웹 개발하다보면 항상 이 CORS 때문에 스트레스가 이만저만이 아니다. 앞으로 CORS 관련된 이슈 사항은 다 여기다 기록하련다.
AWS PATCH multipart/form-data CORS
삽질 많이 했다. 내 API 로 파일업로드 요청을 날렸으나 CORS 에러가 발생했다. 당연히 POSTMAN으로 테스트했을 때는 성공했다. CORS 정책이 해당되는 HTTP Agent 가 아니니까. 하지만 브라우저에서는..
API는 CDN -> ALB -> EC2 -> Springboot App 순으로 전달된다.
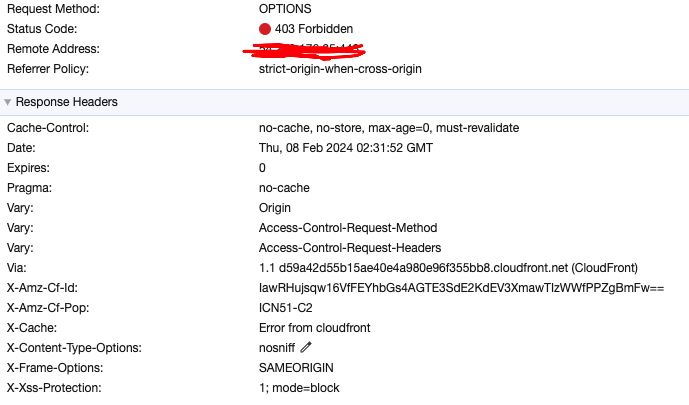
네트워크 요청을 보면, Preflight Request 를 보낼 때, CloudFront에서 403 응답을 한 걸 확인할 수 있다. 그래서 CloudFront 동작 정책에서 뭐가 잘못되었는지 한참을 확인했으나 파악을 못 했다.

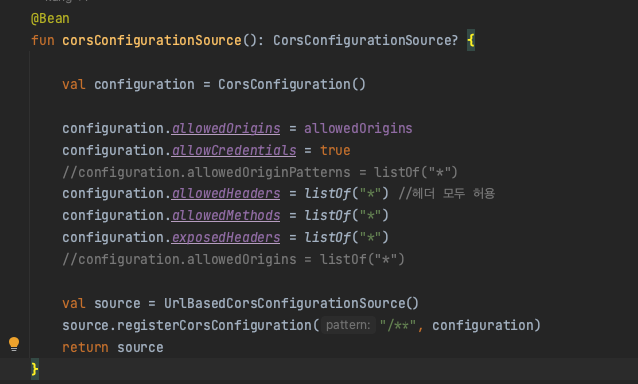
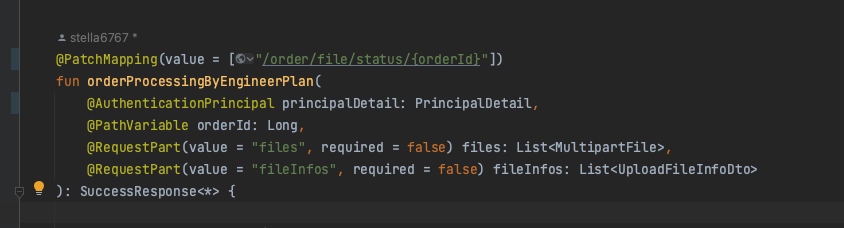
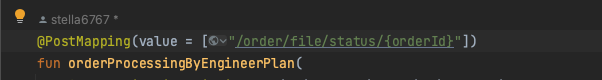
Springboot App


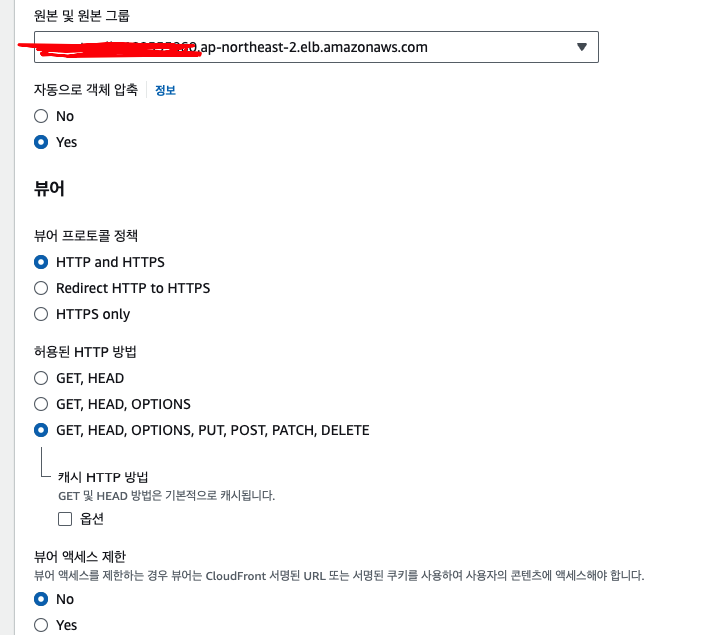
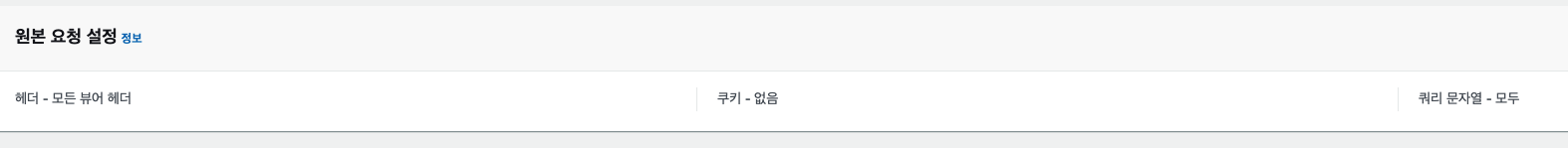
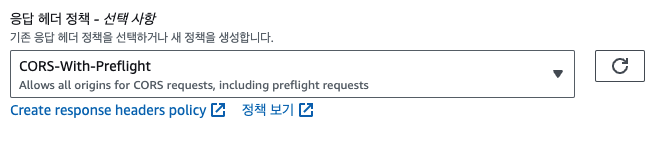
CDN 동작 정책



다 잘 되 있는 것 같아보이는데.. 혹시나 해서, 해당 동일한 CDN 동작 정책으로 호스팅되어있는 다른 API 서버로 Multipart/form-data를 날려도 잘 동작하는 걸 확인할 수 있었다. 근데, 왜 안 되지?
한참을 찾다가, 동작이 잘 된 API 서버는 POST로 요청을 받고 있는 걸 보고 설마하고 POST로 바꿔줬다.

잘 동작한다.. 이거는 AWS 정책의 문제인가..
https://mangkyu.tistory.com/218
https://medium.com/nordible/aws-elastic-load-balance-and-cors-issues-cbe084635cf0

안녕하세요~ 글 잘 읽었습니다.
해당 문제는 CORS의 문제가 아니라 form-data 전송에는 POST 메서드만 지원하기 때문에 발생하는 문제입니다. 링크 참고하시면 자세한 내용 확인할 수 있을거에요! :)
https://mangkyu.tistory.com/218