문제발생
상황은 대충 이렇다. Vue.js로 만든 앱을 AWS S3 버킷에 올리고 CloudFront를 통해서 그 버킷을 호스팅하고 있는 상황이다. 벡엔드 서버는 스프링부트를 통해서 REST API 로 통신하고 있는 형태이다. 둘 간에 프록시 서버는 NGINX로 구성되어 있다. (별도의 EC2에 존재) AWS S3 에는 음원파일이 올라가는 버킷이 따로 있는데, 이는 클라우트프론트를 통해서 호스팅하고 있는 중이다. 벡엔드 서버에서, 이 cdn url을 프론트(Vue.js)에게 주면, 프론트는 wassm을 활용한 ffmpeg 모듈을 활용해 브라우저에서 파일을 다른 코덱으로 인코딩하여 다운로드 받을 수 있게끔 기능을 구현해 줄려고 한다.
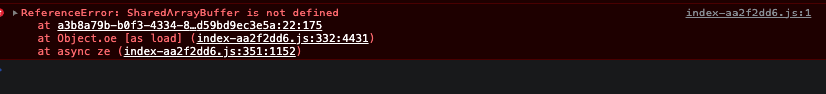
문제는 이 파일 주소를 통해서 ffmpeg를 활용할 때, 로컬에서는 정상적으로 작동하는데, 배포시에는 아래와 같이 SharedArrayBuffer가 정의되지 않는다고 로그가 뜬다는 점이다.

구글링을 하니, nginx를 통해 vue.js 앱을 배포하고, nginx 설정에 응답헤더를 아래와 같이 초가하면 된다고 적혀있으나..
server {
listen 80;
listen [::]:80;
server_name localhost;
#access_log /var/log/nginx/host.access.log main;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
add_header 'Cross-Origin-Embedder-Policy' 'require-corp';
add_header 'Cross-Origin-Opener-Policy' 'same-origin';
}
#error_page 404 /404.html;
}
나는 지금 CloudFront를 통해 잘 호스팅하고 있는 사이트를 이거 하나 때문에 nginx로 바꾸고 싶지는 않았다.
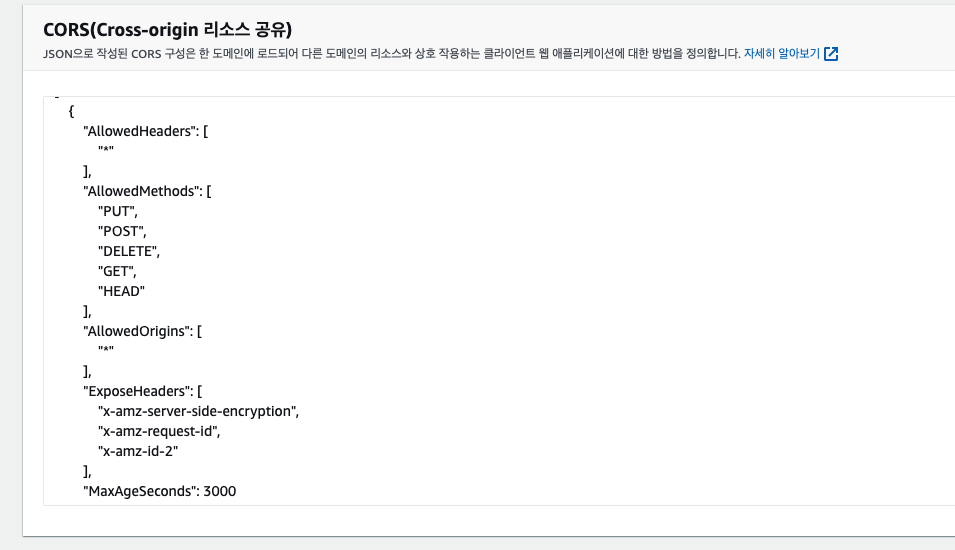
초기에는 S3 CORS 정책에서 Custom Header를 달려고 시도해봤다..

근데 안 된다고 하드라..
좀 더 구글링을 하다보니 레딧에서 좋은 정보를 얻게 되었다. CloudFront에서 custom header를 달 수 있다는 정보였다.
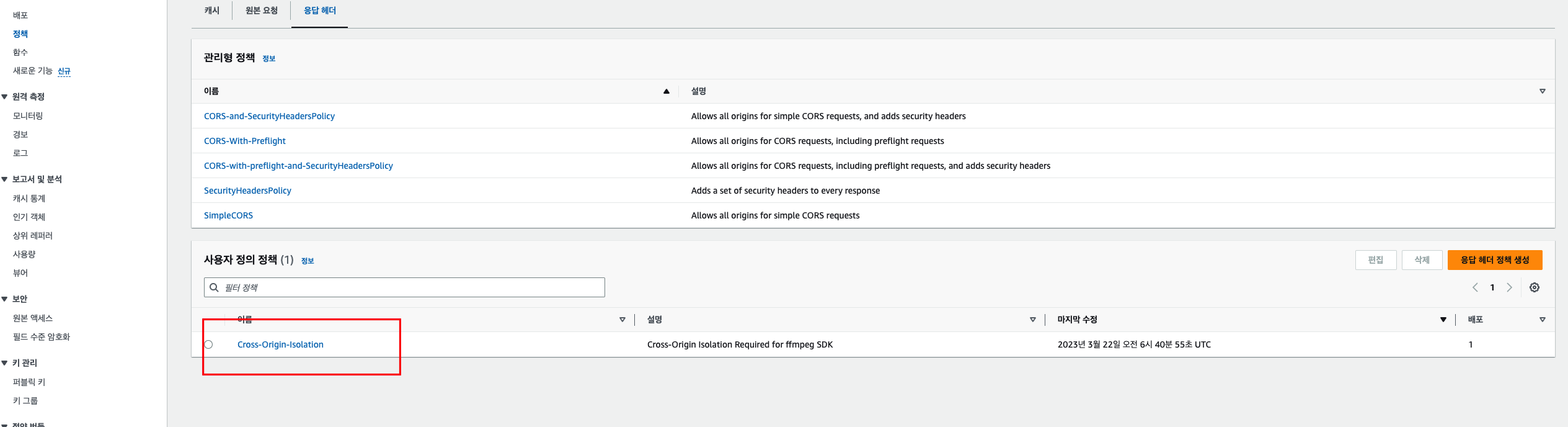
CloudFront → Policies → Response Headers Tab
Create a response headers policy
Name: Cross-Origin-Isolation
Description: Cross-Origin Isolation Required for Zoom Video SDK
Create Custom headers:
Cross-Origin-Embedder-Policy: require-corp
Cross-Origin-Opener-Policy: same-origin
Save
CloudFront → Distributions → Behaviors
Select your mapping → Click Edit
Scroll to Cache Key and origin requests:
Select the new Response Headers Policy: (Cross-Origin-Isolation)
Save
Wait or Invalidate

위의 글을 따라서 커스텀 정책을 만들고, cdn에 연결한 후 무효화를 다시 진행하니 잘 작동하는 것을 확인했다!
다행히 삽질이 오래가지 않았다..
참고
https://www.reddit.com/r/aws/comments/q4ux1b/how_to_attain_cross_origin_isolation/
