
패캠 강의를 들으며 습득한 vscode 꿀팁을 정리해보았습니다.
단축키
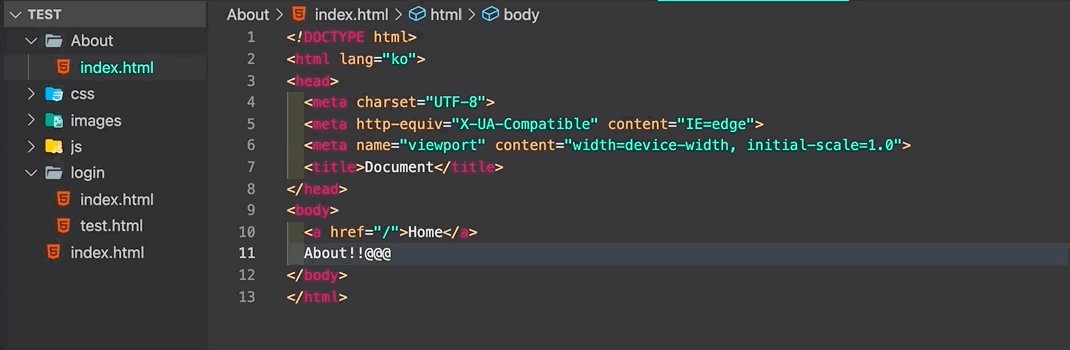
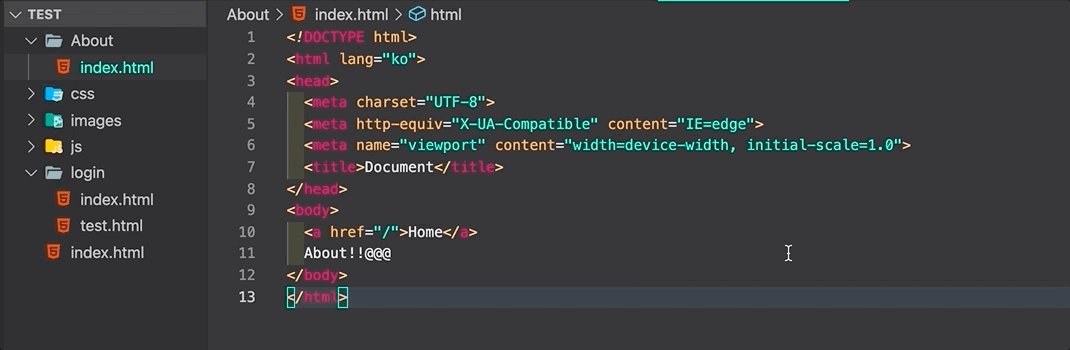
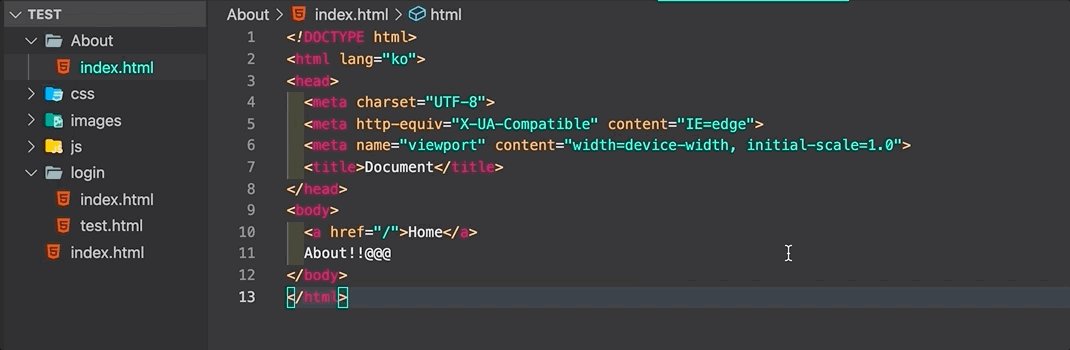
좌측 내비게이터 열고 닫기
cmd + b : 좌측 내비게이터를 열고 닫을 수 있습니다.

