HTTP/네트워크 기초 Ch 2. 브라우저의 작동 원리( 보이지 않는 곳)
현재 코드스테이츠 강의를 통해 프론트엔드를 학습하고 있습니다.
본 포스트는 해당 강의에 대한 내용 정리를 목적으로 합니다.
학습목표
- 브라우저의 작동 원리를 이해할 수 있다.
- 보이지 않는 곳의 통신을 이해할 수 있다.
- URL과 URI의 차이를 이해할 수 있다.
- IP 주소와 PORT에 대해 이해할 수 있다.
- DNS와 IP 주소의 관계를 설명할 수 있다.
- 크롬 브라우저의 에러 메시지를 통해 문제를 파악할 수 있다.
1. URL과 URI
브라우저의 주소창에 입력한 URL은 서버가 제공되는 환경에 존재하는 파일 위치를 나타냅니다.

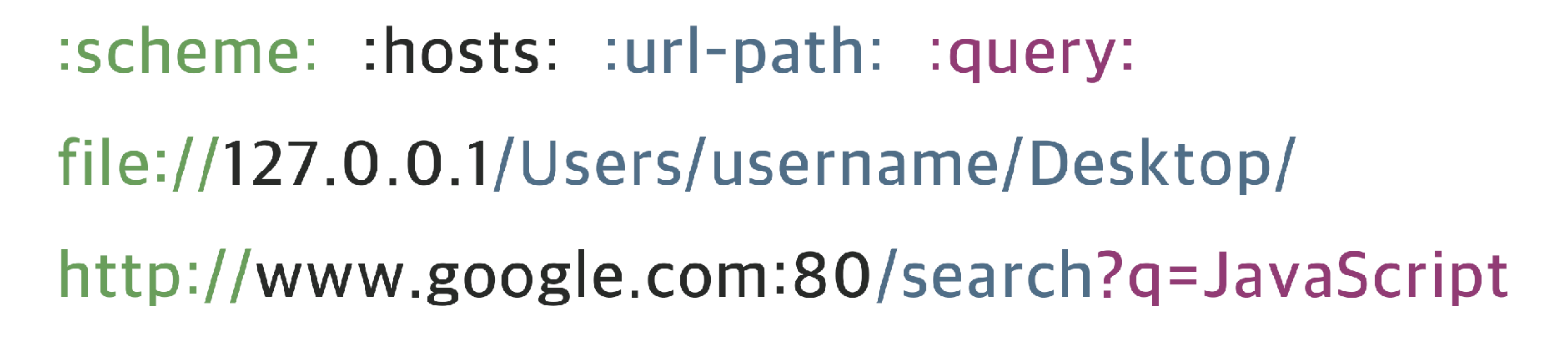
URL 예시: file://127.0.0.1/Users/username/Desktop
URI 예시: http://www.google.com:80/search?q=JavaScript
-
URL은 Uniform Resource Locator 의 줄임말로,
네트워크 상에서 웹 페이지, 이미지, 동영상 등의 파일이 위치한 정보를 나타냅니다. -
URL은scheme,hosts,url-path로 구분할 수 있습니다.scheme는 통신 방식(프로토콜)을 결정합니다. 일반적인 웹 브라우저에서는 http(s)를 사용합니다.hosts는 웹 서버의 이름이나 도메인, IP를 사용하며 주소를 나타냅니다.url-path는 웹 서버에서 지정한 루트 디렉토리부터 시작하여 웹 페이지, 이미지, 동영상 등이 위치한 경로와 파일명을 나타냅니다.
-
URI는 Uniform Resource Identifier 의 줄임말로, 일반적으로 URL의 기본 요소인 scheme, hosts, url-path에 더해query,bookmark를 포함합니다.query는 웹 서버에 보내는 추가적인 질문입니다.fragment는 일종의 북마크 기능을 수행하며 URL에 fragment(#)와 특정 HTML 요소의 id를 전달하면 해당 요소가 있는 곳으로 스크롤을 이동할 수 있습니다.
일반적으로 브라우저의 검색창을 클릭하면 나타나는 주소가 URI입니다.
URI는 URL을 포함하는 상위개념입니다. 따라서 'URI는 URL이다.'는 거짓입니다.
URL 예시: file://127.0.0.1/Users/username/Desktop
URI 예시: http://www.google.com:80/search?q=JavaScript를 브라우저 검색창에 입력하면, 구글에서 JavaScript를 검색한 결과가 나타납니다.

