서버 (Server)
서버는 ‘제공하는 주체’라고 이해할 수 있다.
즉, 네트워크에서 다른 컴퓨터나 소프트웨어와 같은 클라이언트에게 서비스를 제공하는 컴퓨터
서버의 종류
서버의 종류가 구분될 수 있는 이유는 서버마다 ‘역할’이 다르기 때문이다.
여기서 역할이란 서버가 제공할 ‘서비스의 내용’이라고 볼 수 있다.
-
웹 서버
웹 서비스를 제공하기 위한 서버 컴퓨터.
Apache, IIS, NginX와 같은 웹 서버 소프트웨어를 사용하여 웹 서비스 할 수 있다. -
웹 애플리케이션 서버
웹 애플리케이션을 제공하기 위한 서버 컴퓨터.
Tomcat, WebLogic, WebSphere와 같은 웹 애플리케이션 서버 소프트웨어를 사용하여 웹 애플리케이션 서비스를 제공할 수 있다. -
데이터베이스 서버
데이터베이스를 제공하기 위한 서버 컴퓨터.
Oracle, MS-SQL, MySQL과 같은 데이터베이스 소프트웨어를 사용하여 서비스 할 수 있다. -
파일 전송 서버
대용량의 파일을 빠르게 주고 받기 위한 서버 컴퓨터.
VS-FTPD, IIS와 같은 소프트웨어를 사용하여 서비스 할 수 있다. -
메일 서버
메일 서비스를 위한 서버 컴퓨터.
Send-mail, Microsoft Exchange Server와 같은 소프트웨어를 사용하여 서비스 할 수 있다. -
인쇄 서버
공간의 제약을 극복하고 인쇄를 할 수 있도록 하는 서버 컴퓨터.
인쇄기 제품과 구성에 따라 해당 서비스를 지원하는 다양한 소프트웨어를 사용하여 서비스 할 수 있다.
개발 서버를 나누는 이유
실제 개발을 하면 서버의 사용 목적에 따라 운영 서버와 개발 서버로 분리하여 사용하는 것을 쉽게 볼 수 있다. 개발자는 특정 개발 단계가 완료되면 개발 내용을 서비스의 종류에 맞는 ‘개발 서버’에 적용 한다.
프론트 개발자는 개발 웹 서버에 개발 내용을 적용하고 백엔드 개발자는 개발 웹 애플리케이션 서버에 개발 내용을 적용할 수 있다.
데이터베이스와 관련한 내용은 개발 데이터베이스 서버에 반영한다.
-
이와 같이 하나의 제품에 여러 개발 서버를 나누는 이유는 프론트 개발자와 백엔드 개발자의 포지션을 구분하는 것 처럼 개발 영역을 명확히 하여 관리와 개발을 쉽게 하기 위함이다.
-
더 나아가서는 서버가 감당해야 할 트래픽의 분산을 위함이고 서버의 장애에 대응하기 위함이다.
개발 서버에 적용된 내용이 확정되고 서비스 가능한 수준으로 의사 결정 단계를 거치면 각각의 운영 서버에 해당 내용이 반영되어 클라이언트는 업데이트 된 최신 서비스를 제공 받을 수 있다.
서버와 클라이언트의 통신
서비스 관점에서 서버와 클라이언트의 통신이다.
서버는 제공하는 입장이므로 서비스 기준에서 서버는 ‘서비스를 제공한다.’ 고 할 수 있다.
클라이언트는 당연히 ‘서비스를 제공 받는다.’ 고 할 수 있다.
이와는 조금 다른 관점에서 서버와 클라이언트의 통신(행위)의 기준에서도 해석될 수 있다.
통신은 요청과 응답으로 다시 구분할 수 있다.
따라서 통신을 요청하는 기준에서 서버는 요청을 받게 되고 클라이언트는 요청을 한다고 할 수 있다.
요청과 응답은 반대의 개념이므로 통신에 응답하는 기준에서 서버는 응답을 하고 클라이언트는 응답을 받는다.
