Optimization 라이트 하우스(Lighthouse)
현재 코드스테이츠 강의를 통해 프론트엔드를 학습하고 있습니다.
본 포스트는 해당 강의에 대한 내용 정리를 목적으로 합니다.
Lighthouse
Lighthouse는 구글에서 개발한 오픈소스로서 웹 페이지의 품질을 개선할 수 있는 자동화 툴입니다. Lighthouse는 성능, 접근성, PWA, SEO 등을 검사하며 이를 이용해 사용자는 어떤 웹페이지든 품질 검사를 할 수 있습니다.
Lighthouse 시작하기
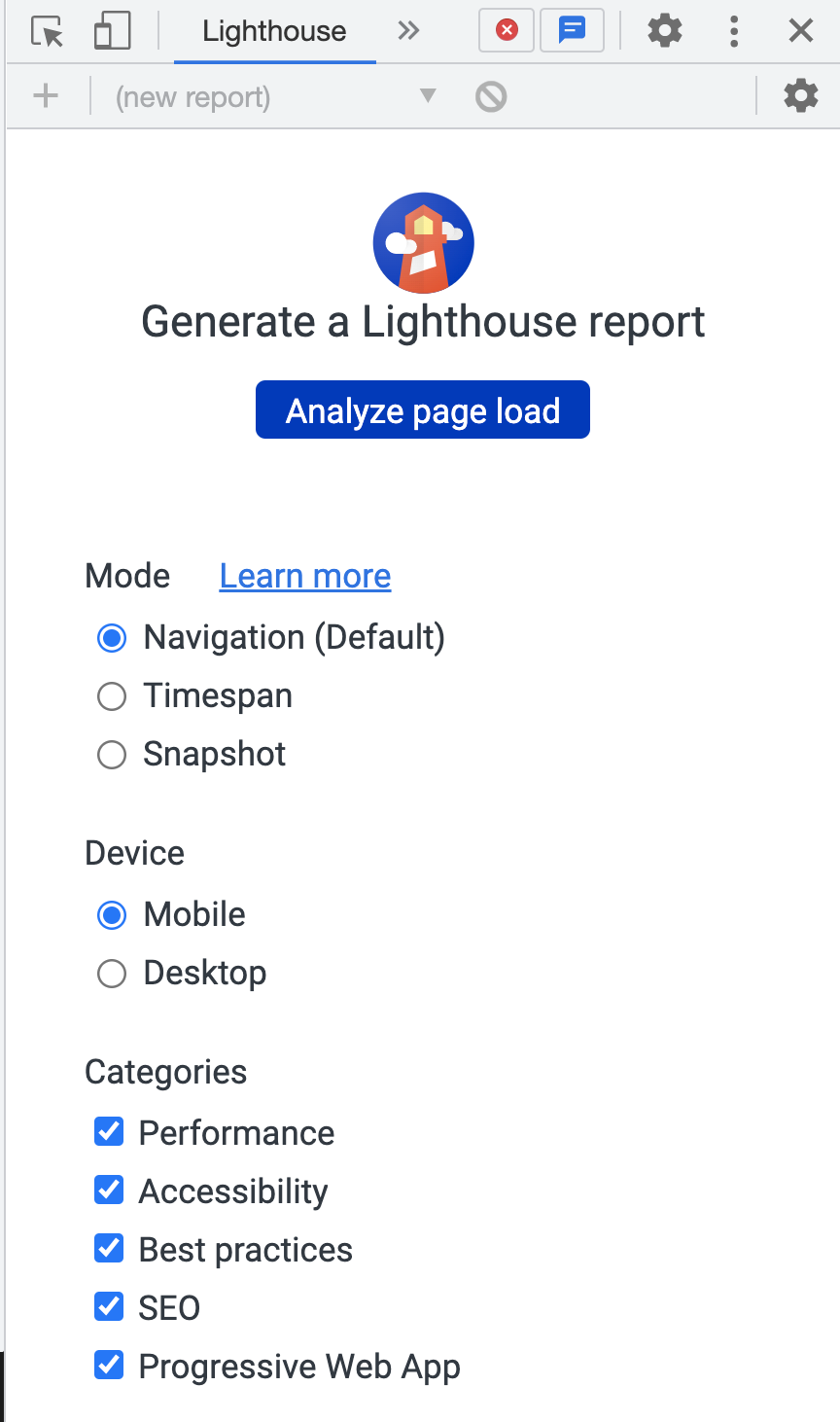
1-1. Chrome 개발자 도구에서 실행하기
- 크롬에서 검사하고 싶은 페이지의 url을 입력합니다.
