HTTP/네트워크 기초 Ch 4. 브라우저의 작동 원리(보이는 곳)
현재 코드스테이츠 강의를 통해 프론트엔드를 학습하고 있습니다.
본 포스트는 해당 강의에 대한 내용 정리를 목적으로 합니다.
학습목표
- 보이는 곳의 통신을 이해할 수 있다.
- AJAX의 개념을 이해할 수 있다.
- SSR과 CSR의 차이를 이해할 수 있다.
1. SPA를 만드는 기술: AJAX
AJAX는 Asynchronous JavaScript And XMLHttpRequest의 약자로, JavaScript, DOM, Fetch, XMLHttpRequest, HTML 등의 다양한 기술을 사용하는 웹 개발 기법입니다.
AJAX의 가장 큰 특징은 웹 페이지에 필요한 부분에 필요한 데이터만 비동기적으로 받아와 화면에 그려낼 수 있다는 것 입니다.
2. AJAX의 두 가지 핵심 기술
JavaScript와 DOM, 그리고 Fetch입니다.
전통적인 웹 애플리케이션에서는 <form>태그를 이용해 서버에 데이터를 전송해야 했습니다. 또한 서버는 요청에 대한 응답으로 새로운 웹 페이지를 제공해주어야 했습니다. 즉 , 클라이언트에서 요청을 보내면 매번 새로운 페이지로 이동해야 했습니다.
그러나 Fetch를 사용하면, 페이지를 이동하지 않아도 서버로부터 필요한 데이터를 받아올 수 있습니다.
Fetch는 사용자가 현재 페이지에서 작업을 하는 동안 서버와 통신할 수 있도록 합니다. 즉, 브라우저는 Fetch가 서버에 요청을 보내고 응답을 받을 때까지 모든 동작을 멈추는 것이 아니라 계속해서 페이지를 사용할 수 있게 하는 비동기적인 방식을 사용합니다.
또한 JavaSciprt에서 DOM을 사용해 조작할 수 있기 때문에, Fetch를 통해 전체 페이지가 아닌 필요한 데이터만 가져와 DOM에 적용시켜 새로운 페이지로 이동하지 않고 기존 페이지에서 필요한 부분만 변경할 수 있습니다.
// Fetch를 사용
fetch('http://52.78.213.9:3000/message')
.then(function(response){
return response.json();
})
.then(function(json){
...
});Fetch 이전에는 XHR(XMLHttpRequest)를 사용했습니다. Fetch는 XHR의 단점을 보완한 새로운 Web API이며, XML보다 가볍고 JavaScript와 호환되는 JSON을 사용합니다. 따라서 오늘날에는 XHR보다 Fetch를 많이 사용합니다.
Fetch 등장 이전에는 표준화된 XHR을 사용했습니다. 그러나 XHR은 Cross-site 이슈 등의 불편함이 있었고, 그에 비해 Fetch는 promise 지원 등의 장점을 가지고 있기 때문에 이제는 많은 사람들이 Fetch를 사용합니다.
-
AJAX의 장점
-
서버에서 HTML을 완성하여 보내주지 않아도 웹페이지를 만들 수 있습니다.
이전에는 서버에서 HTML을 완성하여 보내주어야 화면에 렌더링을 할 수 있었습니다. 그러나 AJAX를 사용하면 사버에서 완성된 HTML을 보내주지 않아도 필요한 데이터를 비동기적으로 가져와 브라우저에서 화면의 일부만 업데이트하여 렌더링할 수 있습니다. -
표준화된 방법
이번에는 브라우저마다 다른 방식으로 AJAX를 사용했으나, XHR이 표준화되면서부터 브라우저에 상관없이 AJAX를 사용할 수 있게 되었습니다. -
유저 중심 애플리케이션 개발
AJAX를 사용하면 필요한 일부분만 렌더링하기 때문에 빠르고 더 많은 상호작용이 가능한 애플리케이션을 만들 수 있습니다. -
더 작은 대역폭
대역폭: 네트워크 통신 한 번에 보낼 수 있는 데이터의 크기
이전에는 서버로부터 완성된 HTML 파일을 받아와야 했기 때문에 한 번에 보내야 하는 데이터의 크기가 컸습니다. 그러나 AJAX에서는 필요한 데이터를 텍스트 형태(JSON, XML)로 보내면 되기 때문에 비교적 데이터의 크기가 작습니다.
