네트워크 심화 4. Web Cache
현재 코드스테이츠 강의를 통해 프론트엔드를 학습하고 있습니다.
본 포스트는 해당 강의에 대한 내용 정리를 목적으로 합니다.
학습목표
- 웹 캐시의 필요성에 대해 이해한다.
cache-Control: max-age=60이 어떤 의미인지 이해한다.- 요청에서 사용하는
If-Modified-Since헤더와 응답에서 사용하는Last-Modified헤더에 대해 이해한다. - 요청에서 사용하는
If-None-Match헤더와 응답에서 사용하는Etag헤더에 대해 이해한다. - 프록시 서버의 필요성에 대해 이해한다.
- 프라이빗 캐시와 프록시 캐시의 차이에 대해 이해한다.
Cache-Control헤더의 값인no-cache와must-revalidate의 차이에 대해 이해한다.
1. HTTP 헤더 - 캐시

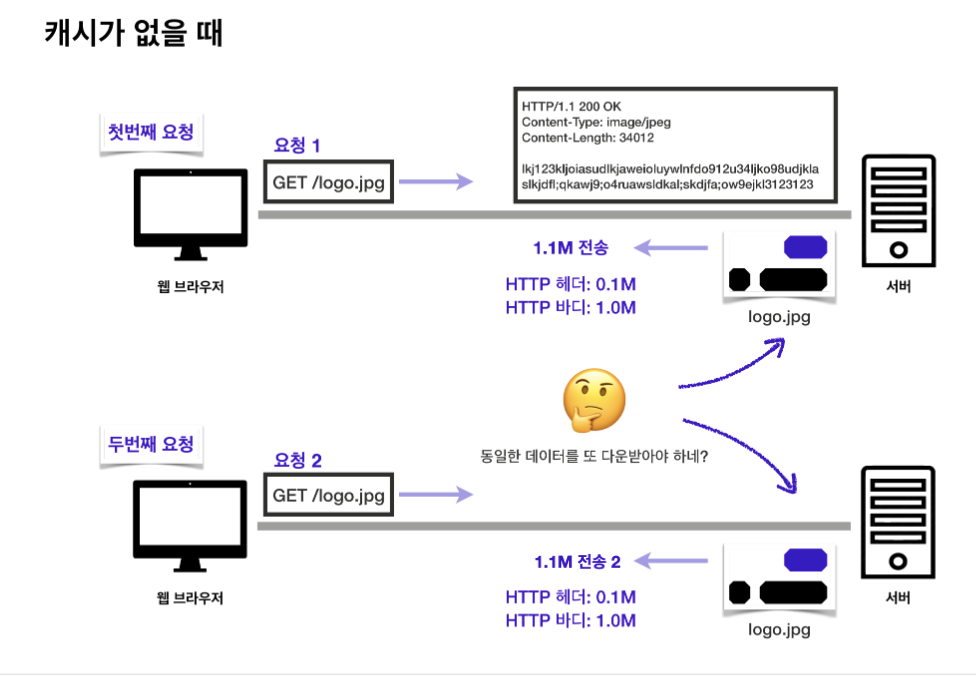
캐시(데이터나 값을 미리 복사해 놓는 임시 장소)가 없을 경우 위의 이미지처럼 동일한 이미지를 요청하는데 네트워크를 통해 같은 데이터를 또 다운받아야 합니다. 용량이 클수록 비용이 커지고 브라우저의 로딩 속도가 느려집니다.

