자바스크립트 이벤트 루프
자바스크립트 엔진 이란 자바 스크립트로 작성한 코드를 해석하고 실행하는 인터프리터다(통역사)

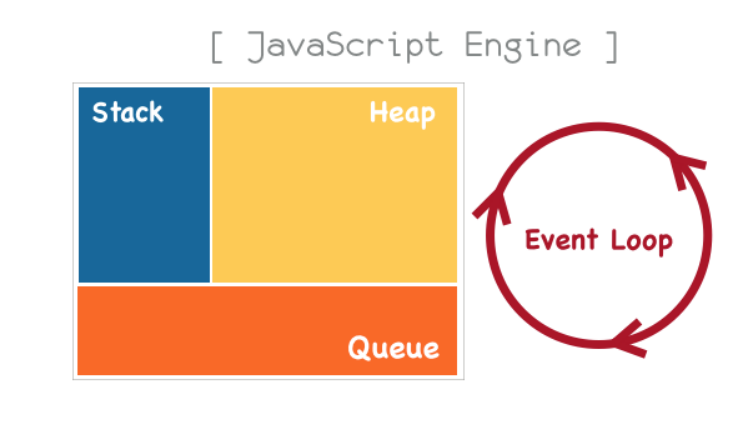
자바스크립트는 단 하나의 호출 스택을 사용한다. 이러한 특징 때문에 자바스클비트의 함수가 실행 되는 방식을 Run to completion 이라고 한다. 이는 하나의 함수가 실행되면 이 함수의 실행이 끝날 때까지 다른 어떤 task도 수행될 수 없다는 의미이다 . 요청이 들어올때 마다 해당 요청을 순차적으로 호출 스택에 담아 처리한다. 메소드가 실행될때 call stack에 새로운 프레임이 생기고 push 되고 메소드의 실행이 끝나면 해당 프렘임은 pop되는 원리이다.
하나의 쓰레드를 가지고 있다는 것은 하나의 stack을 가지고 있다는 의미와 같고 하나의 stack이 있다는 의미는 동시에 단 하나의 작업만을 할 수 있다는 의미이다.
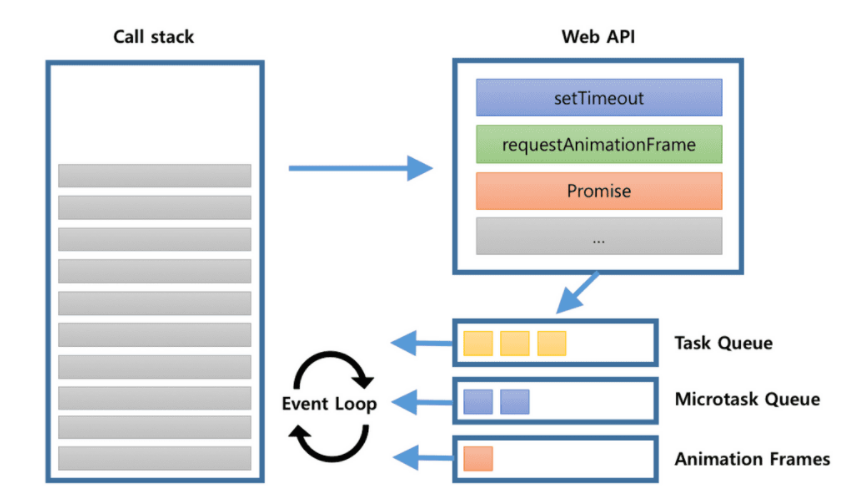
자바스크립트 엔진은 하나의 코드 조각을 하나씩 실행하는 일을 하고 비동기적으로 이벤트를 처리하거나 Ajax통신을 하는 작업은 사실상 web Api에서 모두 처리된다.

https://sculove.github.io/post/javascriptflow/
명심할것
첫재 비동기 작업으로 등록되는 작업은 task 와 microtask,그리고 animationFrame작업으로 구분
둘재 microtask는 task보다 먼저 작업이 처리된다.
셋째 micortask가 처리된 이후 requestAnimationFrame이 호출되고 이후 브라우저 랜더링이 발생한다.
microtask는 비동기 작업이 현재 실행되는 스크립트 바로 다음에 일어나는 작업이다. 따라서 task보다 항상 먼저 실행된다. microtask로는 MutationObserver와 Promise가 이에 해당된다. RxJS에서 microtask와 같은 형태의 작업을 하려면 Rx.Scheduler.asap 스케줄러를 이용하여 구현할 수 있다. 실제 Rx.Scheduler.asap은 Promise로 구현되어 있다.
Hoisting
사전적 정의는 끌어올리기라는 뜻이다.
선언문은 항시 자바스크립트 엔진 구동시 가장 최우선으로 해석하므로 호이스팅 되고 할당문은 런타임 과정에서 이루어지기 때문에 호이스팅 되지 않는다.