구조분해할당
구조분해할당 구문은 배열이나 객체의 속성을 분해해서 그 값을 변수에 담을 수 있게 하는 표현식
배열 구조분해
let [x,y] = [1,2]
console.log(x); //1
console.log(x); //2
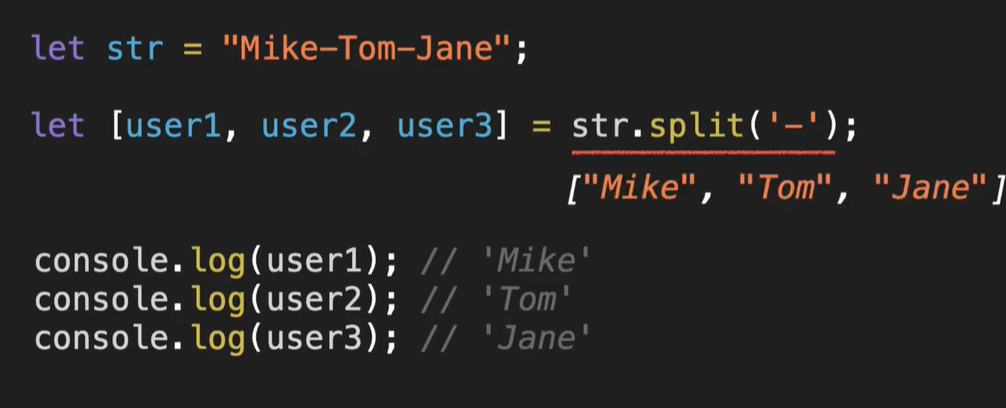
let users = ['Mike', 'Tom', 'jane'];
let[user1,user2,user3] = users;
console.log(user1); // 'Mike'
console.log(user2); // 'Tom'
console.log(user3); // 'Jane'



