김영한님의 인프런 강의 '모든 개발자를 위한 HTTP 웹 기본 지식'을 참고했습니다.
GET
- 리소스 조회.
- 서버에 전달하고 싶은 데이터는 query(쿼리 파라미터, 쿼리 스트링)를 통해서 전달.
- 메시지 바디를 사용해서 데이터를 전달할 수 있지만, 지원하지 않는 곳이 많아서 권장하지 않음.
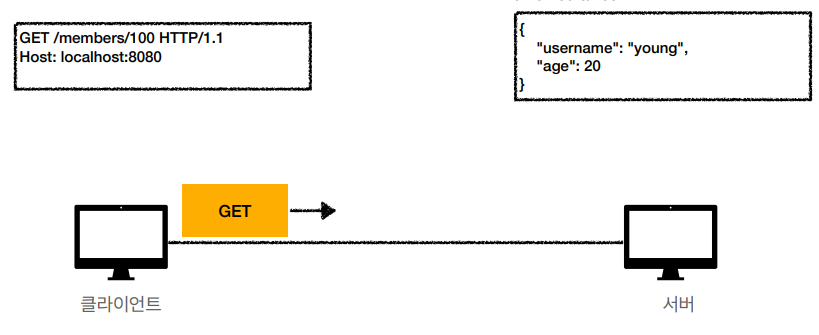
요청 메시지 전달

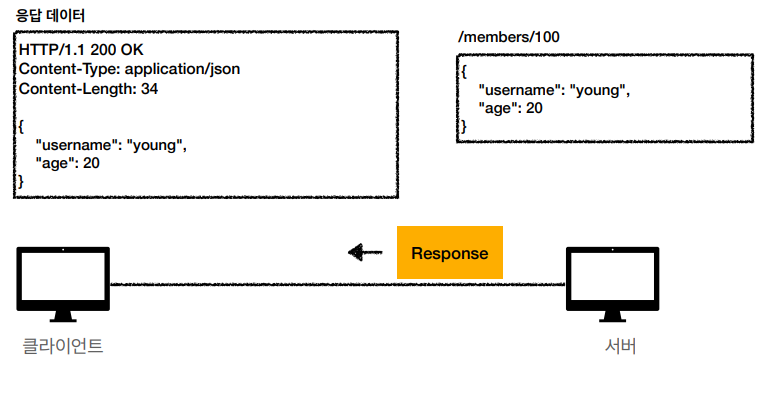
응답 메시지 전달

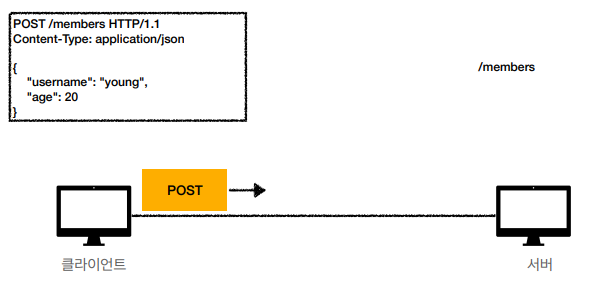
POST
POST는 크게 다음과 같은 상황에서 사용한다.
- 새 리소스 생성(등록)
- 요청 데이터 처리
- 다른 메서드로 처리하기 애매한 경우
POST는 굉장히 범용성이 넓다. POST 요청이 오면 요청 데이터를 어떻게 처리할지 리소스마다 따로 정해야 한다. 클라이언트는 등록될 리소스의 URI를 모르며 서버가 새로 등록된 리소스 URL을 생성해준다.
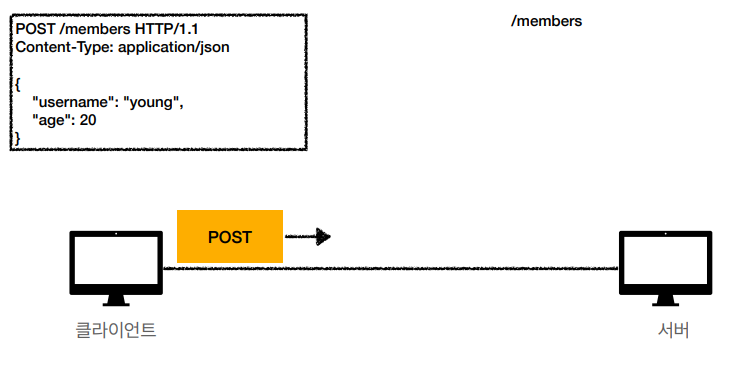
요청 메시지 전달

