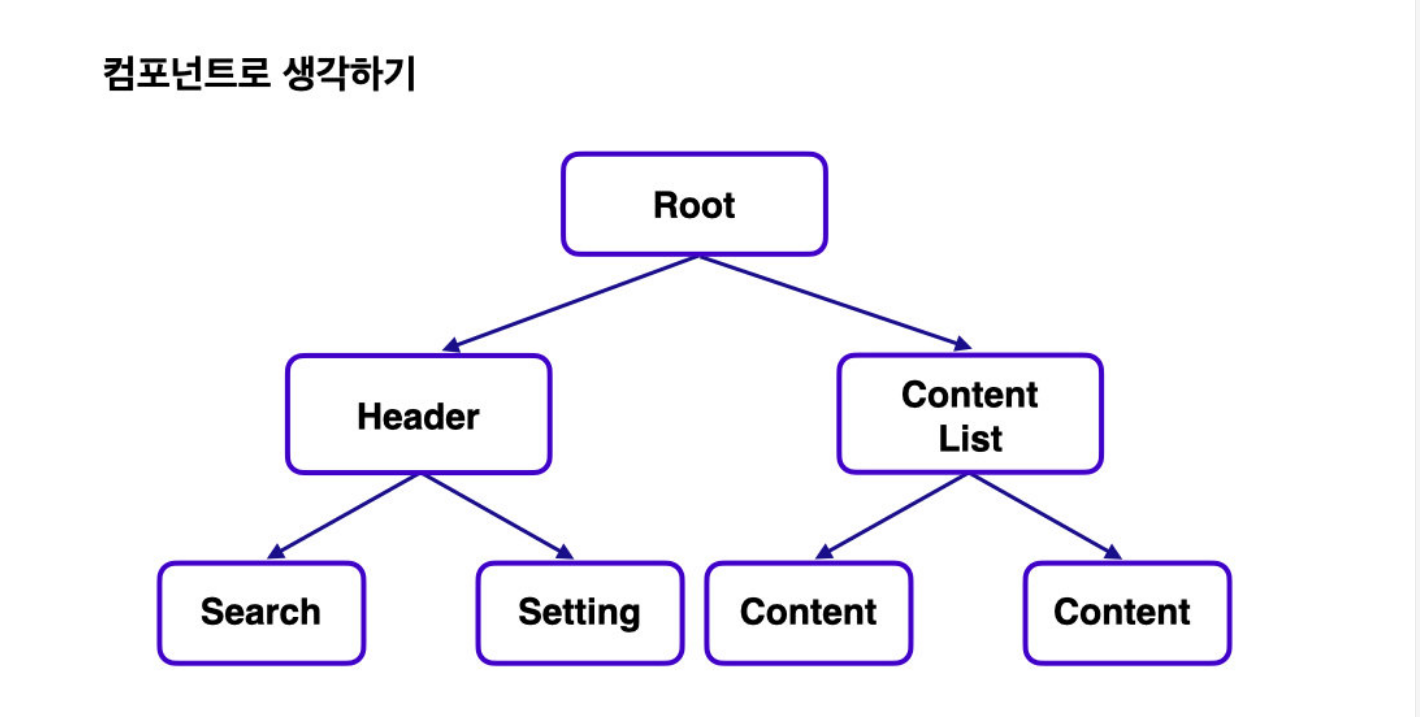
- 리액트 어플리케이션은 컴포넌트들의 관계를 트리 구조로 형상화하여 표현할 수 있다.
- 모든 컴포넌트 위에는 항상 root 역할을 하는 최상위 컴포넌트가 존재한다. 흔히 React에서 볼 수 있는
<App>이 대표적이다.