127.0.0.1은 로컬 PC를 나타냅니다.
port는 서버로 진입할 수 있는 통로입니다.
2. IP와 포트
172.30.1.254:8899/login.asp 에서 172.30.1.254는 IP :8899는 포트를 의미합니다.
1. IP(Internet Protocol)
IP란 인터넷상에서 사용하는 주소체계를 의미합니다. 인터넷에 연결된 모든 PC는 IP 주소체계를 따라 네 덩이의 숫자로 구분됩니다. 이렇게 네 덩이의 숫자로 구분된 IP주소체계를 IPv4라고 합니다. IPv4는 Internet Protocol version 4의 줄임말로, IP 주소체계의 네 번째 버전을 뜻합니다.
IPv4는 각 덩어리마다 0부터 255까지 나타낼 수 있습니다. 따라서 2^(32)인 약 43억 개의 IP주소를 표현할 수 있습니다. 그 중에서 몇 가지는 이미 용도가 정해져 있고, 다음과 같은 IP 주소는 반드시 기억해야 합니다.
localhost,127.0.0.1: 현재 사용 중인 로컬 PC를 지칭합니다.0.0.0.0,255.255.255.255: broadcast address, 로컬 네트워크에 접속된 모든 장치와 소통하는 주소입니다. 서버에서 접근 가능 IP 주소를 broadcast address로 지정하면, 모든 기기에서 서버에 접근할 수 있습니다.
참고로 현재는 IPv6(IP version 6)가 나오게 됐습니다. IPv6는 표기법을 달리하여 2^(128)개의 IP주소를 표현할 수 있습니다.
2. port
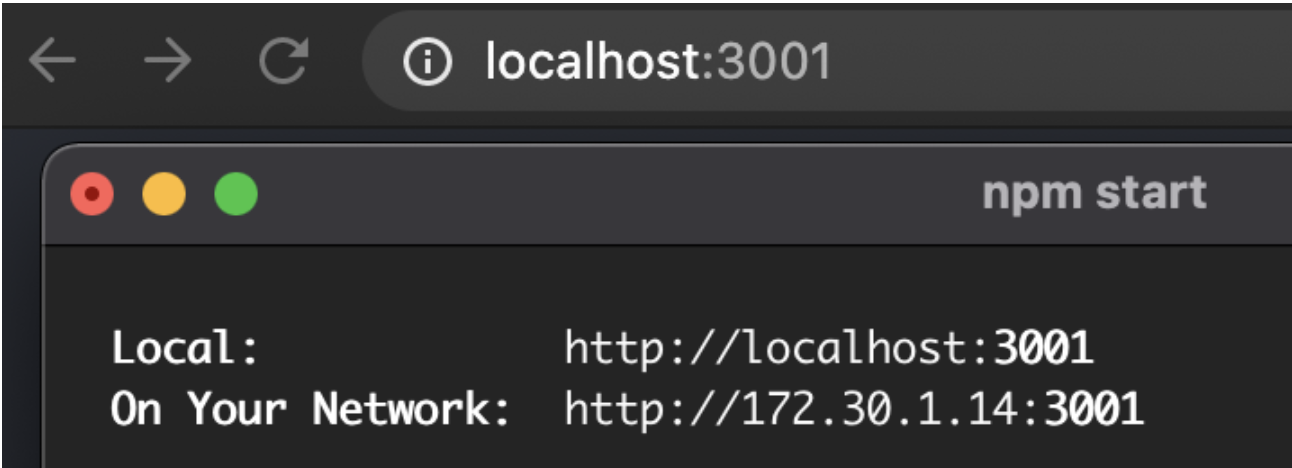
터미널에서 리액트를 실행하면 나타나는 화면에는, 로컬 PC의 IP 주소인 127.0.0.1뒤에 :3000과 같은 숫자가 표현됩니다. 이 숫자는 IP 주소가 가리키는 PC에 접속할 수 있는 통로(채널)를 의미합니다.

