🔎webview란
웹사이트를 앱에 패키징 하는 것
원래 존재하던 웹사이트를 앱인 것 처럼 집어넣을 수 있다.

🔎프로젝트에 패키지 설치하기
https://pub.dev/ (외부 패키지 활용) 에서 webview 검색
webview_flutter 3.0.4복사 후 pubspec.yaml에 추가 - pubget
webview_flutter: ^3.0.4🔎minSdkVersion확인
android/app/build.gradle에서 올바른 minSdkVersion을 설정한다(이전에 20보다 낮았던 경우)
android {
defaultConfig {
minSdkVersion 20
}
}👉플러그인 설치 후 __PlatformException이라는 에러가 났다면
앱을 중지 후 terminal에서 flutter clean 입력 후 재시작
webview 플러그인은 Android,ios별로 각각의 네이티브 코드가 작성되어있는데 이런 네이티브코드가 포함된 플러그인은 앱을 다시 처음부터 패키징해야 네이티브코드를 제대로 사용할 수 있기 때문.
🔎webview사용하기
main.dart
import 'package:flutter/material.dart';
import 'Screen/Home_screen.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return MaterialApp(
home: HomeScreen(),
);
}
}Home_screen.dart
import 'package:flutter/material.dart';
import 'package:webview_flutter/webview_flutter.dart';
class HomeScreen extends StatelessWidget {
const HomeScreen({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return Scaffold(
body: WebView(
initialUrl: 'https://velog.io/@steadygo247',
)
);
}
}
initialUrl - webview가 실행되었을 때 먼저 띄울 웹페이지 주소
body: WebView(
initialUrl: 'https://velog.io/@steadygo247',🔎webview의 기능
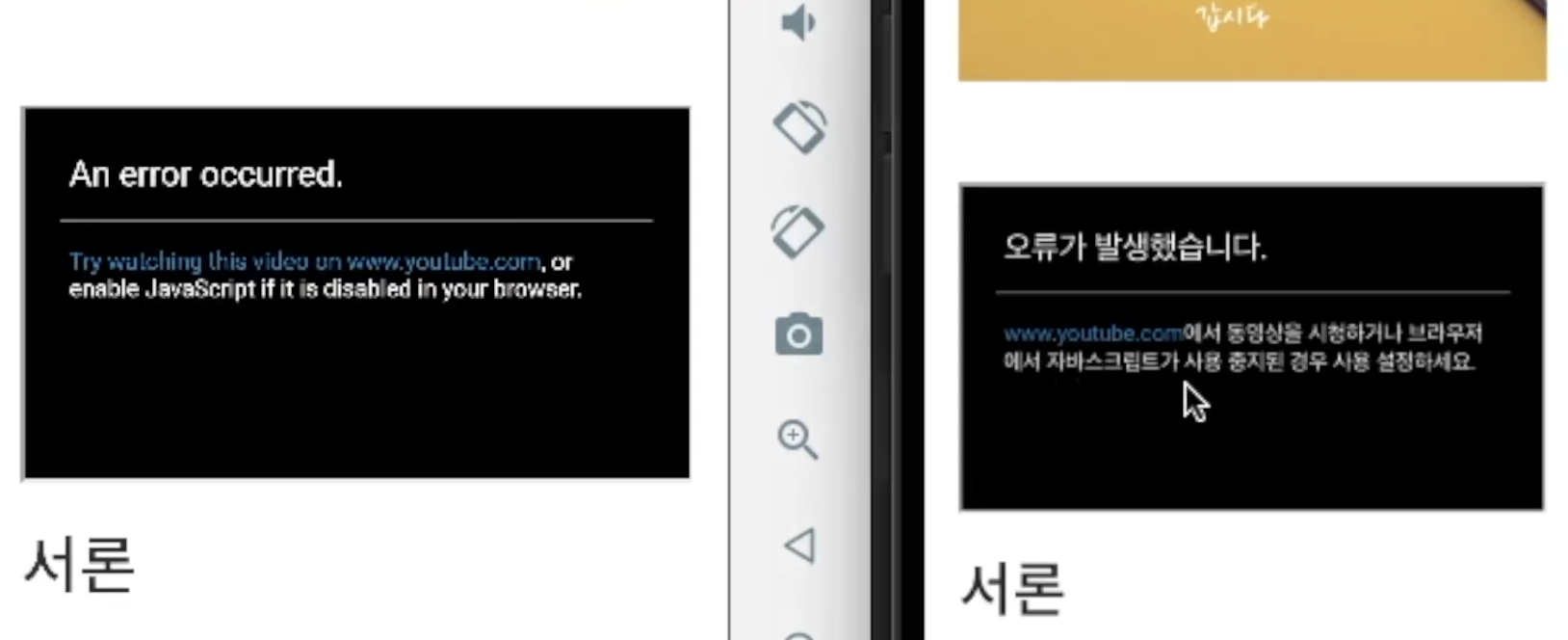
javascriptmode

자바스크립트는 웹사이트에서 기능적인것들을 담당하는 언어 - 자바스크립트를 사용할 수 있도록 해야지 유튜브링크를 실행 할 수 있음
웹뷰에서는 자바스크립트를 '사용하지 않음'으로 기본 설정 되어있음 (disabled)
사용하기 위해서는 javascriptmode를 unrestricted로 설정해주면 됨
body: WebView(
initialUrl: 'https://velog.io/@steadygo247',
javascriptMode: JavascriptMode.unrestricted,
)✚ appbar배경바꾸기, title설정
import 'package:flutter/material.dart';
import 'package:webview_flutter/webview_flutter.dart';
class HomeScreen extends StatelessWidget {
const HomeScreen({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return Scaffold(
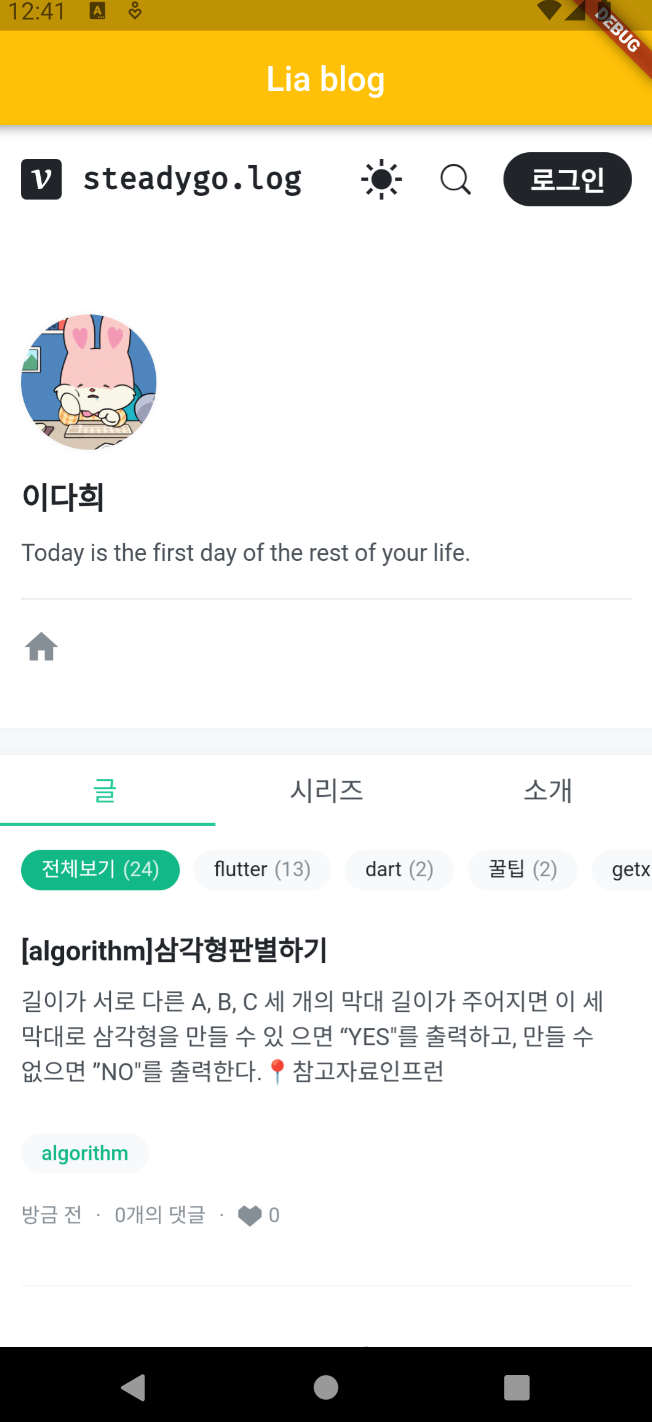
