Analog Image
1. Progressive Scanning
TV나 유튜브를 볼 때, 등장하는 화질 조정을 하게되면 익숙하게 등장하는 화질 설정들이 있다.
예를 들어 1080p60 이나 720p60 등을 의미한다.
앞의1080 (화질의 세로 픽셀 수)
P (Progressive)
60 (화면 주사율)
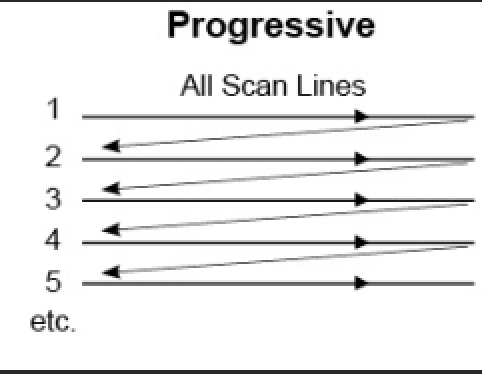
여기에서 P, Progressive scanning란 순차 주사 방식으로, 화면에 표시할 내용을 처음부터 끝까지 순서대로 표시하는 방식을 의미한다.
해당 사진과 같이 한줄한줄 차례대로 Scanning하는 방식으로, 텔레비전 화면에 그려지는 것이 마치 사람이 종이에 글을 적는 것과 같은 순서로 그려진다.
예를 들어 60P 라는 것은 1초에 60장의 이미지를 같은 줄의 데이터는 왼쪽에서 오른쪽으로 그려지고, 한 줄이 다 쓰이면 바로 그 아래에 다음 줄이 그려지는 방법으로 화면 전체를 채워간다
interlace 방식에 비해 영상이 선명하고, 사진 내 물체의 이동에 따른 오차가 없다. 하지만 영상의 용량이 크고, 재생하는 데 있어 시간이 오래 걸리는 단점이 있다.
2. Interlaced Scanning
현재는 주로 사용되지는 않지만, SDTV 등의 1080I60 (1280,720에는 디지털 TV의 경우Interlace를 사용하지 않음, 480I60 등이 존재함)
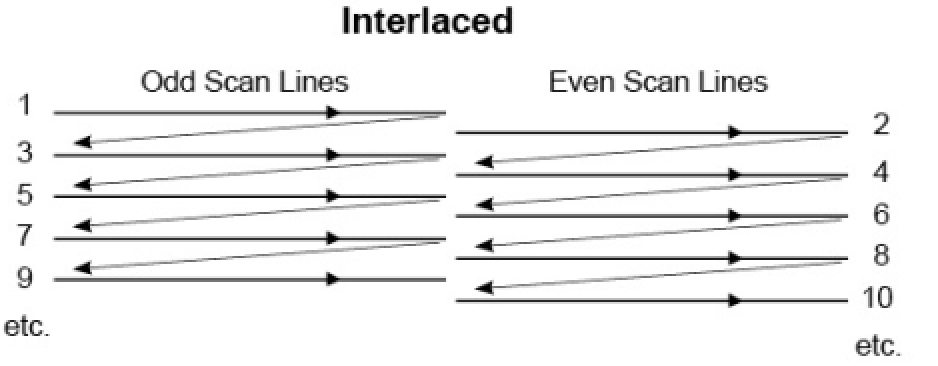
여기에서 I, Interlaced scanning란 비월 주사 방식으로, 하나의 영상을 홀수와 짝수 가로줄로 나뉜 것을 번갈아가며 표시하는 영상의 표시 방식이다.
해당 사진과 같이, 방향적으로는 Progressive Scanning과 비슷하게, 왼쪽에서 오른쪽으로 한줄의 데이터를 입력 받으나, 홀수줄과 짝수줄을 나누어, 번갈아 가며 표시하는 방법이다.
홀수 줄의 데이터 (Odd field), 짝수 줄의 데이터 (Even field)가 번갈아 가며 화면을 구성하기 때문에, 두 패턴을 합치면 하나의 온전한 프레임을 갖추며, 이를 통해 전체 프레임을 모두 표현하는 Progressive Scanning방식에 비해 더 작은 대역폭으로 전송할 수 있다.
하지만, 물체의 움직임이 있는 경우 왜곡이 일어난다.
예를 들어 위의 사진과 같이 Odd field와 Even field가 시간적으로 일치하지 않아 움직이는 사물에 대한 Interlace Scanning 방식은 왜곡이 발생한다.
이번 글에서는 이 Interlace Scanning을 통해 발생한 왜곡을 해소하는 과정 몇가지를 소개하려고 한다.
3. De-interlace (1)
먼저 첫번째 방법은 하나의 정보만을 이용하는 방법이다.