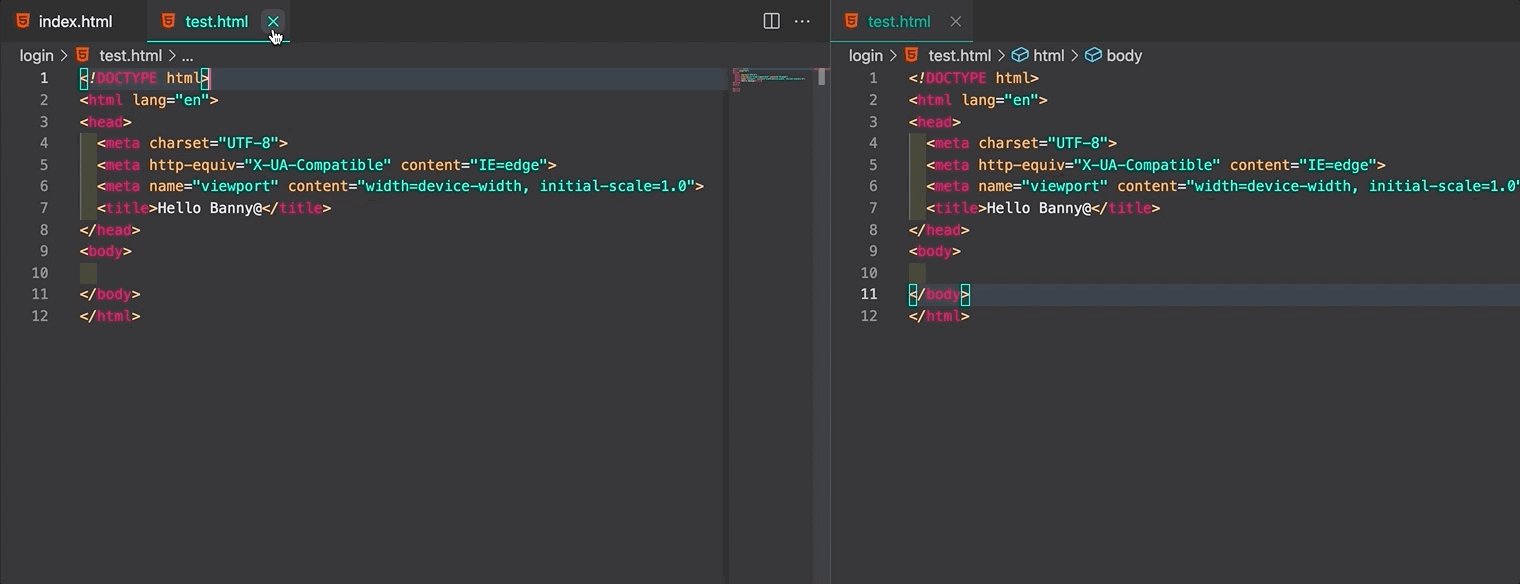
새탭으로 만들기
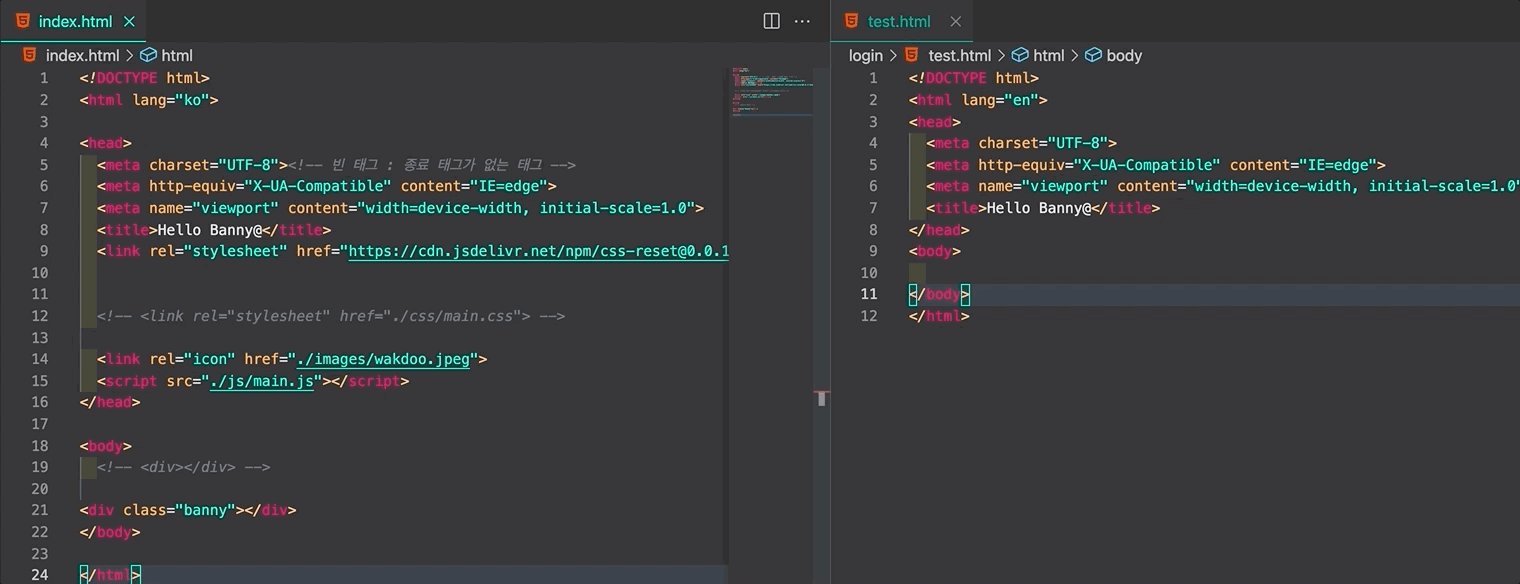
cmd + \ : 현재 선택된 탭을 새 탭으로 만들어 표시합니다.

모든 탭의 수정사항 저장하기
alt + cmd + s : 수정된 모든 탭을 한꺼번에 저장합니다.

alt + cmd + s를 누른 순간, 위 탭에서 수정된 모든 파일들이 동시에 저장되는 것을 볼 수 있습니다.
이 단축키의 경우에는 습관으로 들이는 것이 바람직합니다.
