React
1.모달 뒷배경 스크롤 방지하기

모달창이 작동할때 뒷배경 스크롤 방지하는 방법
2022년 3월 16일
2.<input/> autoFocus 이벤트

input태그에 autoFocus사용하기
2022년 3월 16일
3.Mobile input 클릭시 자동확대 방지

⭐ font-size변경 설정한다.⭐ viewport meta tag추가
2022년 3월 17일
4.필수입력 & 자동 하이픈 넣기

⭐필수 입력창 입력 확인하기 ⭐하이픈 넣기
2022년 3월 22일
5.cookie사용하기

withCredentials : true속성추가하기
2022년 3월 29일
6.webpack 설치하기

Webpack 설치하기
2022년 4월 1일
7.숫자에 콤마 찍기

addComma함수를 따로 만들어두고, 사용해주면 된다.❓ 위에서 사용한 방법을 통해했더니, 오류가 발생했다.❗
2022년 4월 11일
8.TradingView사용하기

react-ts-tradingview-widgets 사용하기
2022년 4월 13일
9.React 버튼 클릭상태 만들기

버튼이나 리스트가 여러개있을경우, 선택한 버튼만 상태를 바꿔주고 표시를 해보았다
2022년 4월 22일
10.마우스 hover 이미지 변경하기

onMouseOver, onMouseOut을 사용하면 된다.
2022년 5월 2일
11.firebase Realtime Database 사용하기

Firebase 웹에서 데이터 읽기
2022년 5월 6일
12.React 배열에 추가하기

push()말고 concat()사용하기
2022년 5월 12일
13.firebase Storage에 이미지 업로드하기

storage 사용하기
2022년 5월 19일
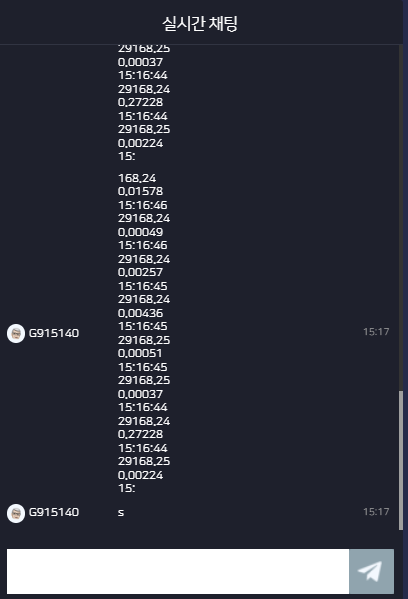
14.채팅 만들기

스크롤 맨 밑 유지하기 + 스크롤이 맨 밑 위치가 아닐경우 스크롤 위치 유지하기
2022년 5월 19일
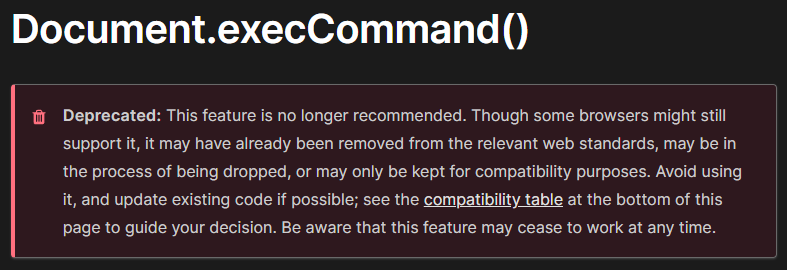
15.클립보드 복사 사용하기

Clipboard API 사용하기
2022년 7월 12일
16.React 1

얼렁뚱땅공부했던 React 제대로 공부해보기~!
2022년 8월 1일
17.React 2

얼렁뚱땅 공부했던 React 다시 공부하기~~! (props, state, event handling)
2022년 8월 2일
18.React 3

얼렁뚱땅 공부했던 React 다시 공부하기
2022년 8월 4일
19.<textarea> 자동높이조절하기

scrollbar 없이 자동으로 높이 조절하기
2022년 8월 12일
20.React 4(React Router)