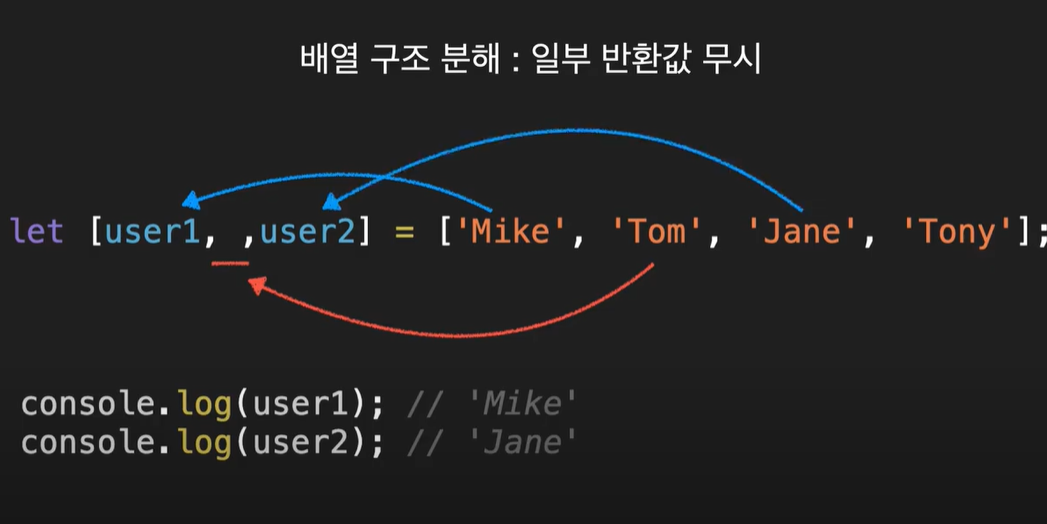
공백과 쉼표 활용

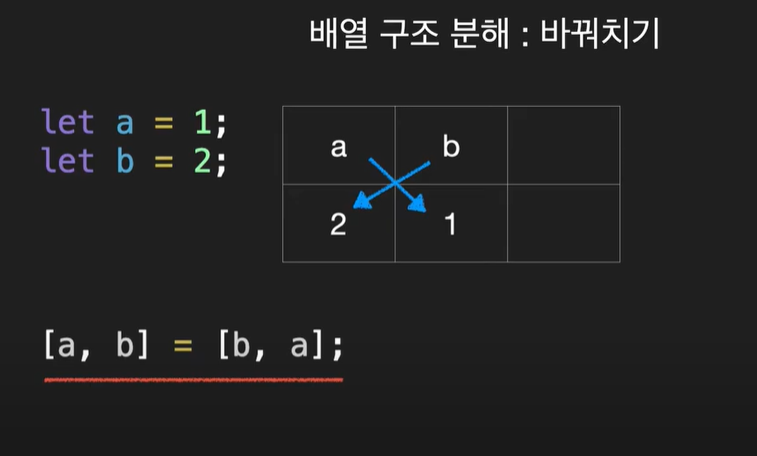
임시 변수 활용하지 않고 구조분해 할당으로 간편하게 바꿔치기
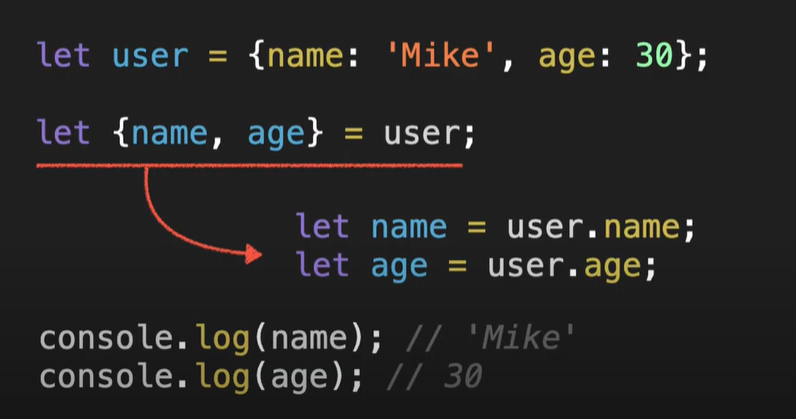
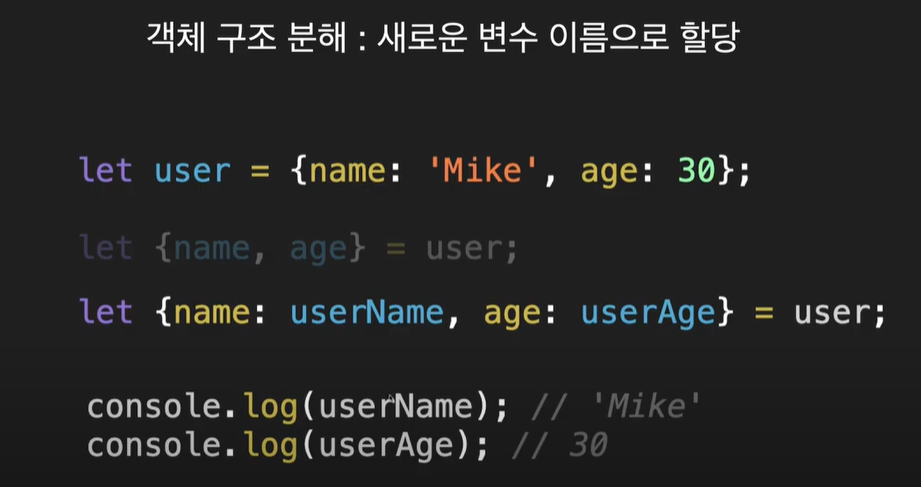
객체 구조분해

배열과 달리 순서를 신경쓰지 않아도 된다.

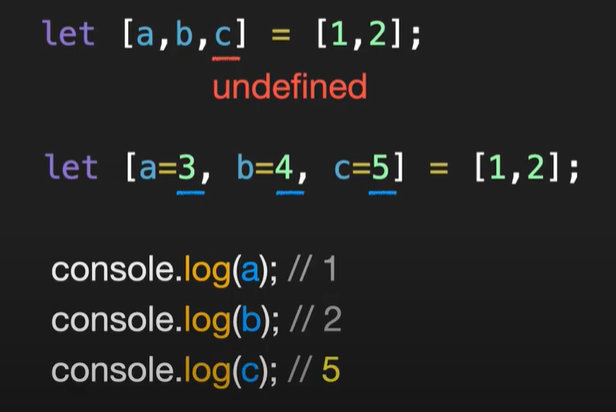
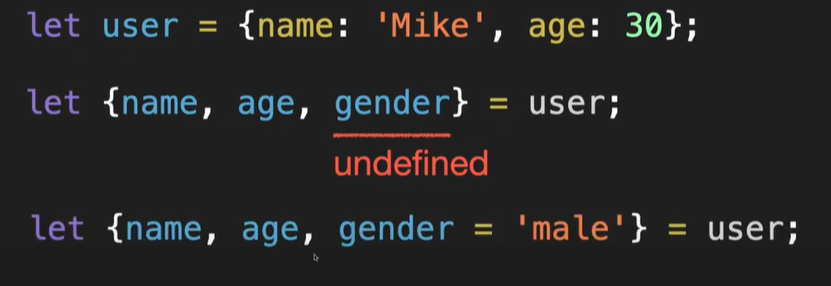
마찬가지로 아래처럼 기본값을 활용할 수 있다.

