npm install jest -D 설치
package.json test 부분에 jest 넣기

test , expect,
matcher
toBe 함수
toEqual 객체나 배열
toStrictEqual 객체나 배열(보다 엄격하게) 사용을 권고
toMatch 포함된 문자열이 있는지 할때
toContain 배열속에 해당 프로퍼티가 있는지
https://velog.io/write?id=3310a5c0-2bb2-4789-abc4-c4e52cd68710
비동기 함수 처리
test("3초 후에 받아온 이름은 Mike",(done)=>{
function callback(name){
expect(name).toBe("Tom");
done();
}
fn.getName(callback)
})jest는 함수를 기다리지 않고 실행이 되는데
done을 써서 처리할수 있다.
getAge:()=>{
const age = 30;
return new Promise((res,rej)=>{
setTimeout(()=>{
res(age);
},3000);
})
}
}
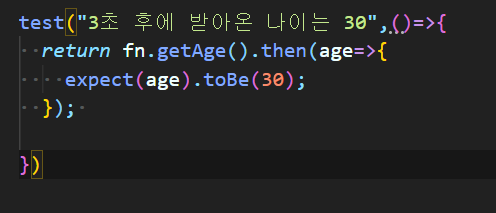
프로미스를 리턴으로 넘겨주면 jest는 resolve 될때 까지 기다려 줍니다.

이때 return을 꼭 써줘야 합니다.

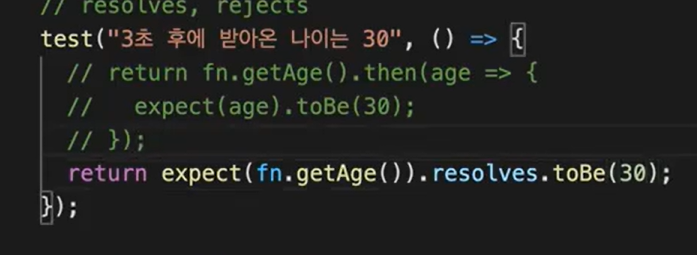
resolves matcher를 사용해도 됩니다.

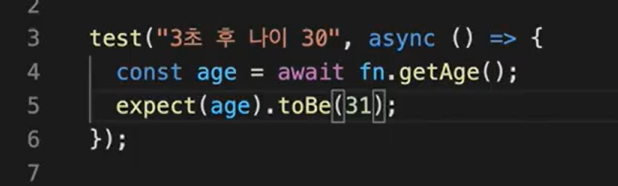
async await 사용하기
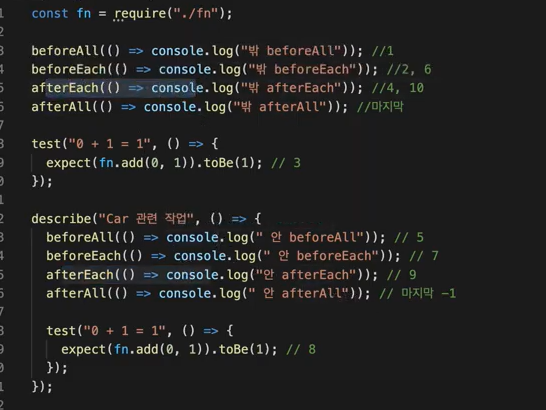
test 함수 전후 작업