캐시(cache)는 컴퓨터 과학에서 데이터나 값을 미리 복사해 놓는 임시 장소를 가리킵니다.
캐시는 캐시의 접근 시간에 비해 원래 데이터를 접근하는 시간이 오래 걸리는 경우나 값을 다시 계산하는 시간을 절약하고 싶은 경우에 사용합니다.
캐시에 데이터를 미리 복사해 놓으면 계산이나 접근 시간없이 더 빠른 속도로 데이터에 접근할 수 있습니다.
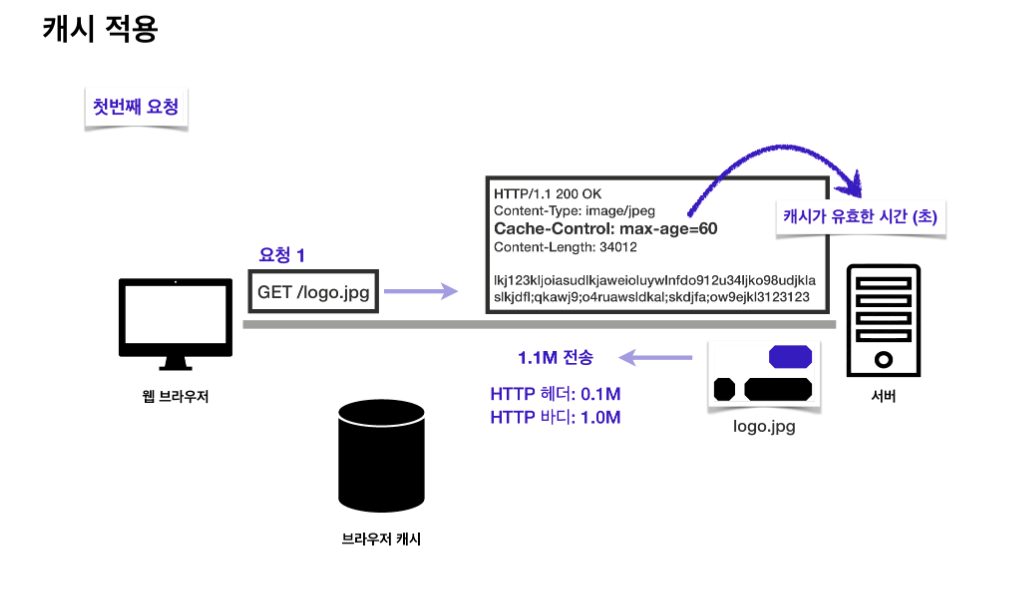
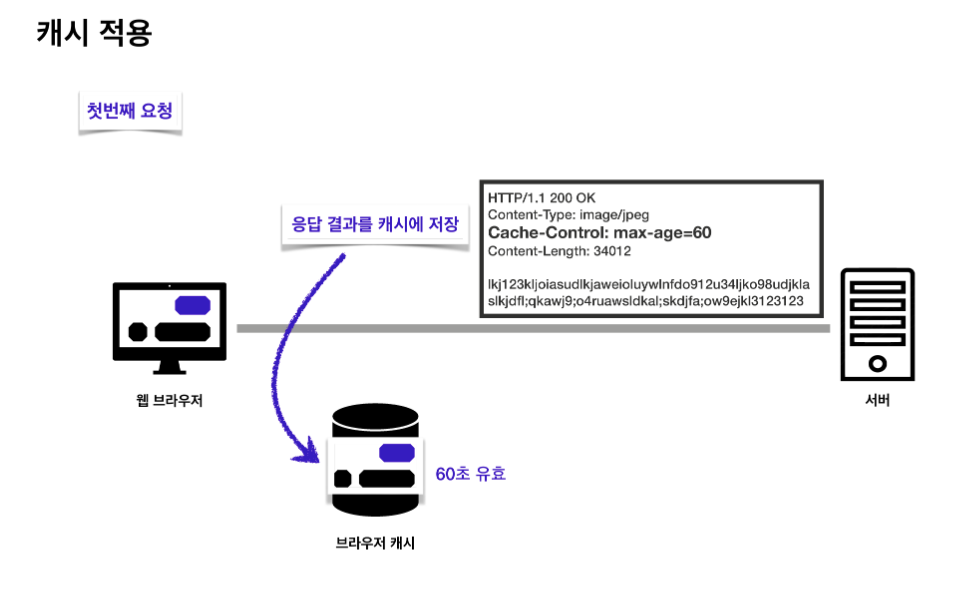
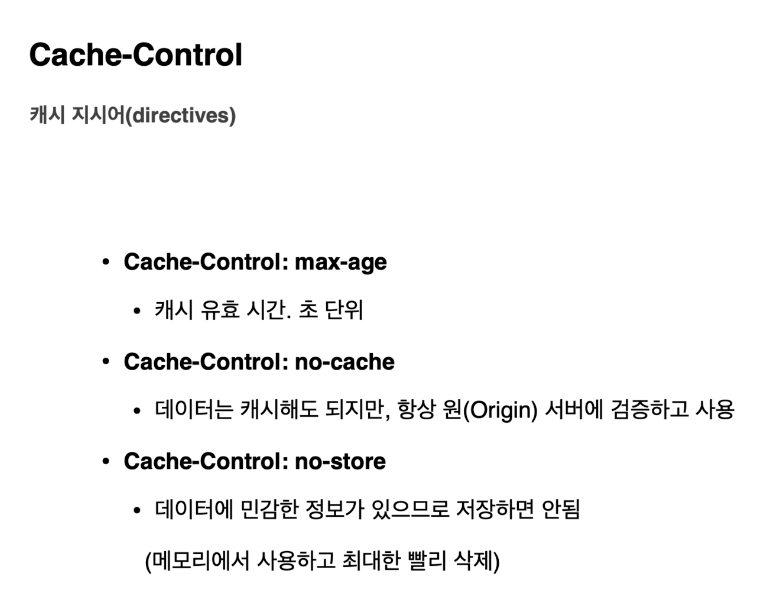
브라우저에 캐시를 저장할 땐 헤더에 cache-control 속성을 통해 캐시가 유효한 시간을 지정할 수 있습니다. 이 경우 60초로 설정한다면 60초 동안은 해당 캐시가 유효하다는 의미입니다.

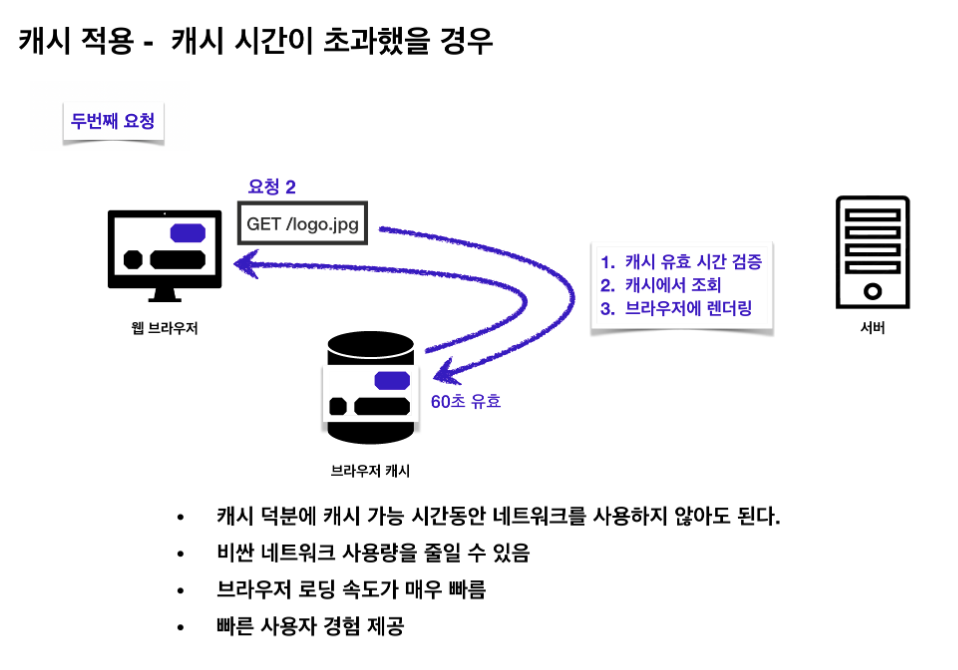
이제 두 번째 요청에선 캐시를 우선 조회하게 됩니다.
캐시가 존재하고 아직 60초가 지나지 않아 유효한 캐시라면 해당 캐시에서 데이터를 가져옵니다.