서버 구성과 서버 환경 설정
개발된 제품(서비스)을 사용자에게 서비스 하려면 서버를 구성하고 목적에 맞는 서버 환경 설정을 마쳐야 한다.
이와 같은 작업이 처리되었을 때 개발자는 셋팅된 서버에 개발 내용을 적용할 수 있다.
개발된 서비스가 적용되는 것을 개발자의 입장에서 ‘배포’한다고 부른다.
결국 개발자가 배포하기 위해서는 서버의 구성과 서버의 환경 설정이 선행되어야 한다. 서버 구성과 서버 환경 설정은 다음과 같은 의미로 구분할 수 있다.
서버 구성
- 서버 컴퓨터를 구성하는 관점
- 서버 컴퓨터의 종류, 서버 컴퓨터의 대수, 네트워크 정책, 서버 수용 인원 예측 등을 구성
서버 환경 설정
- 구성된 특정 컴퓨터 서버가 서비스를 제공할 수 있도록 환경을 구성하는 과정
- 웹 서버는 Apache, IIS, NginX 와 같은 웹 서버 소프트웨어를 이용하여 웹 서비스를 가능케 하는 서버 환경 설정을 의미
- 웹 애플리케이션 서버는 Tomcat, WebLogic 과 같은 웹 애플리케이션 서버 소프트웨어를 이용하여 웹 애플리케이션을 구동하여 서비스 가능케 하는 서버 환경 설정을 의미
- 데이터베이스 서버는 Oracle, MS-SQL 과 같은 데이터베이스 솔루션 소프트웨어를 이용하여 데이터베이스를 관리할 수 있는 서비스를 제공할 수 있는 서버 환경 설정을 의미
따라서 서버 구성 작업을 진행 한 후 서버가 구성되면 각 컴퓨터 서버(물리 서버)에 서버가 서비스할 목적에 맞는 서버 환경 설정을 진행해야 한다.
서버 구성 + 서버 환경 설정 작업에 해당하는 서버 셋팅 작업이 완료되면 개발자는 개발한 제품을 연관된 개발, 운영 서버에 ‘배포’하여 웹 서비스 준비를 할 수 있다. 이후 클라이언트(고객)는 우리 제품(제공 관점에서 서버)을 이용(요청과 응답)할 수 있다.
CORS, SOP
SOP
SOP은 Same-Origin Policy의 줄임말로, 동일 출처 정책을 뜻한다.
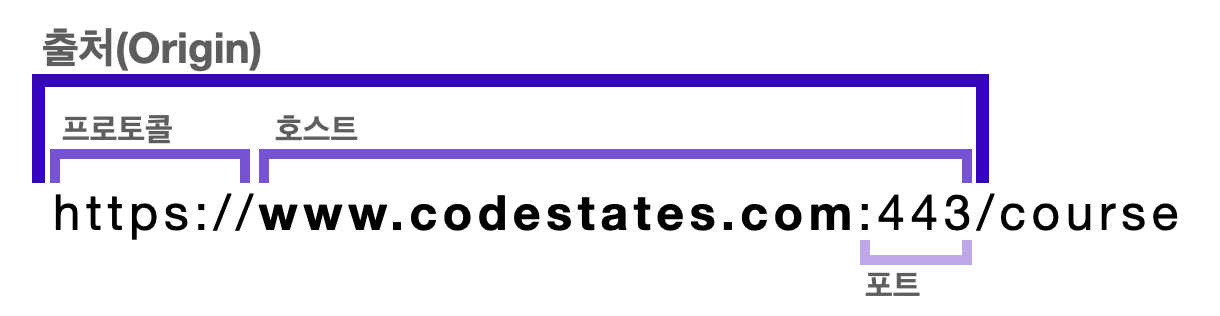
한 마디로 ‘같은 출처의 리소스만 공유가 가능하다’라는 정책으로 여기서 말하는 ‘출처(Origin)’는 다음과 같다.