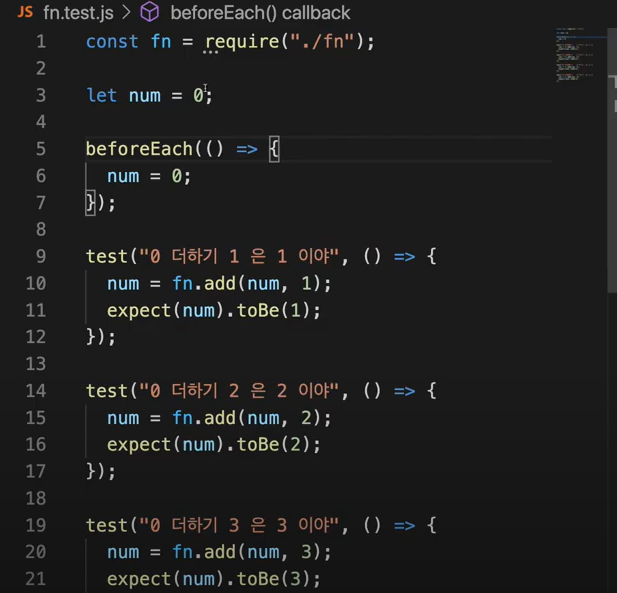
beforeEach 함수는 각 테스트 시작 전에 실행된다.!
aterEach 함수는 테스트 직후에 실행된다.
만약 작업전에 시간이 걸리는 작업들을 한다면
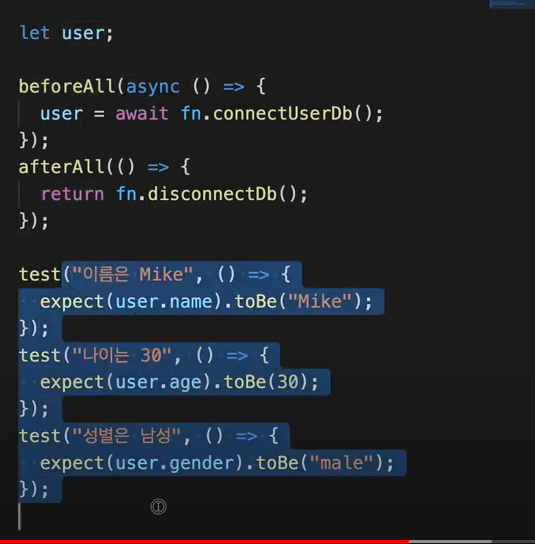
beforeAll 모든테스트 시작전
aterAll 모든 테스트 시작 후

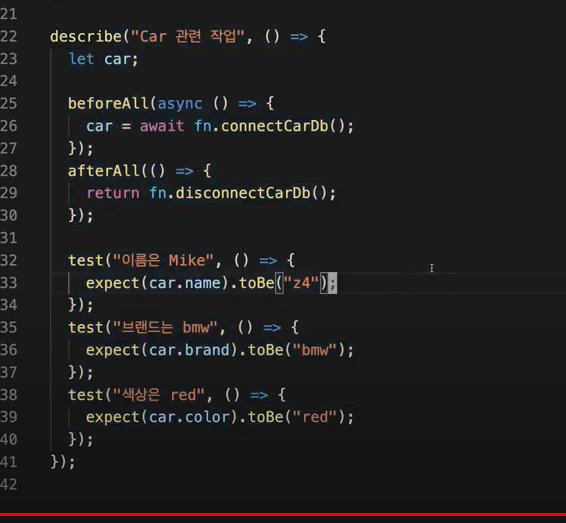
describe 내부에서만 작동할수 있게

실행순서!!