- 모든 컴포넌트 위에는 항상 root 역할을 하는 최상위 컴포넌트가 존재한다. 흔히 React에서 볼 수 있는

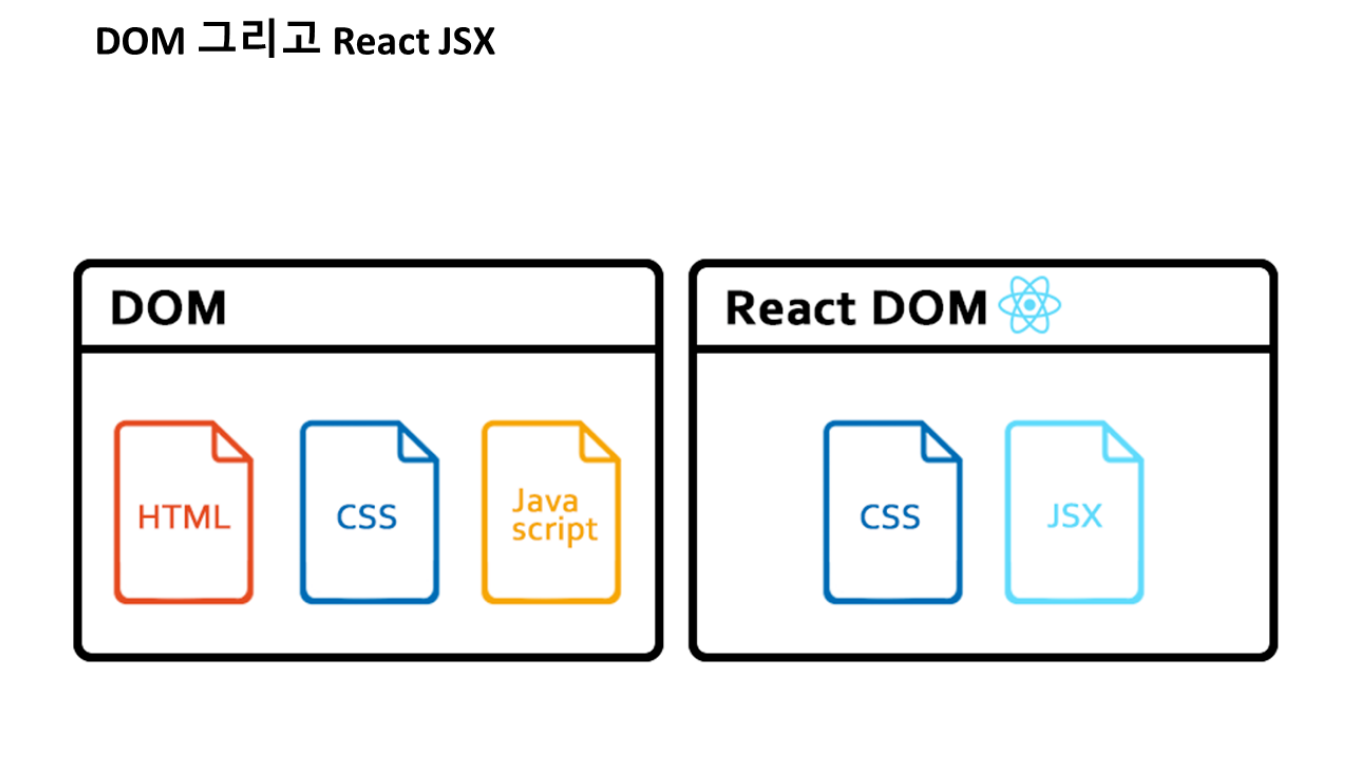
HTML으로 구조를 만들고 CSS로 스타일을 더하고 JS로 DOM을 조작하여 페이지를 인터렉티브하게 만들어줬었다. 하지만 조금 아쉬운 점이 있다. 유튜브에서 헤더 부분을 왼쪽으로 옮기고 싶다면?
-
html 구조를 바꾸고 > CSS를 수정하고 > 변경된 구조와 디자인에 맞춰 DOM 조작 로직을 수정해야 한다.
-
하지만 리액트를 이용한 컴포턴트 기반 개발을 한다면? 변경하려는 UI에 맞춰 컴포턴트의 위치만 수정하면 된다. App에서 컴포넌트 불러오는 위치에 따라 구조가 쉽게 바뀐다는 거 정말 너무 신기했다!
=> 컴포넌트를 먼저 완성시키고, 레이아웃에 따라 유동적으로 컴포넌트의 위치를 변경할 수 있는 상향식 개발 (Bottom-up) 방식에 적합하다.
와이어프레임
페이지를 만들기 이전에 어떤 컴포넌트를 만들고 이들을 조합할지부터 구상한다.
와이어 프레임: 디자인에 들어가기 전 단계로 선을 이용해 윤곽선을 잡는 것목업: 데스크톱, 스마트폰 프레임을 덧씌워 직관적으로 이해하기 쉽게 디자인 한 것
1.4 SPA
SPA는 서버로부터 완전히 새로운 페이지를 불러오는 것이 아니라,
화면을 업데이트하기 위해 필요한 데이터만 서버에서 전달받아 브라우저에서 해당하는 부분만 업데이트하는 방식이다.
장점
- SPA는 사용자의 행동에 빠르게 반응한다.
- 과거와 같은 과부하 문제도 현저히 줄일 수 있다.
- 보다 나은 사용자 경험을 제공한다.
단점
- 자연스럽게 JavaScript 파일이 무거워지고, 첫 화면의 로딩 시간이 길어진다.
- 검색 로봇은 자료를 수집할 때에 웹 페이지의 URL은 물론이고 HTML 문서 내의 각종 태그나 링크 등을 분석하는데, SPA는 HTML이 거의 비어있다 보니 검색 로봇이 충분한 자료를 수집하지 못한다. (SPA에 맞춰 검색엔진이 발전하고 있다)
create-react-app
SPA를 쉽고 빠르게 개발할 수 있도록 만들어진 툴 체인이다.