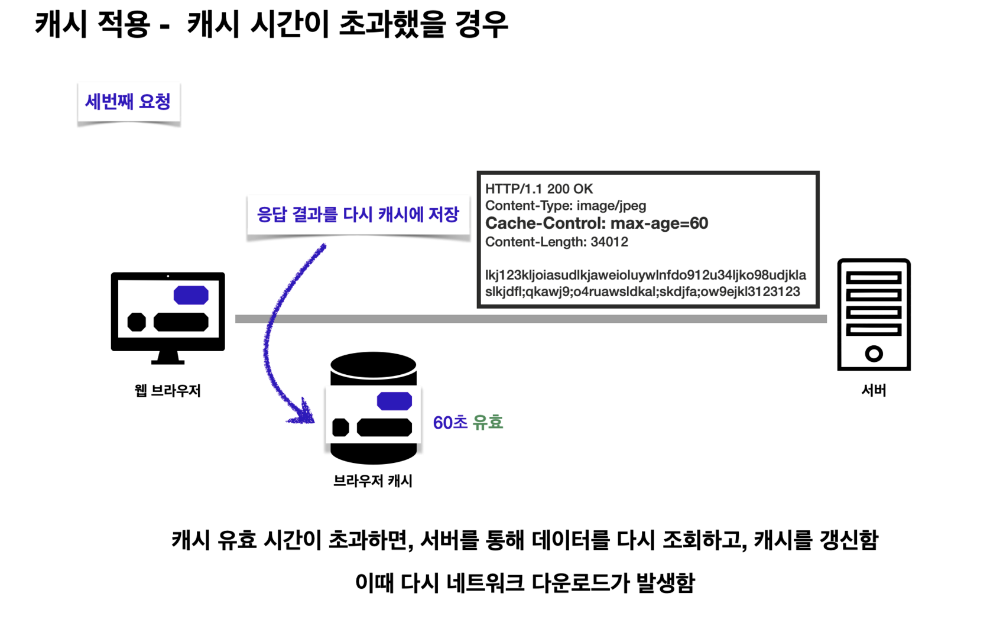
만일 캐시 시간이 초과했을 경우에는 다시 서버에 요청을 하고 60초간 유효한 logo.jpg이미지를 응답받습니다.
이때 다시 네트워크 다운로드가 발생하게 됩니다.

응답 결과를 브라우저가 렌더링하면 브라우저 캐시는 기존 캐시를 지우고 새 캐시로 데이터를 업데이트합니다. 이 과정에서 캐시 유효 시간이 다시 초기화됩니다.
2. 캐시 검증 헤더와 조건부 요청
만약 캐시 유효시간이 지났지만 변경이 없기 때문에 해당 데이터를 써도 되는 상황이라면 이를 검증하고 사용하는 방법은 없을까요?

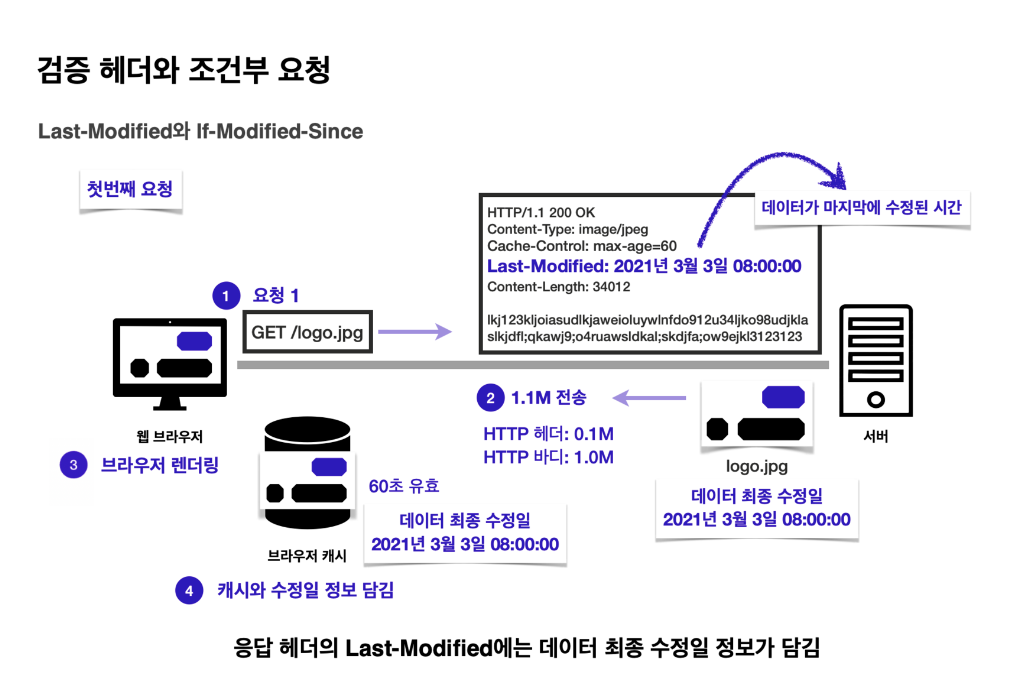
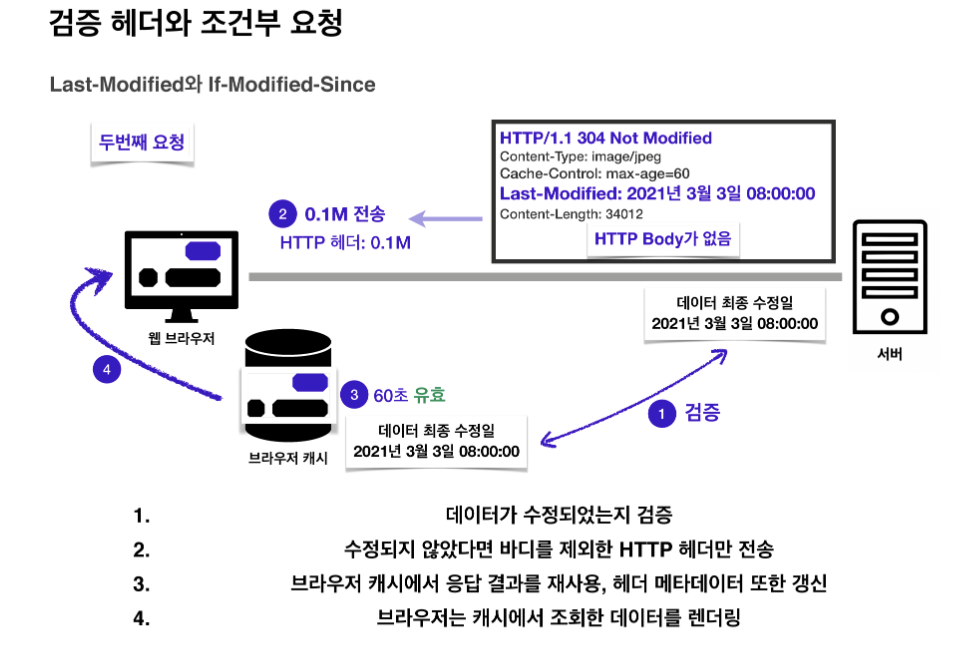
검증 헤더 Last Modified를 이용해 캐시의 수정시간을 알 수 있습니다.
Last Modified는 데이터가 마지막으로 수정된 시간 정보를 헤더에 포함합니다.
이로 인해 응답 결과를 캐시에 저장할 때 데이터 최종 수정일도 저장됩니다.
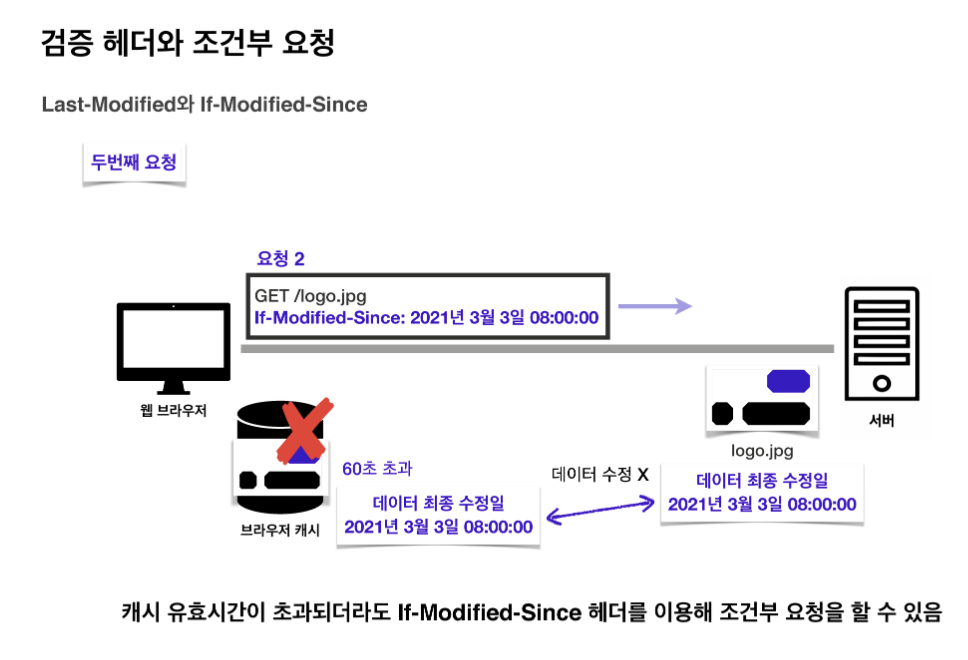
이렇게 하면 캐시 유효시간이 초과되더라도 If-Modified-Since 헤더를 이용해 조건부 요청을 할 수 있습니다.