-
-
AJAX의 단점
-
Search Engine Optimization(SEO)에 불리합니다.
AJAX 방식의 웹 애플리케이션은 한 번 받은 HTML을 렌더링 한 후, 서버에서 비동기적으로 필요한 데이터를 가져와 그려냅니다.
따라서, 처음 받는 HTML 파일에는 데이터를 채우기 위한 틀만 작성되어 있는 경우가 많습니다. 검색 사이트에서는 전 세계 사이트를 돌아다니며 각 사이트의 모든 정보를 긁어와 사용자에게 검색 결과로 보여줍니다. AJAX 방식의 웹 애플리케이션의 HTML 파일은 뼈대만 있고 데이터는 없기 때문에 사이트의 정보를 긁어가기 어렵습니다. -
뒤로가기 버튼 문제
일반적으로 사용자는 뒤로가기 버튼을 누르면 이전 상태로 돌아갈 거라고 생각하지만, AJAX에서는 이전 상태를 기억하지 않기 때문에 사용자가 의도한대로 동작하지 않습니다. 따라서 뒤로가기 등의 기능을 구현하기 위해서는 별도로 History API를 사용해야 합니다.
-
3. SSR과 CSR

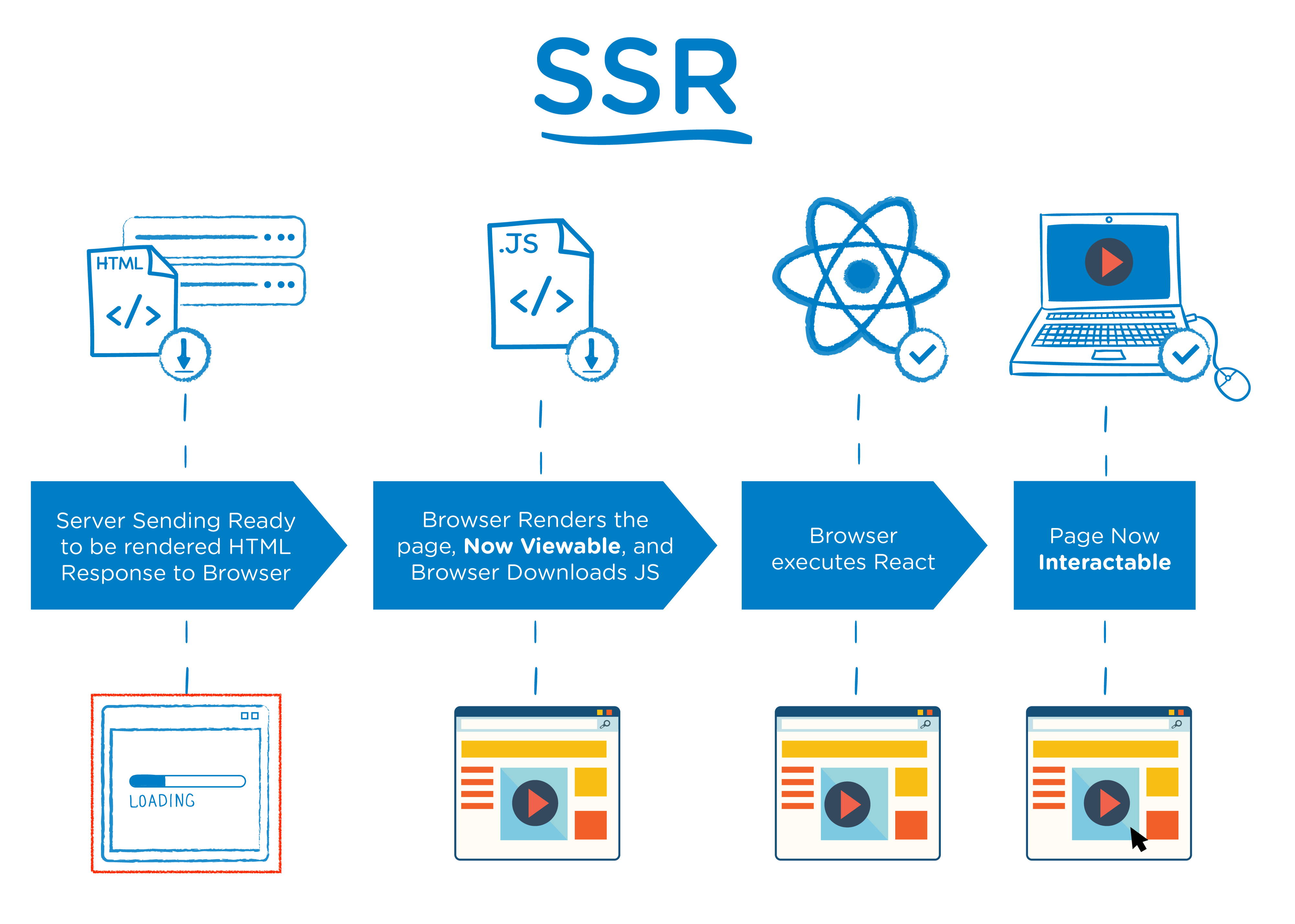
SSR은 Server Side Rendering의 약자입니다. 웹페이지를 브라우저에서 렌더링하는 대신에 서버에서 렌더링합니다.
