React Custom Component
현재 코드스테이츠 강의를 통해 프론트엔드를 학습하고 있습니다.
본 포스트는 해당 강의에 대한 내용 정리를 목적으로 합니다.
학습목표
- Component Driven Development(CDD)의 필요성과 이점에 대해서 이해한다.
- 구조적으로 CSS를 작성하는 방법의 발전과 이유에 대해서 이해한다.
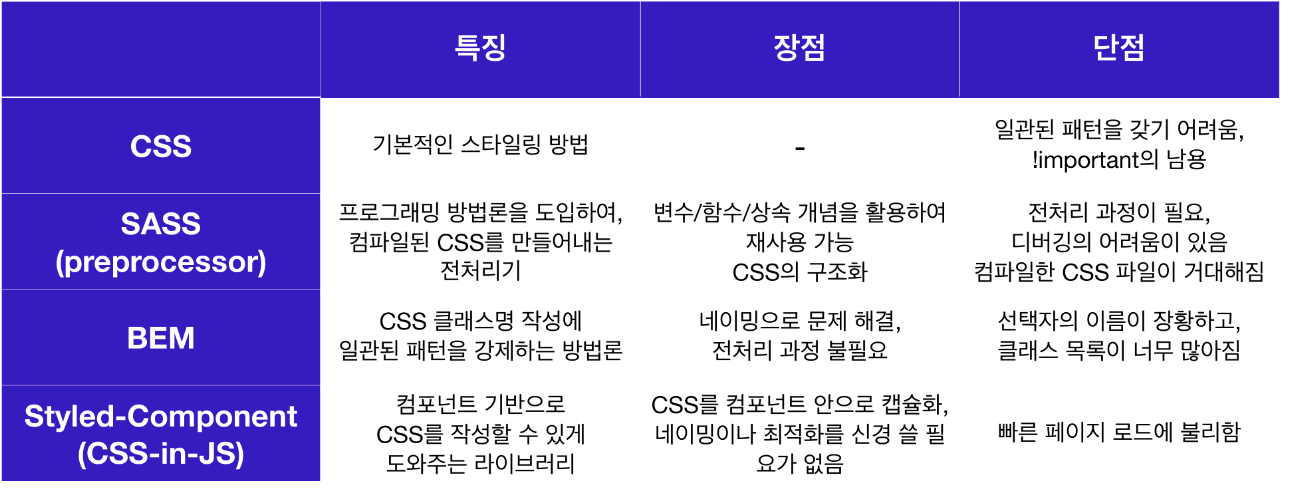
- CSS 방법론들의 특징과 장단점을 이해한다.
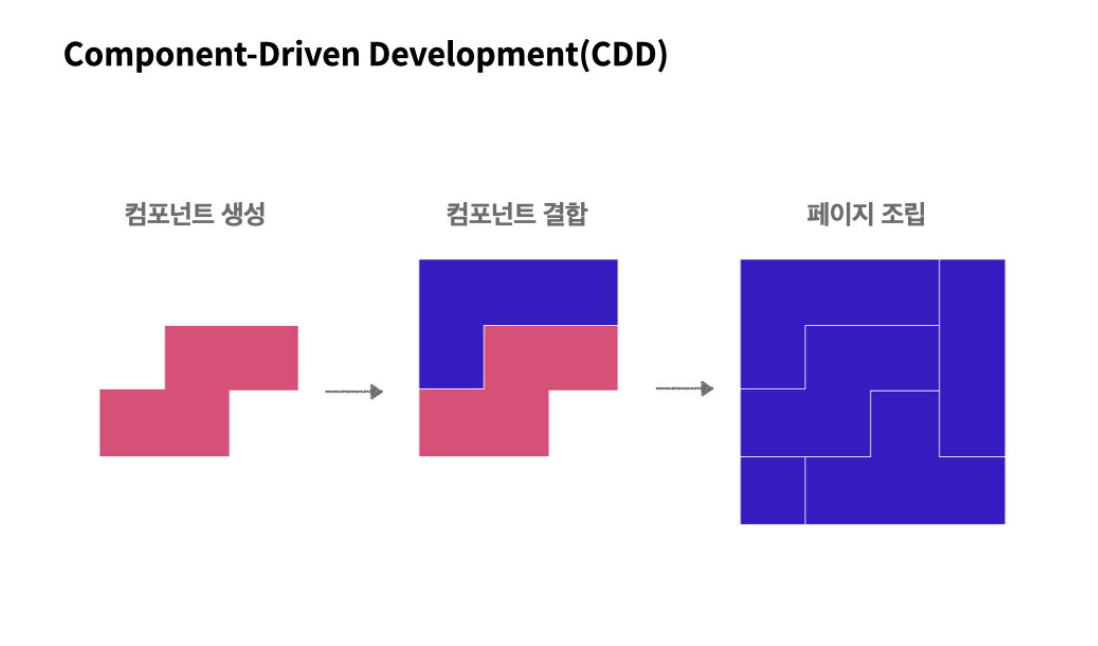
1. Component Driven Development(CDD)란

CDD는 협업을 위해 디자인과 개발 단계에서부터 재사용할 수 잇는 UI 컴포넌트를 미리 디자인하고 개발하고자 하는 니즈에서 출발했습니다.
CDD 개발 방식을 통해 부품 단위로 UI 컴포넌트를 만들어나가는 개발을 진행할 수 있습니다. 위 이미지처럼 CDD를 활용한 개발 방법은 컴포넌트 단위로 만들어 페이지를 조립하는 상향식 개발에 가깝습니다.
2. 구조적인 CSS 작성 방법의 발전
- 구조화된 CSS가 필요하게 된 이유
- 점점 커지는 프로젝트의 규모와 복잡도 팀원 수의 증가
- 모바일이나 태블릿을 비롯한 다양한 디바이스의 등장