서버의 해당 자료의 최종 수정일과 비교해서 데이터가 수정이 안되었을 경우 응답 메시지에 이를 담아서 알려줍니다.
이때 HTTP Body는 응답 데이터에 없으며 상태 코드는 304 Not Modified로 변경된 것이 없다는 뜻입니다.
그래서 전송 데이터에 바디가 빠졌기 때문에 헤더만 포함된 0.1M만 전송됩니다.
클라이언트에서는 해당 응답을 받은 뒤 캐시를 갱신해주고 다시 일정 시간(60초)동안 유효하게 됩니다.

위 내용을 다시 한 번 정리하면 다음과 같습니다.
- 캐시 유효 시간이 초과해도, 서버의 데이터가 갱신되지 않으면
- 304 Not Modified + 헤더 메타데이터만 응답(바디 X)
- 클라이언트는 서버가 보낸 응답 헤더 정보로 캐시의 메타데이터를 갱신
- 클라이언트는 캐시에 저장되어 있는 데이터 재활용
- 결과적으로 네트워크 다운로드가 발생하지만 용량이 적은 헤더 정보만 다운로드
- 매우 실용적인 해결책
Last-Modified와 If-Modified-Since의 단점은 다음과 같습니다.
-
1초 미만(0.x초) 단위로 캐시 조정이 불가능
-
날찌 기반의 로직 사용
-
데이터를 수정해서 날짜가 다르지만, 같은 데이터를 수정해서 데이터 결과가 똑같은 경우
-
서버에서 별도의 캐시 로직을 관리하고 싶은 경우
- 예시) 스페이스나 주석처럼 크게 영향이 없는 변경에서 캐시를 유지하고 싶은 경우
위에서 설명한
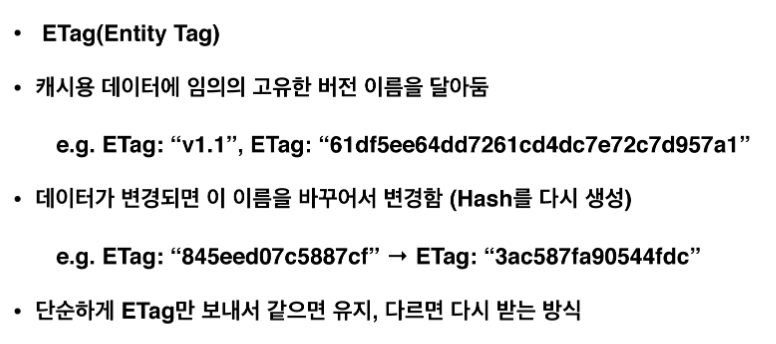
Last-Modified와If-Modified-Since보다 간단한 방식으로ETag와If-None-Match검증 헤더가 있습니다.
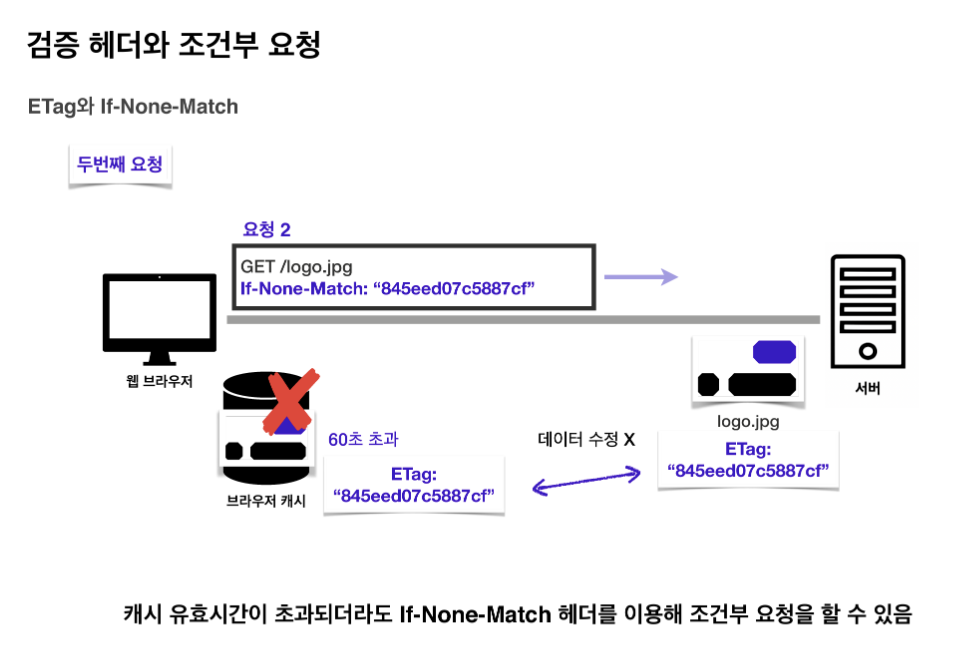
서버에서 헤더에 ETag를 작성해 응답합니다. 클라이언트의 캐시에서 해당 ETag값을 저장합니다.

