동물의숲을 참 좋아하는 사람으로서... 시간이 부족해 직접 게임을 해볼 수는 없지만 개발자로서 동숲 관련정보를 담고있는 앱을 만들기로 했습니다.
1.https://api.nookipedia.com/
우선 저는 해당 API를 사용하기로 했습니다. 들어가 key를 요청하기 위해 간단한 과정을 거쳐야 했고 다음날 메일로부터 key값이 도착하였습니다.
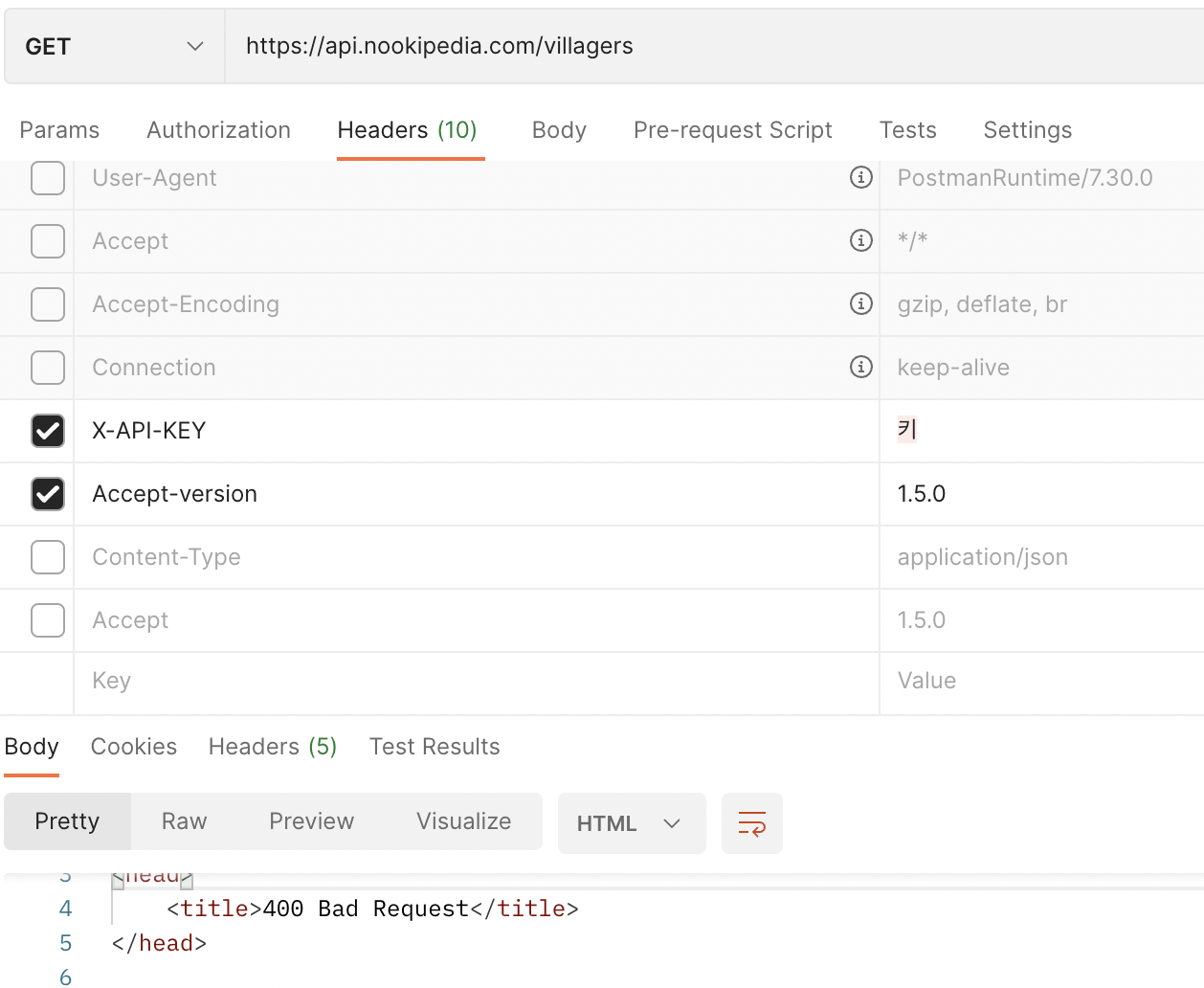
간단하게 출력이 되는지 확인해보고자 Postman으로 우선 확인해보았습니다.