얼렁뚱땅 공부했던 React 다시 공부하기~!
2022년 8월 22일
21.React5

ControlledComponent & UncontrolledComponent
2022년 8월 25일
22.React6

Hooks contextAPI useReducer useCallback useMemo useRef
2022년 8월 29일
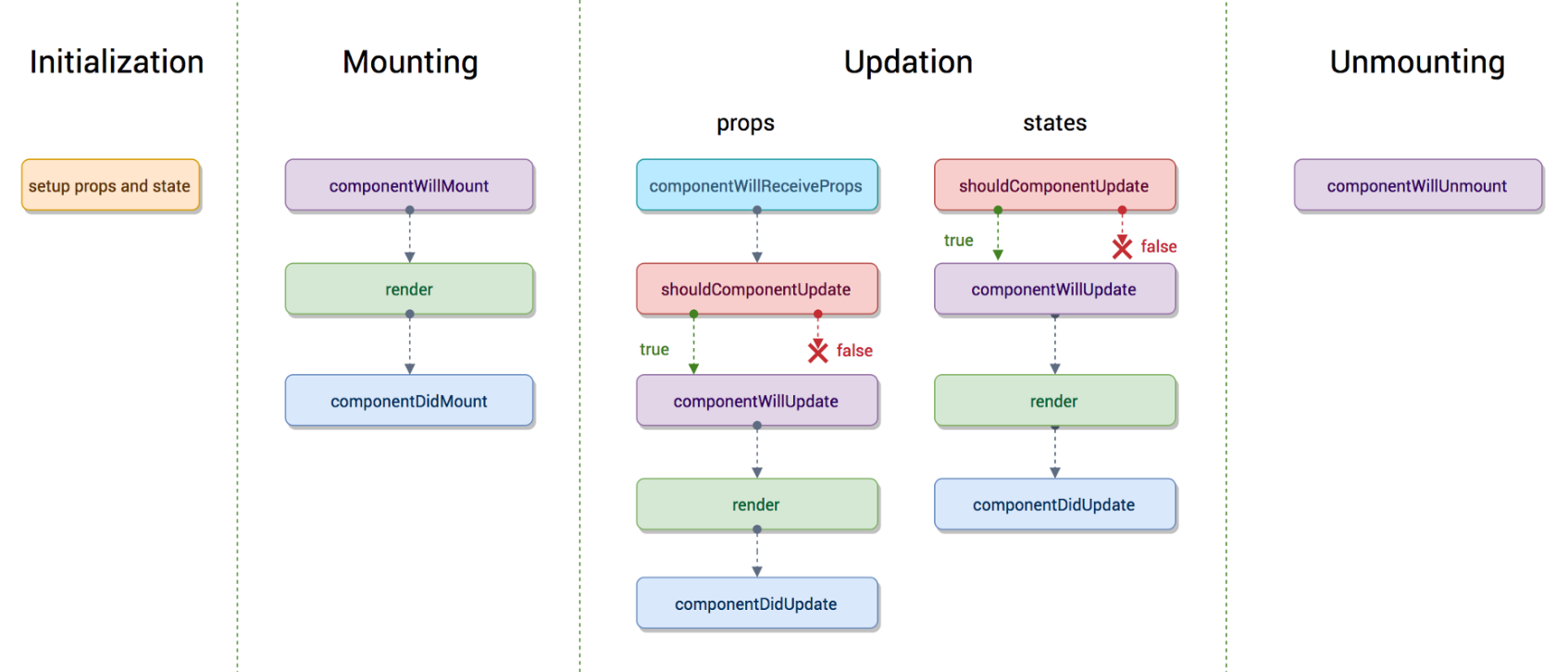
23.React 7

React다시 공부하기7
2022년 8월 30일
24.<textarea/> 자동 사이즈 조절하기

textarea auto size(height)
2022년 9월 13일
25.react-router-dom v6사용하기

~ing
2022년 12월 23일