
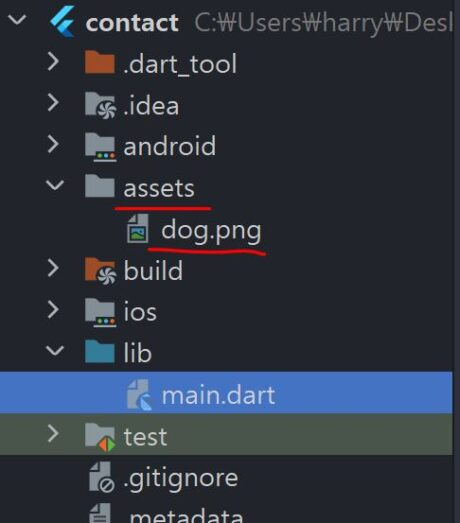
일단 이미지를 넣기 위해선 프로젝트 내에 assets폴더를 만들고 그 폴더 안에 필요한 이미지를 추가한다.

pubspec.yaml 파일을 찾아 아래와 같이 작성한다.
flutter:
assets:
- assets/
assets폴더에 있는 걸 다 가져다 쓰겠다.라는 의미!
다시 main.dart로 돌아와
MaterialApp(
home: Image.asset('assets/dog.png')
)Image.asset('이미지경로')를 작성하면 이미지가 보인다.
🚨에러주의!
Expected a key while parsing a block mapping.

pubspec.yaml 파일에 내용을 추가하면서 발생한 오류이다.
.yaml파일은 들여쓰기가 매우 중요하다.
오류난 코드
flutter:
uses-material-design: true
assets:
- assets/성공한 코드
flutter:
uses-material-design: true
assets:
- assets/