- 개발자 도구를 엽니다.
- lighthouse 탭을 클릭합니다.

- Analyze page load를 클릭합니다. Categories에서 특정한 지표만 선택하여 검사할 수도 있습니다.
- 대략 30 ~ 60초간 검사가 실행됩니다. 그 후 리포트가 해당 페이지의 개발자 도구내에 생성됩니다.
1-2. Node CLI에서 실행하기
-
Lighthouse를 설치합니다. 이때
-g옵션을 사용하여 Lighthouse를 전역 모듈로 설치하는 것이 좋습니다.
npm install -g lighthouse -
다음의 명령어로 검사를 실행할 수 있습니다.
lighthouse <url> -
다음의 명령어로 모든 옵션을 볼 수 있습니다.
lighthouse --help
Lighthouse 노드모듈을 통해 동적으로 프로그래밍하여 페이지 검사 리포트를 생성할 수도 있습니다. 이를 이용해 성능 테스트를 자동화할 수 있습니다.
2. Lighthouse 분석 결과 항목
-
Performance
Performance 항목은 웹 성능을 측정합니다.
화면에 콘텐츠가 표시되는데 걸리는 시간, 표시된 후 사용자와 상호작용까지 걸리는 시간, 화면에 불안정한 요소가 없는지 확인합니다. -
Accessibility
Accessibility 항목은 웹 페이지가 웹 접근성을 잘 갖추고 있는지 확인합니다.
대체 텍스트를 잘 작성했는지, 배경색과 콘텐츠 색상의 대비가 충분한지, 적절한 WAI-ARIA 속성을 사용했는지 등을 확인합니다. -
Best Practices
Best Practices 항목은 웹 페이지가 웹 표준 모범 사례를 잘 따르고 있는지 확인합니다. HTTPS 프로토콜을 사용하는지, 사용자가 확인할 확률은 높지 않지만 콘솔 창에 오류가 표시되지는 않는지 등을 확인합니다. -
SEO
SEO 항목은 웹 페이지가 검색 엔진 최적화가 잘 되어있는지 확인합니다.
애플리케이션의 robots.txt가 유효한지,<meta>요소는 잘 작성되어 있는지 등을 확인합니다. -
PWA(Progressive Web App)
PWA 항목은 해당 웹 사이트가 모바일 애플리케이션으로서 잘 작동하는지 확인합니다.
