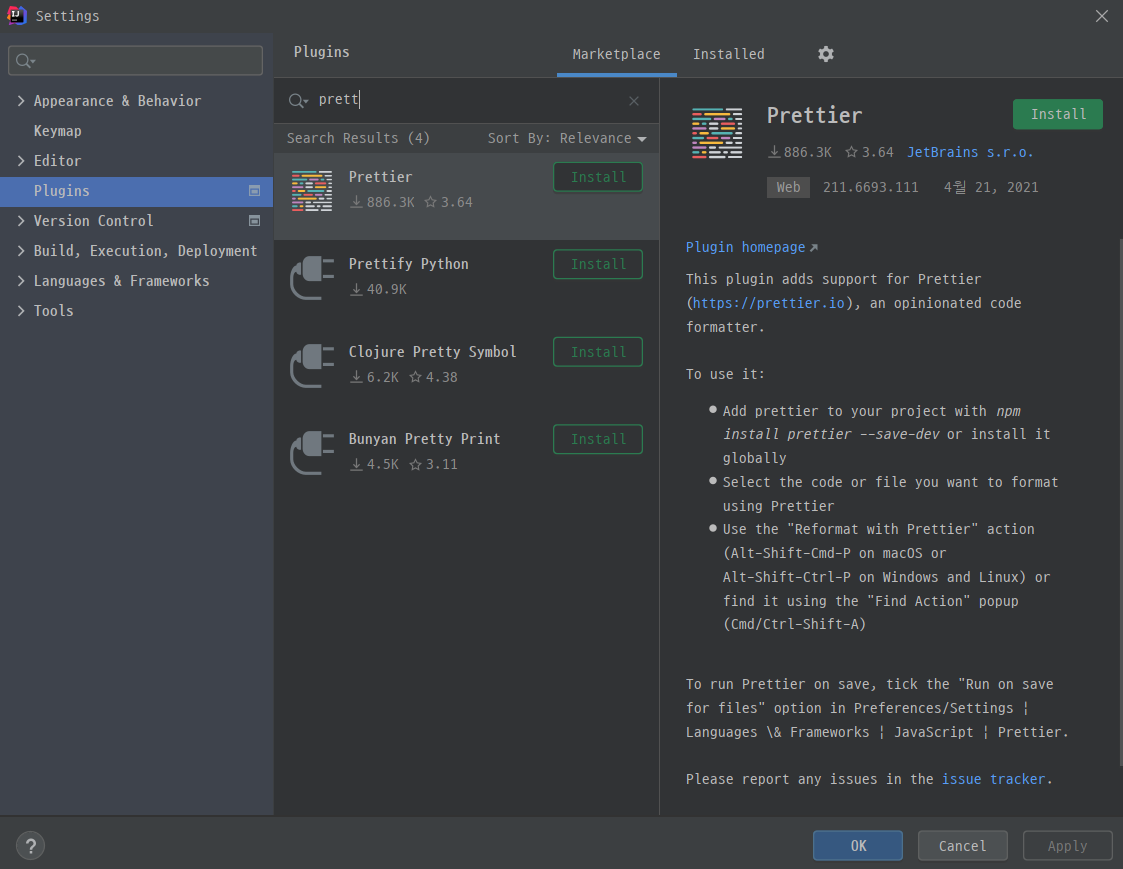
Prettier 설치
Prettier 는 자동으로 코드의 스타일을 관리해주는 도구다.

