김영한님의 인프런 강의 '모든 개발자를 위한 HTTP 웹 기본 지식'을 참고했습니다.
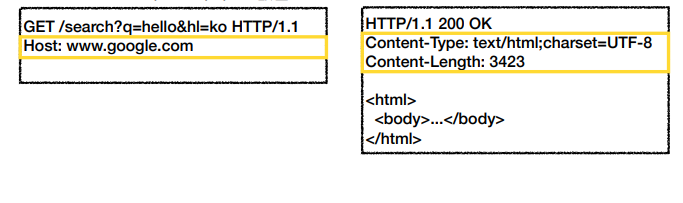
HTTP 헤더
- header-field = field-name ":" OWS field-value OWS (OWS:띄어쓰기 허용)
- field-name은 대소문자 구문 없음

HTTP 헤더 용도
- HTTP 전송에 필요한 모든 부가정보.
- 예) 메시지 바디의 내용, 메시지 바디의 크기, 압축, 인증, 요청 클라이언트, 서버 정보, 캐시 관리 정보등
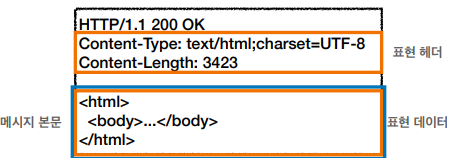
표현 헤더
HTTP 메시지 바디

- 표현 헤더는 표현 데이터를 해석할 수 있는 정보 제공.
표현 : 요청이나 응답에서 전달할 실제 데이터
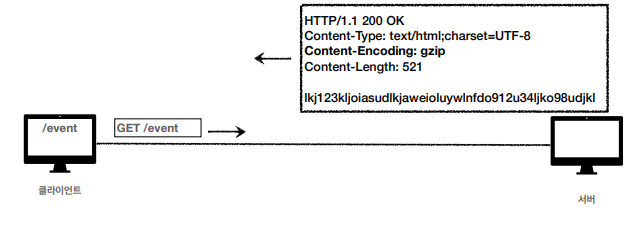
Content-Type
- 표현 데이터의 형식 설명.
- ex) text/html; charset=utf-8, application/json, image/png.

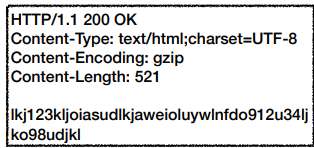
Content-Encoding
- 표현 데이터를 압축하기 위해 사용.
- 데이터를 전달하는 곳에서 압축 후 인코딩 헤더 추가.
- 데이터를 읽는 쪽에서 인코딩 헤더의 정보로 압축 해제.
- ex) gzip, deflate, identity.

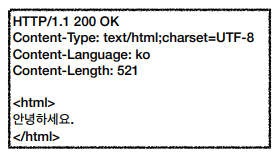
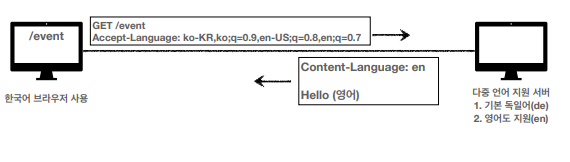
Content-Language
- 표현 데이터의 자연 언어를 표현.
- ex) ko, en, en-US.

Content-Length
- 표현 데이터의 길이를 나타냄(바이트 단위).

협상 헤더
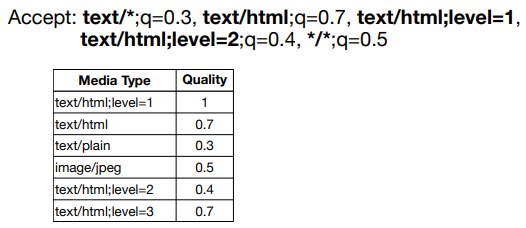
Accept
- 클라이언트가 선호하는 미디어 타입 전달

구체적인 것이 우선한다.
1. text/plain;format=flowed
2. text/plain
3. text/
4. /*

구체적인 것을 기준으로 미디어 타입을 맞춘다.
Accept-Charset
- 클라이언트가 선호하는 문자 인코딩
Accept-Encoding
- 클라이언트가 선호하는 압축 인코딩
Accept-Language
- 클라이언트가 선호하는 자연 언어