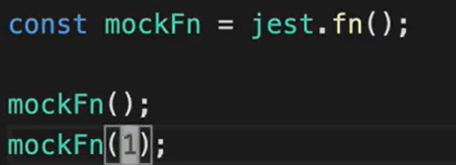
mock 테스트하기 위해 흉내만 내는 함수

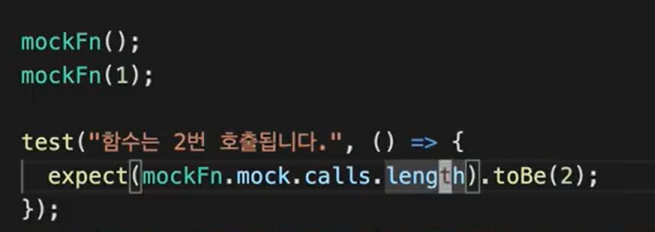
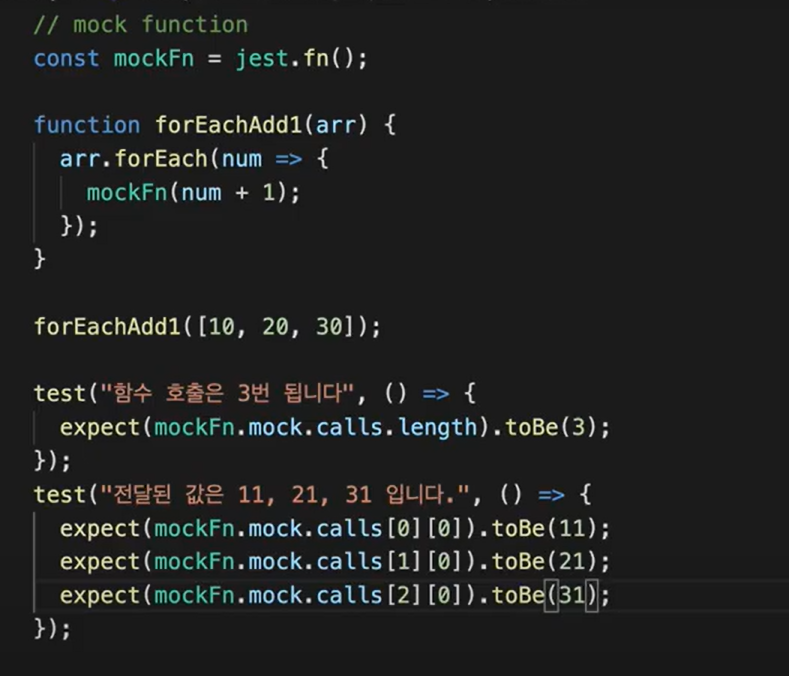
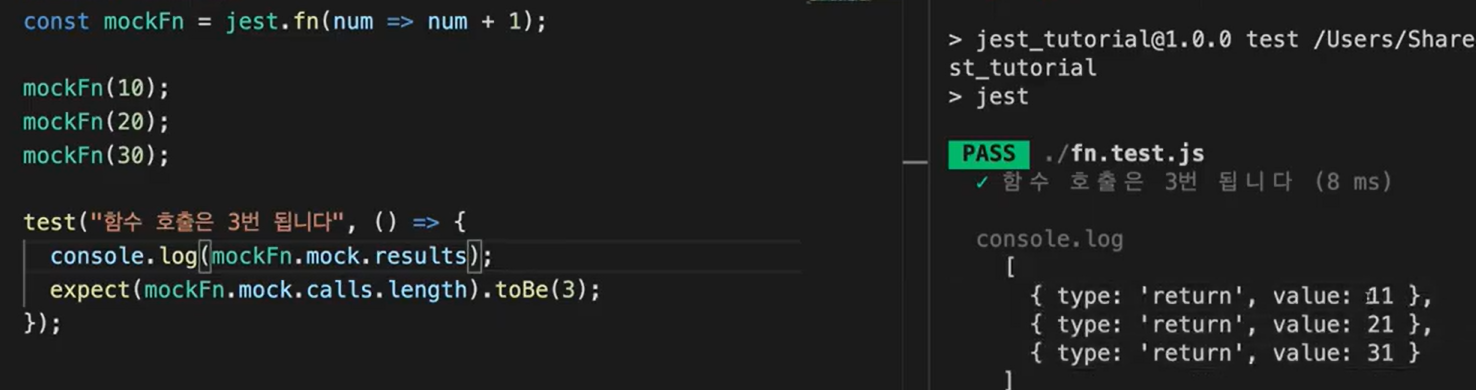
mock함수는 mock이라는 프로퍼티가 있고 이안에는 calls라는 배열이 있다. 이 배열은 [ [],[1]] calls로 할수 있는것은 함수가 몇번 호출 되었는가 함수가 전달받은 인수는 무엇인가?

배열을 받아서 처리할때 mock함수로 간단하게 테스트할수 있다.

results 에는 배열로 return된값이 들어있다.

return 값을 조정하려면
.mockReturnValue를 사용하면 된다.
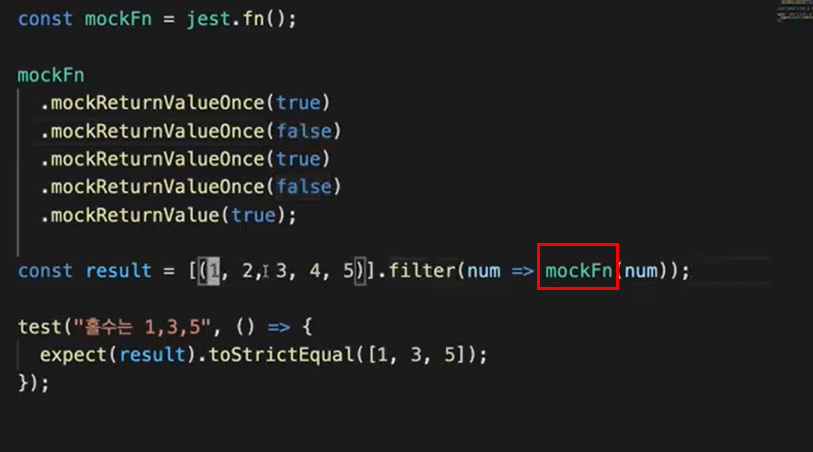
.mockReturnValueOnce 한번만 바꿀때는 이렇게
원래는 mockFn에 홀수를 반환하는 함수를 써줘야 하지만 목함수를 이용해 홀수번째 값을 true로 반환하게 만들어 쉽게 테스트해볼수 있다.

