
⬇️ npm 프로젝트 생성
npm init -y⬇️ localhost:5000 웹서버에서 실행시키기
npx serveCDN으로 리액트 라이브러리 사용하기
<script crossorigin src="https://unpkg.com/react@17/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script>리액트 이전의 프론트엔트 개발
- HTML 로 문서를 구조화
- CSS 로 스타일 적용
- Javascript 로 DOM 을 조작
예제 코드
- HTML에서 구조를 잡는다.
<div id="root"></div>
<button id="btn_plus">+</button>- CSS로 스타일을 적용한다. (head 태그 내의 style 태그를 사용)
// 모든 태그에 대해서 margin, padding, border를 0으로
* {margin: 0; padding: 0; border: 0}
// 200px 너비의 초록색 배경 박스
#root p {
color: #fff;
font-size: 20px;
background-color: green;
text-align: center;
width: 200px;
}
// 200px 너비의 빨간 배경 박스
#btn_plus {
background-color: #f00;
border: 2px solid #000;
font-size: 15px;
width: 200px
}- Javascript로 DOM을 조작한다.
// Id가 root인 DOM 요소 내의 Element를 선택
const root = document.querySelector('#root')
// Id가 btn_plus인 DOM 요소 내의 Element를 선택
const btn_plus = document.querySelector('#btn_plus')
// 변수 i에 초기값 0을 할당
let i = 0
// root 요소 내에 p 태그 요소를 추가해 초기 뷰(?) 생성
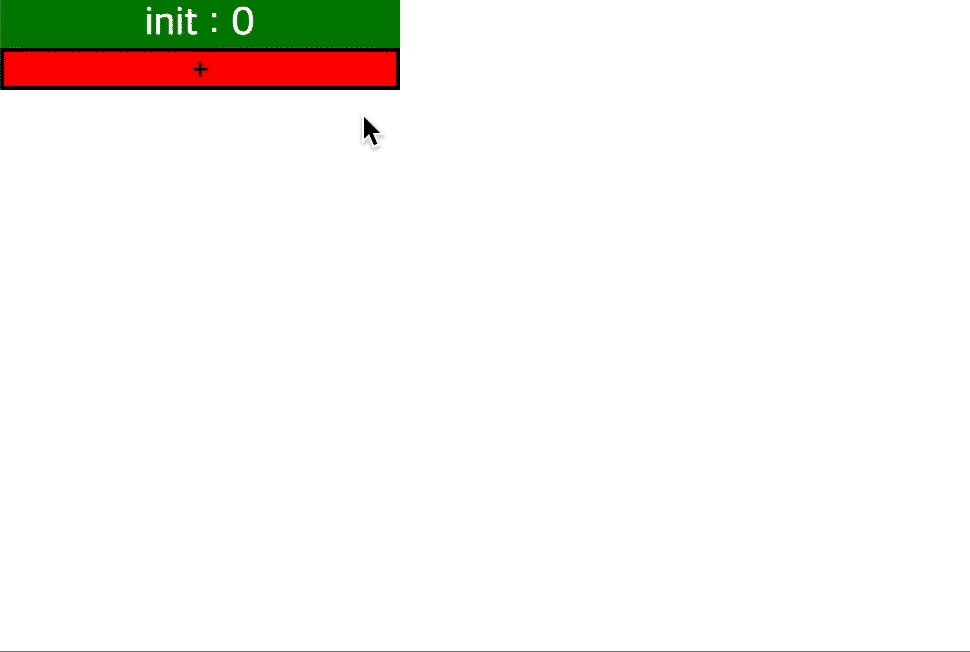
root.innerHTML = '<p>init : 0</p>'
// btn_plus를 클릭하면 함수를 실행시키는 이벤트를 연결
btn_plus.addEventListener('click', () => {
// Template literals를 이용해 1씩 증가하는 i를 보여줌
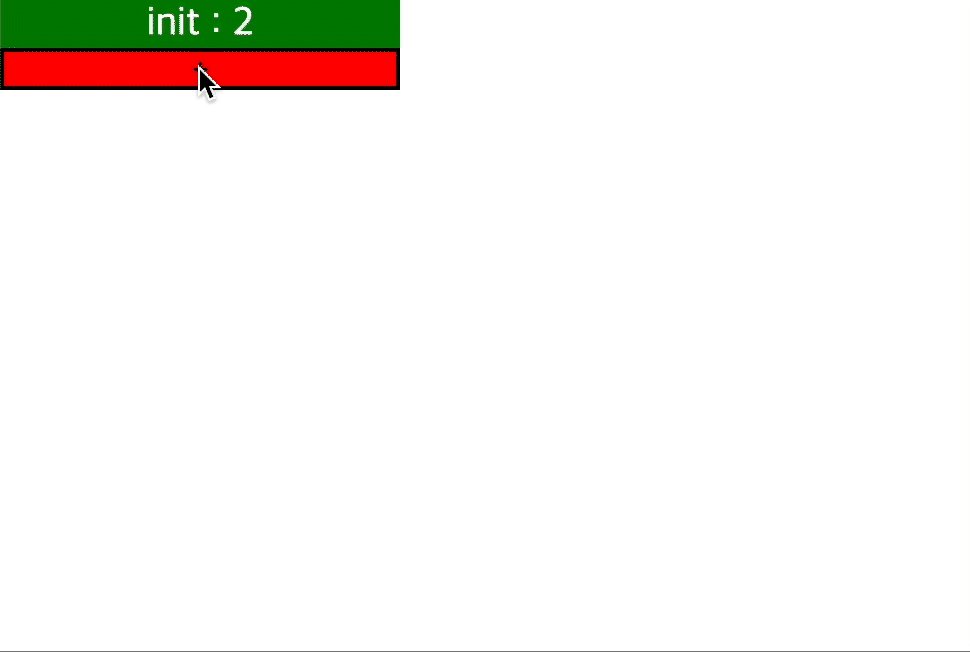
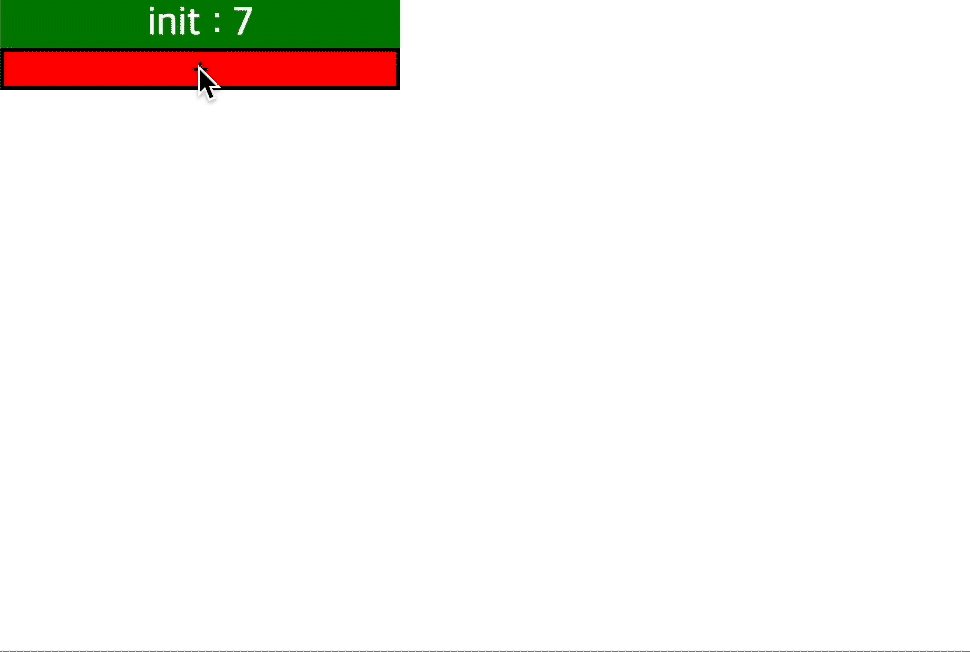
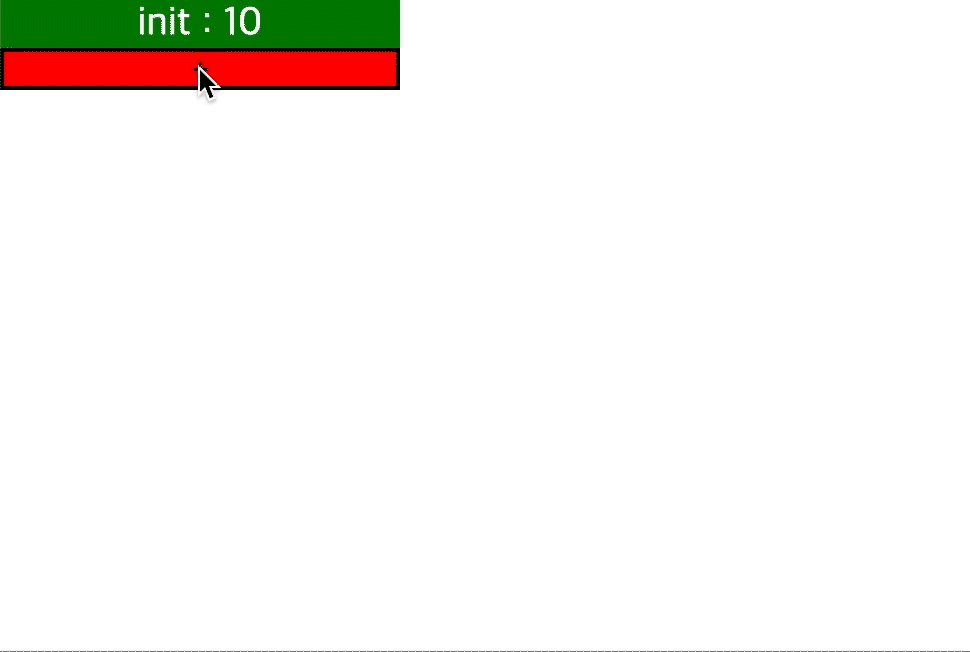
root.innerHTML = `<p>init : ${++i}</p>`
})textContents, innerText, innerHTML의 차이점