구조분해할당(Destructuring assignment)시 에는 기존배열이나 객체를 분해하는것이 아니고 복사한 후 구조분해할당을 진행하므로 기존 객체나 배열에는 아무런 영향이 없다.
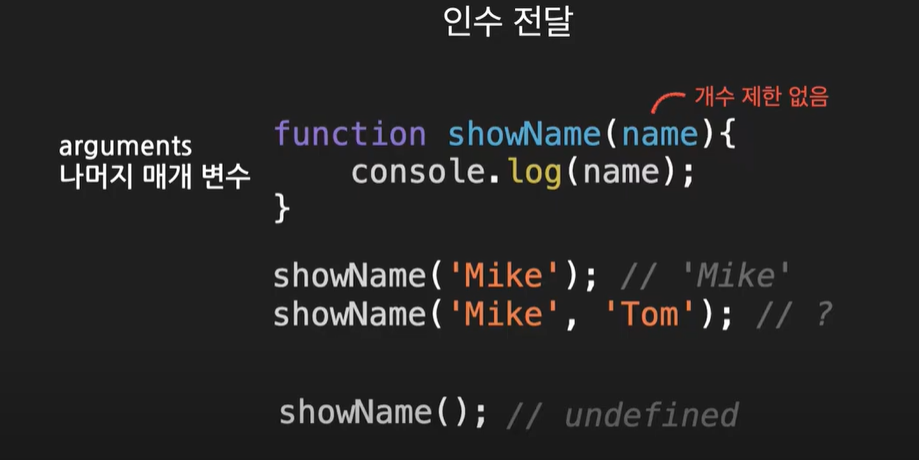
나머지 매개변수, 전개 구문