앱 아이콘을 제공하는지, 스플래시 화면이 있는지 등을 점수가 아닌 체크리스트로 확인합니다.
3. Lighthouse의 Performance 측정 메트릭

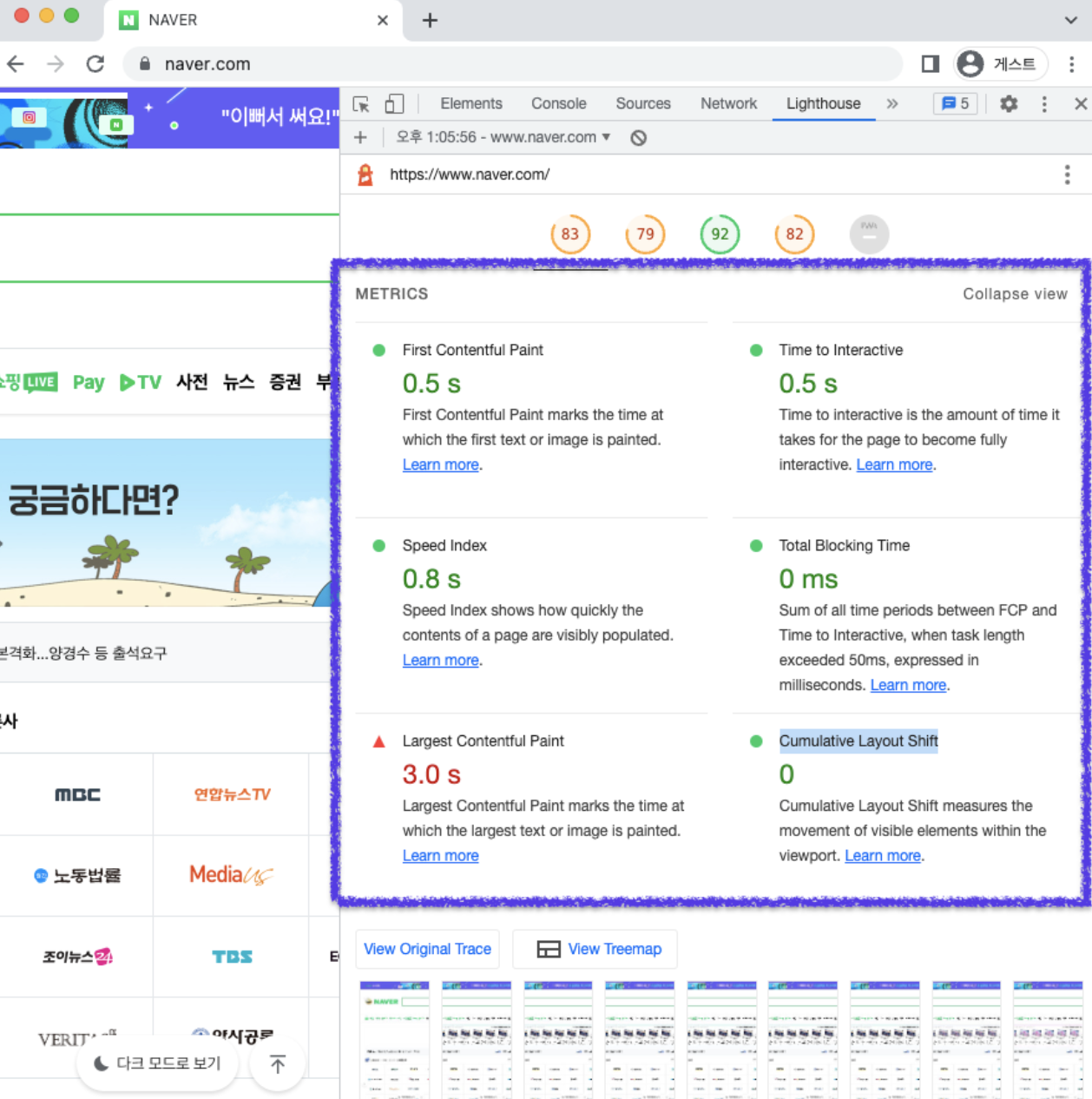
3-1. First Contentful Paint
First Contentful Paint, 줄여서 FCP는 성능(performance)지표를 추적하는 메트릭입니다.
FCP는 사용자가 페이지에 접속했을 때 브라우저가 DOM 컨텐츠의 첫 번째 부분을 렌더링하는 데 걸리는 시간을 측정합니다. 즉 사용자가 감지하는 페이지의 로딩 속도를 측정할 수 있습니다. 우수한 사용자 경험을 제공하려면 FCP가 1.8초 이하여야 합니다.
페이지의 이미지와 <canvas>요소, SVG 등 모두 DOM 콘텐츠로 구분되며 <iframe>요소의 경우 이에 포함되지 않습니다.

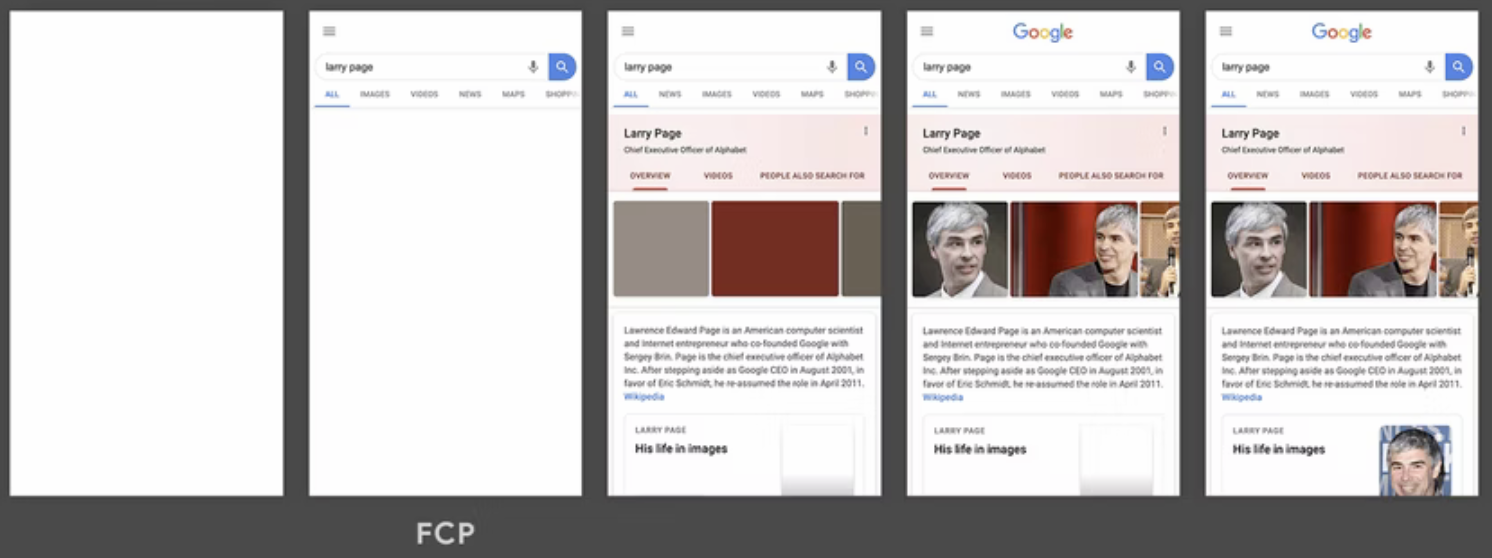
위 타임라인에서 FCP는 첫 번째 텍스틀와 이미지 요소가 화면에 렌더링되는 두 번째 프레임에서 측정됩니다.
만일 주요 콘텐츠 로딩이 완료된 시점을 측정하는 것을 목표로 한다면 Large Contentful Paint의 약자인 LCP 지표로 확인할 수 있습니다.
3-2. Large Contentful Paint
Large Contentful Paint의 약자 LCP는 뷰포트를 차지하는 가장 큰 콘텐츠(이미지 또는 텍스트 블록)의 렌더 시간을 측정합니다. 이를 이용해 주요 컨텐츠가 유저에게 보이는 시간까지를 가늠할 수 있습니다.
다음의 표를 기준으로 LCP 점수를 해석할 수 있습니다.
| LCP time(in seconds) | Color-coding |
|---|---|
| 0-2.5 | Green(fast) |
| 2.5-4 | Orange(moderate) |
| Over 4 | Red(slow) |
3-3. Time to interactive
Time to interactive의 약자 TTI는 페이지가 로드되는 시점부터 사용자와의 상호작용이 가능한 시점까지의 시간을 측정합니다.
