
현재 '모던 자바스크립트 Deep Dive'를 통해 자바스크립트를 학습하고 있습니다. 본 포스트는 해당 내용에 대한 정리를 목적으로 합니다.
1. 스코프(scope, 유효범위)란?
function add(x,y){
// 매개변수는 함수 몸체 내부에서만 참조할 수 있다.
// 즉, 매개변수는 스코프(유효범위)는 함수 몸체 내부다.
console.log(x, y); // 2 5
return x + y;
}
add(2, 5);
// 매개변수는 함수 몸체 내부에서만 참조할 수 있다.
console.log(x, y); // ReferenceError: x is not defined모든 식별자(변수 이름, 함수 이름, 클래스 이름 등)는 자신이 선언된 위치에 의해 다른 코드가 식별자 자신을 참조할 수 있는 유효 범위가 결정됩니다. 이를 스코프라고 합니다. 즉 스코프는 식별자가 유효한 범위 를 말합니다.
자바스크립트 엔진은 코드를 실행할 때 코드의 문맥(context)를 고려해서 어떤 변수를 참조해야 할 것인지에 대한 식별자 결정(identifier resolution)을 합니다.
"코드가 어디서 실행되며 주변에 어떤 코드가 있는지"를 렉시컬 환경(lexical environment)라고 부릅니다. 즉, 코드의 문맥(context)는 렉시컬 환경으로 이뤄집니다. 이를 구현한 것이 실행 컨텍스트(execution context)이며, 모든 코드는 실행 컨텍스트에서 평가되고 실행됩니다.
프로그래밍 언어에서는 스코프(유효범위)를 통해 식별자인 변수 이름의 충돌을 방지하여 같은 이름의 변수를 사용할 수 있게 합니다. 스코프 내에서 식별자는 유일해야 하지만 다른 스코프에는 같은 이름의 식별자를 사용할 수 있습니다.
2. 스코프의 종류
코드는 전역(global)과 지역(local)로 구분할 수 있습니다.
| 구분 | 설명 | 스코프 | 변수 |
|---|---|---|---|
| 전역 | 코드의 가장 바깥 영역 | 전역 스코프 | 전역 변수 |
| 지역 | 함수 몸체 내부 | 지역 스코프 | 지역 변수 |