- react-dom : 리액트를 브라우저 돔에 렌더링할 수 있도록 도와준다.
- react-scripts : SPA 구현과 복잡한 모던 프론트엔드 기술 세팅이 준비되어 있다.
랜덤 명언 함수 만들기
const proverbs = ["오늘을 살자", "미래를 두려워하지 말자", "넘어질 때 배운다", "반복하는 일을 잘하게 된다", "세상엔 중요한 것도 무가치한 것도 없다"];
let getRandomIdx = (length) => {
return parseInt(Math.random() * length)}
//...
{proverbs[getRandomIdx(proverbs.length)]}- Math.random()은 0과 1 사이의 부동 소숫점 난수를 생성하는 함수이다.
o<= x < 1 사이의 난수 - parseInt()는 정수로 반환하는 함수이다.
- Math.random()을 사용해서 두 수 사이의 난수를 구할 수도 있다.
1.5 React Router
다른 주소에 따라 다른 뷰를 보여주는 과정을 "경로에 따라 변경한다."라는 의미로 라우팅(Routing) 이라고 한다. React SPA에서는 라우팅을 위해 React Router 라는 라이브러리를 가장 많이 사용한다.
React Router의 주요 컴포넌트
- 라우터 역할을 하는 BrowserRouter
- 경로를 매칭해주는 Switch 와 Route (분기)
- 경로를 변경하는 역할을 하는 Link
0.
- npx create-react-app <프로젝트명>
cd <프로젝트명>
npm start
- npm install
- npm install react-router-dom@5.3.0
1. index.html 파일
- id 값 root를 가지는 div 태그가 있다.
2. index.js 파일
- App 컴포넌트를 불러온다.
- ReactDOM.render(<App />, document.getElementById('root'));
=> 무슨 뜻이냐면? html 엘리먼트에 접근을 해서 우리가 리액트 개발을 한 부분 App을 여기 넣어주겠다.
3. App.js 파일
- Sidebar, Tweets, MyPage, About 컴포넌트를 불러온다.
- react-router-dom 라이브러리에서 BrowserRouter, Route, Switch 컴포넌트를 불러온다.
1. <BrowserRouter>로 리턴하는 태그들 전체를 감싸서 SPA를 위한 환경설정을 세팅한다.
2. 각각의 컴포넌트를 main 태그 안에 넣는다.
3. 주소값에 따라 다른 페이지뷰를 넣어줄 공간을 <Switch> 컴포넌트로 감싼다.
4. <Route> 컴포넌트에 path 속성을 넣고 주소값을 지정한다. <Route> 컴포넌트 안에 해당 주소값에서 보여줄 컴포넌트를 불러온다.
4. Footer.js 파일
- 모든 페이지마다 공통적으로 가지고 있는 컴포넌트이다.
5. Sidebar.js 파일
- react-router-dom 라이브러리에서 Link 컴포넌트를 불러온다.
1. 아이콘을 누르면 연결되는 주소값을 Link 컴포넌트에 to 속성을 이용해 넣는다.
2. 아이콘을 누르면 주소창의 주소값이 to에 넣어준대로 바뀌는 것을 확인할 수 있다.
6. Tweets.js 파일
- map 메소드를 활용해서 dummyTweets 라는 배열의 요소 하나 하나(여기에선 객체)를 가져와서 다른 값으로 지정해준다.
- 댓글 하나 하나를 li로 해주는 것.
Q. id와 key 값이 동일해도 상관이 없는건가?
7. MyPage.js 파일
- filter 메소드를 활용해서 dummyTweets 라는 배열의 요소 하나 하나(여기에선 객체)를 가져와서 원하는 조건을 만족하는 값들만 남긴다.
8. About.js 파일
6-8번 파일에는 모두 Footer 컴포넌트를 불러오고 있다.
2. 에러로그
map 메소드 활용할 때, return 생략에 대해서!
let langs = ["JavaScript", "HTML", "Python"];
return (
<div>
{langs.map((it) => {
return <p>{it}</p>;
})}
</div>
);
D.
let langs = ["JavaScript", "HTML", "Python"];
return (
<div>
{langs.map((it) => (
<p>{it}</p>
))}
</div>
);
3. 질문
콜백함수의 리턴.. 리턴의 리턴.. 리턴 리턴의 반복... tweet 안에는 배열의 요소인 객체 하나 하나를 의미하는 거다. 배열의 각 요소에 적용이 되는 콜백함수.
Q. jsx에서는 if문을 쓰면 안 되고 삼항 연산자를 사용해야 한다. 근데 else if처럼 조건이 여러개라면 어떻게 해야 하나?
Q. 원래 맨 처음에는 npm install 에 직접 --save-dev 이런 거 해서 깔아줬었는데.. 그냥 npm install만 해도 되는 건가? 이제?
