요즘 가장 관심있는 Front-end 개발 이야기다.
HTML5 부터는 Layout을 구성하는 기본 요소가 있다.
이러한 요소들을 의미(semantic)요소 라고 한다,, 는데 여기까진 잘모르겠다.
이 Layout은 웹 페이지의 구역 배치를 할때, 효과적인 배치하는 작업이다.
다시말해, HTML 자체에서 제공하고 권장하는 디자인 적인 부분으로
#Front-end는 이미 디자인과 프로그래밍이 같은단계에서 이루어지는 것을 의미하는것 같다.
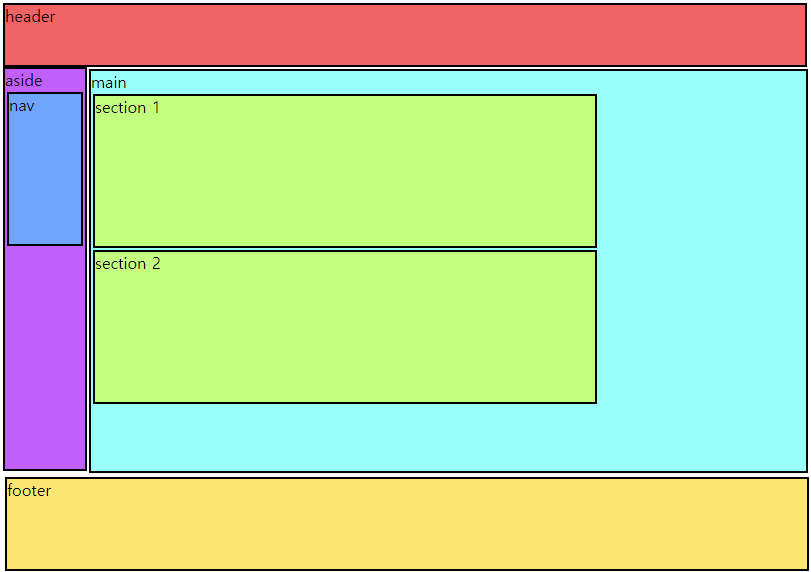
HTML5 기본 Layout
직접 작성한 HTML5 레이아웃 이다. 이 레이아웃 이외에도 여러가지 종류가 있다.
하지만 기본적인 구조는 비슷하다. Header와 Main, Footer의 위치는 변하지 않는다.
보통 Aside와 Nav의 위치가 달라진다. ( 상하, 좌우등 시각적인 배치때문인듯 )
Layout 의미요소
<header> : 페이지 최상단
<nav> : Hyperlink, 메뉴바
<aside> : 카테고리, 현재 페이지 외의 컨텐츠
<main> : 현재 페이지 주 컨텐츠가 포함
<section> : main 내 컨텐츠를 구역별로 다룸
<footer> : 페이지 최하단의미요소를 쉽게 정의 하자면 이정도로 정의 할수있겠다.
작성 Source
<!DOCTYPE html>
<head>
<title>Document</title>
<style>
.clear{
clear:both;
}
header{
width: 800px;
height: 60px;
border : solid 2px #000000;
background-color: #f56363;
}
aside {
width: 80px;
height: 400px;
float: left;
border: solid 2px #000000;
background-color: #c267ff;
}
nav{
height: 150px;
margin-bottom: 50px;
margin: 2px;
border: solid 2px #000000;
background-color: #67a9ff;
}
main{
width: 715px;
height: 400px;
float: left;
margin: 2px;
border: solid 2px #000000;
background-color: #8ffff9;
}
section{
width: 500px;
height: 150px;
margin: 2px;
border: solid 2px #000000;
background-color: #c2ff73;
}
footer{
width: 800px;
height: 90px;
margin: 2px;
border: solid 2px #000000;
background-color: #ffe367;
}
</style>
</head>
<body>
<header>
header
</header>
<aside>
aside
<nav>
nav
</nav>
</aside>
<main>
main
<section>
section 1
</section>
<section>
section 2
</section>
</main>
<div class = "clear"></div>
<footer>
footer
</footer>
</body>
</html>나는 들여쓰기에 아주 신경쓰는 편이다. 이런 Test Source까지 귀찮게 일일히 그래야 하나 생각도 들지만,
사람이 가장 무서운것이 습관이라 했다. 그리고 다른 사람이 작성한 Source 를 내가 볼때,
항상 보고 있지만서도 이게 무슨소린가 했던 적이 자주 있었다. 그래서 나는 내 Source라도 보기좋게 작성
하는 습관을 들여야지 했다.
코드에 대한 설명은 위의 내용이 이해가 된다면 굳이 할필요가 없을것 같다.
Layout 작성 팁
width나 height를 입력할때는 참고할것이 있다.
800x600, 1024x768, 1280x720, 1920x1080 등의 사이즈로 제작하는것인데,
어디서 많이 본 숫자일 것 이다. 모니터 해상도에 맞추는것 이다. 주로 header에서 잡고 간다.
반응형에서는 조금 달라지지만, 어쨋거나 PC 웹 페이지에서는 총합 길이를 위의 사이즈로
맞춰 제작한다. 주로 메인 컨텐츠 영역은 1100 사이즈가 많이 사용된다.