변수는 자신이 선언된 위치(전역 또는 지역)에 의해 자신이 유효한 범위인 스코프가 결정됩니다.
따라서, 전역에서 선언된 변수는 전역 스코프를 갖는 전역 변수이고, 지역에서 선언된 변수는 지역 스코프를 갖는 지역 변수입니다.
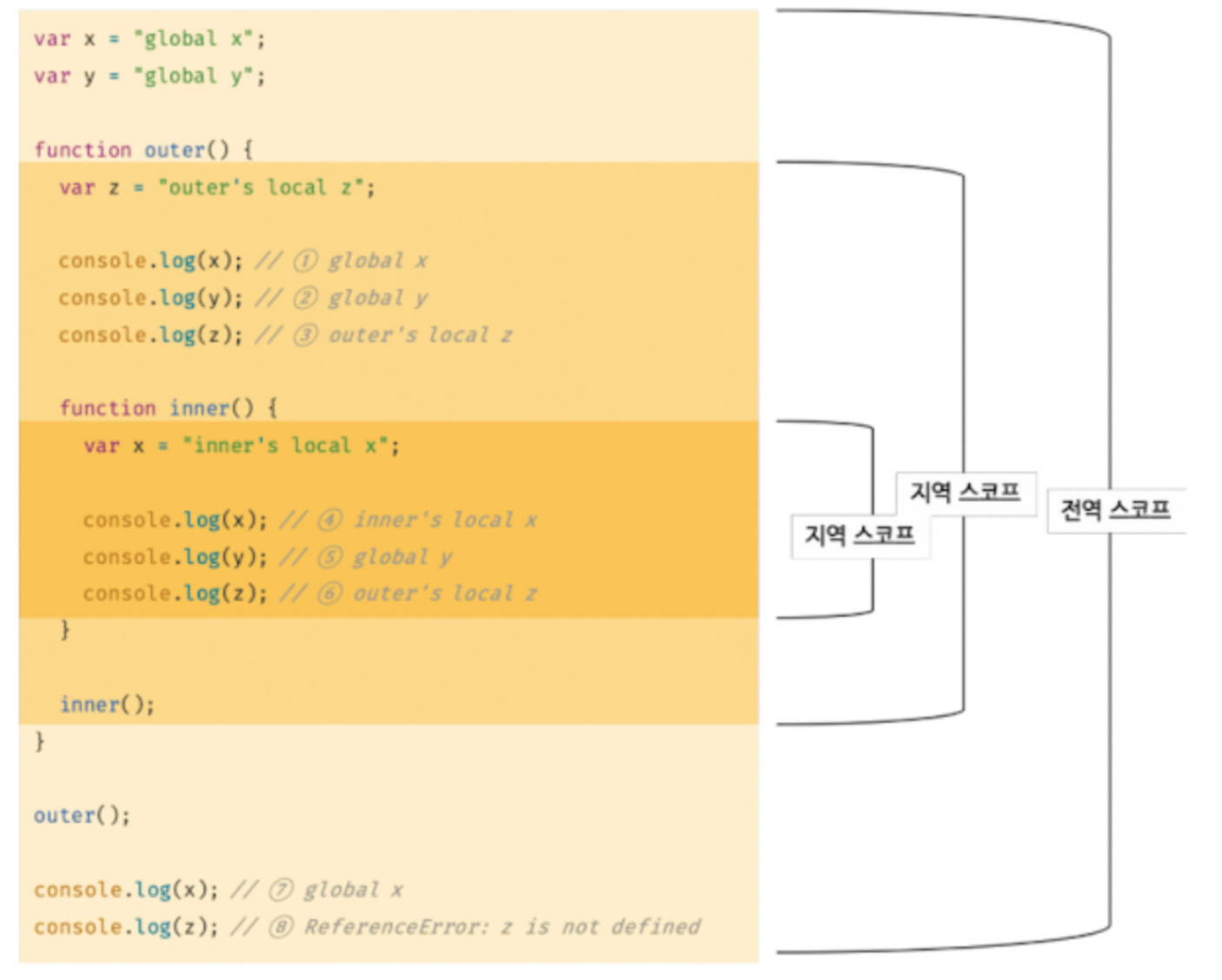
1. 전역과 전역 스코프

전역이란 코드의 가장 바깥 영역을 말합니다. 전역에 번수를 선언하면 전역 스코프를 갖는 전역 변수(global variable)가 됩니다. 전역 변수는 어디서든지 참조할 수 있습니다.
2. 지역과 지역 스코프
지역이란 함수 몸체 내부를 말합니다. 지역에 변수를 선언하면 지역 스코프를 갖는 지역 변수(local variable)가 됩니다.
지역 변수는 자신이 선언된 지역과 하위 지역(중첩 함수)에서만 참조할 수 있습니다.
즉, 지역 변수는 자신의 지역 스코프와 하위 지역 스코프에서 유효합니다.
3. 스코프 체인
함수는 전역에서 정의할 수도 있고 함수 몸체 내부에서 정의할 수도 있습니다.
함수 몸체 내부에서 정의한 함수를 중첩 함수(nested function), 중첩 함수를 포함하는 함수를 외부 함수(outer function)라고 합니다.
중첩 함수의 지역 스코프는 중첩 함수를 포함하는 외부 함수의 지역 스코프와 계층적 구조 를 갖습니다. 이때 외부 함수의 지역 스코프를 중첩 함수의 상위 스코프라고 합니다.
모든 스코프는 하나의 계층적 구조로 연결되며, 모든 지역 스코프의 최상위 스코프는 전역 스코프 입니다. 이렇게 스코프가 계층적으로 연결된 것을 스코프 체인(scope chain)이라고 합니다.
1. 스코프 체인에 의한 변수 검색
변수를 참조할 때 자바스크립트 엔진은 스코프 체인을 통해 변수를 참조하는 코드의 스코프에서 시작해서 상위 스코프 방향으로 이동하며 선언된 변수를 검색합니다. 이를 통해 상위 스코프에서 선언한 변수를 하위 스코프에서도 참조할 수 있습니다. 절대 하위 스코프로 내려가면서 식별자를 검색하는 일은 없습니다.
