Ajax 사용법
오늘은 Ajax에 대해 공부해 봤다.
Ajax를 이용하면 웹에서 새로고침 없이 서버에 접근할 수 있는데, 이를 이용해 웹에 여러가지 유용한 기능을 추가할 수 있다.
ajax가 뭔지, 어떻게 사용하는지 알아보도록 하자!
Ajax란?
Ajax(Asynchronous Javascript And XML) - 비동기적 통신
- 빠르게 동작하는 웹페이지를 만들기 위한 개발 기법이다.
- Ajax는 웹 페이지 전체를 다시 로딩하지 않고도, 웹 페이지의 일부분만을 갱신할 수 있고 백그라운드 영역에서 서버와 통신하여 그 결과를 웹 페이지의 일부분에만 표시 할 수 있다.
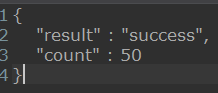
- 서버와 데이터를 주고 받을 수 있는데, 대표적인 데이터는 JSON, XML, HTML, 텍스트 파일등이 있다.
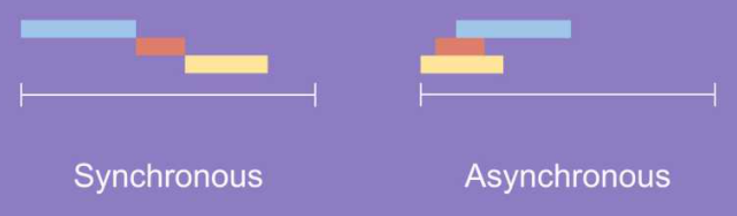
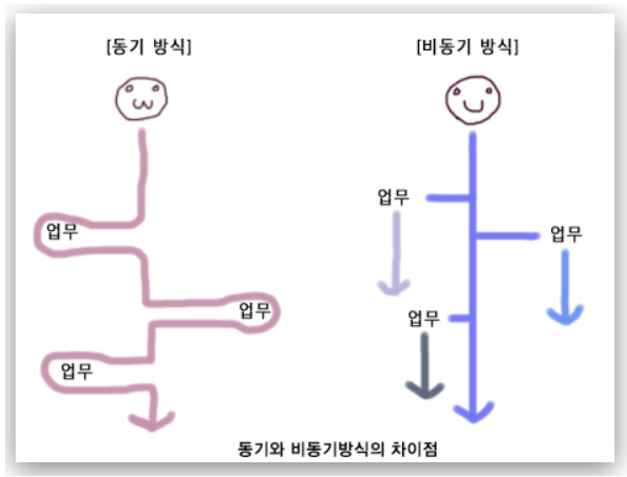
비동기 방식
- 비동기 방식은 웹페이지를 리로드하지 않고 데이터를 불러오는 방식이며, ajax를 통해서 서버에 요청을 한 후 멈추어 있는 것이 아니라 그 프로그램은 계속 돌아간다는 의미를 내포한다.
위 사진들 처럼 동기방식은 한번의 요청에 한번의 응답 즉, 한번의 요청에 여러가지의 응답을 보내줄 수 없는 반면, 비동기 방식은 한 업무 속에서 ajax를 이용한 서버 접근 덕에 페이지의 일부분만을 갱신해줄 수 있게 된다.
나는 위 사진들을 보며 앞서 공부했던 Thread가 떠올랐다. ( 어떤 관계 인지 모름 )
Ajax 사용객체 , 메서드
가장 먼저 ajax( Asynchronous Javascript And Xml )는 이름 그대로 자바스크립트로 <script> 태그 안에 작성한다.
ajax를 사용하기 위해선 알아야 할 객체와 메서드들이 몇개 있다.
🔵 request (요청)
XMLHttpRequest
-
ajax의 가장 핵심적인 구성 요소이다.
