김영한님의 인프런 강의 '모든 개발자를 위한 HTTP 웹 기본 지식'을 참고했습니다.
URI URN URL
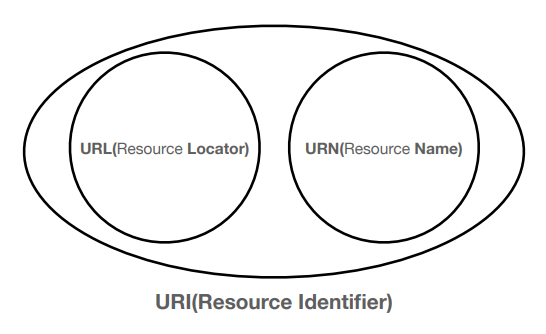
URI는 특정 리소스를 식별하는 통합 자원 식별자(Uniform Resource Identifier)를 의미한다. 웹 기술에서 사용하는 논리적 또는 물리적 리소스를 식별하는 고유한 문자열 시퀀스다. 비슷하게 URL과 URN이 존재하며 이들은 URI에 포함된다.

URL은 리소스가 있는 위치를 지정하며 URN은 리소스에 이름을 부여한다.

하지만 URN 이름만으로 실제 리소스를 찾을 수 있는 방법이 보편화되어 있지 않아서 잘 사용하지 않고 URI와 URL을 혼용해서 사용하는 편이다.
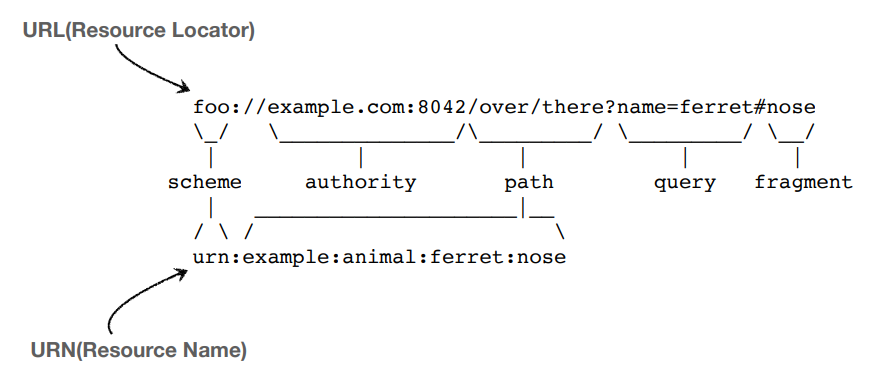
URL 구조
다음 URL을 분석해보자.

scheme
💻 scheme://[userinfo@]host[:port][/path][?query][#fragment]
💻 https://www.google.com:443/search?q=hello&hl=ko
- 주로 프로토콜 사용
프로토콜 : 어떤 방식으로 자원에 접근할 것인가 하는 약속 규칙으로 http, https, ftp 등이 있다. https는 http에 보안 강화.
userinfo
💻 scheme://[userinfo@]host[:port][/path][?query][#fragment]
💻 https://www.google.com:443/search?q=hello&hl=ko
- URL에 사용자 정보를 포함해서 인증
- 거의 사용하지 않음
host
💻 scheme://[userinfo@]host[:port][/path][?query][#fragment]
💻 https://www.google.com:443/search?q=hello&hl=ko
- 호스트명
- 도메인명 또는 IP 주소를 직접 사용가능
port
💻 scheme://[userinfo@]host[:port][/path][?query][#fragment]
💻 https://www.google.com:443/search?q=hello&hl=ko
- 접속 포트를 나타냄
- 일반적으로 생략, 생략시 http는 80, https는 443
path
💻 scheme://[userinfo@]host[:port][/path][?query][#fragment]
💻 https://www.google.com:443/search?q=hello&hl=ko
- 리소스 경로(path), 계층적 구조
- ex) /home/file1.jpg, /members, /members/100
query
💻 scheme://[userinfo@]host[:port][/path][?query][#fragment]
💻 https://www.google.com:443/search?q=hello&hl=ko
- key=value 형태
- ?로 시작, &로 추가 가능 ?keyA=valueA&keyB=valueB
- query parameter, query string 등으로 불림, 웹서버에 제공하는 파라미터, 문자 형태
fragment
💻 scheme://[userinfo@]host[:port][/path][?query][#fragment]
💻 https://docs.spring.io/spring-boot/docs/current/reference/html/getting-started.html#getting-started.introducing-spring-boot
-
html 내부 북마크 등에 사용
-
서버에 전송하는 정보 아님
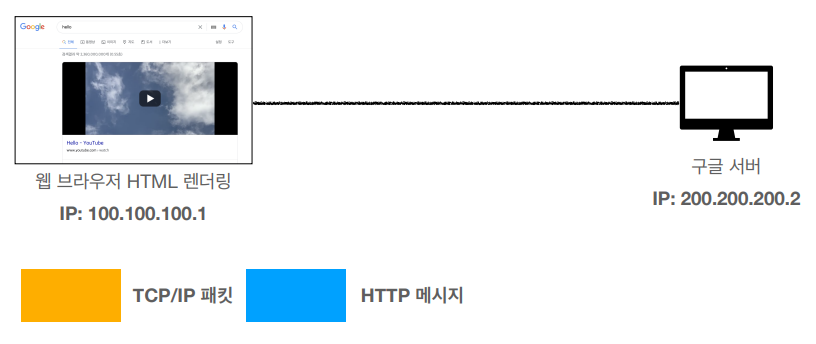
웹 브라우저 요청 흐름
아래와 같은 URL이 들어올때 웹 브라우저의 요청 흐름에 대해 알아보자.
https://www.google.com/search?q=hello&hl=ko
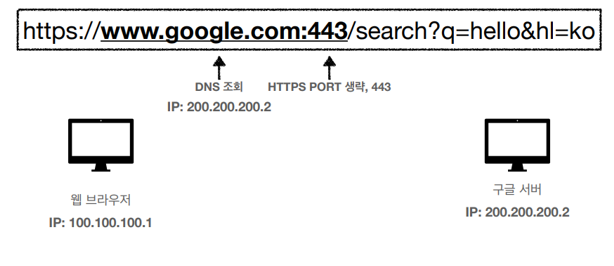
1. 웹 브라우저에서 Url을 통해 PORT값 획득, DNS 조회를 통해 목적지 IP획득