yarn add --dev --exact prettier
출처: https://success206.tistory.com/153 [CaffeLatte의 Programming]
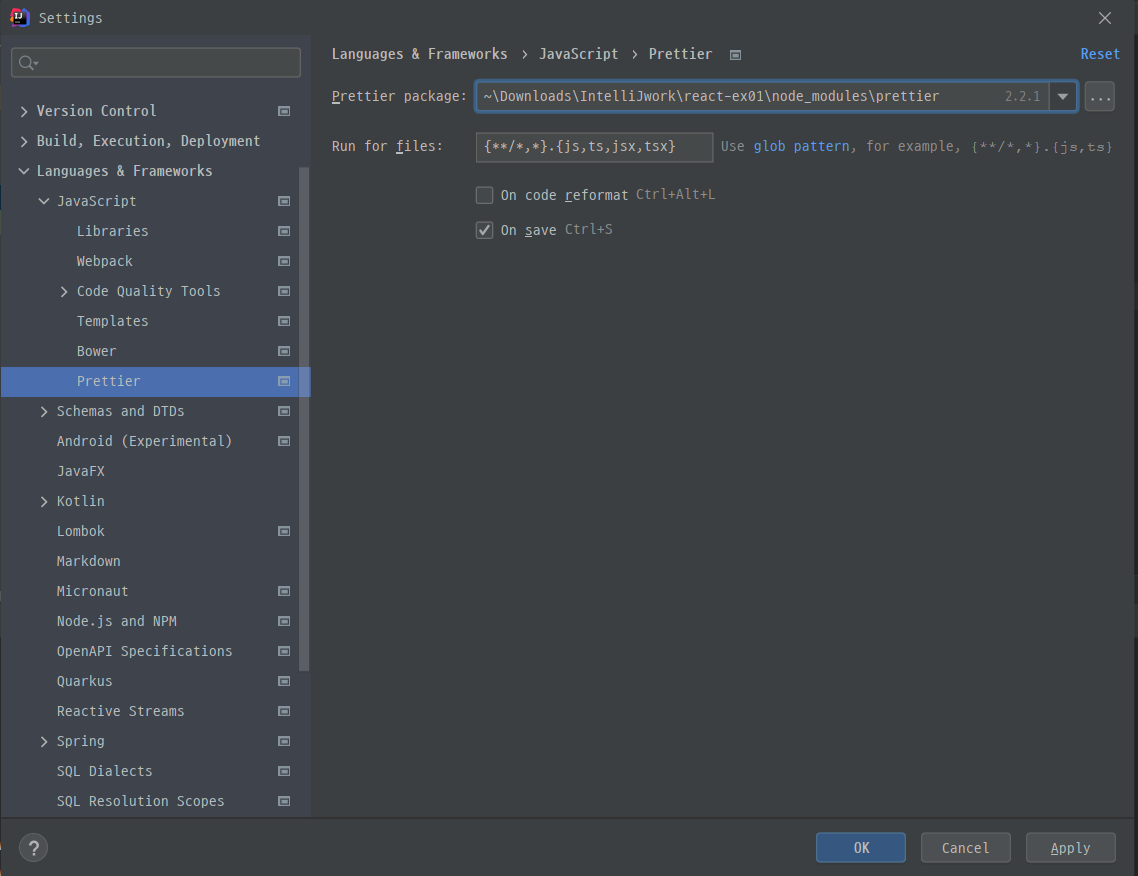
이제 저장하면 코드가 예쁘게 정렬된 채로 나오게 될 것이다. 기본 포맷을 Custom 하고 싶으면 최상위 폴더(루트 폴더) 위치에 .prettierrc 파일 생성
{
"singleQuote": true, //저장시 홀따옴표
"semi": true,
"tabWidth": 2,
"trailingComma": "all",
"printWidth": 80
}
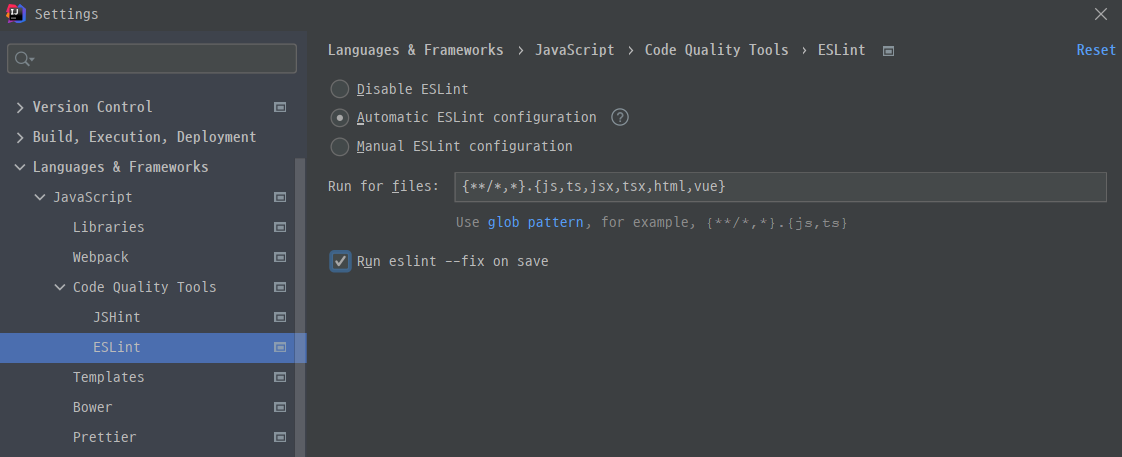
ESLINT 설치
ESLint 는 자바스크립트의 문법을 확인해주는 도구다.