문서에 맞게 입력했는데 올바르게 출력이 되지 않았다고 합니다. Xcode로 넘어와 문서에 맞게 다시 코드를 작성해보았습니다.
class ViewModel: ObservableObject {
private let version: String = "1.5.0"
let url: String = "https://api.nookipedia.com/villagers"
func getData() async throws {
let url = URL(string: self.url)
var request = URLRequest(url:url!)
request.httpMethod = "GET"
request.setValue(Key.myKey, forHTTPHeaderField: "X-API-KEY")
request.setValue(version, forHTTPHeaderField: "Accept-version")
let (data, _) = try await URLSession.shared.data(for: request)
print(String(data: data, encoding: .utf8))
}
}
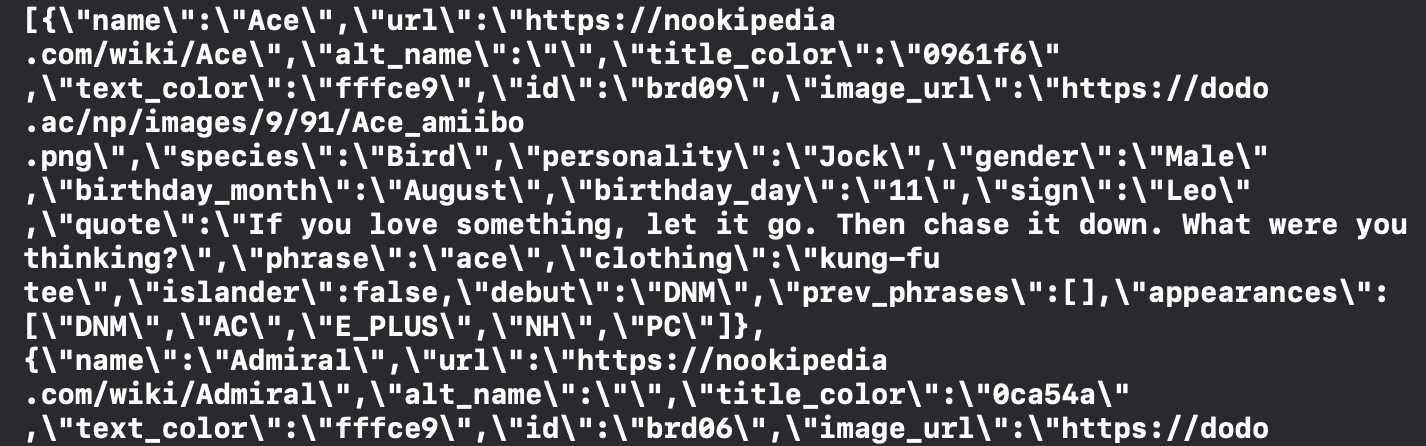
Xcode에서 작성하였을 때는 정상적으로 출력되는 모습을 볼 수 있었습니다. 모징?
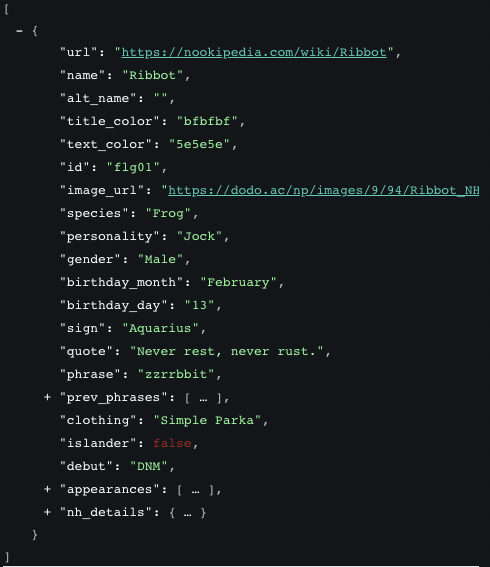
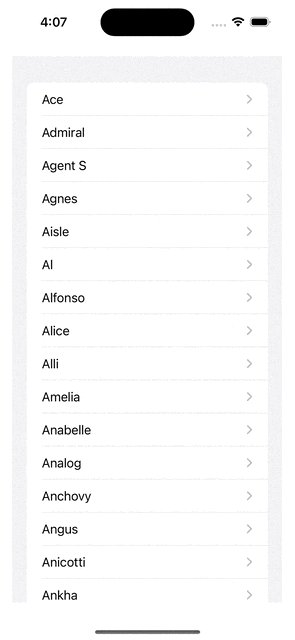
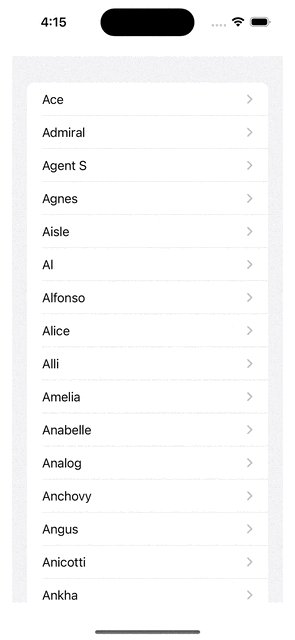
간단하게 이름과 사진을 출력해보는 리스트를 만들어보기 위해 어떻게 데이터가 나오는지 문서를 통해 확인하였습니다.

