https://stackoverflow.com/questions/48301764/how-to-log-all-the-request-responses-in-spring-rest
Spring Boot has a modules called Actuator, which provides HTTP request logging out of the box.
https://docs.spring.io/spring-boot/docs/current/reference/html/actuator.html#actuator.endpoints
나는 CommonsRequestLoggingFilter 사용
https://www.baeldung.com/spring-http-logging
스프링부트 사용 예시
server:
port: 8080
servlet:
context-path: /
encoding:
charset: utf-8
enabled: true
logging:
level:
"[org.springframework.web.filter.CommonsRequestLoggingFilter]": debug
spring:
servlet:
multipart:
max-file-size: 10MB@Configuration
public class RequestLoggingFilterConfig {
@Bean
public CommonsRequestLoggingFilter logFilter() {
CommonsRequestLoggingFilter filter
= new CommonsRequestLoggingFilter();
filter.setIncludeQueryString(true);
filter.setIncludePayload(true);
filter.setMaxPayloadLength(640000);
filter.setIncludeHeaders(true);
filter.setIncludeClientInfo(true);
filter.setAfterMessagePrefix("REQUEST DATA : ");
return filter;
}
}@GetMapping("/send")
public void sendMultipart() throws Exception {
String filePath = "C:\\Users\\songn\\Downloads\\Telegram Desktop\\unirest.png";
Map<String, Object> params = new HashMap<String, Object>();
params.put("id", "AIBAA");
File file = new File(filePath);
logger.info("file: " + file);
HttpResponse<String> response = Unirest.post("http://localhost:8080/resp")
.queryString(params)
.field("img", new File(filePath))
.asString();
//헤더는 자동 multipart-form data
String responseJson = response.getBody();
logger.info("## CrescomAiService.insUpload() responseJson={}", responseJson);
}
@PostMapping(value = "/resp", consumes = {MediaType.MULTIPART_FORM_DATA_VALUE})
public String respMultipart(@RequestParam("img") MultipartFile img, HttpServletRequest req){
logger.info("multipartFile: " + img );
//logger.info("req: " + req.toString());
String id = req.getParameter("id");
// img.getBytes() 바이트로 변환해서 파일 저장하면 될것 같습니다.
logger.info("id: "+ id);
return "ok";
}
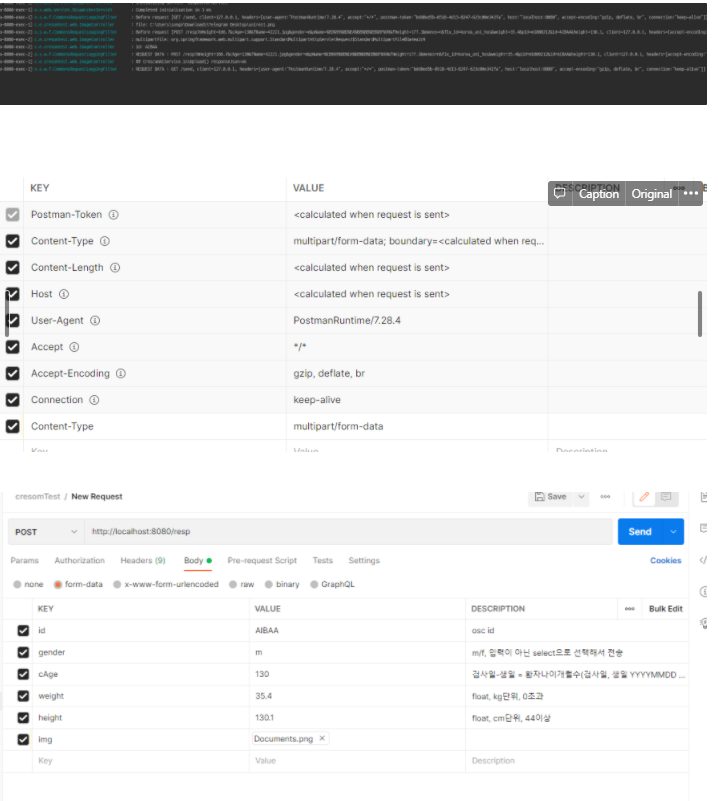
2021-10-13 16:11:51.728 DEBUG 17284 --- [nio-8080-exec-5] o.s.w.f.CommonsRequestLoggingFilter : Before request [POST /ins_upload%20, client=127.0.0.1, headers=[user-agent:"PostmanRuntime/7.28.4", accept:"*/*", postman-token:"93c1a335-07eb-47fc-a9c9-70d0938eb7a5", host:"localhost:8080", accept-encoding:"gzip, deflate, br", connection:"keep-alive", content-length:"1550102", Content-Type:"multipart/form-data;boundary=--------------------------582909627413188773404514;charset=UTF-8"]]
2021-10-13 16:11:51.755 DEBUG 17284 --- [nio-8080-exec-5] o.s.w.f.CommonsRequestLoggingFilter : REQUEST DATA : POST /ins_upload%20, client=127.0.0.1, headers=[user-agent:"PostmanRuntime/7.28.4", accept:"*/*", postman-token:"93c1a335-07eb-47fc-a9c9-70d0938eb7a5", host:"localhost:8080", accept-encoding:"gzip, deflate, br", connection:"keep-alive", content-length:"1550102", Content-Type:"multipart/form-data;boundary=--------------------------582909627413188773404514;charset=UTF-8"]]
2021-10-13 16:12:02.813 DEBUG 17284 --- [nio-8080-exec-6] o.s.w.f.CommonsRequestLoggingFilter : Before request [POST /resp, client=127.0.0.1, headers=[user-agent:"PostmanRuntime/7.28.4", accept:"*/*", postman-token:"6be1c630-3e32-4a95-a2c5-482ec4097dcf", host:"localhost:8080", accept-encoding:"gzip, deflate, br", connection:"keep-alive", content-length:"1550102", Content-Type:"multipart/form-data;boundary=--------------------------246468667497882729744630;charset=UTF-8"]]
2021-10-13 16:12:02.831 INFO 17284 --- [nio-8080-exec-6] c.e.cresomtest.web.ImageController : multipartFile: org.springframework.web.multipart.support.StandardMultipartHttpServletRequest$StandardMultipartFile@49d0ef9b
2021-10-13 16:12:02.832 INFO 17284 --- [nio-8080-exec-6] c.e.cresomtest.web.ImageController : id: AIBAA
2021-10-13 16:12:02.833 DEBUG 17284 --- [nio-8080-exec-6] o.s.w.f.CommonsRequestLoggingFilter : REQUEST DATA : POST /resp, client=127.0.0.1, headers=[user-agent:"PostmanRuntime/7.28.4", accept:"*/*", postman-token:"6be1c630-3e32-4a95-a2c5-482ec4097dcf", host:"localhost:8080", accept-encoding:"gzip, deflate, br", connection:"keep-alive", content-length:"1550102", Content-Type:"multipart/form-data;boundary=--------------------------246468667497882729744630;charset=UTF-8"]]요런식으로 로깅 확인.. 프론트엔드 개발자는 axios의 interceptor 이용해서 로깅 찍는 거랑 비슷하게 생각하면 됨.