만약 캐시 시간이 초과돼서 다시 요청을 해야 하는 경우라면 이때 ETag값을 검등하는 If-None-Match를 요청 헤더에 작성해서 보냅니다.

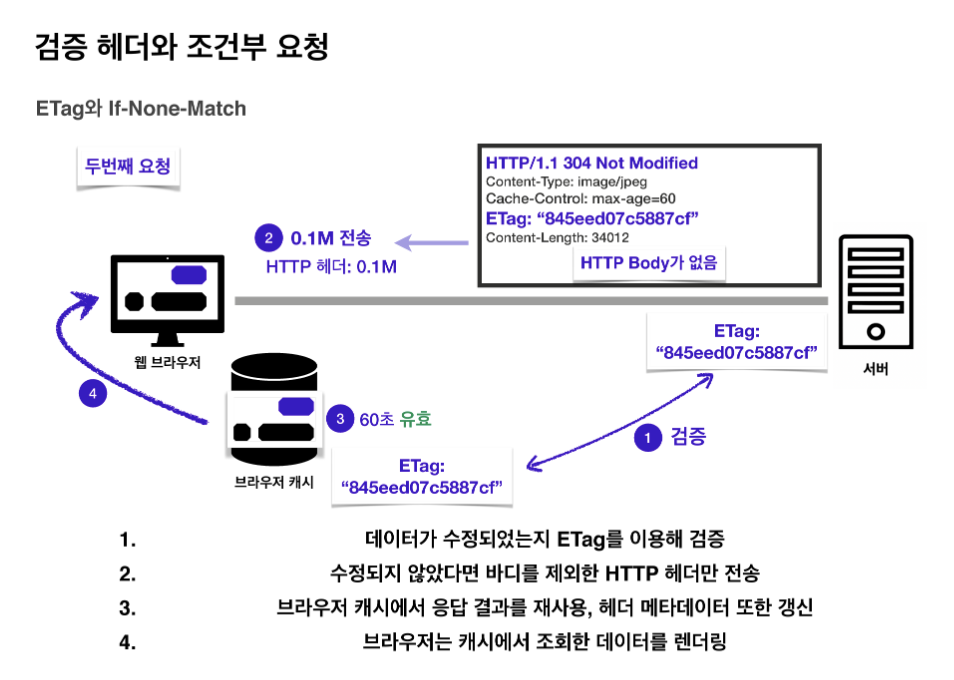
서버에서 데이터가 변경되지 않았을 경우 ETag는 동일하기 때문에 If-None-Match는 거짓이 됩니다.
이 경우 서버에서는 304 Not Modified를 응답하며 이때 역시 HTTP Body는 없습니다.
브라우저 캐시에서는 응답 결과를 재사용하고 헤더 데이터를 갱신합니다.

위 ETag와 If-None-Match를 정리하면 다음과 같습니다.
-
단순하게 ETag만 보내서 같으면 유지, 다르면 다시 받는 방식
-
캐시 제어 로직을 서버에서 완전히 관리
-
클라이언트는 단순히 이 값을 서버에 제공(클라이언트는 캐시 매커니즘을 모름)
-
예시)
서버는 베타 오픈 기간인 3일 동안 파일이 변경되어도 ETag를 동일하게 유지
애플리케이션 배포 주기에 맞추어 ETag 갱신
다음은 캐시와 관련된 헤더들과 조건부 요청 헤더 입니다.