Quality Values(q) 값이 클수록 우선순위가 높다. 생략하면 1.
전송 방식 설명 헤더
Content-Length
- 단순 전송

Content-Encoding
- 압축 전송

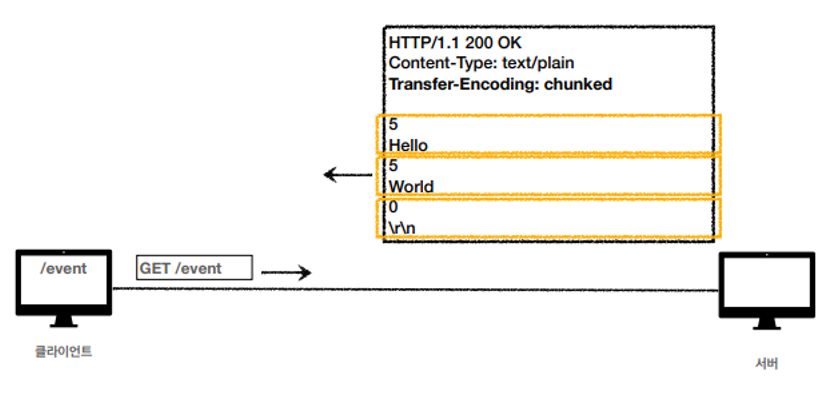
Transfer-Encoding
- 분할 전송

Content-Length와 함께 사용 불가
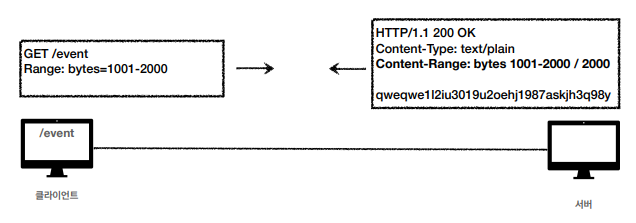
Range, Content-Range
- 범위 전송

일반 정보 헤더
From
- 유저 에이전트의 이메일 정보.
- 검색 엔진 같은 곳에서 주로 사용.
But 일반적으로 사용 안함
Referer
- 현재 요청된 페이지의 이전 웹 페이지 주소를 나타냄.
- Referer를 사용해서 유입 경로 분석 가능.
진짜 많이 씀!!
User-Agent
- 유저 에플리케이션 정보를 나타냄.
- 어떤 종류의 브라우저에서 장애가 발생하는지 파악 가능.
Server
- 요청을 처리하는 ORIGIN 서버의 소프트웨어 정보를 나타냄.
Date
- 메시지가 발생한 날짜와 시간을 나타냄.
특별한 정보 헤더
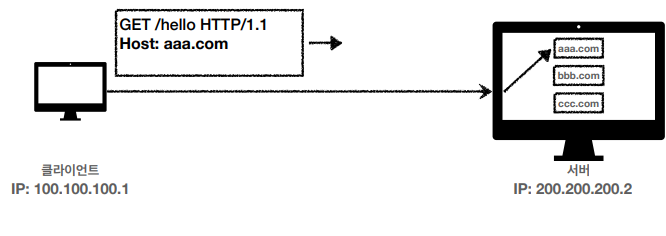
Host
- 요청한 호스트 정보를 나타냄.
- 필수

Location
- 페이지 리다이렉션.
- 웹 브라우저는 3xx 응답의 결과에 Location 헤더가 있으면, Location 위치로 자동 이동(리다이렉트).
Allow
- 허용 가능한 HTTP 메서드를 나타냄.
- 405 (Method Not Allowed) 에서 응답에 포함해야 함
- Allow: GET, HEAD, PUT
Retry-After
- 유저 에이전트가 다음 요청까지 기다려야 하는 시간
- 503 (Service Unavailable): 서비스가 언제까지 불능인지 알려줄 수 있음
- Retry-After: Fri, 31 Dec 1999 23:59:59 GMT (날짜 표기)
- Retry-After: 120 (초 단위 표기)
Authorization
- 클라이언트 인증 정보를 서버에 전달.
- ex) Authorization: Basic xxxxxxxxxxxxxxxx
WWW-Authenticate
- 리소스 접근시 필요한 인증 방법 정의
- 401 Unauthorized 응답과 함께 사용
- WWW-Authenticate: Newauth realm="apps", type=1,
title="Login to \"apps\"", Basic realm="simple"
쿠키
- 사용처 : 사용자 로그인 세션 관리, 광고 정보 트래킹.
- 쿠키 정보는 항상 서버에 전송됨 -> 네트워크 트래픽 추가 유발..
- 보안에 민감한 데이터는 저장하면 안됨. 최소한의 정보만 사용.
쿠키는 매우 중요!!
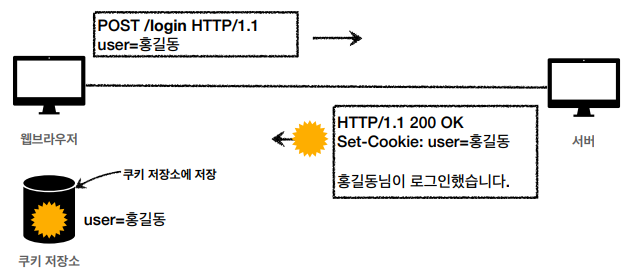
Set-Cookie
서버에서 클라이언트로 쿠키 전달(응답)
로그인

Cookie
클라이언트가 서버에서 받은 쿠키를 저장하고, HTTP 요청 시 서버로 전달
로그인 이후 welcome 페이지 접근

쿠키 생명주기
- Set-Cookie: expires=Sat, 26-Dec-2020 04:39:21 GMT
- 만료일이 되면 쿠키 삭제
- Set-Cookie: max-age=3600 (3600초)
- 0이나 음수를 지정하면 쿠키 삭제
- 세션 쿠키: 만료 날짜를 생략하면 브라우저 종료시 까지만 유지
- 영속 쿠키: 만료 날짜를 입력하면 해당 날짜까지 유지