여기서는 클라이언트가 서버로 POST /members를 보내면 서버가 신규 리소스 식별자(/members/100)에 username과 age를 등록하기로 약속했다.
응답 메시지 전달

서버는 신규 리소스 /members/100를 생성하고 여기에 username과 age를 등록하고 응답메시지를 반환해 준다.
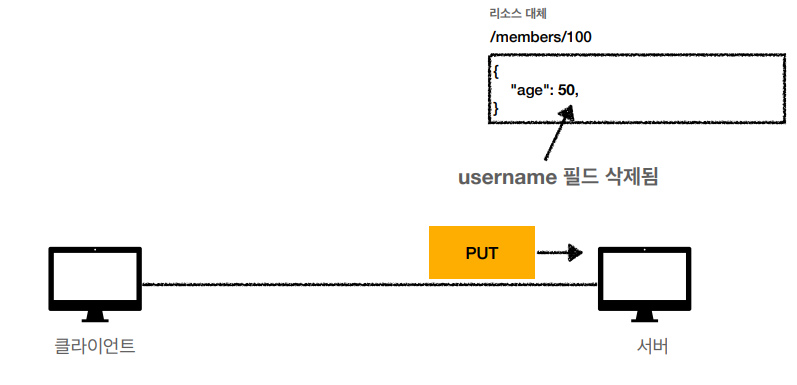
PUT
-
리소스를 덮어 버린다. 다시 말해서 리소스가 있으면 대체, 리소스가 없으면 생성한다.
-
클라이언트가 리소스 위치를 알고 URI 지정해 줘야 한다.
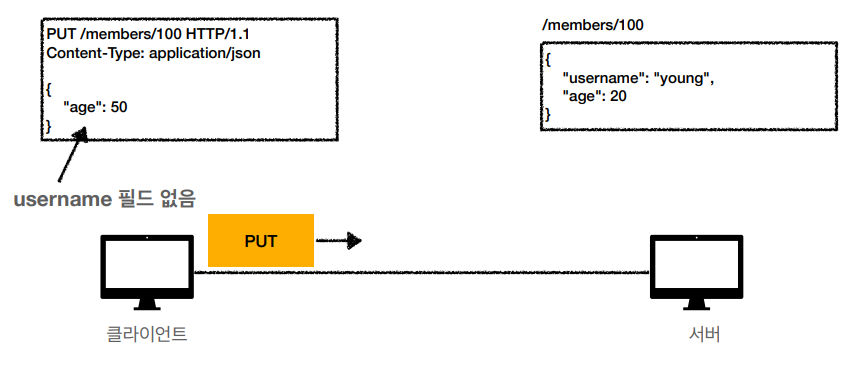
요청 메시지 전달