3. 프록시 캐시
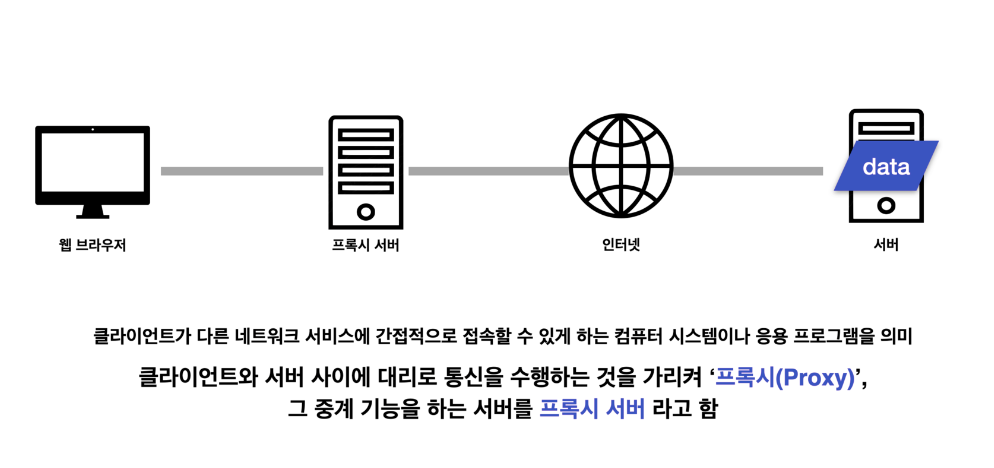
프록시(Proxy)란 클라이언트와 서버 사이에 대리로 통신을 수행하는 것을 가리킵니다. 그 중계 기능을 하는 서버를 프록시 서버라고 합니다.

클라이언트, 혹은 서버가 다른 네트워크에 간접적으로 접속할 수 있기 때문에, 보안, 캐싱을 통한 성능, 트래픽 분산 등의 장점을 가집니다.

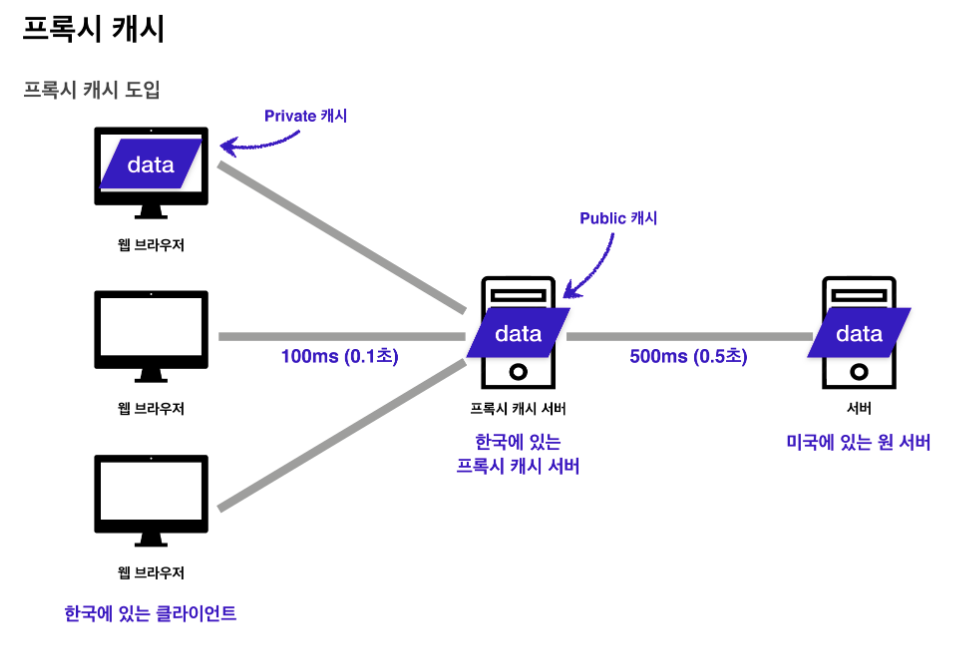
만일 한국에 프록시 캐시서버를 두고 한국의 클라이언트는 프록시 캐시서버를 통해 자료를 가져오도록 한다면 여러 사람이 찾은 자료일수록 이미 캐시에 등록돼있기 때문에 빠른 속도로 가져올 수 있습니다.
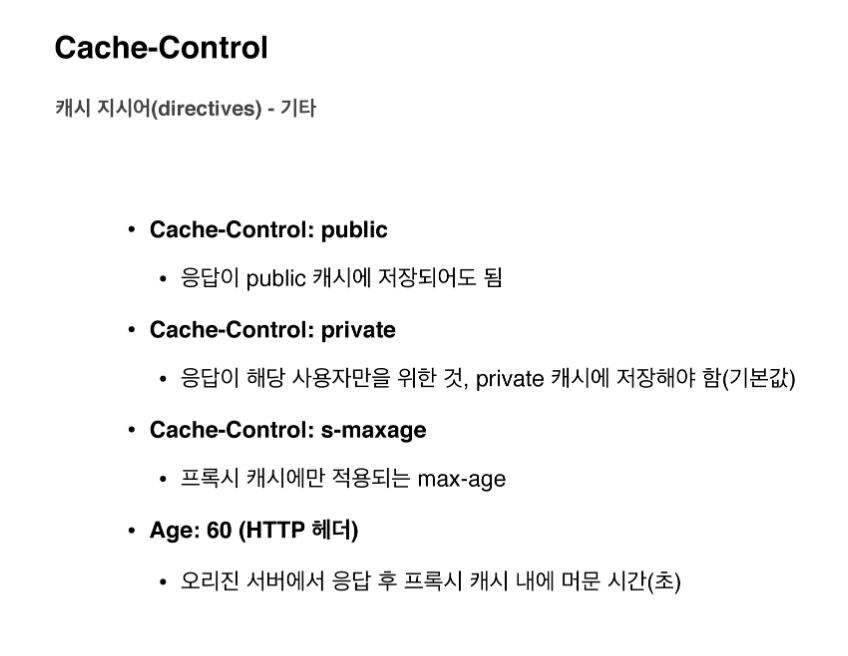
이때, 클라이언트에서 사용하고 저장하는 캐시를 private 캐시라 하며 프록시 캐시 서버의 캐시를 public 캐시라 합니다.