appBar: AppBar(
backgroundColor: Colors.amber,
title: Text('Lia blog'),
centerTitle: true, //ios는 기본값이 중앙 , Android는 왼쪽
),
body: WebView(
initialUrl: 'https://velog.io/@steadygo247',
javascriptMode: JavascriptMode.unrestricted,
)
);
}
}
✚ SafeArea설정
위 사진 처럼 상단의 상태바와 하단의 홈바 밑으로 웹 페이지가 표시되는 것을 확인할 수 있다. SafeArea 위젯을 사용하면 웹 페이지를 상태바와 홈바와 곁치지 않도록 표시할 수 있다.
body: SafeArea(
child: WebView(
initialUrl: 'https://velog.io/@steadygo247',
javascriptMode: JavascriptMode.unrestricted,
),
),🔎controller사용하기
controller를 사용하여 webview를 조종할 수 있다.
controller는 위젯들을 프로그램적으로 조종할 수 있는 기능들을 제공한다.
webview에서 controller 받기
onWebViewCreated:(WebViewController controller이름){}
파라미터가 on으로 시작하면 '어떤 행동이 시작됐을 때 실행된다'라고 생각하면 됨.
즉 webview가 생성됐을때 ! controller를 함수에서 받을 수 있다
body: WebView(
onWebViewCreated:(WebViewController controller){}
initialUrl: 'https://velog.io/@steadygo247',
javascriptMode: JavascriptMode.unrestricted,
),onWebViewCreated가 불려져서 controller를 받았을 때 controller를 어디엔가 저장을 해 놓으면 저장된 장소에서 만든 controller를 빼서 사용할 수 있다.
- WebViewController를 null값이 가능하도록 선언하기
class HomeScreen extends StatelessWidget {
WebViewController? controller;
HomeScreen({Key? key}) : super(key: key);- controller를 넣어주기
onWebViewCreated가 불려졌을때 함수가 실행되려면 , 현재 해당 위젯의 컨트롤러에다가 파라미터로 들어온 controller를 넣어준다. (this.controller = controller)
class HomeScreen extends StatelessWidget {
WebViewController? controller;
HomeScreen({Key? key}) : super(key: key);
.
.
.
body: WebView(
onWebViewCreated:(WebViewController controller){
this.controller = controller;
} ,
initialUrl: homeurl,
javascriptMode: JavascriptMode.unrestricted,
)WebView controller에서 실제 WebViewController를 받은 뒤에 class의 controller에다가 저장하게 되는 것 !
=>해당 위젯 어디에서든 controller라는 변수를 이용하여 WebView를 조정할 수 있다.
controller활용하기
📍참고자료