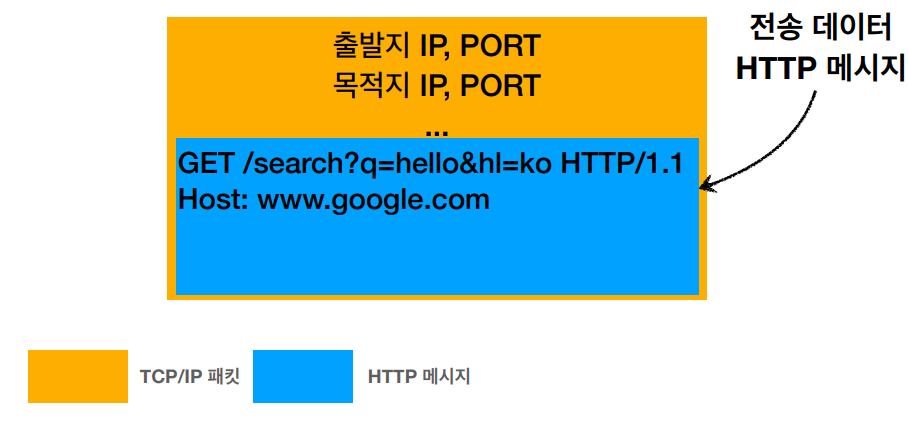
2. HTTP 요청 메세지 생성

3. 패킷 생성

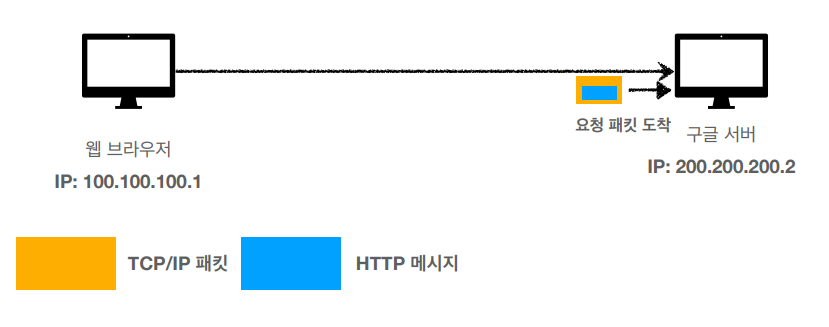
4. 요청 패킷 전달 및 도착

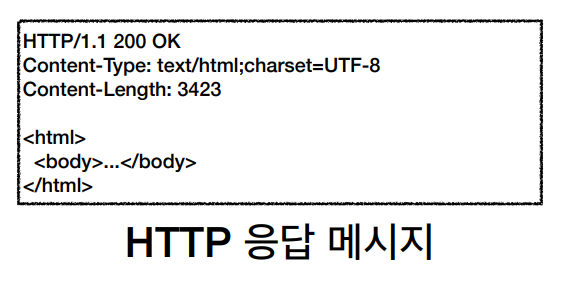
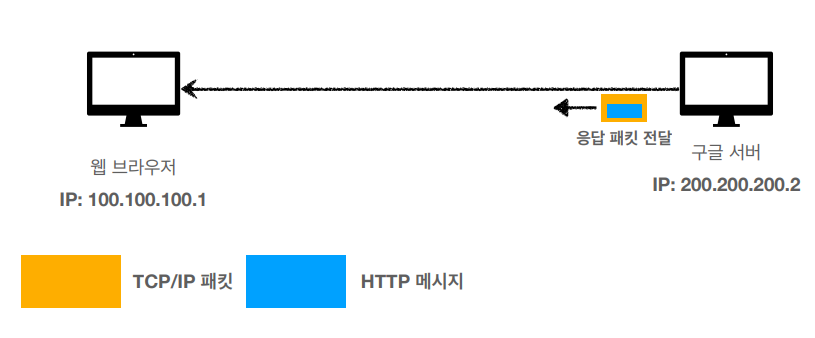
5. HTTP 응답 메시지 생성

6. 응답 메시지 전달

7. 응답 메시지 도착 및 웹 브라우저 HTML 렌더링