응답 메시지 전달

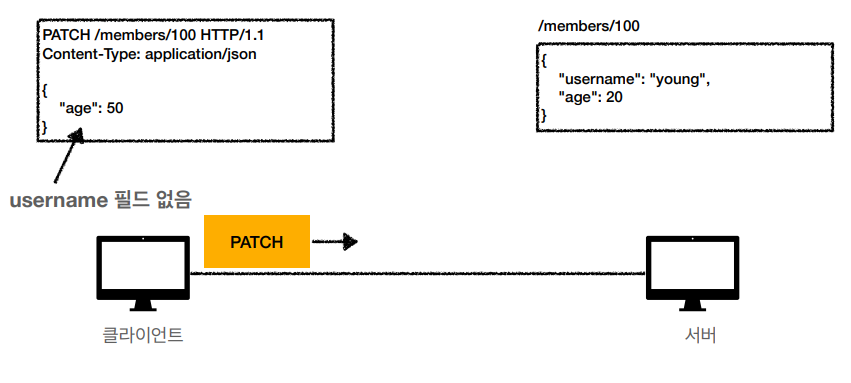
PATCH
- 리소스 부분 변경
요청 메시지 전달

응답 메시지 전달

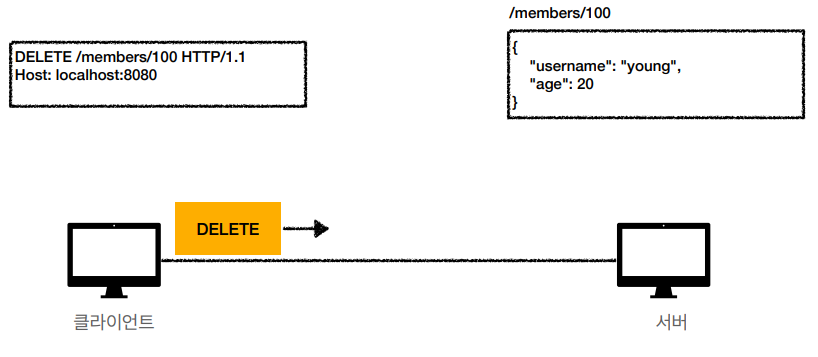
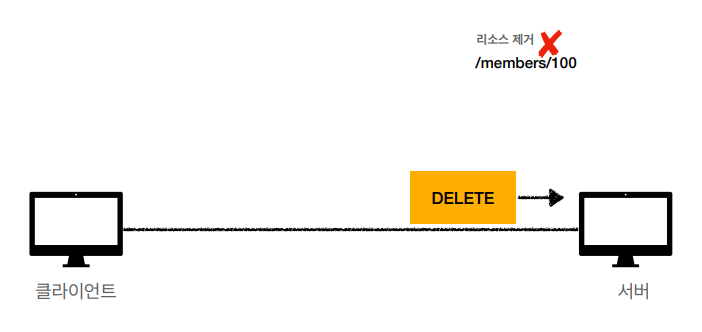
DELETE
- 리소스 제거
요청 메시지 전달

응답 메시지 전달

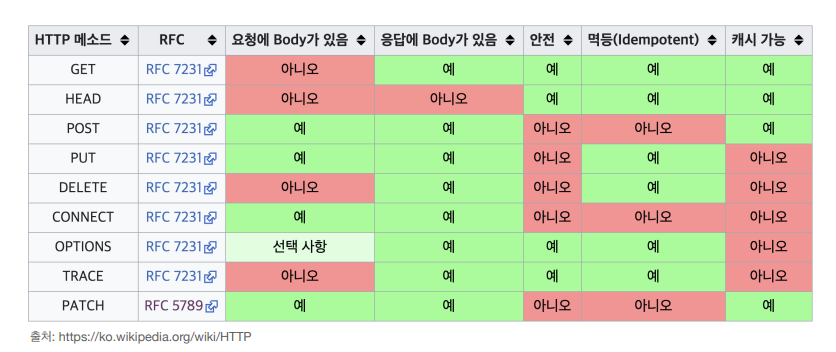
HTTP 메서드의 속성
- 안전 : 호출해도 리소스를 변경하지 않는 것.
- 멱등 : 한 번 호출하든 100번 호출하든 결과가 똑같은 것.
- 캐시가능 : 응답 결과 리소스를 캐시해서 사용해도 되는가?
POST, PATCH는 본문 내용까지 캐시 키로 고려해야 하는데 구현이 쉽지 않아서 실제로는 GET, HEAD 정도만 캐시로 사용

