
fetch(URL, [options])
자바스크립트 환경에서 우리는 fetch 메서드를 통해 서버에 네트워크 요청을 보내고 새로운 정보를 받아오는 일을 할 수 있습니다. 그 인자로 접근하고자 하는 URL과 method나 header 혹은 body를 지정할 수 있는 선택적 파라미터를 전달할 수 있습니다. 두 번째 파라미터를 생략한다면, 이 요청은 GET 요청이 됩니다. Default값이 GET이기 때문입니다.
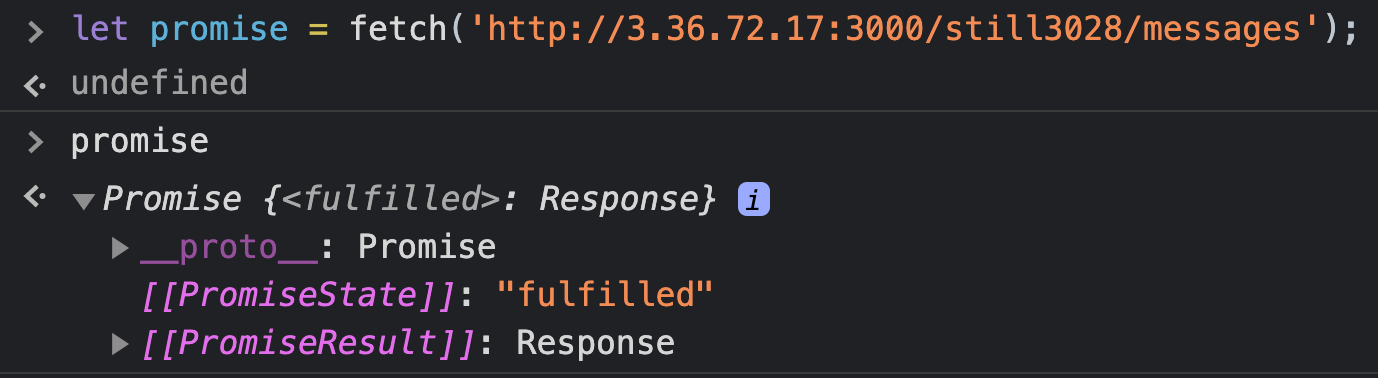
let promise = fetch(URL, [options]);재미있게도 fetch는 Promise를 리턴합니다.

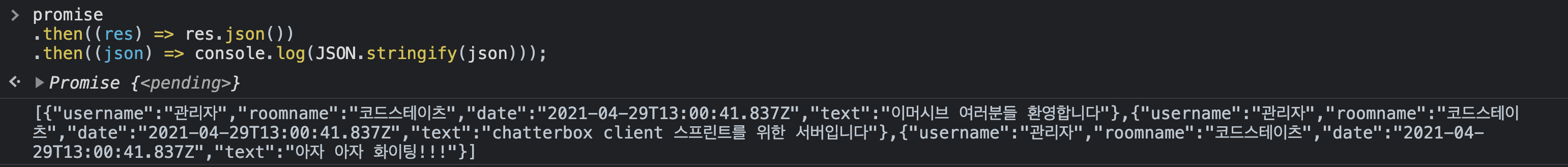
그렇기 때문에 then 메서드를 이용해 Promise chaining을 할 수 있습니다.

res에는 Promise를 기반으로 하는 여러 메서드를 사용할 수 있습니다. 위 코드에서는 res.json() 메서드를 사용하여 응답을 JSON 형태로 파싱하였고, 그 결과를 JSON.stringify() 메서드를 사용하여 JSON 문자열로 변환했습니다.
API 요청에는 GET, POST, PUT, DELETE, PATCH 등의 메서드가 있습니다. 그 중에 GET과 POST에 대해 얕게나마 알아보겠습니다.
GET 요청
GET은 필요한 데이터를 조회하기 위한 메서드입니다. 흔히 GET 요청이라고 불립니다.
let response = fetch(URL);위와 같이 fetch의 인자로 요청을 보낼 URL만 입력한다면(두 번째 인자를 생략한다면), 이것은 GET 요청이 됩니다. 위에서 언급했듯이 Default 메서드는 GET입니다. 즉, 조회만 가능한 요청이 되는 것이지요. GET 요청은 위 사진에서와 같이 필요한 데이터만을 받아옵니다. 위 사진을 통해 충분히 설명이 가능한 것 같아서 POST 요청으로 넘어가겠습니다.
POST 요청
POST는 데이터를 추가하기 위한 요청 메서드입니다. POST 요청이라고 불리지요.
POST 요청을 보낼 때에는 fetch 함수에 첫 번째 인자인 URL과 함께 두 번째 인자를 보내줍니다. 두 번째 인자에서는 method를 지정해줄 수도 있고, header와 body도 지정할 수 있습니다.
fetch('http://3.36.72.17:3000/still3028/messages', { // { 두 번째 인자 }
method: 'POST', // 메서드를 명시해줍니다.
body: JSON.stringify(data), // 전달하고자 하는 내용을 JSON 문자열로 변환해줍니다.
headers: {
'Content-Type': 'application/json' // 전송하는 데이터가 json 형식이라는 것을 명시해줍니다.
}
}두 번째 인자로는 객체가 전달되었습니다. 객체 안에는 method, body, headers라는 프로퍼티가 들어있습니다. method 프로퍼티에는 이 요청이 'POST' 요청이라는 내용을 명시해주었고, body에는 JSON.stringify(data)라는 메서드를 넣었습니다. 전달하는 값이나 객체를 JSON 문자열로 변환하여 보낸다는 말이지요(물론 data는 api가 요구하는 모양이어야 할 것입니다). header 프로퍼티에는 application/json을 설정해 줌으로써 전송하는 데이터가 JSON 형태라는 것을 명시해주었습니다.
이러한 포맷으로 요청을 보내면, POST 요청이 완료됩니다.
정상적으로 작동한다면, 입력한 data가 서버에 전송이 될 것입니다.
스프린트가 날이 갈수록 어려워집니다. 매일 아침 풀어야 하는 알고리즘의 압박도 조금은 있습니다. 하지만 여전히 갈 길이 있다는 사실이 기대가 됩니다.
곧 PUT, DELETE, PATCH에 대해서도 알아보겠습니다.