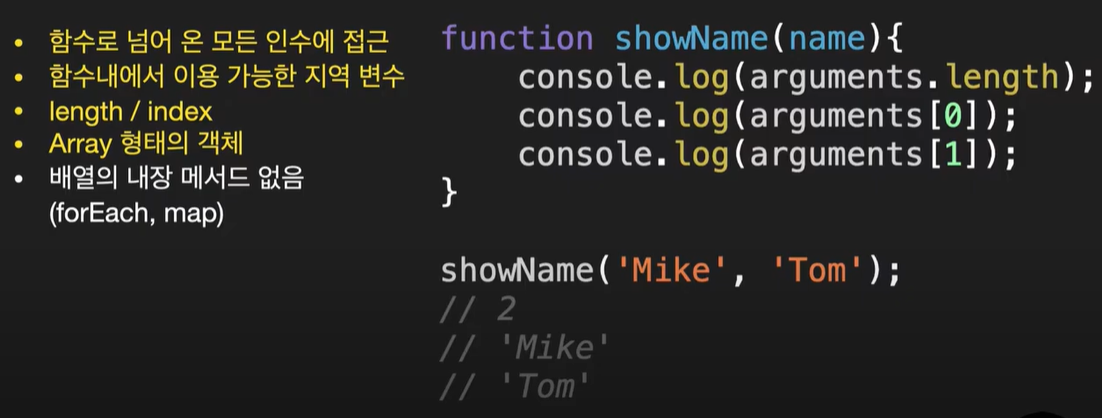
arguments

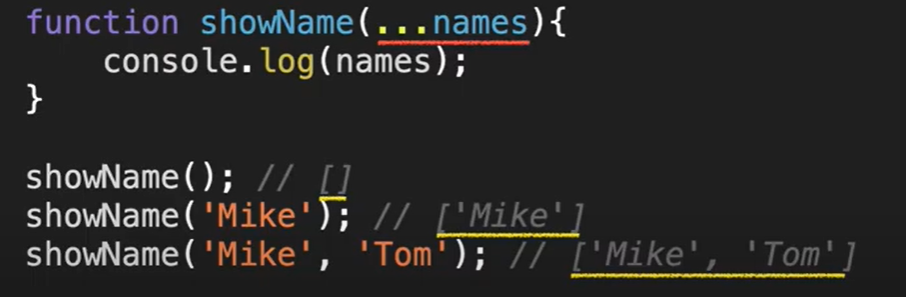
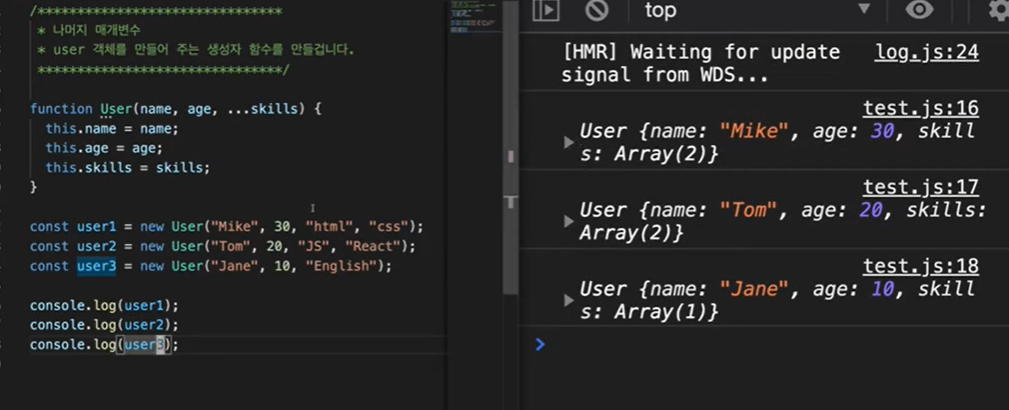
나머지 매개변수

나머지 매개변수는 배열 내장 메서드 활용가능.

주의점은 나머지 매개변수는 항상 인자 중 제일 마지막에 위치해야됨
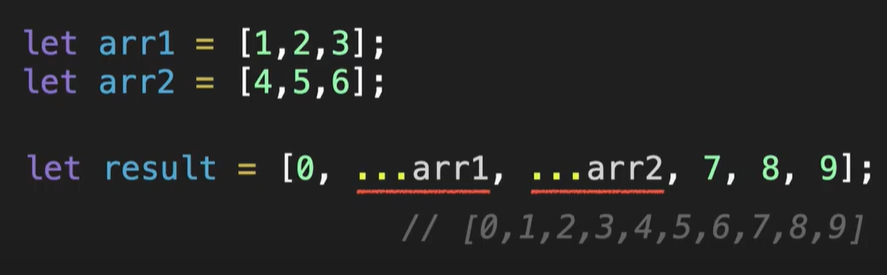
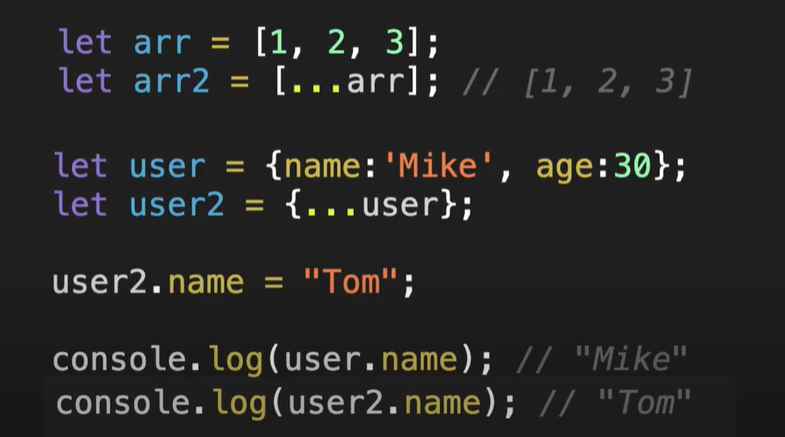
전개 구문


요렇게 참조 타입임에도 새로 복제해서 불변성을 유지하기 때문에 리액트에서 많이 사용.