-
브라우저가 서버의 URI로
GET요청을 보내면, 서버는 정해진 웹 페이지 파일을 브라우저로 전송합니다. -
서버의 웹 페이지가 브라우저에 도착하면 완전히 렌더링됩니다.
서버에서 웹 페이지를 브라우저로 보내기 전에 서버에서 완전히 렌더링했기 때문에 Server Side Rendering 이라고 합니다.
웹 페이지의 내용에 데이터베이스의 데이터가 필요한 경우, 서버는 데이터베이스의 데이터를 불러온 다음, 웹 페이지를 완전히 렌더링 된 페이지로 변환한 후에 브라우저에 응답으로 보냅니다.

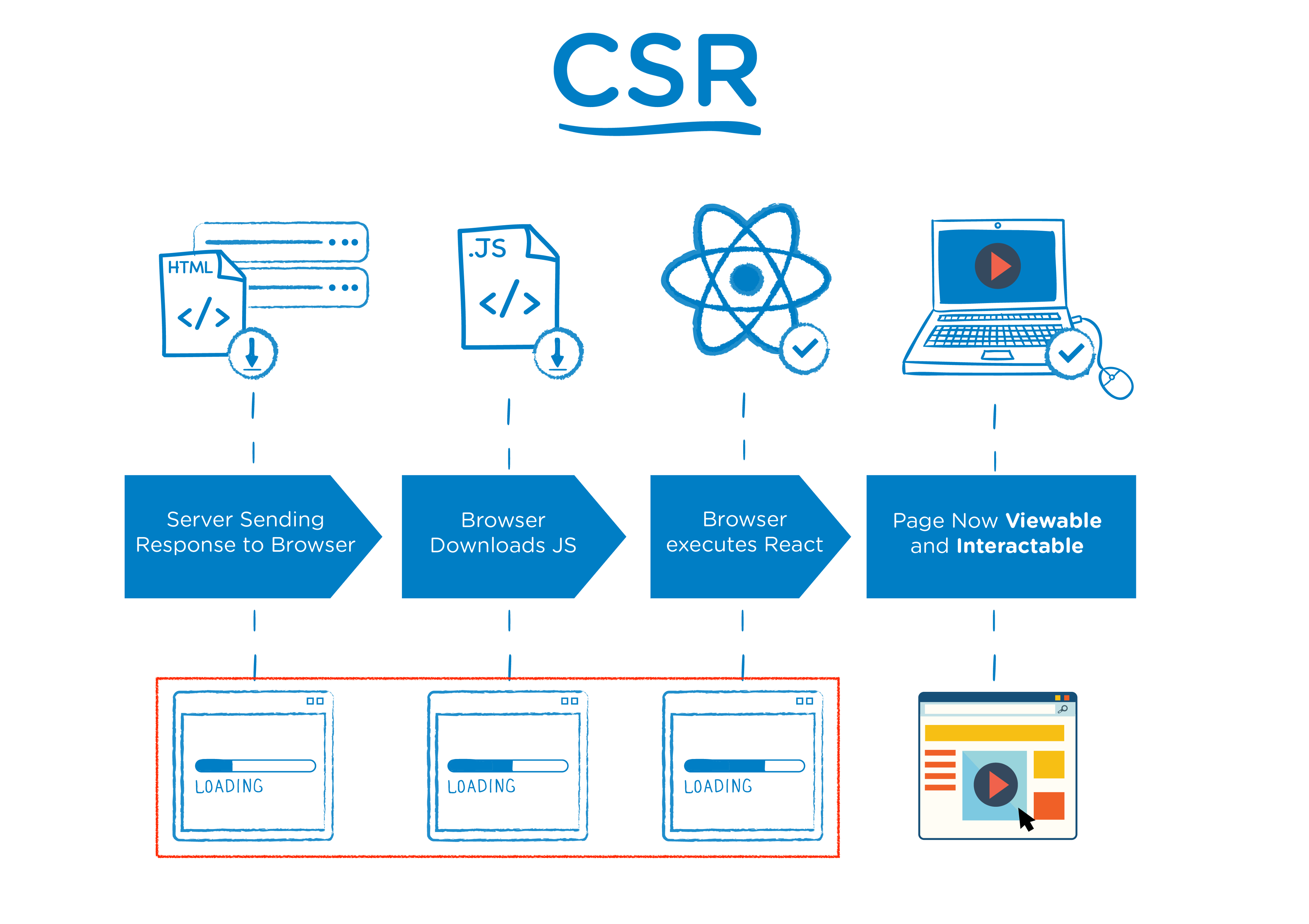
CSR은 Client Side Rendering을 의미합니다. SSR이 서버 측에서 페이지를 렌더링한다면, CSR은 클라이언트에서 페이지를 렌더링합니다. 웹 개발에서 사용하는 대표적인 클라이언트는 웹 브라우저입니다.
-
브라우저의 요청을 서버로 보내면 서버는 웹 페이지를 렌더링하는 대신, 웹 페이지의 골격이 될 단일 페이지(Single Page)를 클라이언트에 보냅니다.
-
이때 서버는 웹 페이지와 함께 JavaScript 파일을 보냅니다. 클라이언트가 웹 페이지를 받으면, 웹 페이지와 함께 전달된 JavaScript 파일은 브라우저의 웹 페이지를 완전히 렌더링 된 페이지로 바꿉니다.
웹 페이지에 필요한 내용이 데이터베이스에 저장된 데이터인 경우에는 브라우저가 데이터베이스에 저장된 데이터를 가져와서 웹 페이지에 렌더링해야 합니다.
