Https 인증 설정
- 접근하는건 https 를 보안이 포함되게 진행
- 역방향 프록시에만 SSL 인증서를 발급받아서 적용시키게되면 다음으로 연결되는 웹서버쪽은 SSL을 적용하지 않아도 된다.
- 이부분이 중요점.
- 역방향 프록시에만 SSL 인증서를 발급받아서 적용시키게되면 다음으로 연결되는 웹서버쪽은 SSL을 적용하지 않아도 된다.
https://npm.도메인 ) 으로 npm 콘솔에 접근할 수있도록 추가
-
구글 정책으로 기본 https를 사용한다고 해서 추가적으로 npm 콘솔에 접근하기 위해서 SSL 인증기를 추가하여 https 를 사용하여 보안 진행.
-
dnszi에서 *.도메인이름 을 레코드로 등록
npm.도메인네임 이 해당 ip로 전달될 수 있도록.
- 등록이 될때까지 delay가 한 10 분정도 있어서 그 뒤에 진행하는 게좋다.
- 기다리지 않고 하게 되면 등록이 안되어있어서 연결이 안됨.
- 등록이 될때까지 delay가 한 10 분정도 있어서 그 뒤에 진행하는 게좋다.
-
등록한 뒤에 npm 에서 proxy host를 추가
- npm.도메인네임으로 들어오게되면 172.17.0.1:81 로연결되게
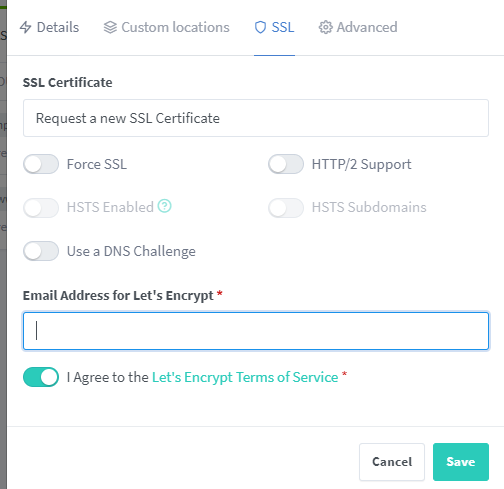
- 여기서 SSL 부분
-

- 새로운 ssl 인증을 만들어주면서 저장해준다.
- email은 원래 작성해야한다.
- 해당 부분을 보여주기 위해서 잠시 지웠습니다.
- email은 원래 작성해야한다.
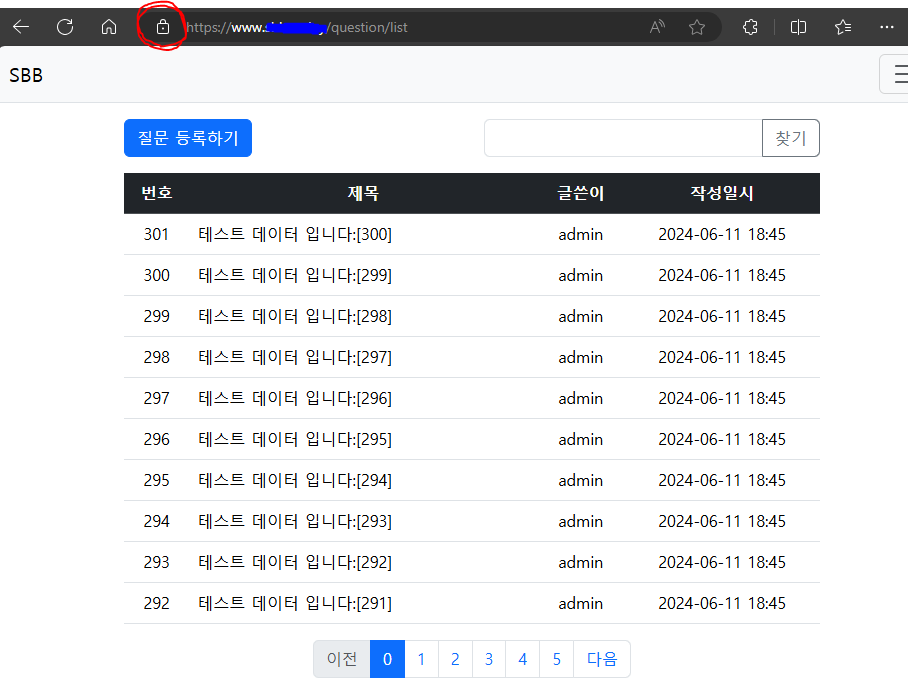
마찬가지로 게시판 프로젝트로 연결되는 도메인에도 ssl 인증을 추가

- 접속을 해보면 자물쇠 표시가 들어가면서 https 적용이 되는것을 확인할 수 있다.
여기까지 AWS ec2 프리티어 서버를 활용하여 배포를 진행해보았다.
- 물론 개인프로젝트이면서 가벼운 프로젝트를 배포를 진행하는 것이기 때문에 그렇게 까지 중요한 일은 아니였지만 배포를 아예 안해보는 것보다는 배포방식에 대해서 이해하는데 꽤 도움이 됬다.
- docker를 활용하여 이미지를 만들어 docker 컨테이너로 돌리는 게 훨씬 편하면서 포트 받는 것도 설정이 가능하여 직접 내가 서버에서 돌리는 것보다 훨씬 나았다.
- nginx_proxy_manager를 통해서 도메인으로 요청할때 해당 요청이 발생시에 npm에서 요청을 gui를 통해서 관리하다보니 시각적으로 설정하기도 편했고, 거기에 npm 단에서 ssl 인증 처리를 하기 때문에 뒤에 웹서버 자체에 ssl 작업을 안해도됬던것도 굉장히 좋았다.