emmet
emmet은 태그의 자동완성을 도와줍니다. 태그의 자동완성은 vscode의 고유 기능이 아닙니다.
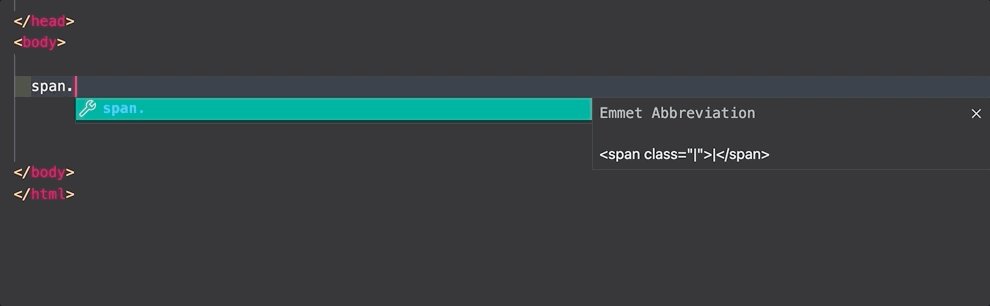
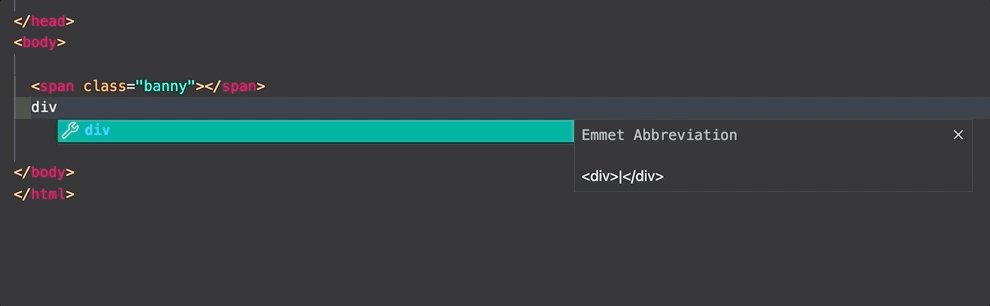
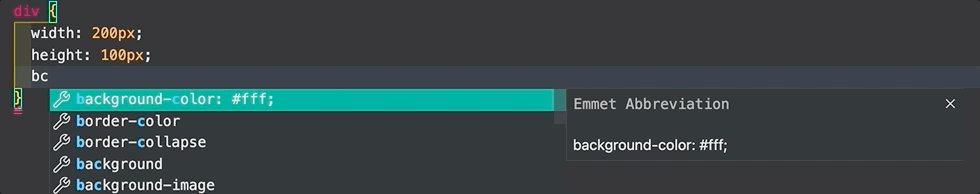
emmet의 기능을 사용할 시, Emmet Abbreviation이라는 문구와 함께, 결과적으로 생성될 태그의 미리보기가 주어집니다.