이를 위해 Fetch와 같은 API가 사용됩니다.
-
SSR과 CSR의 차이점
SSR과 CSR의 주요 차이점은 페이지가 렌더링되는 위치입니다. SSR은 서버에서 페이지를 렌더링하고, CSR은 브라우저(클라이언트)에서 페이지를 렌더링합니다.
CSR은 사용자가 다른 경로를 요청할 때마다 페이지를 새로고침 하지 않고, 동적으로 라우팅을 관리합니다. SSR은 경로가 변경될 때마다 새로운 정적파일을 요청합니다. -
SSR 사용
- SEO(Search Engine Optimization) 가 우선순위인 경우, 일반적으로 SSR(Server Side Rendering)을 사용합니다.
- 웹 페이지의 첫 화면 렌더링이 빠르게 필요한 경우, 단일 파일의 용량이 작은 SSR이 적합합니다.
- 웹 페이지가 사용자와 상호작용이 적은 경우,SSR을 활용할 수 있습니다.
- 사용자가 웹 브라우저에서 웹 페이지를 볼 수 있는 시점인 TTV(Time To View)와 사용자가 웹 브라우저에서 인터렉션할 수 있는 시점인 TTI(Time To Interact)의 시간 공백이 있을 수 있습니다.
-
CSR 사용
- SEO가 우선순위가 아닐 경우, CSR을 이용할 수 있습니다
- 사이트에 풍부한 상호 작용이 있는 경우, CSR은 빠른 라우팅으로 강력한 사용자 경험을 제공합니다.
- 웹 애플리케이션을 제작하는 경우, CSR을 이용해 더 나은 사용자 경험(빠른 동적 렌더링 등)을 제공할 수 있습니다.
- AJAX를 통해서 서버로부터 필요한 데이터만 받습니다.
