자바스크립트가 로딩되는 순서
HTML에서 <script> 태그를 이용하면 자바스크립트 코드를 추가할 수가 있다. <script> 태그는 <head> 태그나 <body> 태그 안에 위치할 수가 있는데 두 가지 상황에서 로딩의 순서가 달라진다.
자바스크립트가 로딩될 때는 HTML 파싱(구문 분석)이 중단되는데, 때문에 로딩되는 시점에 따라 전체적인 흐름이 바뀐다.
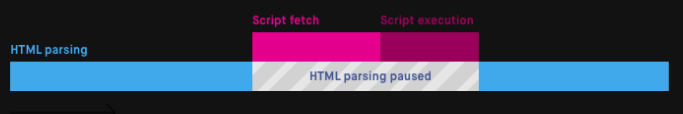
- head 태그에 위치할 때
HTML이 파싱되다가 중단이 되고 자바스크립트 코드가 패칭, 실행된 후에 HTML 파싱이 마무리 된다. - body 태그에 위치할 때
HTML이 모두 파싱된 후에 자바스크립트 코드가 패칭, 실행된다.

문제점
HTML 파싱이 끝난 시점이 페이지가 준비된 시점이기 때문에 모든 스크립트 파일이 한꺼번에 로딩이 된다면 그만큼 HTML 파싱이 중지되어있는 시간이 길어져 사용자는 페이지를 보기까지 오랜 시간을 기다려야 할 것이다. 때문에 사용자 이탈이 발생할 수가 있다.
해결책
- script 태그 위치
위에서 언급했던 것처럼 script 태그를 body 태그 안에 넣어 html 태그들을 먼저 출력하고 script 태그를 출력하여 사용자에게 웹 페이지를 보여주고 데이터를 가져오는 방법이 있다. - 비동기의 사용
로딩이 오래 걸리는 스크립트 태그가 있을 경우에 defer나 async 속성을 사용할 수 있다. 두 가지는 모두 비동기 방식으로 병렬적으로 HTML 파싱과 동시에 자바스크립트 파일을 패칭할 수 있다.
defer와 async
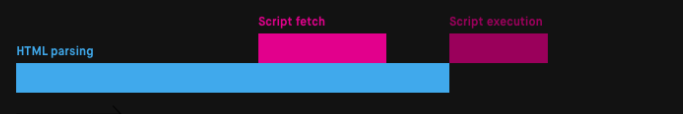
defer : HTML 파싱 중에 스크립트 코드를 만나면 파싱과 동시에 자바스크립트를 패칭하고 파싱이 다 끝나면 스크립트 코드를 실행시킨다. defer는 파싱이 모두 끝난 후에 정의한 순서대로 자바스크립트 코드가 실행되기 때문에 실행순서가 보장된다.

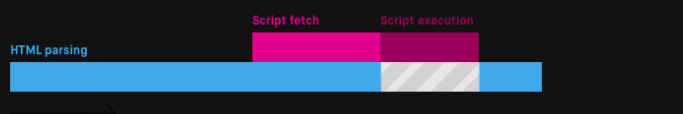
async : HTML 파싱과 동시에 스크립트 코드를 패칭하고 패칭이 끝나면 파싱을 중단시키고 스크립트 코드를 실행시킨 후에 파싱을 마무리한다. async는 자바스크립트 코드가 패칭이 끝나는 순서대로 실행이 되기 때문에 실행 순서가 보장되지 않는다.

❗️ 자바스크립트 코드가 스크립트에 의존하지 않고 독립적으로 상관없다면 async
❗️ 자바스크립트 코드가 정의한 스크립트 순서대로 실행되어야 한다면 defer