배열에 감싸져 나오면서 그 안에 다음과 같이 있는데 name과 image_url을 가져다가 쓰면 될 것 같습니다.
struct AnimalModel: Codable {
var name: String
var image_url: String
}decode를 하기위해 Codable을 채택하였고 (typealias = Decodable & Encodable) 리스트에 뿌려줄 내용물을 간단하게 작성해보겠습니다.
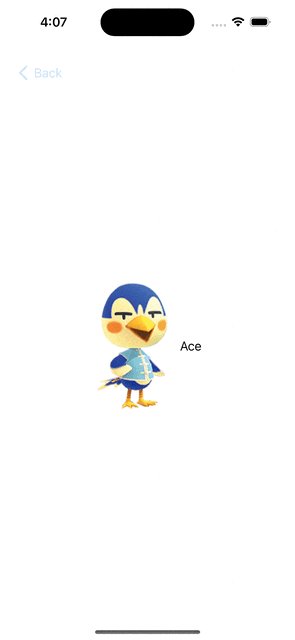
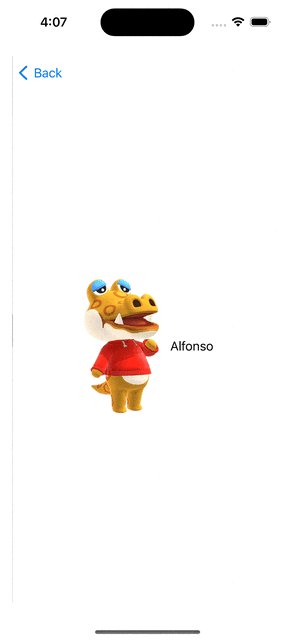
struct AnimalListCell: View {
let animalName: String
let animalPhoto: String
var body: some View {
HStack(spacing:15) {
AsyncImage(url: URL(string: animalPhoto)) { image in
image
.resizable()
.scaledToFit()
.frame(maxWidth:100)
} placeholder: {
Image(systemName: "person")
.resizable()
.scaledToFit()
.frame(maxWidth:100)
}
Text(animalName)
}
}
}url형태로 날라오는 이미지를 AsyncImage를 통해 받아 작업을 할 수 있습니다. placeholder를 추가 클로저로 받아 이미지를 받는중 띄워 줄 대체이미지를 받을 수 있습니다.
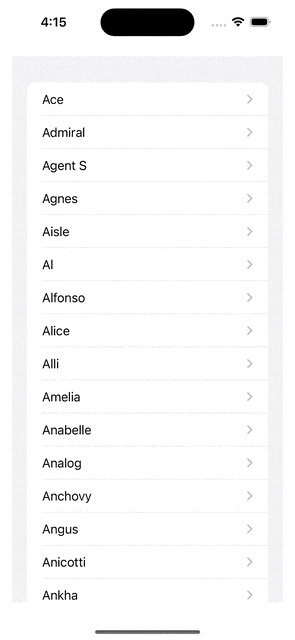
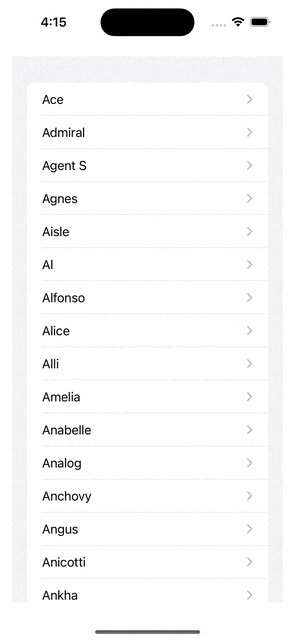
추가로 skeleton을 통해 대체이미지를 수정해볼 수도 있습니다.
 |  |
|---|---|
스켈레톤 미적용 | 스켈레톤 적용 |
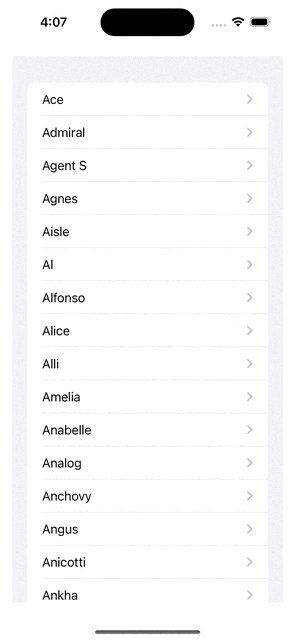
이번시간에 간단하게 호출을 통해 주민들의 목록을 뿌려보는 작업을 해보았습니다. 해당 작업을 통해 많은 주민들과 여러 쿼리들이 많이 있어서 가지고놀기 좋은 API인 것 같습니다. 다음번에는 물고기,곤충들을 가지고 커스텀UI를 만들어보는 작업을 해보려고 합니다.