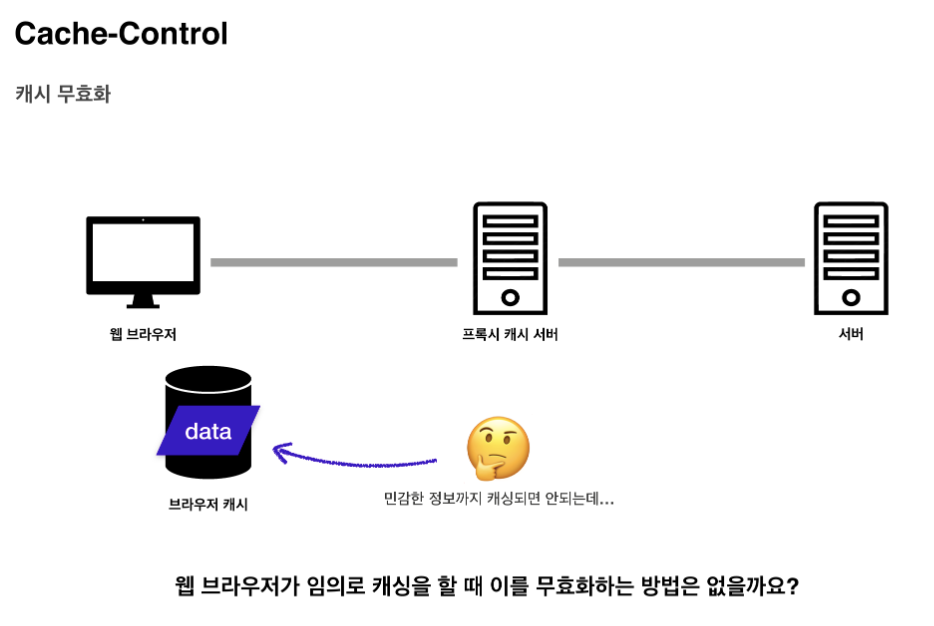
클라이언트가 캐시를 적용하지 않아도 임의로 브라우저가 캐시를 적용하는 경우, 특정 페이지에서 캐시가 되면 안되는 정보(ex. 통장 잔고)가 있다면 어떻게 이를 무효화할 수 있을까요?

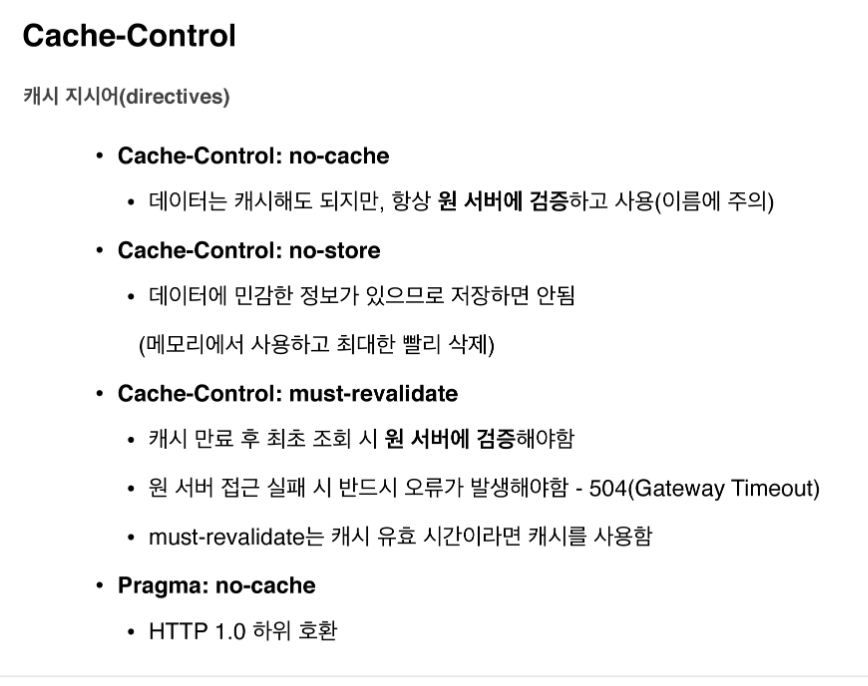
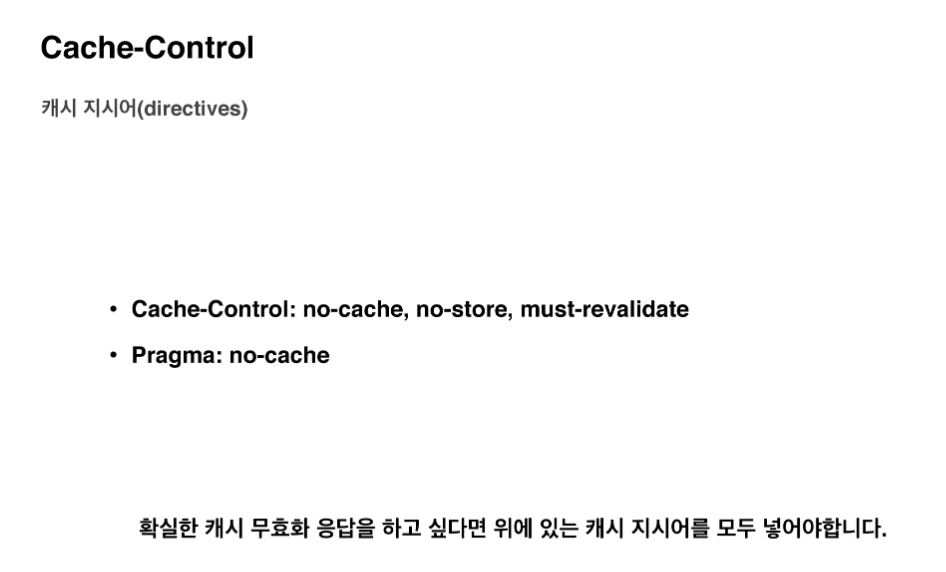
캐시를 무효화할 수 있는 헤더는 다음과 같습니다.


