
React 2주차가 시작되었다! 새로운 과제를 GET,,,
주요 기능은
- 나만의 사전을 만들자!
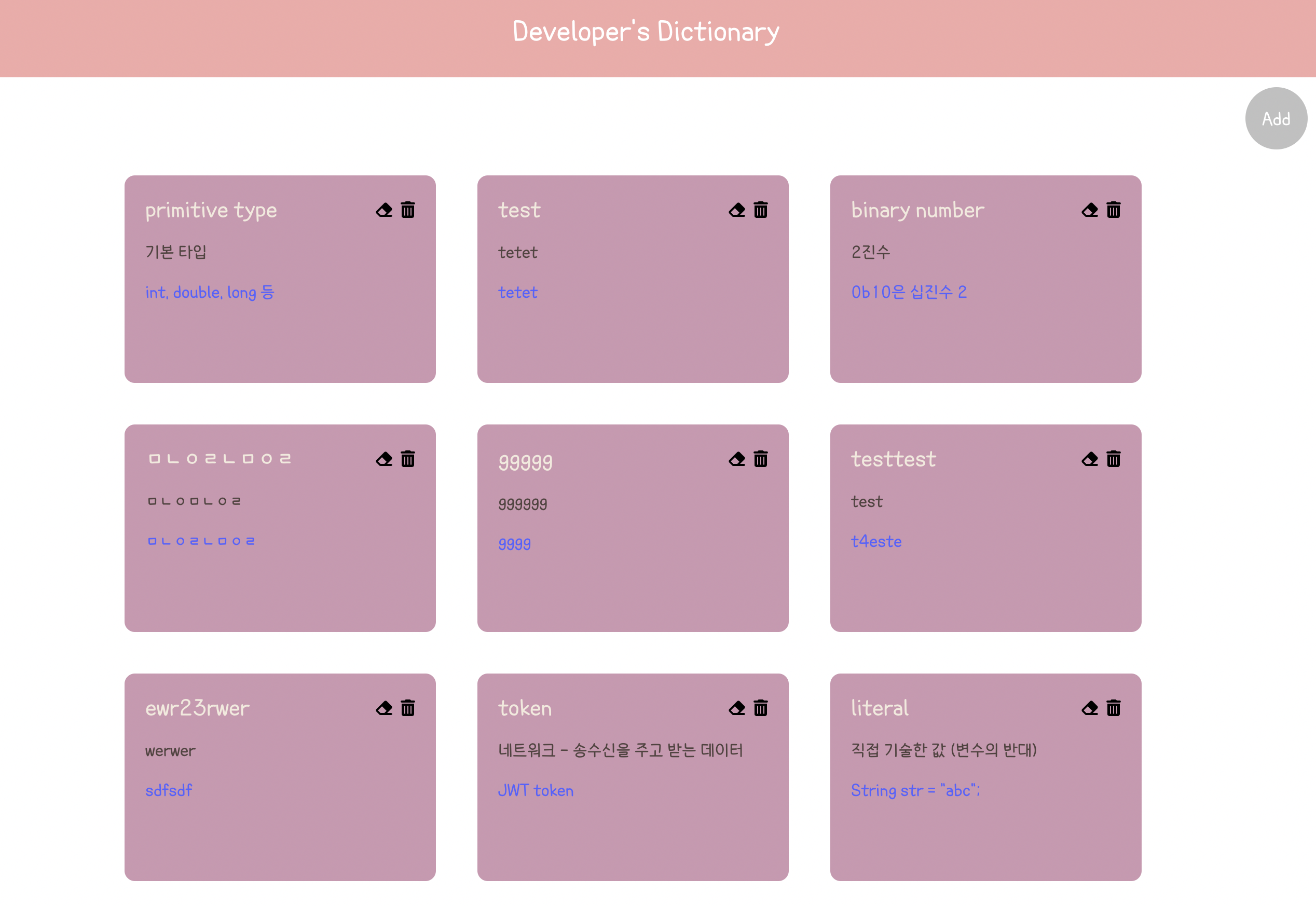
- Main화면은 List 카드 형식 UI
- 단어, 뜻, 예문을 넣는 input => ref 활용
- Redux & Firebase 연동하여 데이터 관리하기
< TIL >


- Redux LOAD
- Rdux CREATE
- Firebase 연동을 위한 middleware 적용
- display flex wrap
- 바깥 div를 또 만들어줘야 정해진 길이만큼 고정할 수 있는 걸 빨리 캐치하지 못했다...
❓Issue
- firebase 리스트 순서가 랜덤으로 불러와짐...나만 이런게 아닌걸 봐서 firebase 컬렉션의 특징인 것 같기도 하고? 어쨌든 number를 주고 sort하려고 했는데 잘 안된다ㅠㅠㅠㅠㅠ
- 수정/삭제를 하려면 id를 params로 가져와서 어떻게 비교를 해야 하나...? index를 쓰려고하니 sort가 지금 제대로 되어 있지 않아서 곤란하다ㅠㅠㅠㅠ
< 회고 >
- 일단 과제는 끝내긴 했는데 음 로직에 대한 공부가 좀 더 필요한 것 같다. 사실 Redux는 이렇게 써야해! 라는 틀이 있는거라지만,,,그래도 원리는 알아야ㅠㅠㅠㅠ
- 눈에 실핏줄이 터졌다,,,^^나 이렇게 코딩에 진심인가,,,내일은 좀 쉬어야지ㅠㅠㅠㅠㅠ

