목 차
1. ✅ Carousel(캐러셀) 만들기 (1) - Carousel 이란?
2. Carousel(캐러셀) 만들기 (2) - margin, width 을 이용한 구현
3. Carousel(캐러셀) 만들기 (3) - Carousel 이란?
1. 개요
React로 Netflix ClonCoding 중 캐러셀을 구현해보며 정리했다.
Carousel 구현은 React스킬보다는 html/css스킬에 가깝다.
Carousel을 구현하는데 여러가지 방법들이 존재했다.
간단하게 구현하는 방법은 다음과 같이 만들어진 라이브러리들을 이용하는 방법이 있겠고,
- React Material UI Carousel 을 Import해서 구현
- Bootstrap Carousel을 이용하여 구현 등등..
직접 기능을 구현하는 방법이 있겠다. 직접 구현하는데에도 여러가지 방법이 존재하는데, 나는 다음 두가지 방법을 이용해서 구현해봤다.
이 포스트에서는 Carousel이 무엇인지 간단하게 알아보고,
직접기능을 구현하는 방법으로 Carousel을 만들어 보도록 할 것이다.
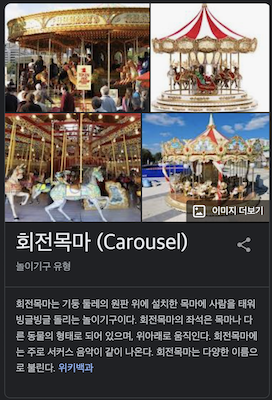
2. Carousel(캐러셀)이란?

사전적 의미
회전목마라는 뜻.(빙빙 돌아가는 회전 목마처럼 영원히 계속 될것 처럼~) 뱅뱅 돌아간다는 뜻으로 Carousel이라고 명명한 것 같다.
기능적 의미
이미지나 텍스트의 슬라이드를 가로로 슬라이드시켜 여러 개를 표시하는 컴포넌트이다.
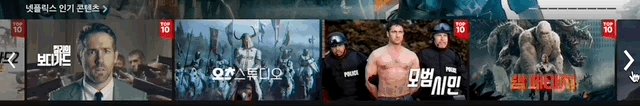
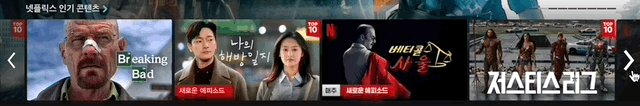
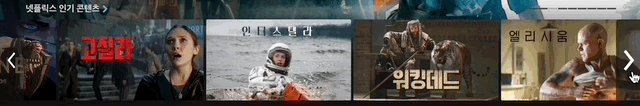
3. Carousel Example.
-
넷플릭스의 Carousel

-
Bootstrap sample Carousel

- 네이버 MainPage Carousel

다음 포스트
1. ✅ Carousel(캐러셀) 만들기 (1) - Carousel 이란?
2. 👉 Carousel(캐러셀) 만들기 (2) - margin, width 을 이용한 구현
3. Carousel(캐러셀) 만들기 (3) - Carousel 이란?