아래의 코드는 Even Field만을 가지고 이미지를 형성하는 코드이다.작성 코드
from PIL import Image img=Image.open("car_wheel.jpg") size_x=img.width # 이미지 가로길이 size_y=img.height # 이미지 세로길이 pix=img.load() # pixel정보 로드하기. img2=Image.new("RGB",(size_x,size_y)) #RGB형식의 새로운 이미지 생성 pix2=img2.load() # even에 해당하는 축을 만을 픽셀에 지정함. for y in range(0,size_y,2): for x in range(size_x): pix2[x,y]=pix[x,y] # even field는 그대로 for y in range(1,size_y,2): for x in range(size_x): pix2[x,y]=pix[x,y-1] # odd field는 even field에서 받아옴. #img.show() img2.show()출력 결과
와 같이 기본 사진보다 왜곡은 많이 줄어든 모습을 보이나, even의 값만 가지고 오기 때문에, 해상도가 저하되는 문제가 있다.
4. De-interlace (2)
두 번째 방법은 Even이나 Odd Field 중 하나를 좌 우로 이동시키는 방법이다.
작성 코드
from PIL import Image img=Image.open("car_wheel.jpg") size_x=img.width size_y=img.height pix=img.load() img2=Image.new("RGB",(size_x,size_y)) pix2=img2.load() for y in range(0,size_y,2): for x in range(size_x): pix2[x,y]=pix[x,y] # Even Field는 그대로 for y in range(1,size_y,2): for x in range(15,size_x): pix2[x,y]=pix[x-15,y] # Odd Field는 15px만큼 왼쪽으로 (조절필요) #img.show() img2.show()출력 결과
왼쪽에 Odd가 밀려난 만큼 검은 줄이 생겼지만, 비교적으로 안정적으로 표현해 주고 있으며, 해상도도 그대로 높은 상태로 유지하면서 옮길 수 있었다.
하지만 휠 너트를 보자. 해당 바퀴의 휠 너트는 좌우로 이동하는 것이 아닌, 회전하는 방식으로 움직인다. 이 방식을 통하면 이동방향 그대로 밀리지 않기 때문에 에일리어싱이 일어나게된다.
더 눈에 띄는 다른 예시를 보자.
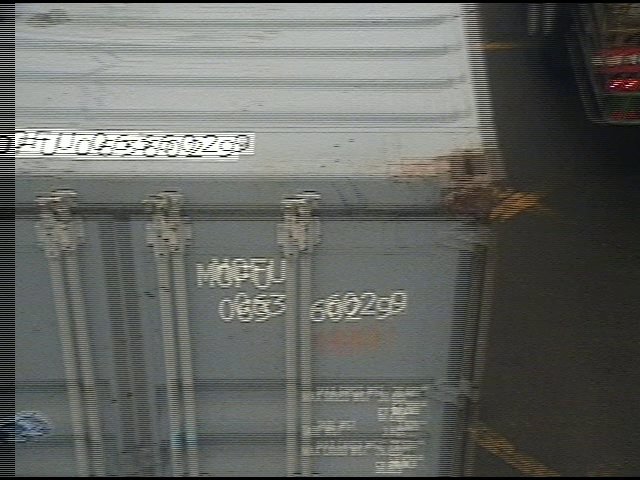
해당 컨테이너 사진은 원본사진에 비해 왜곡이 더 많이 일어난 것으로 볼 수 있다. 컨테이너는 현재 상하 방향으로 이동하고 있기 때문에, 좌우로 이동한 경우 대각선 방향으로 잔상이 보이는 것으로 보인다.
5. De-interlace (3)
작성 코드
세 번째 방법은 예상한 것과 같이, Even Field와 Odd Field를 위 아래로 움직이는 것이다.
from PIL import Image img=Image.open("container.png") size_x=img.width size_y=img.height pix=img.load() img2=Image.new("RGB",(size_x,size_y)) pix2=img2.load() for y in range(0,size_y,2): for x in range(size_x): pix2[x,y]=pix[x,y] # Even Field는 그대로 놓음. for y in range(7,size_y,2): for x in range(0,size_x): pix2[x,y]=pix[x,y-6] # Odd Field는 6px만큼 올림(짝수여야함) #img.show() img2.show()출력 결과
앞서 예상한 것처럼 해당 사진은 위아래로 이동하면 해상도를 유지하면서, 컨테이너 사진까지 복구가 잘 된 것을 볼 수 있다.
하지만 해당 방식 역시 역으로 car wheel 사진을 넣어보면,
다음과 같이 왜곡이 더 심화되는 문제가 존재한다.
6. 결론
앞서 설명한 방식들은 각각 해상도가 낮아지거나, 각자의 운동방향에 맞지 않으면, 왜곡이 더 심해지는 경우가 있다.
뿐만 아니라, 줌 인, 줌 아웃의 경우에는 해당방식으로 표현하기 어려운 경향이 있다.
간편하게 AI를 통해 보정을 할 수 있지만, 이 때문에 GPU등 고가의 장비를 구입하여야 하기 때문에 최소비용의 De-interlace와는 거리가 멀다.
한 번 쯤은 알고리즘 적으로 해결 한다는 생각으로 각자 시도해보는 것도 좋을 것으로 예상된다.