출처는 프로토콜, 호스트, 포트의 조합으로 되어있다. 이 중 하나라도 다르면 동일한 출처로 보지 않는다.
동일 출처 정책은 잠재적으로 해로울 수 있는 문서를 분리함으로써 공격받을 수 있는 경로를 줄여준다.
이러한 보안상 이점 때문에 SOP은 모든 브라우저에서 기본적으로 사용하고 있는 정책이다.
그런데, 다른 출처의 리소스를 사용하게 될 일은 너무나도 많다
당장 로컬 환경에서 개발을 할 때에도 클라이언트와 서버를 따로 개발하게 된다면 둘은 출처가 달라지게 된다.
개발중인 웹 사이트에서 네이버 지도 api를 사용하고 싶다면? github 정보를 받아와서 사용하고 싶다면? 모두 다른 출처의 리소스를 사용해야하는 일이다.
하지만, 모든 브라우저는 기본적으로 SOP 정책을 사용하고 있다. 어떻게하면 다른 출처의 리소스를 받아올 수 있을까?
CORS
위 문제 상황에서 필요한 것이 바로 CORS 이다.
CORS는 Cross-Origin Resource Sharing의 줄임말로 교차 출처 리소스 공유를 뜻한다.
MDN에서는 CORS를 다음과 같이 정의하고 있다.