프로젝트의 규모와 복잡도가 커지고 다양한 디바이스가 등장하면서 CSS를 작성하는 일관된 패턴이 없다는 문제가 제기되었고, CSS 작업을 효율적으로 하기 위해 구조화된 CSS의 필요성이 대두되었습니다.
- CSS구조화를 위한 다양한 시도
- CSS 전처리기의 등장
CSS 전처리기란 CSS가 구조적으로 작성될 수 있게 도움을 주는 도구입니다.
CSS 전처리기 중에서 가장 유명한 SASS(Syntactically Awesome Style Sheets)는 CSS를 확장시켜주는 스크립팅 언어입니다.
CSS를 만들어주는 언어로서 자바스크립트처럼 특정 속성(ex. color, margin, width)의 값(ex. #ffffff, 25rem 등)을 변수로 선언하여 필요한 곳에 선언된 변수를 적용할 수 있게 되었습니다.
그래서 SASS는 SCSS코드를 읽어서 전처리한 다음 컴파일해서 전역 CSS 번들 파일을 만들어주는 전처리기의 역할을 합니다.
하지만 컴파일된 CSS의 용량이 비대해지는 문제가 발생했습니다.
이러한 CSS 전처리기의 문제를 보완하기 위해 BEM, OOCSS 같은 CSS 방법론이 대두되었습니다. 방법론의 공통 지향점은 다음과 같습니다.

- 코드의 재사용
- 코드의 간결화(유지 보수 용이)
- 코드의 확장성
- 코드의 예측성(클래스 명으로 의미 예측)
- CSS 방법론의 대두 - BEM

대표적인 CSS 방법론으로는 BEM이 있습니다.