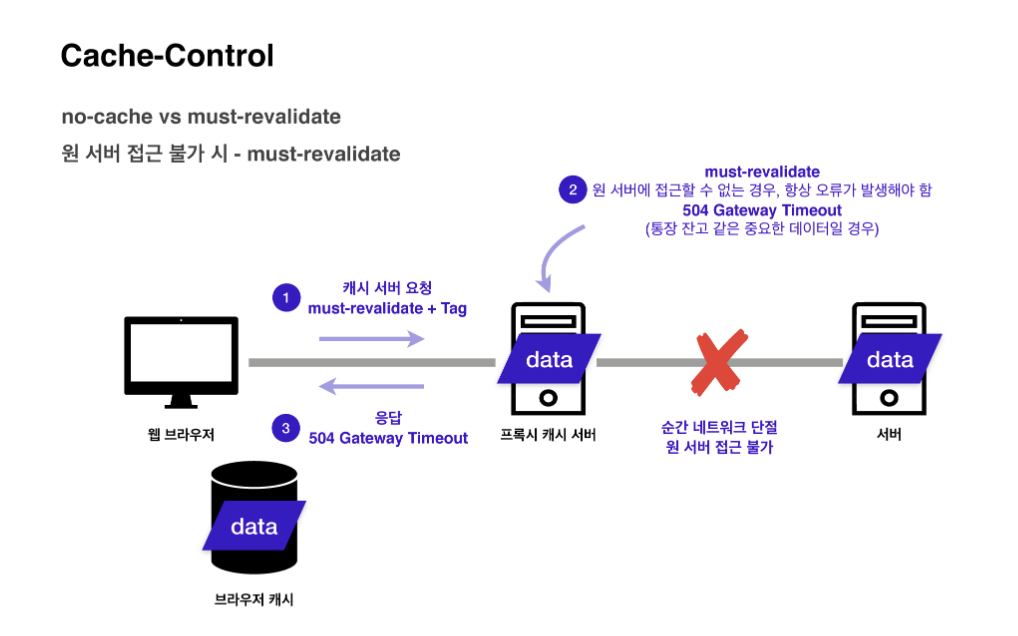
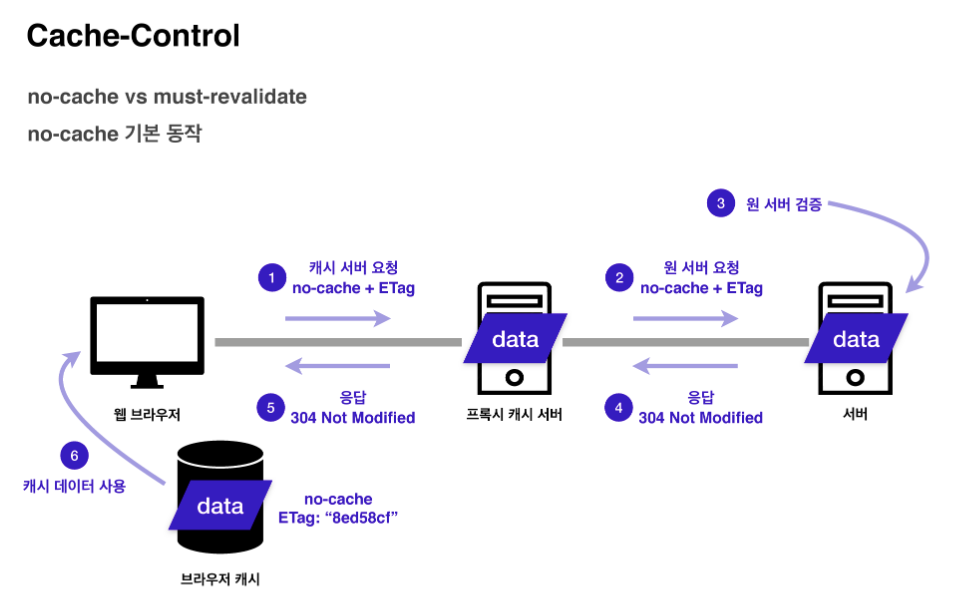
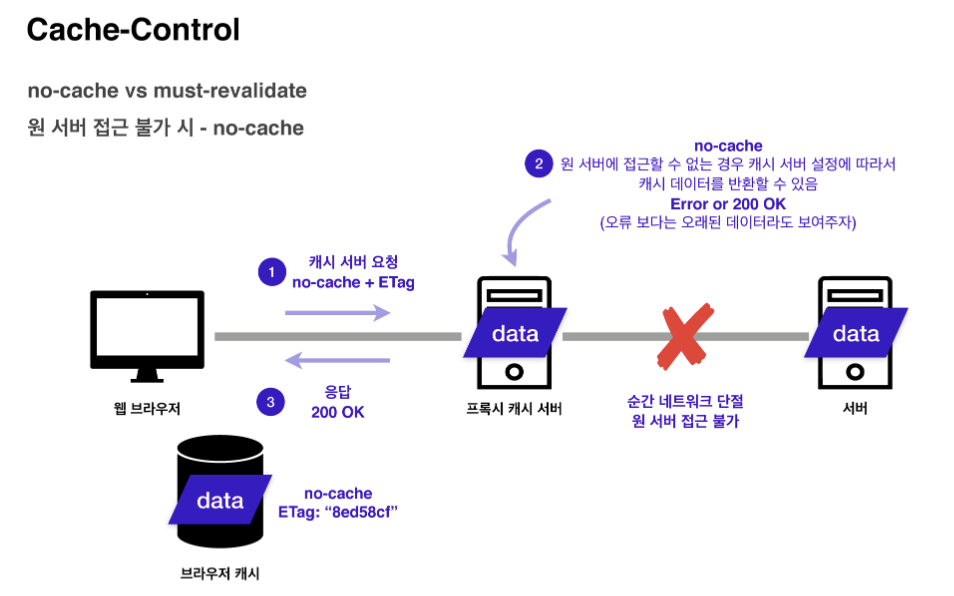
no-cache와 must-revalidate 모두 원 서버에 검증해야 하지만 그에 대한 응답에 대해 다른 점이 있습니다.
먼저 no-cache의 경우
캐시 서버 요청을 하면 프록시 캐시 서버에 도착하면 no-cache인 경우 원 서버에 요청을 하게 됩니다.
그리고 원 서버에서 검증 후 304 응답을 하게 됩니다.

만약 프록시 캐시 서버와 원 서버 간 네트워크 연결이 단절되어 접근이 불가능하다면, no-cache에서는 응답으로 오류가 아닌 오래된 데이터라도 보여주자라는 개념으로 200OK으로 응답을 합니다.

하지만 must-revalidate라면 원 서버에 접근이 불가능할 때 504 Gateway Timeout 오류를 보냅니다.
통장 잔고 등 중요한 정보가 원 서버를 못받았다고 해서 예전 데이터로 뜬다면 큰 문제가 생기기 때문에 이런 경우 must-revalidate를 써야 합니다.