교차 출처 리소스 공유(Cross-Origin Resource Sharing, CORS)는 추가 HTTP 헤더를 사용하여, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제입니다.
교차 출처 리소스 공유(Cross-Origin Resource Sharing, CORS)는 추가 HTTP 헤더를 사용하여, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제입니다.

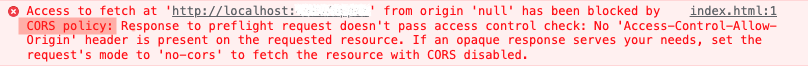
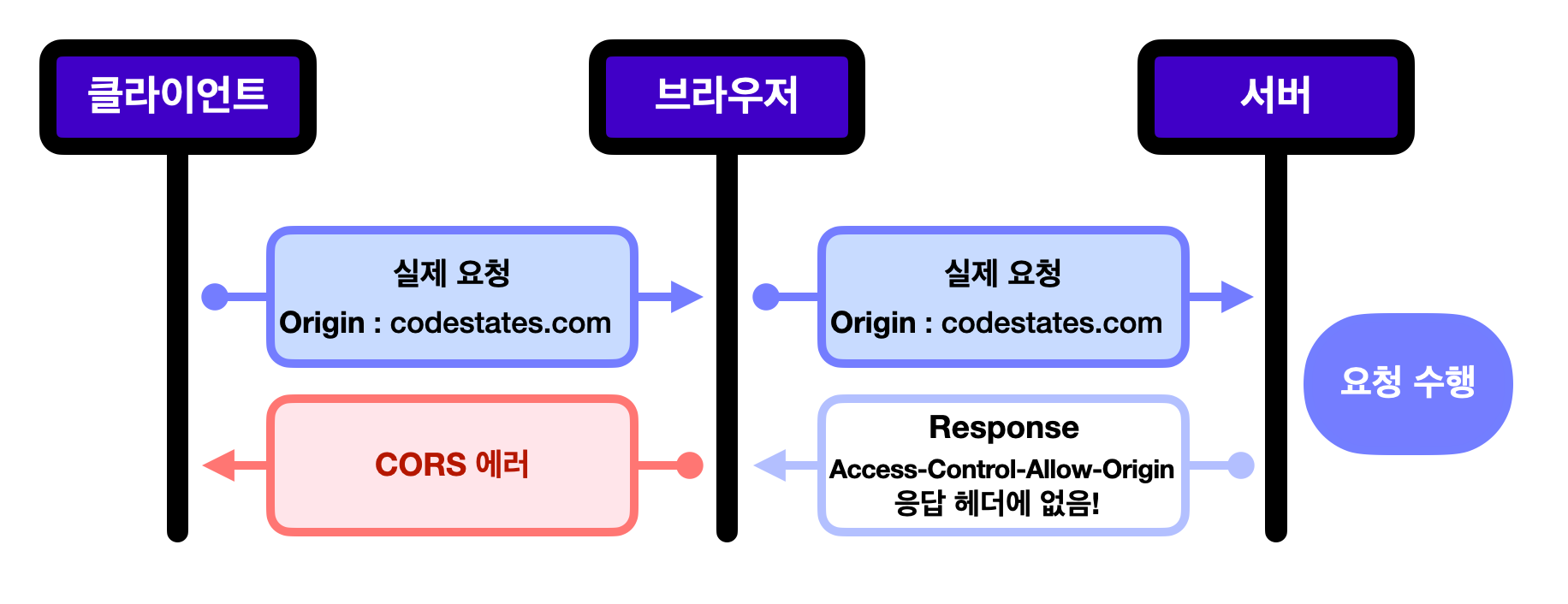
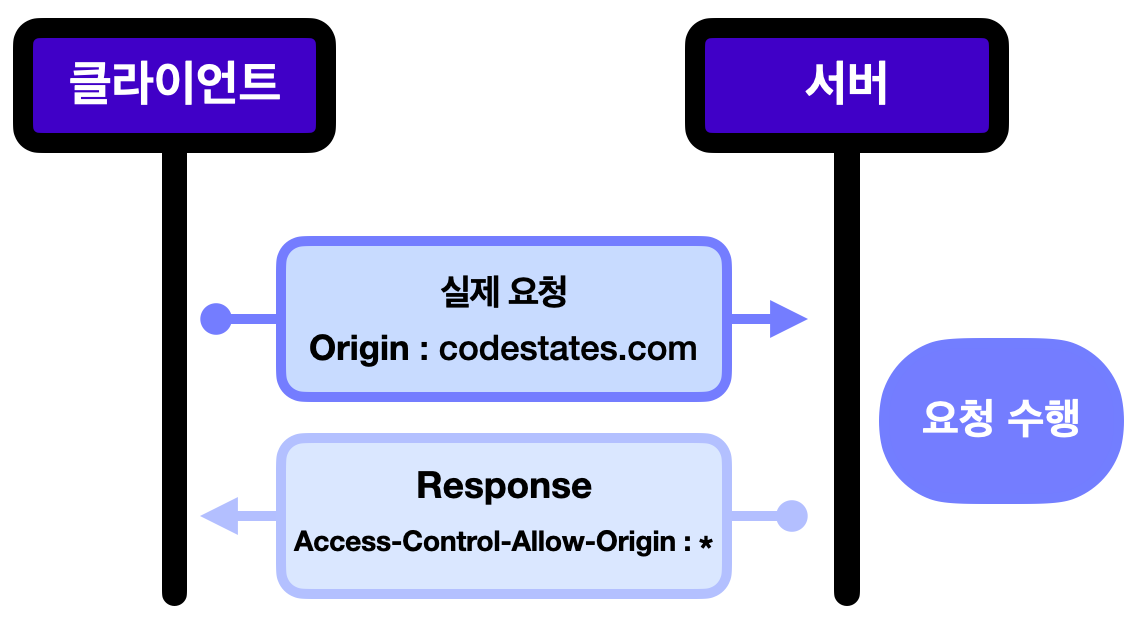
위의 에러를 해석하자면 다음과 같다.
다른 출처의 리소스를 가져오려고 했지만 SOP 때문에 접근이 불가능합니다.
CORS 설정을 통해 서버의 응답 헤더에 ‘Access-Control-Allow-Origin’을 작성하면 접근 권한을 얻을 수 있습니다.
즉, 이 에러는 CORS 때문이 아니라, SOP 때문이다.
CORS는 오히려 이 에러를 해결해줄 수 있는 방안이다.
CORS 동작 방식
CORS의 동작 방식에는 크게 세 가지가 있다.