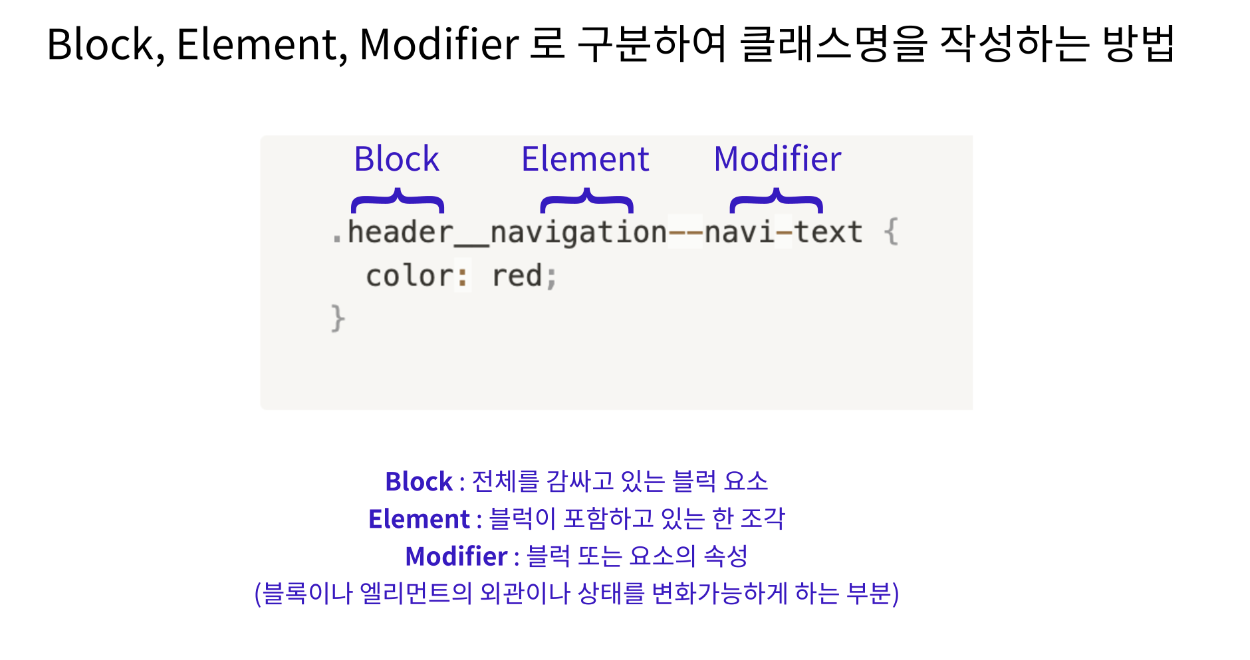
BEM이란 Block, Element, Modifier로 구분하여 클래스명을 작성하는 방법이며, Block, Element, Modifier 각각은 -와 _로 구분합니다.
클래명은 BEM 방싱의 이름을 여러 번 반복하여 재사용할 수 있도록 하며 HTML/CSS/SASS 파일에서도 더 일관된 코딩 구조를 만들어 줍니다.
하지만 SASS와 BEM도 고치지 못했던 몇 가지 문제들은 언어 로직 상에 진정한 캡슐화(encapsulation : 객체의 속성과 행위를 하나로 묶고 실제 구현 내용 일부를 외부에 감추어 은닉하는 개념)의 개념이 없다는 것이었고, 이로 인해 개발자들이 유일한 클래스명을 선택하는 것에 의존할 수 밖에 없었습니다.
- CSS-in-JS의 등장 - Styled-Component
애플리케이션으로 개발 방향이 진화하면서 컴포넌트 단위의 개발은 캡슐화의 중요성을 불러왔습니다.
CSS도 컴포넌트 영역으로 불러들이기 위해서 CSS-in-JS가 탄생합니다.
CSS-in-JS에는 대표적으로 Styled-Component가 있습니다.
Styled-Component는 기능적(Functional) 혹은 상태를 가진 컴포넌트들로부터 UI를 완전히 분리해사용할 수 있는 단순한 패턴을 제공합니다.
- CSS 방법론들의 특징, 장단점