그 기준은 다음과 같습니다.
- 페이지에 FCP로 측정된 컨텐츠가 표시되어야 합니다.
- 이벤트 핸들러가 가장 잘 보이는 페이지의 엘리먼트에 등록됩니다.
- 페이지가 0.05초 안에 사용자의 상호작용에 응답합니다.
TTI 점수는 아카이브된 HTTP 데이터를 기반으로 백분위 단위로 점수를 측정합니다.
| TTI metric(in seconds) | Color-coding |
|---|---|
| 0-3.8 | Green(fast) |
| 3.9-7.3 | Orange(moderate) |
| Over 7.3 | Red(slow) |
3-4. Speed Index
Speed Index는 성능(Performance)지표를 추적하는 메트릭입니다. Speed Index는 페이지를 로드하는 동안 얼마나 빨리 컨텐츠가 시각적으로 표시되는 지를 측정합니다.
lighthouse는 먼저 브라우저의 페이지 로딩과정을 각 프레임마다 캡쳐한 후 프레임 간 화면에 보이는 요소들을 계산합니다.
| Speed Index(in seconds) | Color-coding |
|---|---|
| 0-3.4 | Green(fast) |
| 3.4-5.8 | Orange(moderate) |
| Over 5.8 | Red(slow) |
3-5. Total Blocking Time
Total Blocking Time의 약어인 TBT는 페이지가 유저와 상호작용하기까지의 막혀있는 시간을 측정합니다. Lighthouse에서는 FCP와 TTI 사이에 긴 시간이 걸리는 작업들을 모두 기록하여 TBT를 측정합니다.

메인스레드에서 작업을 실행하는데 소요된 총 시간은 560ms초이지만 TBT로 측정되는 것은 345ms입니다.
3-6. Cumulative Layout Shift
Cumulative Layout Shift의 약어인 CLS는 사용자에게 컨텐츠가 화면에서 얼마나 많이 움직이는지(불안정한 지)를 수치화한 지표입니다. 이 지표를 통해 화면에서 이리저리 움직이는 요소(불안정한 요소)가 있는지 측정할 수 있습니다.