1. 프리플라이트 요청 (Preflight Request)
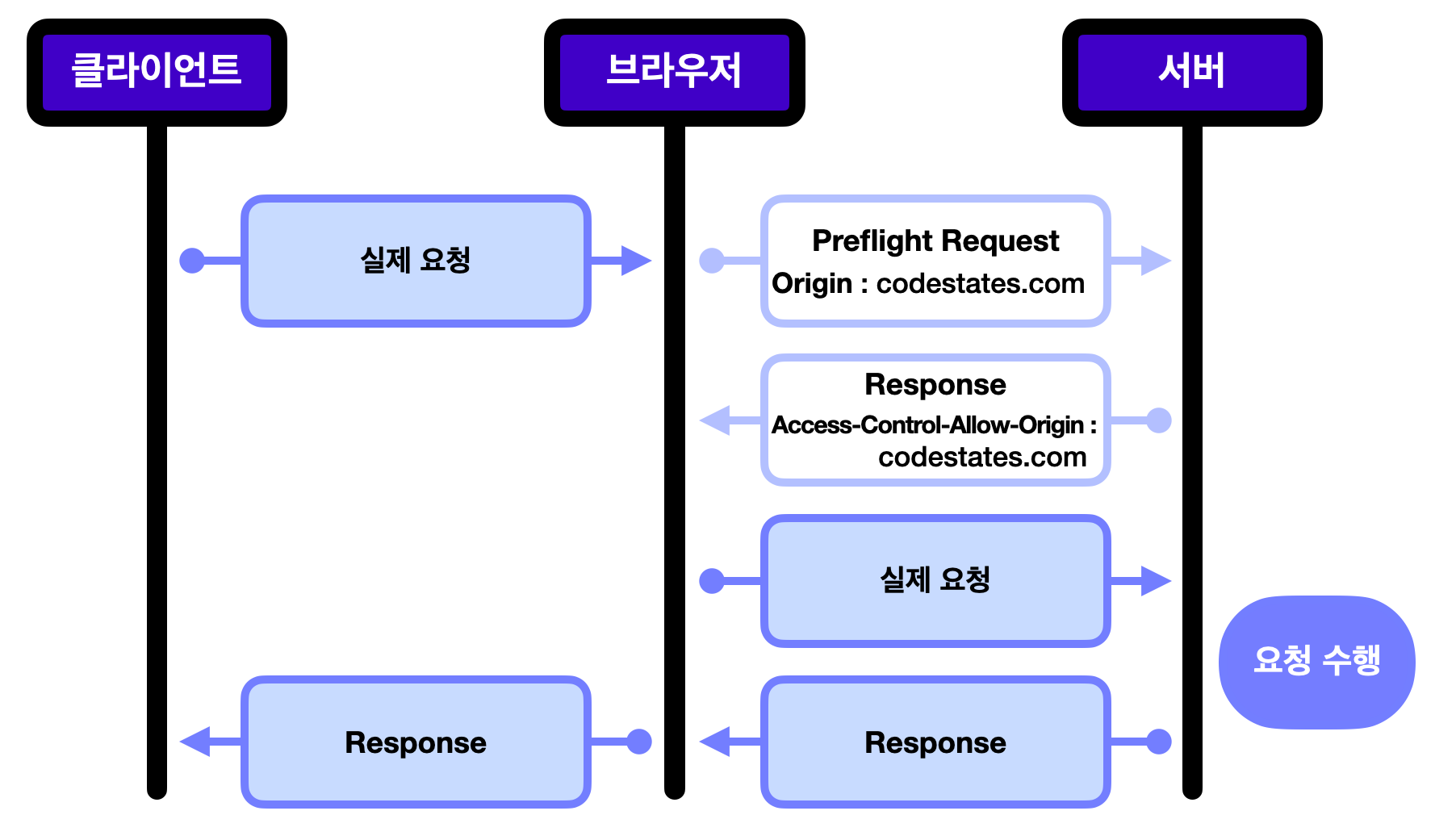
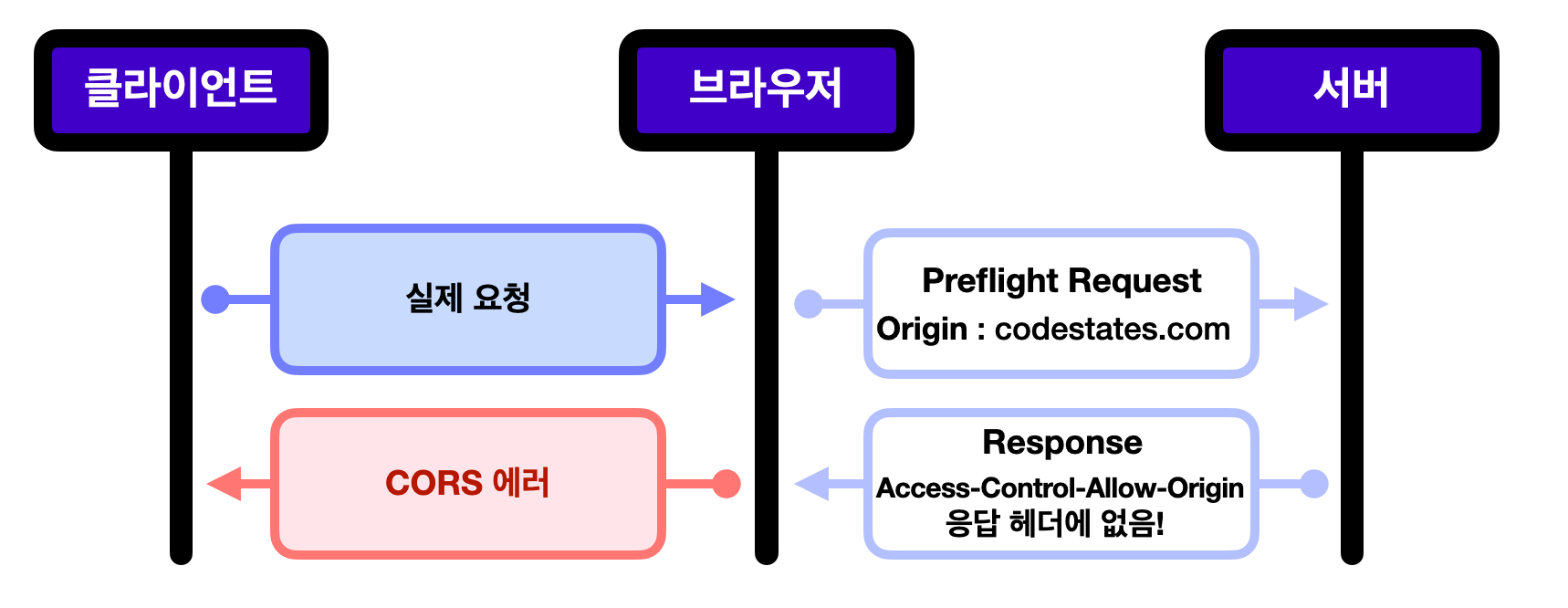
실제 요청을 보내기 전, OPTIONS 메서드로 사전 요청을 보내 해당 출처 리소스에 접근 권한이 있는지부터 확인하는 것을 프리플라이트 요청이라고 한다.

위 이미지의 흐름과 같이, 브라우저는 서버에 실제 요청을 보내기 전에 프리플라이트 요청을 보내고, 응답 헤더의 Access-Control-Allow-Origin으로 요청을 보낸 출처가 돌아오면 실제 요청을 보내게 된다.

만약에 요청을 보낸 출처가 접근 권한이 없다면 브라우저에서 CORS 에러를 띄우게 되고, 실제 요청은 전달되지 않는다.
프리플라이트 요청은 왜 필요한가?