이 객체는 웹 브라우저가 서버와 데이터를 교환할 때 사용한다. -
웹 브라우저가 백그운드에서 서버와 계속해서 통신할 수
있는 것은 바로 이 객체를 사용하기 때문이다.let xhr = new XMLHttpRequest();
open() 메서드
- 서버로 보낼 ajax 요청의 형식을 설정한다.
open(전달방식, url 주소, 동기여부);
전달방식 : GET, POST방식 중 하나 선택.
URL 주소 : 요청을 처리할 서버의 파일 주소 전달.
동기여부 : 요청을 동기식으로 전달할지 비동기식으로
전달할지 선택.
(비동기 : true(기본 값), 동기 : false)
send() 메서드
- 작성된 ajax요청을 서버로 전달.
// GET방식의 경우 send() // POST방식의 경우 send("userid=test1&username=태석")
open() 메서드의 전달방식이 GET방식인 경우는 url주소로 파라미터를 넘겨주지만 POST방식인 경우는 이 send() 메서드에 파라미터를 넘겨줘야 한다.
🟠 response (응답)
status
- 서버의 문서상태를 나타낸다.(HTTP 상태코드)
1. 1XX : 조건부 응답
2. 2XX : 성공
3. 3XX : 라다이렉션 완료
4. 4XX : 요청 오류
5. 5XX : 서버 오류
readyState
- XMLHttpRequest 객체의 현재 상태를 나타낸다
1. UNSENT(숫자 0) : XMLHttpRequest 객체가 생성됨
2. OPENED(숫자 1) : open() 메서드가 성공적으로 실행됨
3. HEADERS_RECEIVED(숫자 2) : 모든 요청에 대한 응답이 도착
4. LOADING(숫자 3) : 요청안 데이터를 처리 중
5. DONE(숫자 4) : 요청한 데이터의 처리가 완료되어 응답할 준비가 완료됨
onreadystatechange
- XMLHttpRequest 객체의 readyState프로퍼티 값이 변할 때마다 자동으로 호출되는 함수를 설정한다.
xhr.onreadystatechange = function(){
if(xhr.readyState == XMLHttpRequest.DONE && xhr.status == 200){
// readyState 가 DONE이고, status가 200이라면
// 응답 받을 준비 완료.
alert(xhr.reseponseTEXT);
// xhr(XmlHttpRequest)의 responseTEXT에 응답데이터가 TEXT형식으로 들어있다.
}
}Ajax 예제


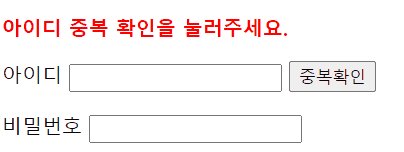
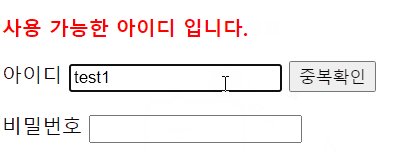
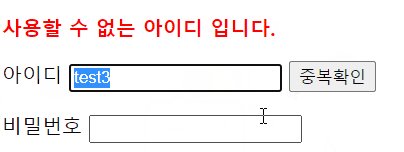
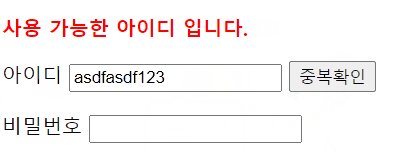
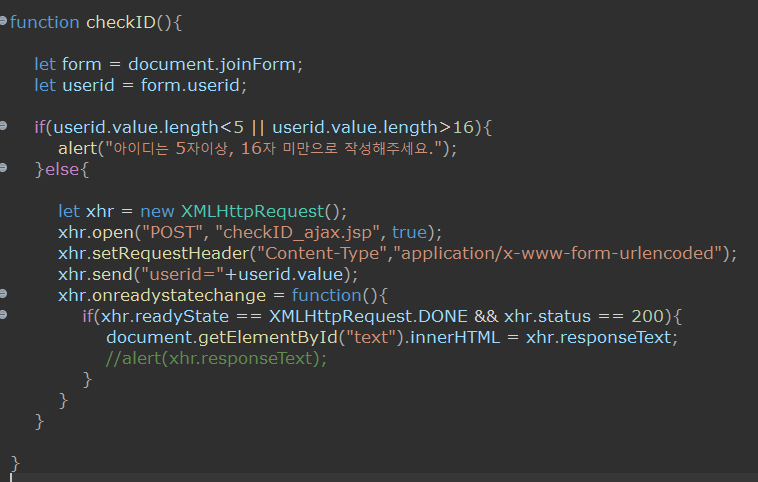
실제 내가 웹 개발 연습중 작성한 코드이다.