리액트를 실행했을 때에는 로컬 PC의 IP주소로 접근하여, 3000번의 통로를 통해 실행 중인 리액트를 확인할 수 있습니다. 이미 사용 중인 포트는 중복해서 사용할 수 없습니다. 만약 다른 프로그램에서 3000번 포트를 사용 중이라면 3001번으로 리액트가 실행됩니다.
포트 번호는 0 ~ 65535까지 사용할 수 있습니다. 그중에서 0 ~ 1024번 까지의 포트 번호는 주요 통신을 위한 규약에 따라 이미 정해져있습니다.
반드시 알아야할 잘 알려진 포트 번호는 다음과 같습니다.
- 22: SSH
- 80 : HTTP
- 443 : HTTPS
HTTP(:80), HTTPS(:443)과 같이 잘 알려진 포트의 경우, https://codestates.com:443이 아닌 https://codestates.com처럼 포트 번호를 URI에 생략할 수 있지만 그 외의 잘 알려지지 않은 포트는 반드시 포트 번호를 포함해야 합니다.
3. 도메인과 DNS
1. 도메인
웹 브라우저를 통해 특정 사이트에 진입할 때, IP 주소를 대신하여 사용하는 주소가 있습니다. 만약 IP 주소가 지번 또는 도로명 주소라면, 도메인 이름은 해당 주소에 위치한 상호로 볼 수 있습니다.
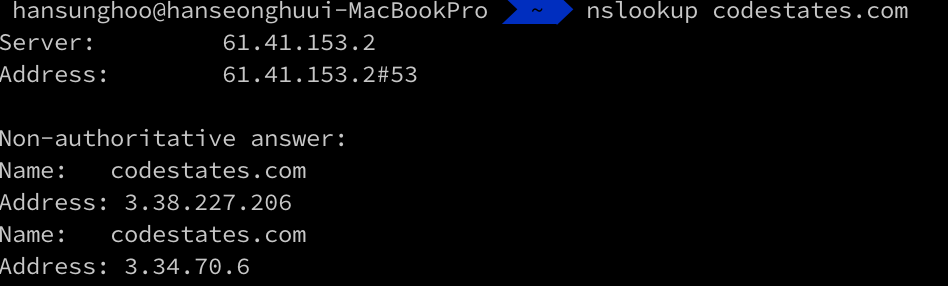
다음과 같이 터미널에서 도메인 이름을 통해 IP 주소를 확인하는 명령어 nslookup으로 codestates.com의 IP 주소를 알 수 있습니다.

위 그림에서 IP 주소는 3.38.227.206이고, 도매인 이름은 codestates.com 입니다. 주소창에 IP주소(3.38.227.206)를 입력하면 codestates.com으로 이동할 수 있습니다.
2. DNS
네트워크 상에 존재하는 모든 PC는 IP 주소가 있습니다. 그러나 모든 IP주소가 도메인 이름을 가지는 것은 아닙니다. 로컬 PC를 나타내는 127.0.0.1은 localhost로 사용할 수 있지만, 그 외의 모든 도메인 이름은 일정 기간 동안 대여하여 사용합니다.
따라서 도메인 이름과 매칭된 IP 주소를 확인하는 작업이 반드시 필요한데 해당 작업을 하는 서버를 DNS(Domain Name System)이라고 합니다.

DNS는 호스트의 도메인 이름을 IP주소로 변환하거나 반대의 경우를 수행할 수 있도록 개발된 데이터베이스 시스템입니다. 만약 브라우저의 검색창에 naver.com을 입력한다면, 이 요청은 DNS에서 IP주소(ex.125.209.222.142)를 찾습니다. 그리고 이 IP 주소에 해당하는 웹 서버로 요청을 전달하여 클라이언트와 서버가 통신할 수 있도록 합니다.
즉, DNS(Domain Name System)은 사람이 기억하기 쉬운 도메인 주소를 컴퓨터가 이해할 수 있는 IP주소로 변환하여 요청이 원하는 곳에 도달할 수 있도록 도와주는 데이터베이스 시스템입니다.
4. 크롬 브라우저 에러 읽기

| Error Message | Description |
|---|---|
| Aw, Snap! | Chrome 브라우저에서 페이지를 로드하는 데 문제가 발생했습니다. |
| ERR_NAME_NOT_RESOLVED | 호스트 이름(웹 주소)이 존재하지 않습니다. |
| ERR_INTERNET_DISCONNECTED | 사용 중인 기기가 인터넷에 연결되지 않았습니다. |
| ERR_CONNECTION_TIMED_OUT, ERR_TIMED_OUT | 페이지에 연결하는데 시간이 너무 오래 걸립니다. 인터넷 연결이 너무 느리거나, 웹페이지에 접속한 사용자가 많아서 발생할 수 있습니다. |
| ERR_CONNECTION_RESET | 웹페이지 연결을 방해하는 요소가 어딘가에 발생했습니다. |
| ERR_NETWORK_CHANGED | 웹페이지를 로드하는 중에 기기의 네트워크 연결이 해제되었거나, 새로운 네트워크에 연결되었습니다. |
| ERR_CACHE_MISS | 웹페이지로부터 이전에 입력한 정보를 다시 한번 제출하도록 요청받았습니다. |
| ERR_CONNECTION_REFUSED | 웹페이지에서 Chrome 브라우저의 연결을 허용하지 않았습니다. |
| ERR_EMPTY_RESPONSE | 웹페이지에서 데이터를 전혀 전송하지 않았으며, 데이터를 전송할 서버가 다운되었을 수 있습니다. |
| ERR_SSL_PROTOCOL_ERROR | 페이지에서 전송된 데이터를 Chrome 브라우저가 해석하지 못했습니다. |
| ERR_BAD_SSL_CLIENT_AUTH_CERT | 클라이언트 인증서(은행 또는 회사 내부 웹사이트 등)에 오류가 발생하여 웹페이지에 로그인할 수 없습니다. |