- 실제 요청을 보내기 전에 미리 권한 확인을 할 수 있기 때문에, 실제 요청을 처음부터 통째로 보내는 것보다 리소스 측면에서 효율적이다.
- CORS에 대비가 되어있지 않은 서버를 보호할 수 있다. CORS 이전에 만들어진 서버들은 SOP 요청만 들어오는 상황을 고려하고 만들어졌다. 따라서 다른 출처에서 들어오는 요청에 대한 대비가 되어있지 않다.

이런 서버에 바로 요청을 보내면, 응답을 보내기 전에 우선 요청을 처리하게 된다.
브라우저는 응답을 받은 후에야 CORS 권한이 없다는 것을 인지하지만, 브라우저가 에러를 띄운 후에는 이미 요청이 수행된 상태가 되는 것이다.
하지만 CORS에 대비가 되어있지 않은 서버라도 프리플라이트 요청을 먼저 보내게 되면, 프리플라이트 요청에서 CORS 에러를 띄우게 되면서 실행되선 안 되는 Cross-Origin 요청이 실행되는 것을 방지할 수 있는 것이다. 이런 이유로 프리플라이트 요청이 CORS의 기본 사양으로 들어가게 되었다.
2. 단순 요청 (Simple Request)
단순 요청은 특정 조건이 만족되면 프리플라이트 요청을 생략하고 요청을 보내는 것을 말한다.

조건은 다음과 같다. 하지만 이 조건들을 모두 만족시키기는 어려우므로, 일단 참고만...
- GET, HEAD, POST 요청 중 하나여야 한다.
- 자동으로 설정되는 헤더 외에, Accept, Accept-Language, Content-Language, Content-Type 헤더의 값만 수동으로 설정할 수 있다.
- Content-Type 헤더에는 application/x-www-form-urlencoded, multipart/form-data, text/plain 값만 허용된다.
3. 인증정보를 포함한 요청 (Credentialed Request)
요청 헤더에 인증 정보를 담아 보내는 요청이다.
출처가 다를 경우에는 별도의 설정을 하지 않으면 쿠키를 보낼 수 없다. 민감한 정보이기 때문이다.
이 경우에는 프론트, 서버 양측 모두 CORS 설정이 필요하다.
- 프론트 측에서는 요청 헤더에 withCredentials : true 를 넣어줘야 한다.
- 서버 측에서는 응답 헤더에 Access-Control-Allow-Credentials : true 를 넣어줘야 한다.
- 서버 측에서 Access-Control-Allow-Origin 을 설정할 때, 모든 출처를 허용한다는 뜻의 와일드카드(*)로 설정하면 에러가 발생한다. 인증 정보를 다루는 만큼 출처를 정확하게 설정해주어야 한다.
CORS 설정 방법
1. Node.js 서버
Node.js로 간단한 HTTP 서버를 만들 경우, 다음과 같이 응답 헤더를 설정해줄 수 있다.
const http = require('http');
const server = http.createServer((request, response) => {
// 모든 도메인
response.setHeader("Access-Control-Allow-Origin", "*");
// 특정 도메인
response.setHeader("Access-Control-Allow-Origin", "https://codestates.com");
// 인증 정보를 포함한 요청을 받을 경우
response.setHeader("Access-Control-Allow-Credentials", "true");
})2. Express 서버
Express 프레임워크를 사용해서 서버를 만드는 경우에는, cors 미들웨어를 사용해서 보다 더 간단하게 CORS 설정을 해줄 수 있다.
const cors = require("cors");
const app = express();
//모든 도메인
app.use(cors());
//특정 도메인
const options = {
origin: "https://codestates.com", // 접근 권한을 부여하는 도메인
credentials: true, // 응답 헤더에 Access-Control-Allow-Credentials 추가
optionsSuccessStatus: 200, // 응답 상태 200으로 설정
};
app.use(cors(options));
//특정 요청
app.get("/example/:id", cors(), function (req, res, next) {
res.json({ msg: "example" });
});