

api에서 코트장 정보를 받아와서 select에 넣어주는 과정에서 문제가 생겼다.

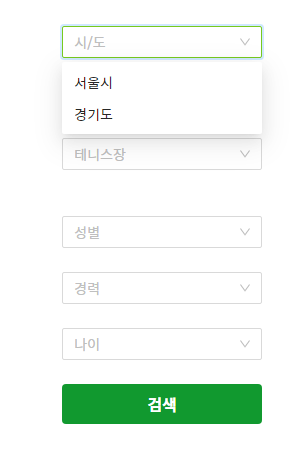
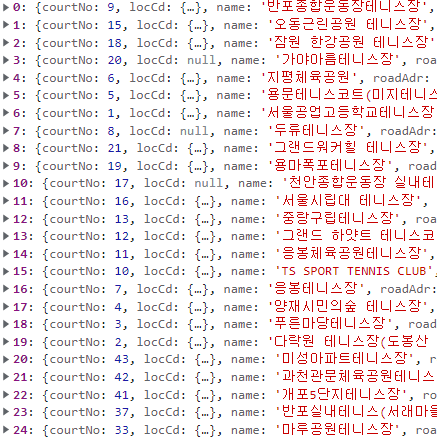
내가 원하는 것은 이렇게 필터링 된 데이터인데 모든 코트장의 주소가 들어가는 바람에 서울시 500개 경기도 500개 가 option에 들어가게 된 것

너무나 많은 주소들 ㅎ
먼저 null 값을 제거한 새 배열을 만들어 주었다.
let locCdSet = []
if (courts) {
for (let item of courts.content) {
if (item.locCd) {
locCdSet.push(item.locCd)
}
}
}그리고 return값 안에서 filter를 사용해 다시 한 번 중복값을 제거해 준 뒤 맵핑을 했다.
<Select
className="address_select"
placeholder="시/도"
onChange={handleLocSdChange}
>
{locCdSet
.filter(
(arr, index, callback) =>
index ===
callback.findIndex((loc) => loc.locSdName === arr.locSdName)
)
.map((address) => (
<Option key={address.locSd} value={address.locSdName}>
{address.locSdName}
</Option>
))}
</Select>filter에는 3번째 인자로 callback이 들어가는데 배열의 값을 callback 함수로 전달하여 해당값들이callback 함수에 정의된 기준에 부합하는지 검사하고, true만 모아서 리턴해준다
참고 -> https://kyounghwan01.github.io/blog/JS/JSbasic/dupulication-property-remove/#filter
무궁무진한 함수의 세계...