스코프 체인은
렉시컬 환경(lexical Environment)이라는 자료구조를 단방향으로 연결한 것이라고도 표현할 수 있습니다.
자바스크립트 엔진은 코드(전역 코드와 함수 코드)를 실행하기에 앞서 렉시컬 환경(lexical Environment)이라는 자료구조를 실제로 생성합니다.
변수 선언이 실행되면 변수 식별자가 이 자료구조(렉시컬 환경)에 키(key)로 등록되고, 변수 할당이 일어나면 이 자료구조의 변수 식별자에 해당하는 값을 변경합니다. 변수의 검색도 이 자료구조 상에서 이뤄집니다.
렉시컬 환경에 대한 내용은 향후 자세하게 설명 예정입니다.
2. 스코프 체인에 의한 함수 검색
// 전역함수
function foo() {
console.log('global function foo');
}
function bar() {
// 중첩 함수
function foo() {
console.log('local function foo');
}
foo();
}
bar();함수 선언문으로 함수를 정의하면 런타임 이전에 함수 객체가 먼저 생성됩니다.
자바스크립트 엔진은 함수 이름과 동일한 이름의 식별자를 암묵적으로 선언하고 생성된 함수 객체를 할당합니다. 즉, 함수도 식별자에 할당되기 때문에 스코프를 갖습니다.
4. 함수 레벨 스코프 와 블록 레벨 스코프
var 키워드로 선언한 변수는 오로지 함수의 코드 블록({})만을 지역 스코프로 인정하는 함수 레벨 스코프를 따릅니다.
하지만 let 키워드로 선언한 변수는 모든 코드 블록(함수, if문, for문, while문, try/catch 문 등)을 지역 스코프로 인정하는 블록 레벨 스코프(block-level scope)를 따릅니다.
이러한 특징 때문에 현재는 let과 const 키워드로 선언한 변수를 사용하고 있습니다.
let foo = 1; // 전역 변수
{
let foo = 2; // 지역 변수
let bar = 3; // 지역 변수
}
console.log(foo); // 1
console.log(bar); // ReferenceError: bar is not defined함수도 코드 블록이므로 스코프를 만듭니다. 이때 함수 내의 코드 블록은 함수 레벨 스코프에 중첩됩니다.
let i = 10; // 전역 스코프
function foo() { // 함수 레벨 스코프
let i = 100;
for (let i = 1; i < 3; i++){ // 블록 레벨 스코프
console.log(i); // 1 2
}
console.log(i); // 100
}
foo();
console.log(i); // 105. 렉시컬 스코프
-
함수를 어디서 호출했는지에 따라 함수의 상위 스코프를 결정한다.
이 방식을 동적 스코프(dynamic scope)라고 하며, 함수가 호출되는 시점에 동적으로 상위 스코프를 정해야하기 때문에 동적 스코프라고 부릅니다. -
함수를 어디서 정의했는지에 따라 함수의 상위 스코프를 결정한다.
이 방식을 렉시컬 스코프(lexical scope) 또는 정적 스코프(static scope)라고 합니다. 함수 정의가 평가되는 시점에 상위 스코프가 정적으로 결정되기 때문에 정적 스코프라고 부릅니다. 자바스크립트를 비롯한 대부분의 프로그래밍 언어는 렉시컬 스코프를 따릅니다.
이처럼 함수의 상위 스코프는 함수 정의가 실행될 때 정적으로 결정됩니다.
함수 정의(함수 선언문 또는 함수 표현식)가 실행되어 생성된 함수 객체는 이렇게 결정된 상위 스코프를 기억합니다. 함수가 호출될 때마다 함수의 상위 스코프를 참조할 필요가 있기 때문입니다.
let x = 1;
function foo(){
let x = 10;
bar();
}
function bar() {
console.log(x);
}
foo(); // 1
bar(); // 1 따라서 위 예제를 실행하면 전역 변수 x의 값 1을 두 번 출력합니다.