HTTP 메서드 활용
클라이언트에서 서버로 데이터 전송은 크게 4가지 경우가 있다.
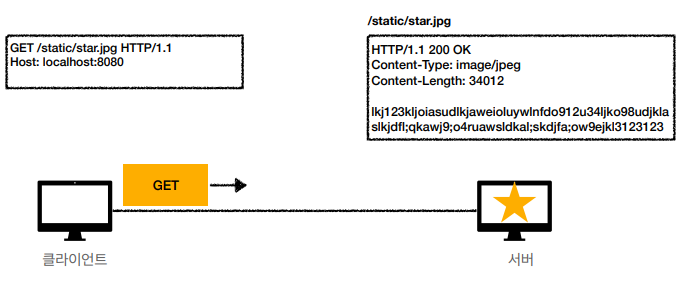
1. 정적 데이터 조회
쿼리 파라미터 미사용

- 이미지 정적 테스트 문서
- 조회는 GET 사용
- 정적 데이터는 일반적으로 쿼리 파라미터 없이 리소스 경로로 단순하게 조회 가능
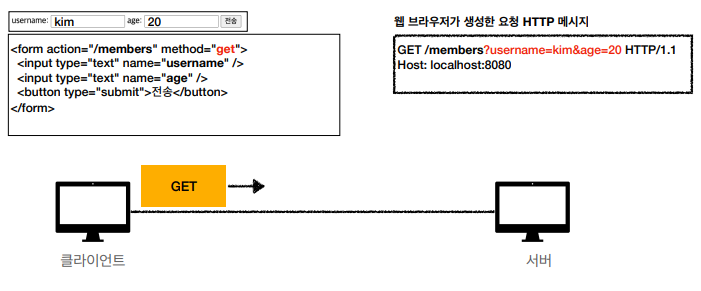
2. 동적 데이터 조회
쿼리 파라미터 사용

• 주로 검색, 게시판 목록에서 정렬 필터(검색어)
• 조회 조건을 줄여주는 필터, 조회 결과를 정렬하는 정렬 조건에 주로 사용
• 조회는 GET 사용
• GET은 쿼리 파라미터 사용해서 데이터를 전달
GET은 message body를 써서 데이터를 전송할 순 있지만 아직 보편화되어 있지 않아서 권장하지 않음.
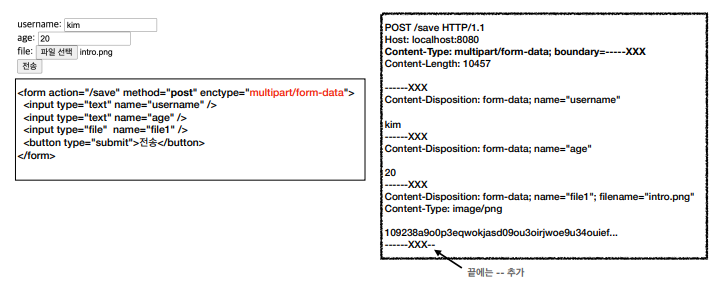
3. HTML Form 데이터 전송
POST 전송-저장

HTML Form은 GET, POST 전송만 지원한다. GET는 message body를 사용 안 하므로 쿼리 파라미터를 통해 전송-저장에 쓸 수는 있지만 일반적으로 GET은 조회에만 사용한다.
GET 전송-조회

multipart/form-data
다른 종류의 여러 파일과 폼의 내용을 함께 전송 가능하다.

4. HTTP API 데이터 전송

- 서버 to 서버(html 거치지 않음)
- POST, PUT, PATCH : 메시지 바디를 통해 데이터 전송
- Content-Type: application/json을 주로 사용 (사실상 표준) 그 외 : TEXT, XML, JSON 등등