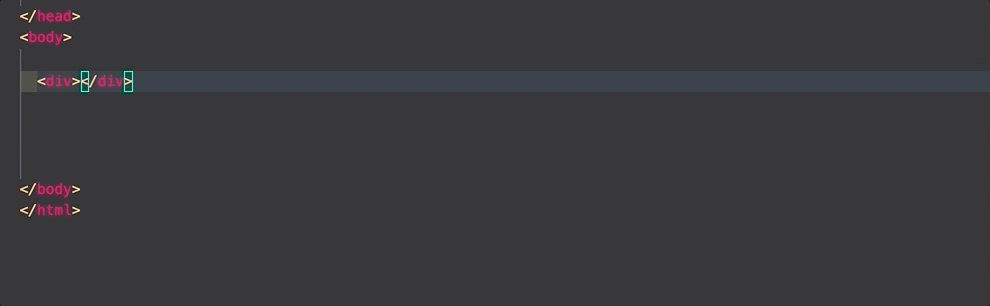
태그 자동 생성
태그 이름 -> tab 혹은 Enter : 여는 태그와 닫는 태그를 자동으로 생성해줍니다.

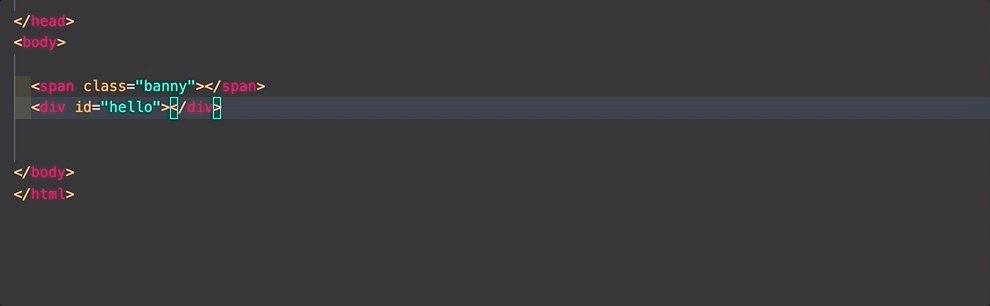
id / class를 가진 태그 자동 생성
태그 이름#id이름 -> tab 혹은 Enter : id이름을 가진 여는 태그와 닫는 태그를 자동으로 생성해줍니다.
태그 이름.class이름 -> tab 혹은 Enter : class이름을 가진 태그를 생성해줍니다.

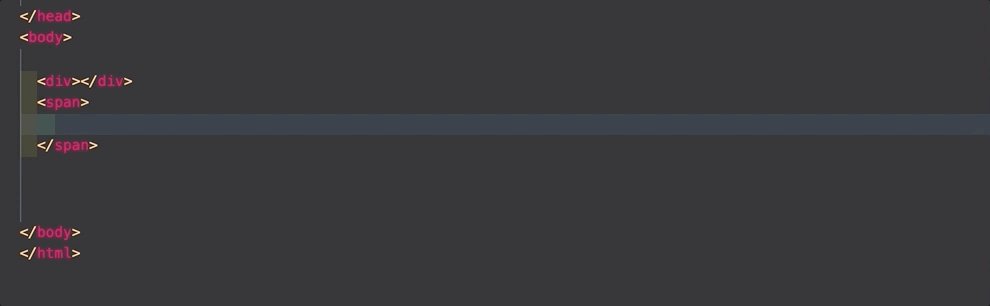
자식태그 자동 생성
태그 이름을 '>'를 사용하여 이어주면 태그간에 부모, 자식 관계가 성립됩니다.
다음과 같은 코드로 예를 들어보겠습니다.
div>ul>li*4{$}
CSS 자동 완성
emmet은 html 태그뿐만 아니라 css 속성도 자동완성을 가능하게 합니다.

Emmet Abbreviation 박스를 확인하면서 다양한 속성을 자동으로 완성시킬 수 있습니다.