위 짤을 보면 알 수 있듯이 ID중복확인을 비동기 방식으로 유저에게 알려주고 있다.
그럼 위 함수의 코드를 살펴보자.
함수 내용의 윗부분은 그냥 엘리먼트를 받아오고, 유효성을 검증하는 코드이고 else문 안에 있는 코드가 ajax 사용 코드이다 ajax 코드를 살펴보자.
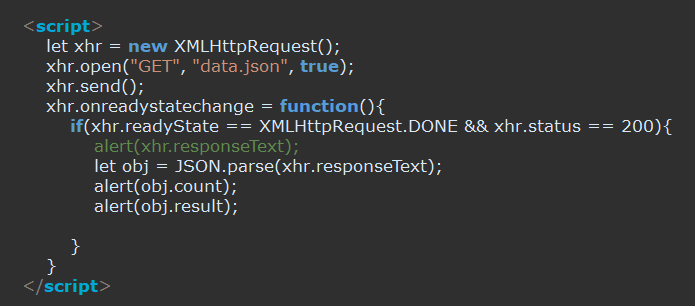
1. xhr로 간편하게 사용하기 위해서 xhr이라는 변수에 XMLHttpRequest 를 받아왔으며,
2. open() 로 요청방식 , 요청 url , 비동기 방식을 설정해 줬다.
(요청 url인 checkID_ajax.jsp는 DAO로 DB와 연결해 특정 작업을 수행하는 컨트롤러이다)
3. 그 후 send() 로 요청을 보냈는데, 이때 POST방식이니 send() 메서드의 파라미터로 userid를 담아 보냈다. (GET방식 이었으면 open() 메서드의 url에 파라미터를 넣어줬을것이다. )
이제 요청부는 마무리 되었고 응답부를 보자.
4. xhr.onreadystatechange 에 익명함수를 넣어 그 안의 내용을 작성해주면 된다 (onreadystatechange는 위에서 언급했듯이 xhr의 readyState 프로퍼티값이 변할때마다 자동 호출된다.)
5. if문으로 readyState 값이 DONE인지 , status가 200 즉 http 상태코드가 성공 인지를 확인 해주고 true라면 받은 응답코드를 이용해 원하는 작업을 수행해주면 된다.
위에선 text라는 이름의 엘리먼트에 innerHTML로 응답 데이터인 xhr.reseponseTEXT를 넣어줬다.
위 Ajax 예제에선 POST방식의 ajax 사용 코드만 봤다.
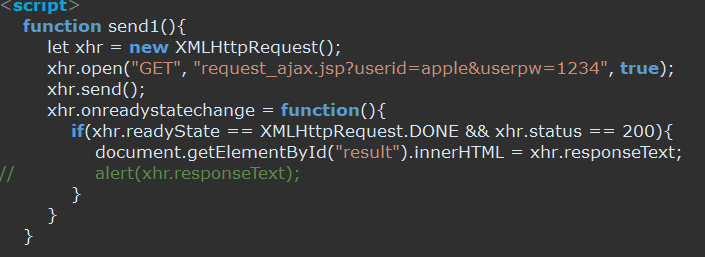
보너스로 GET방식의 ajax 코드와 JSON을 이용하는 코드도 한번 보도록 하자.
GET 방식

JSON으로 요청