auto 설정이 안 되면, manual로 직접 들어가서 설정

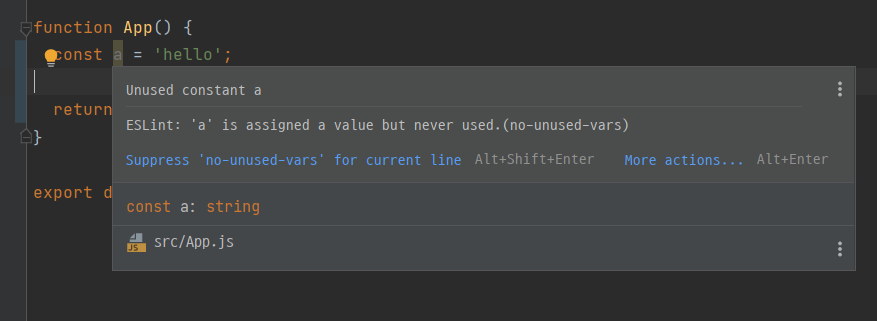
요렇게 화면에서 직접 경고나 에러를 확인할 수 있다.
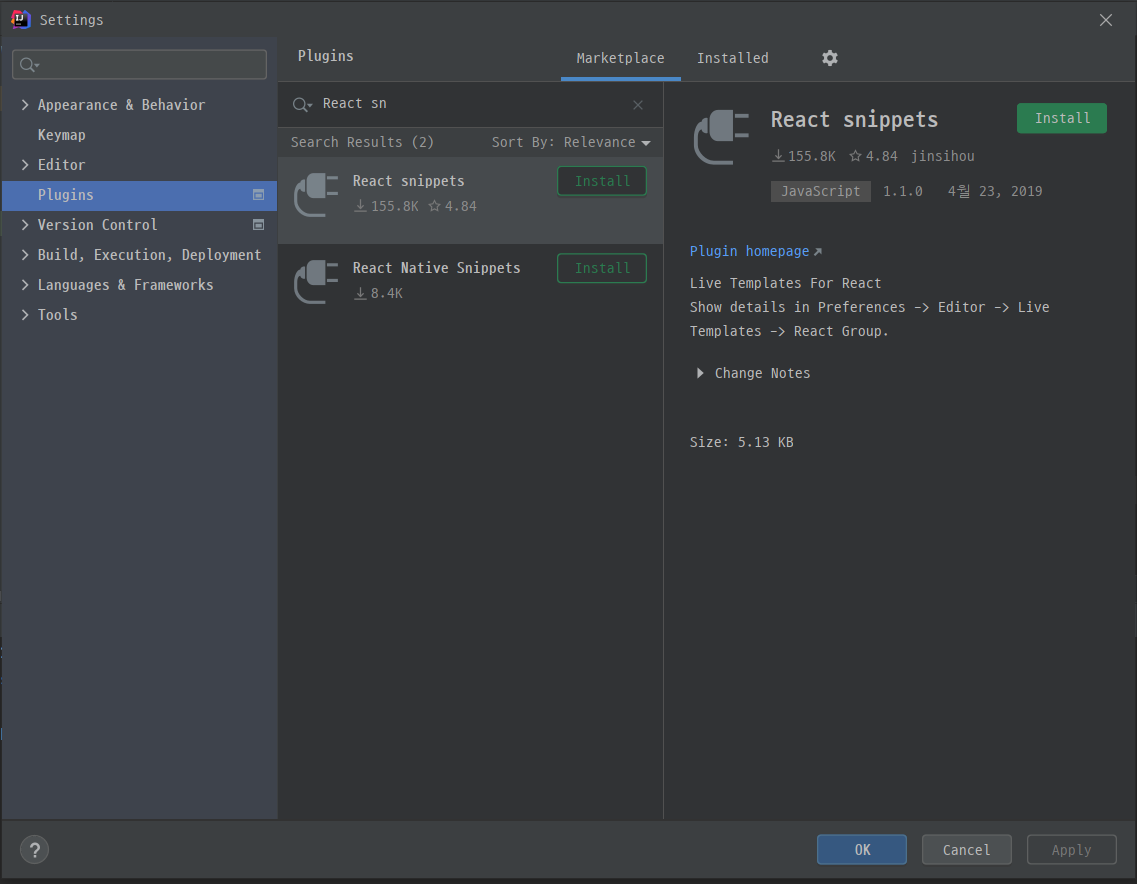
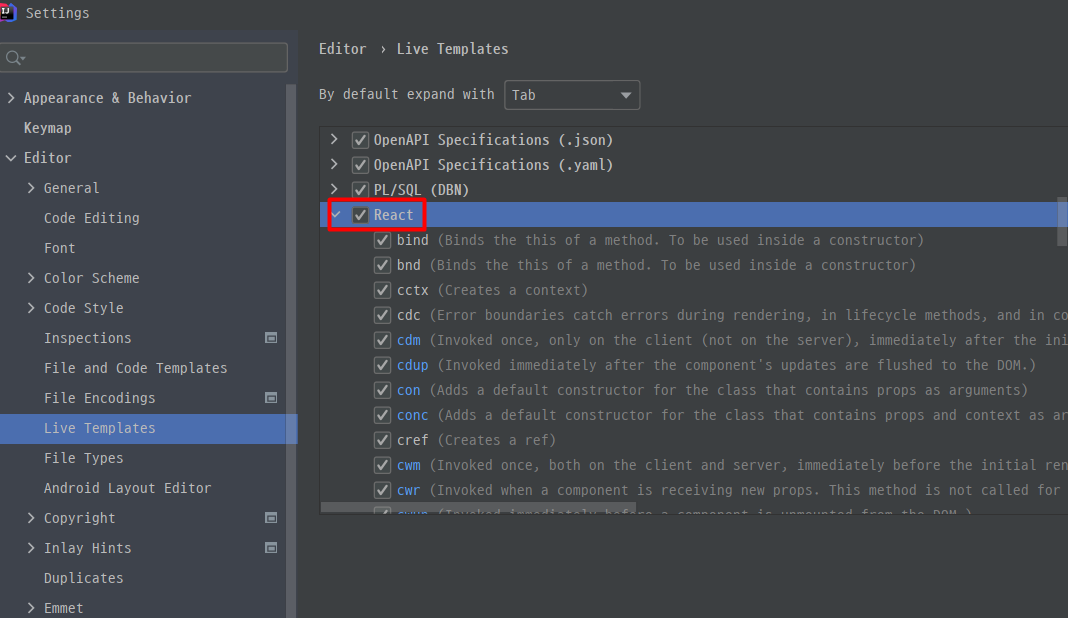
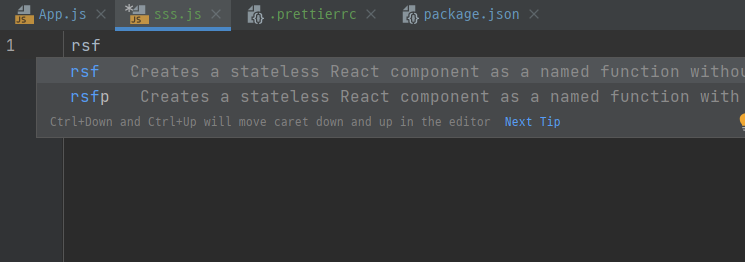
React snippets 설치
리액트 코드 자동완성 도구



함수형으로 component 만들기 뚝딱!
테스트
쓸데없는 코드 다 지우고, 심플하게 만들어보자.
import './App.css';
function App() {
const a = 'hello';
return <div>"안녕 "</div>;
}
export default App;