여기서 mockReturnValue 말고 mockResolvedValue함수를 사용하면 비동기 함수를 흉내낼수 있다.

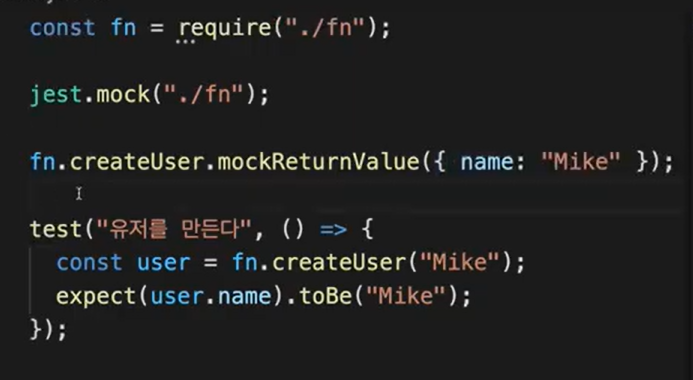
mocking module

이렇게 사용해야 될때
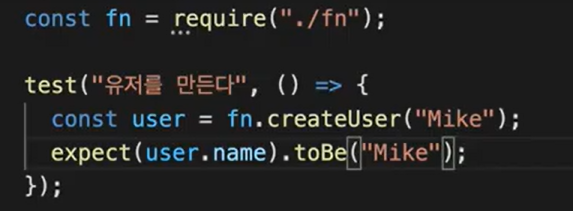
const fn = require("./fn"); //model
jest.mock('./fn'); 으로 fn을 모킹모듈로 만드어 준다.
이렇게 해주면 실제 유저가 생성되지않고 mock함수만 동작할 뿐이다.
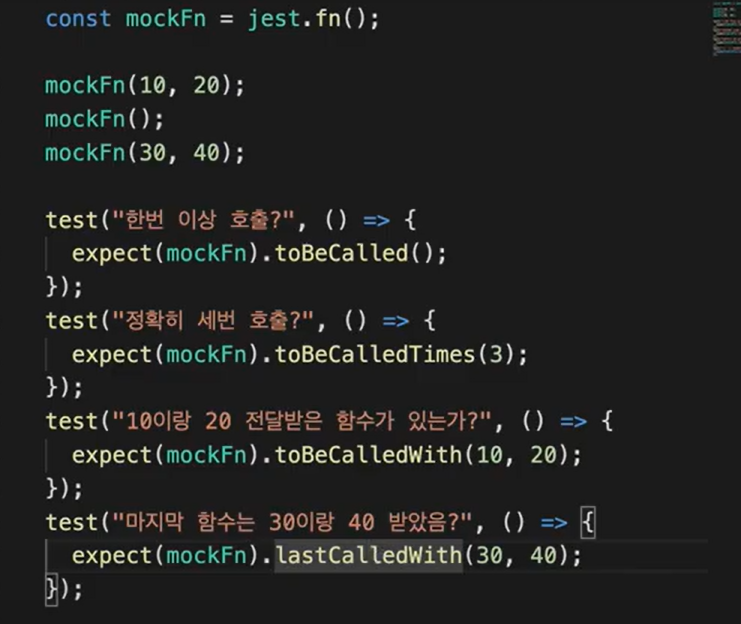
유용한 matcher
toBeCalled(); 한번이라도 호출되었으면 통과
toBeCalledTimes(3) 몇번 호출되었는지
toBeCalledWith(10,20) 인수로 어떤 값들을 받아왔는지 체크
lastCalledWith(30,40) 인수를 체크하는건 동일하지만 마지막 인수