CSS 공부하기
CSS 선언방식
- 인라인 방식 : html 태그의
style속성에 직접 작성하는 방식 (유지보수가 힘들다.) - 내장 방식 : html의
header안에<style></style>안에 작성하는 방식 - 링크 방식 : html의
<link/>를 이용해서 외부 문서로css를 불러와 적용하는 방식 - @import 방식 : css를 이용해서 외부문서로 다른 css를 불러와 적용하는 방식 (css파일에서 css파일을 불러온다.
@import url("./box.css"))
CSS 작성하기
선택자 { 속성 : 속성값;} 형식으로 작성한다.
⭐ 선택자(Selector) : 속성과 값을 지정할 대상을 검색해 연결해주는 역할
- 전체석택자
*: 요소 내부의 모든 요소를 선택한다. - 태그 선택자
div: 태그 이름으로 선택한다. - 클래스 선택자
.header: html에 작성한class값을 통해 요소를 선택한다. - 아이디 선택자
#footer: html에 작성한id값을 통해 요소를 선택한다. (id값은 고유한 값이다.)
*{
font-size : 15px;
font-color : #333;
}
div{
width : 100px;
height : 100px;
}
.header{
background-color : orange;
}
#footer {
background-color : orange;
}-
일치 선택자
abcxyz: 선택자abc와xyz를 동시에 만족하는 요소를 선택한다. -
자식 선택자
abc>xyz: 선택자abc의 자식요소xyz를 선택한다. -
하위 선택자
abc xyz: 띄어쓰기를 통해 선택자abc의 하위요소xyz를 선택한다. -
인접형제 선택자
abc+xyz: 선택자abc의 다음 형제요소xyz하나를 선택한다. -
일반 형제 선택자
abc~xyz: 선택자abc의 다음 형제요소xyz모두를 선택한다. -
속성 선택자
abc[attributes]: 속성이 있는abc태그만 선택한다.abc[attributes = "value"]: 속성을 포함하고 값이 일치하는 태그를 선택한다.abc[attributes ^= value]: 속성값이 value로 시작하는 요소를 선택한다.abc[attributes $= value]: 속성값이 value로 끝나는 요소를 선택한다.
⭐ 가상 클래스
:hover: 마우스 커서가 올라가 있는 동안 적용된다.:active: 마우스를 클릭하고 있는 동안 적용된다.:focus: 포커스 되었을때 적용된다. (input 태그):link: 방문한 적이 없는 링크에 적용된다.:visited: 방문한 적이 있는 링크에 적용된다.
⭐ 가상 요소
::before: 요소 앞에 추가한다.::after: 요소 뒤에 추가한다.::selection: 마우스 드래그로 선택한 영억을 선택한다.
스타일 상속 & 선택자 우선순위
⭐ 스타일 상속
대부분의 글자/문자 속성은 상속이 되며, 값에 inherit를 작성하면 강제 상속이 된다.
⭐ 선택자 우선순위
같은 요소가 여러 선언의 대상이 된 경우, 점수가 높은 선언이 우선이 되고, 점수가 같을 경우 가장 마지막에 해석된 선언이 우선시 된다.
<div id = "color_yellow" class = "color_green" style = "color :orange;"></div>
// 인라인 설정 1000점div{color : red !important} /* !import : 점수 무한 */
#color_yellow {color : yellow;} /* id선택자 : 100점 */
.color_green{color: green;} /* 클래스선택자 : 10점 */
div{color: blue;} /* 태그선택자 : 1점 */
*{color:pink;} /* 전체선택자 : 0점 */
body{color:violet;} /* 상속 : 점수없음 */
/* 결과적으로 빨강색이 적용된다. */글꼴
font-style: 글자의 기울기를 설정한다.font-weight: 글자의 두께를 설정한다. (기본값 : normal = 400)font-size: 글자의 크기를 설정한다. (기본값 : 16px)line-height: 한 줄의 높이를 설정한다. (요소의 글꼴 크기의 배수로 지정된다.)font-family: 글꼴을 설정하며, 글꼴 계열을 필수로 작성해야한다.
(serif= 바탕체 계열,sans-serif= 고딕체 계열,moospace, cursive= 필기체,fantasy= 장식글꼴)

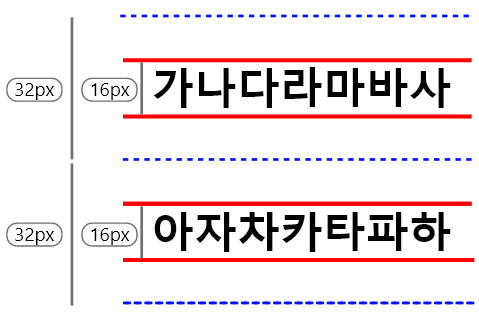
font-size : 16px;
line-height : 32px
line-height : 2;
line-height : 200%문자
color: 글자의 색상text-align: 문자의 정렬 방식text-decoration: 문자의 장식(선)text-indent: 들여쓰기
(음수를 입력하면 내어쓰기, 앞에 문장이 짤린다.)letter-spacing: 글자 사이의 간격 (자간)word-spacing: 띄어쓰기 간격 (단어와 단어의 사이)